
Pixels of the Week – May 12, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: flexbox, data table design, modales, more inclusive design (avatars and illustrations), e-commerce UX, User research, font, SEO, CSS filters and blend-mode and beginner design advice.
You can follow me on twitter to get a dose of links every days.
I published something this week
#Flexbox
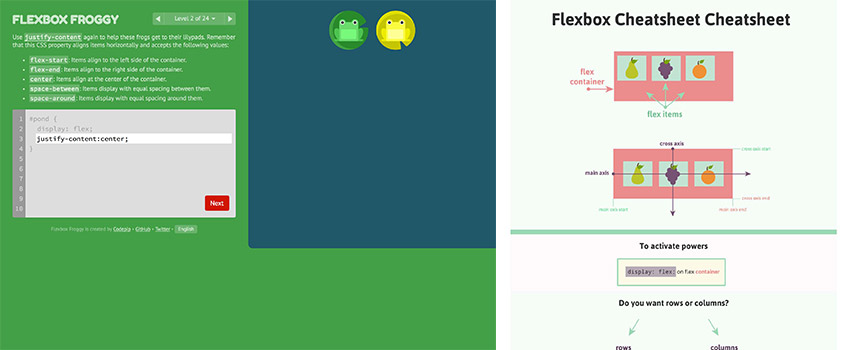
Fun places to learn CSS Layout – Part 1: Flexbox
TL;DNR the one you should not miss
#Table #Data
You are going to want to bookmark this for the next time you need to design Data
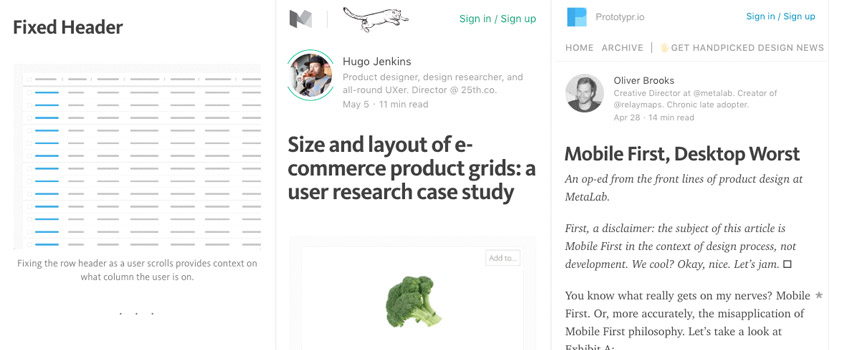
Tables, lots of visual patterns: Design Better Data Tables – The ingredients of a successful data table user interface design
Interesting article
#Mobile First
Mobile First, Desktop Worst – great read
#Forms
It’s not you, it’s your form – on how to not mess up your forms (yep I’m currently really tired of bad forms)
#Modales
“Stop Shaming Your Users for Micro Conversions” Yes Yes Yes ?
#Mobile
“Have Web Standards on Mobile Caught Up to Phonegap in 2017? Pt. 1” Interesting question 🙂
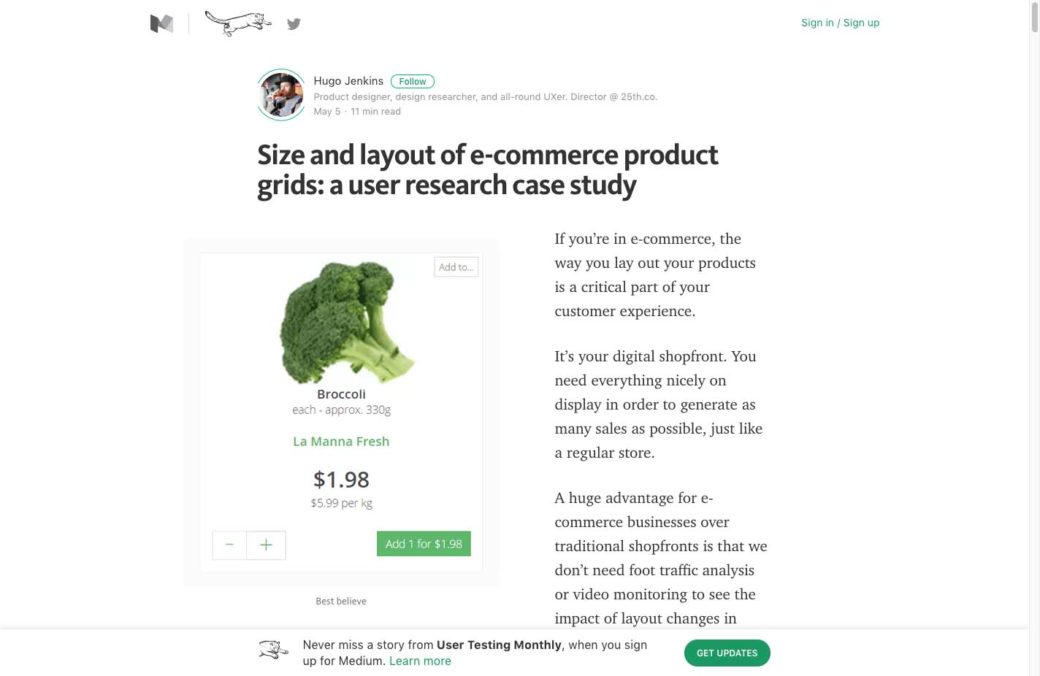
#UX #E-commerce
Size and layout of e-commerce product grids: a user research case study
#User Research
User Research When You Can’t Talk to Your Users
#Design #Icon #Inclusive
Design avatars that make sense — and be more inclusive in the process
#Design
Design technique: Progressive Disclosure
#SEO #Banners
Intrusive popups, banners or overlays (called interstitials) can be penalized
#Beginers
A few 5 minutes tips to help students and beginners in the design industry: How to not suck at design, a 5 minute guide for the non-designer.
Inspiration and Great ideas
#Font #Inspiration
A nice place to find font inspiration
#Illustrations
Inclusiveness in illustration for WordPress, really nice article and cute illustrations ?
Webdesign news
#CSS
What’s happening in CSS? A few interesting links to keep up to date
Tutorials
#CSS #Filter
An Introduction To CSS Filters
#CSS #Blend-mode
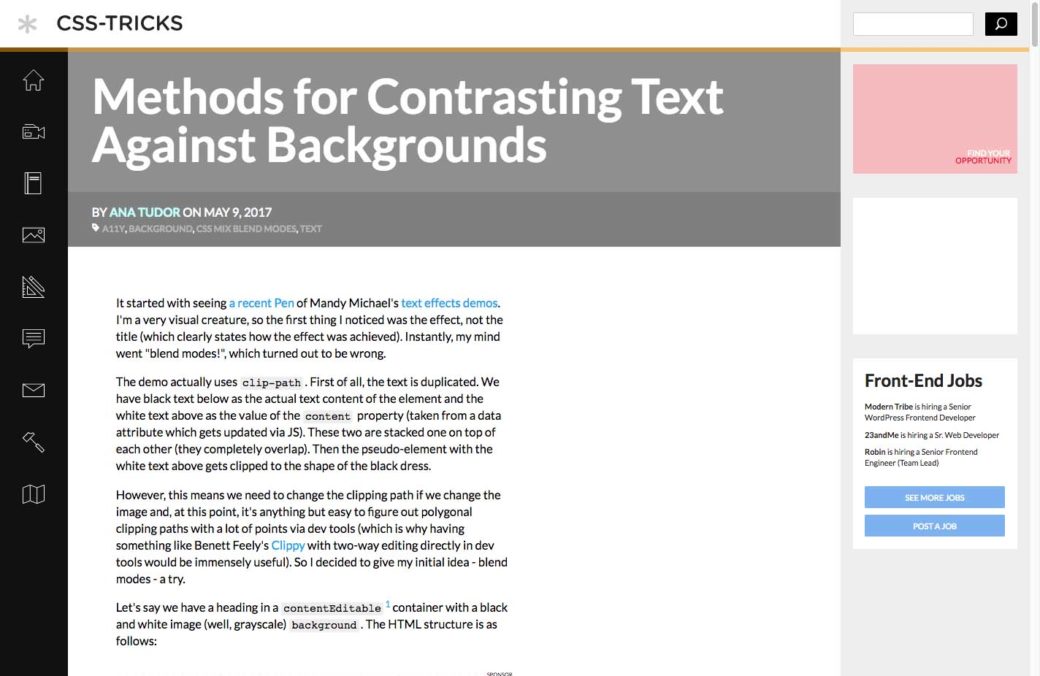
Methods for Contrasting Text Against Backgrounds – cool blend-mode and filter effect
Useful resources, tools and plugins that will make your life easy
#SVG
Vecteezy Editor, a Free Online SVG Editor and SVGito, an SVG Optimizer tool 🙂