Pixels of the Week: Web Design links not to miss – April 11, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Mobile Design
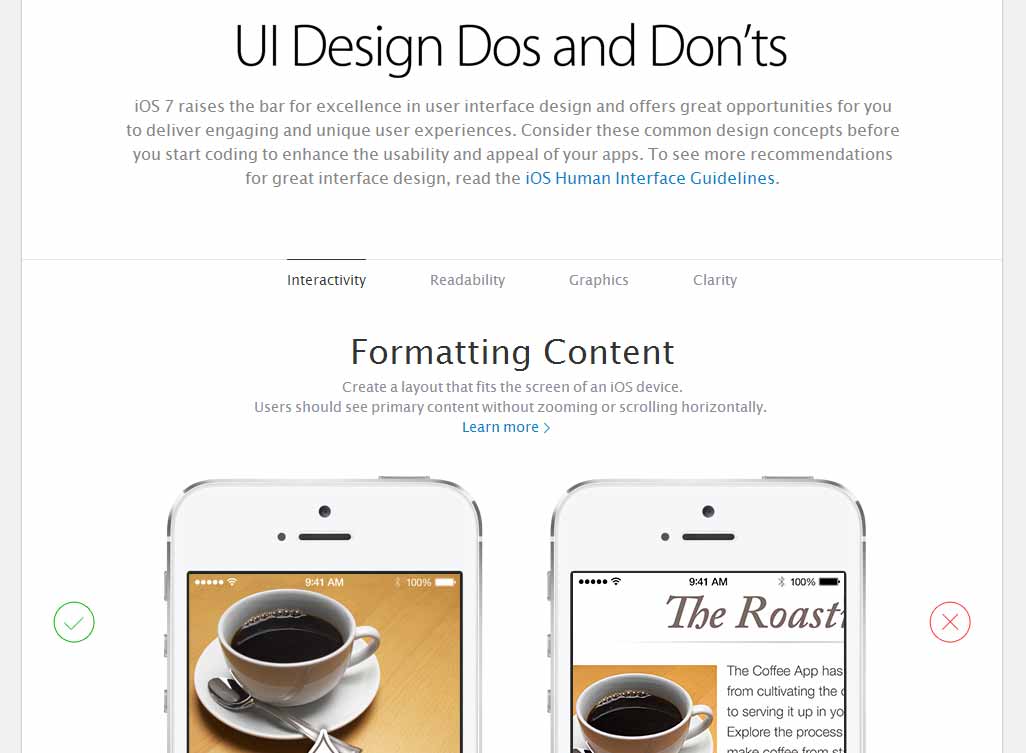
Apple’s UI Design Dos and Dont’s some quick guidelines on how to design for Apple
#Search
7 things I Wish Every Search Box Did quick results, multi search, ranking and many other little details to enhance user’s search experience
#Color #Video
The Psychology of Colour, Emotion and Online Shopping a smart video explaining it
#Motion
Motion Ui Design Principles personality, orientation,context, etc. some key principles to create interfaces with great motion
#UX
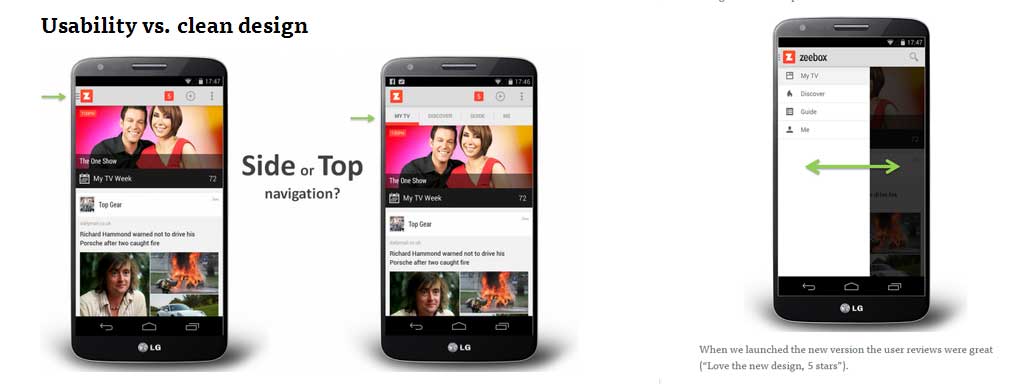
“Side drawer navigation could be costing you half your user engagement” some A/B testing data from zeebox
Inspiration
#typography
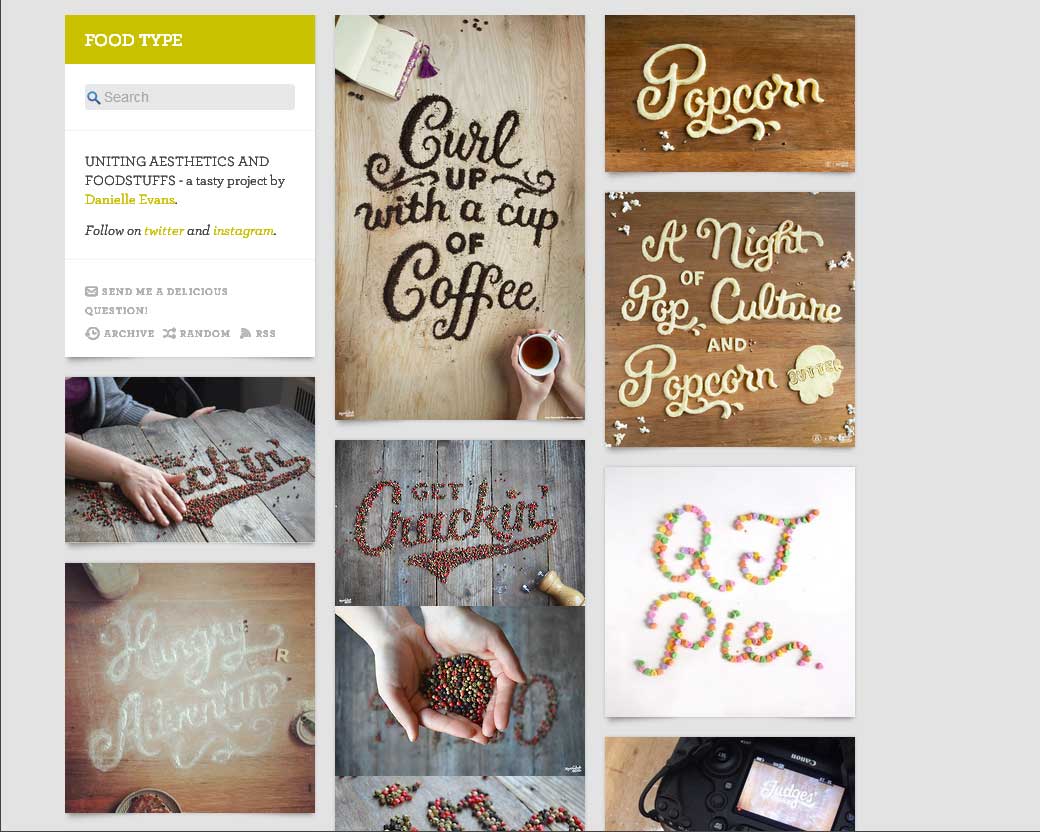
Foodtypography.com Food and Typography in one place 🙂
#Hover
A collection of hover effects for your inspiration
#Illustration
Simple Game of Thrones characters illustration
#Marvel
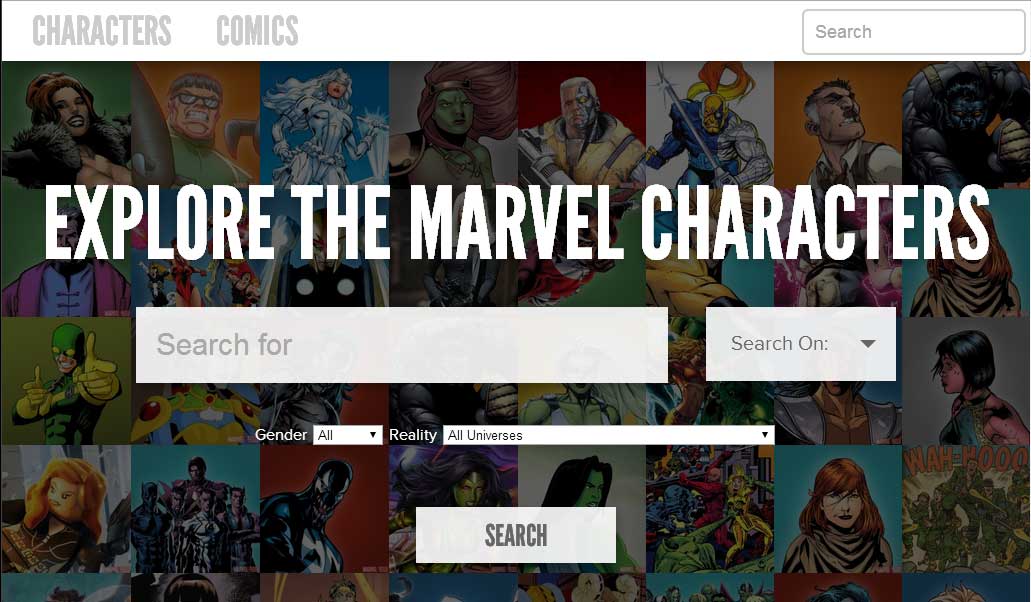
Marvelousdb, explore the marvel characters <3
#Game
Cute game trailer : Monument Valley
Tutorials
#Illustrator
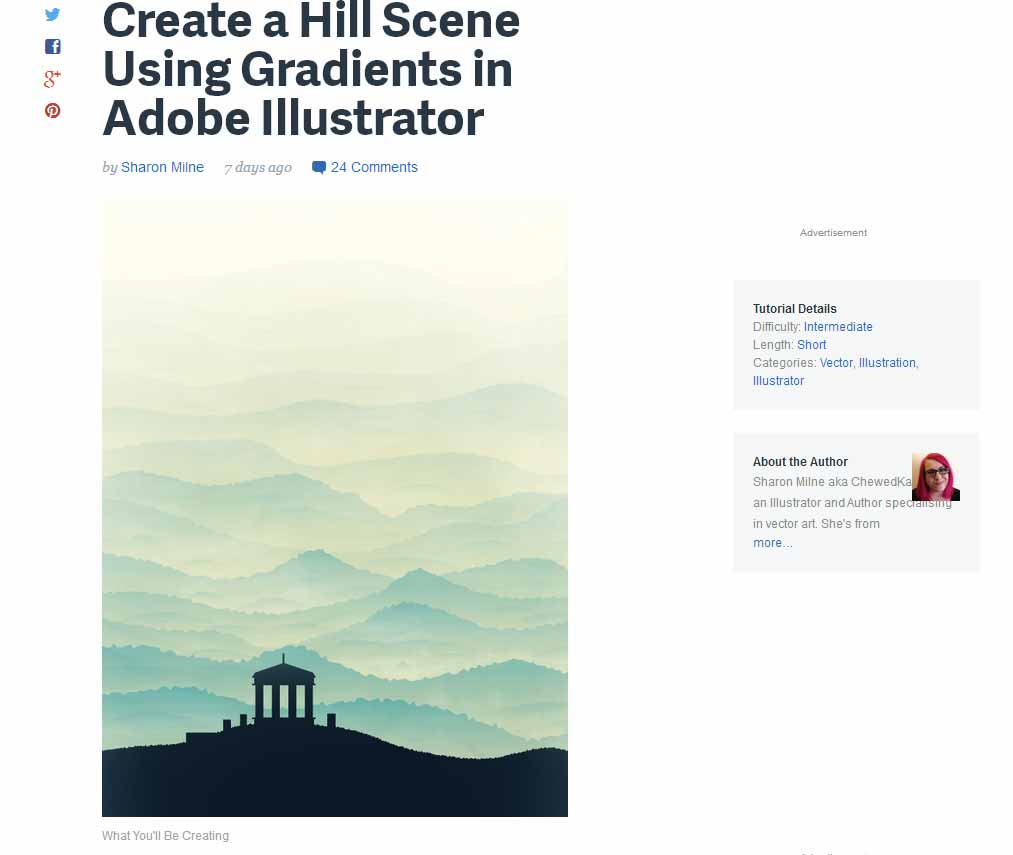
Create a Hill Scene Using Gradients in Adobe Illustrator
#Web Design
Create an Interactive Moving Background or Object that Reacts to Viewer’s Cursor on Onextrapixel
Useful ressources
#Mobile
State of the mobile web some ressources and statistics on the state of the mobile collected by Karen Mcgrane
#Cognitive
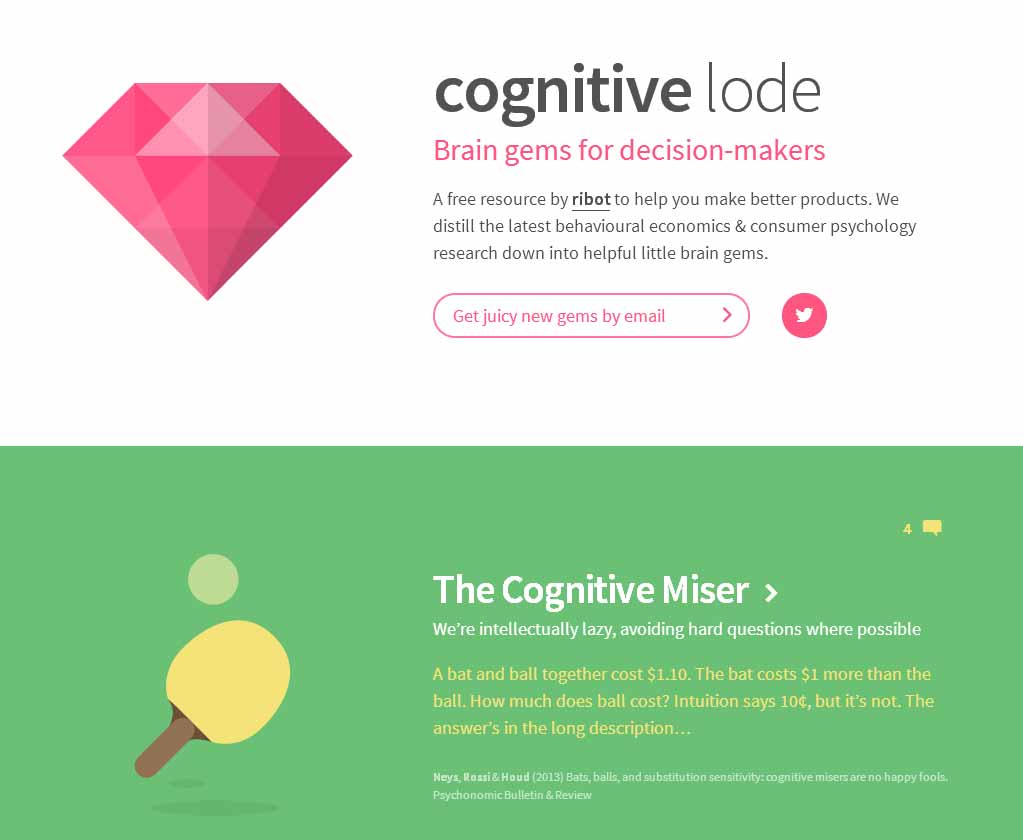
Cognitive lode – brain gems for decision-makers
Freebies
#Typography
Meet Comic Neue! “It’s perfect as a display face for writing passive aggressive office memos.”
Fun and impressive demos
#Walk
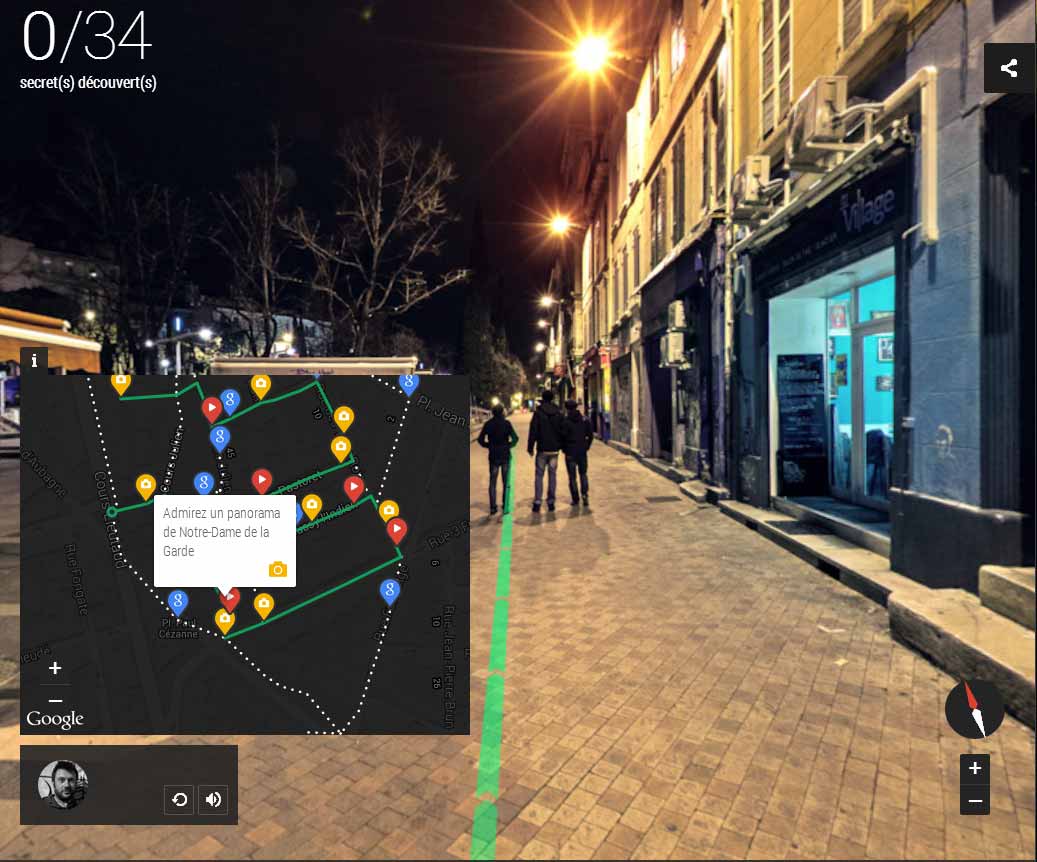
Google Night Walk, a night walk in the streets of Marseille vide a virtual guide
#Typographie #Procrastination
Form Invaders, save the world from boring forms with this little browser game, space-invader style
You should not miss
#Touch
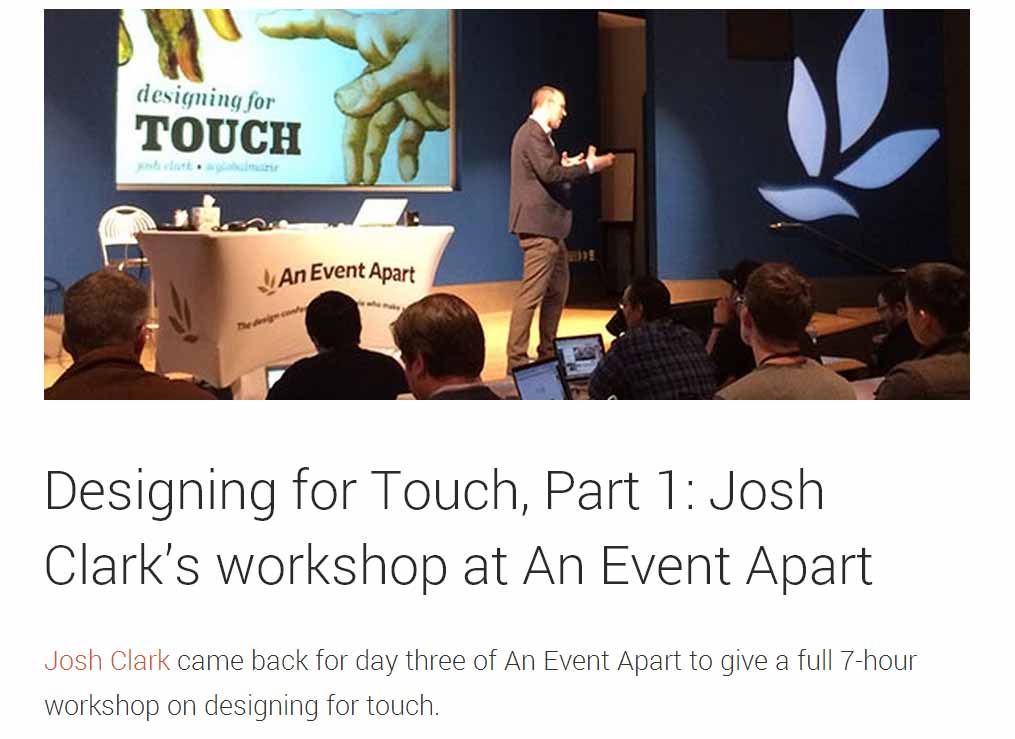
Designing for Touch, Part 1: Josh Clark’s workshop at An Event Apart and How People Really Hold and Touch (their Phones) : two articles to learn how to optimize for touch