
Pixels of the Week: Web Design links not to miss – April 25, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
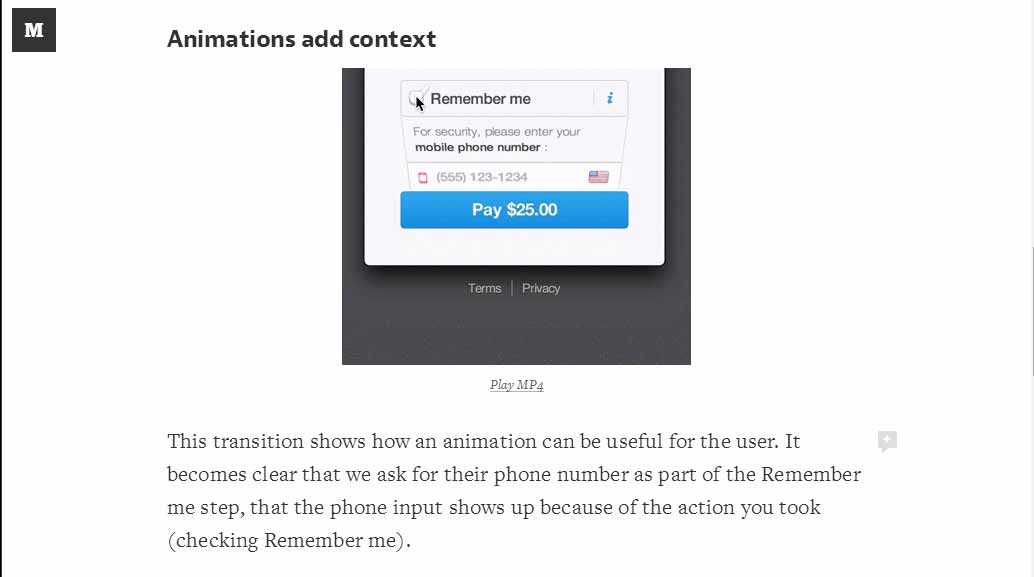
#Ecommerce #Animations
I really like the idea: Improve the payment experience with animations
#iOS
#Responsive
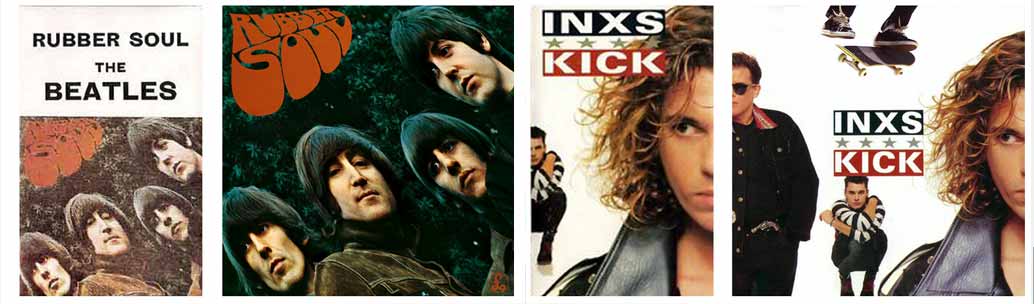
Love the metaphor behind this: The Cassette Tape as Responsive Design, was cassette tape artwork a precedent for the stuff we do all day?
#Mobile
Mobile Navigation: Image Grids or Text Lists? tl;dnr: image grids should be used in deeper navigation levels where visual differentiation between products is important because they increase page load and create longer pages with more scrolling while lists are better suited for categorie and sub-categorie pages.
Inspiration
#Video
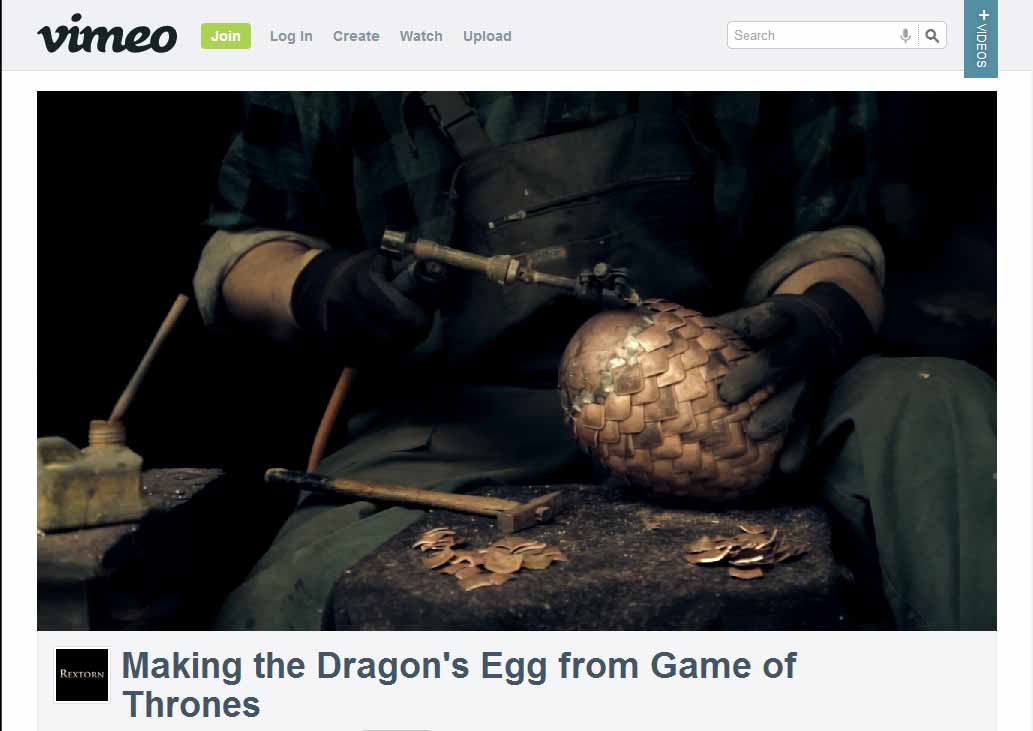
This is beautiful and impressive: Making the Dragon’s Egg from Game of Thrones
#Photos
Cookie Killer is an imaginary serial killer that murders innocent girls and make cookies and cupcakes from them <3
#Webdesign
Tutorials
#Photoshop
10 Things You Need to Know About Smart Objects in Photoshop
#Adobe
Creative Cloud Daily Tip on Instagram
#Illustrator
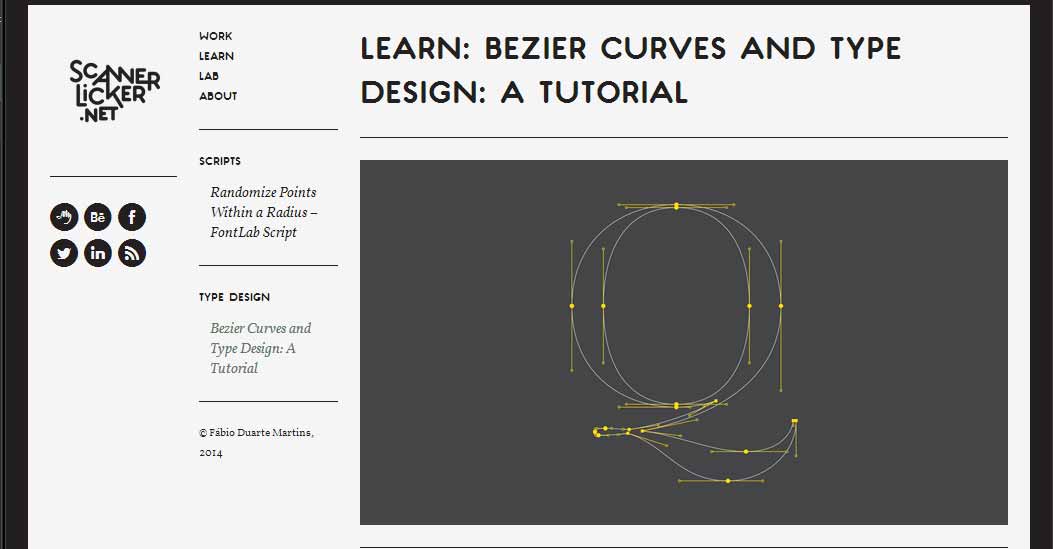
Bezier Curves and Type Design: A Tutorial
Useful ressources
#Photoshop
2048 for Photoshop, best plugin ever 🙂
New Twitter profile GUI PSD, if you want to test your profil design before you upload it
Tools and plugins that will make your life easy
#Text recognition
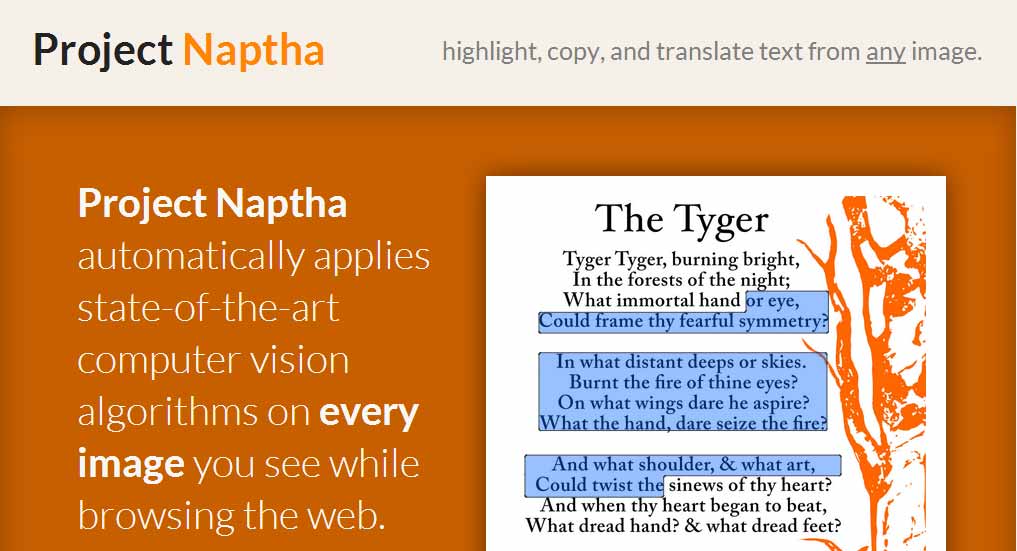
Project Naptha lets you highlight, copy, and translate text from any image on the web
#Density
Density.brdrck.me a useful little online density converter
Fun and impressive demos
#Pattern
A little demo to play with this morning: delaunay triangle pattern maker
#SVG
Happy Birthday with a cute SVG animated cake
#Musique
Morning procrastination: explore @Plaid’s latest track ‘Tether‘ in a fun interactive way
And to continue with interactive ways to present music I give you Georgeandjonathan.com (love track 3 ^^)
You should not miss
#Font
EB Garamond, an open source version of the Garamond famous font
And to conclue a littbe bit of WTF Friday with edmgoat.com and if you want more you can take a look at delasaucisse.tumblr.com 😉