Pixels of the Week: Web Design links not to miss – August 22, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks. This week you will know everything there is to know about designing for DPI and Photoshop team workflow at Mobify. You will find some tools for typography grid lovers, a checklist for designers, a site to find free pictures and some little NSFW inspiration.
Happy reading.
TL;DNR the one you should not miss
#Design #DPI
Designer’s guide to DPI: long to read but worth it 🙂
Interesting article
#User Experience
Want the Best User Experience? Make it Harder to Add Features – “Design for what you have now, and make it the best user experience possible”
#Table #Responsive
Another approach to responsive scrollable tables
#Photoshop #Team
Nice: The Mobify CS Design Team Photoshop Handbook and how to work as a team
Designer Great news
#Sketch #Meetup
There’s a Sketch Meetup coming, Septembre 25th in Paris 🙂
Inspiration and Great ideas
#Dots
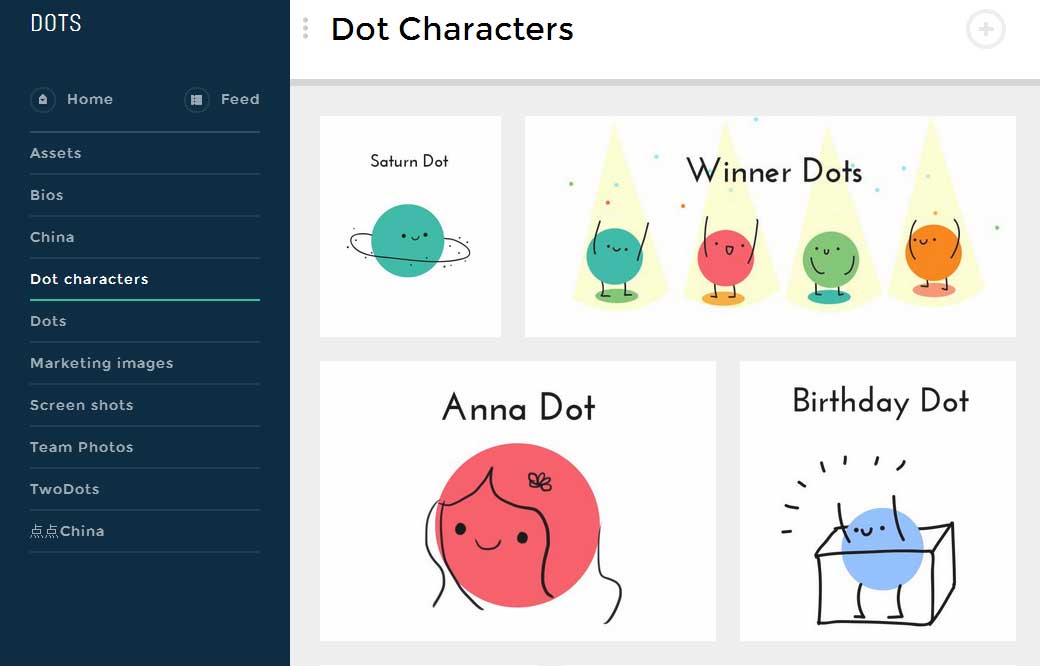
Character dots, crazy what fun stuff you can do with a few dots
#Photos
Girls as Internet Browsers by Mike Roshuk hum, both fun are really kitsch
#UI
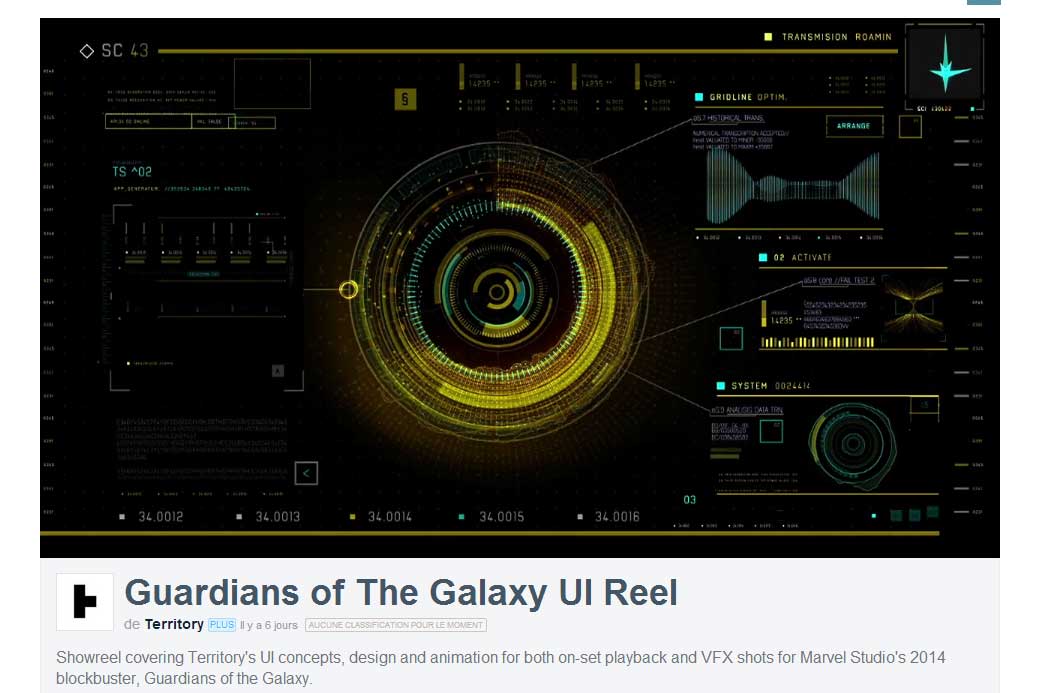
2min video for futuristic UI fans: Guardians of The Galaxy UI Reel <3
#Logo
“DirtyBird Fried Chicken” phallic logo epic win!
#Photos #NSFW
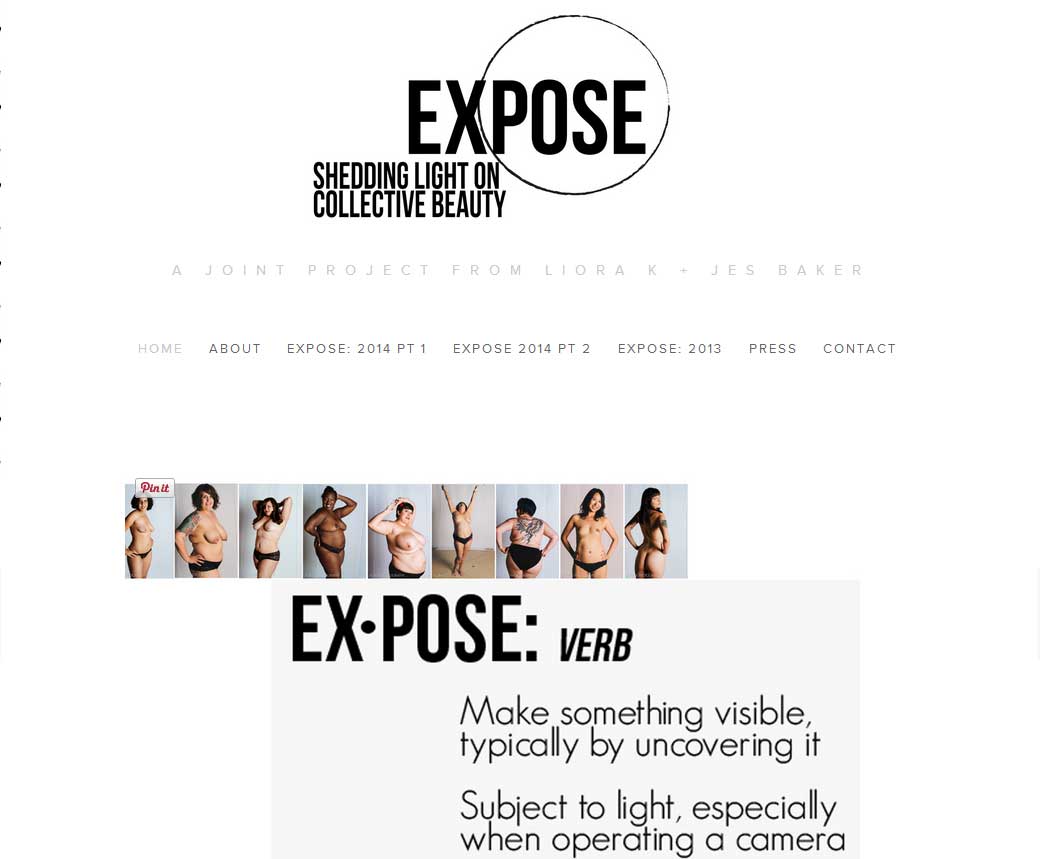
<3 <3 and <3 Theexposeproject.com, shedding light on collective beauty
Tutorials
#SVG
Making SVGs Responsive with CSS
Useful ressources
#Brand
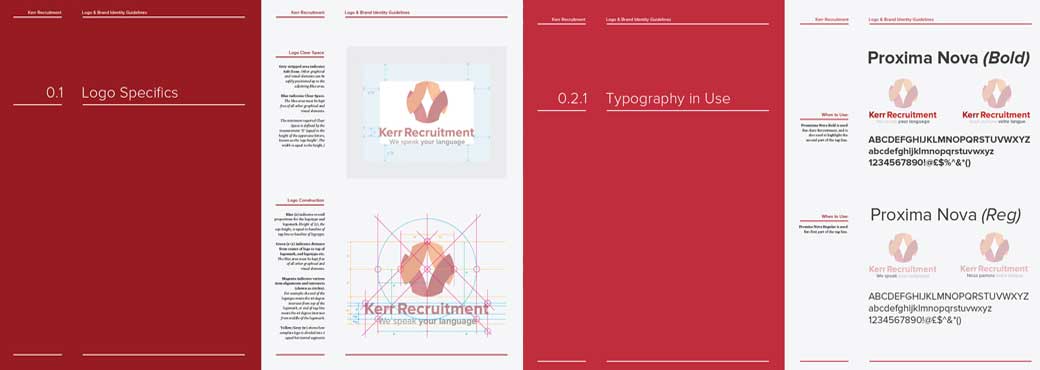
14 Page Logo and Brand Identity Guidelines Template for Download
#Sketch
Whousessket.ch une liste de designers et agences utilisant sketch, allez, dénoncez vous 😀
Tools and plugins that will make your life easy
#Product
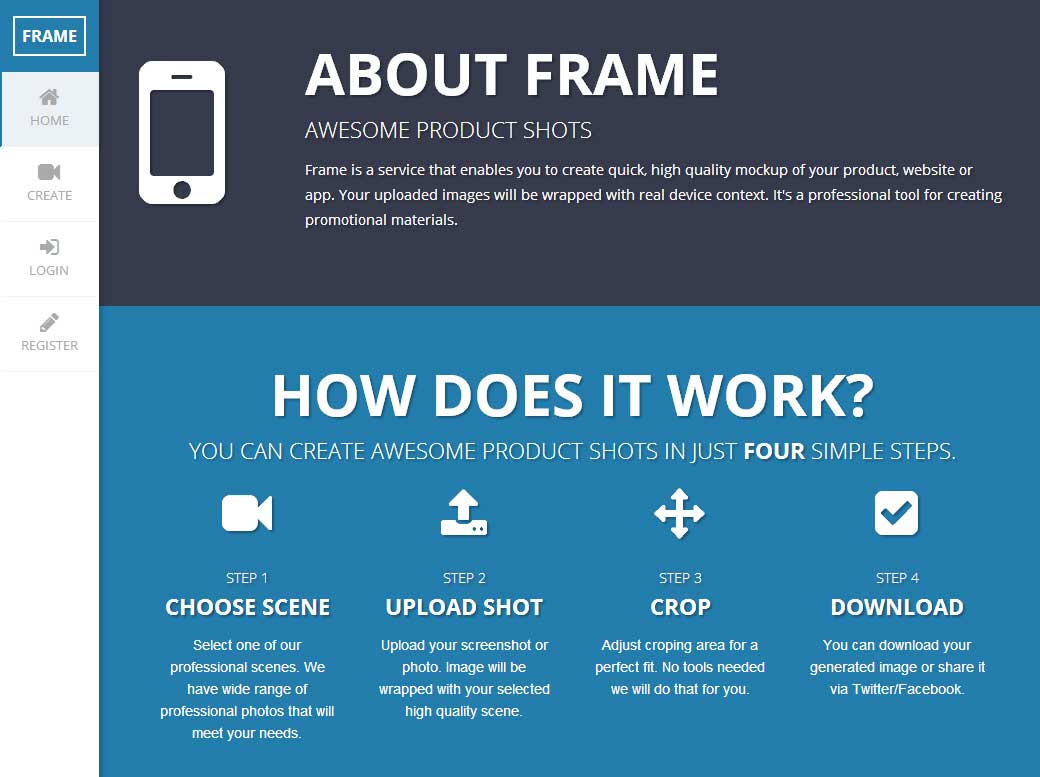
Frame free online tool to display your designs in product shots (iOS, Android, Macbook, etc.)
#Checklist
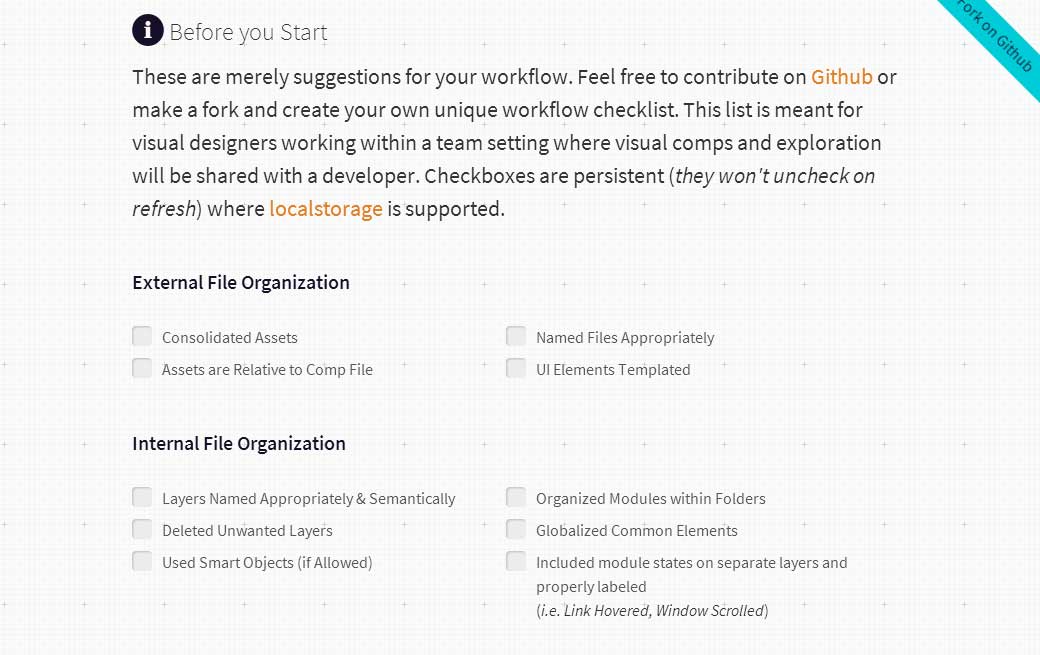
Visual Designers Checklist for the Web
#Photos
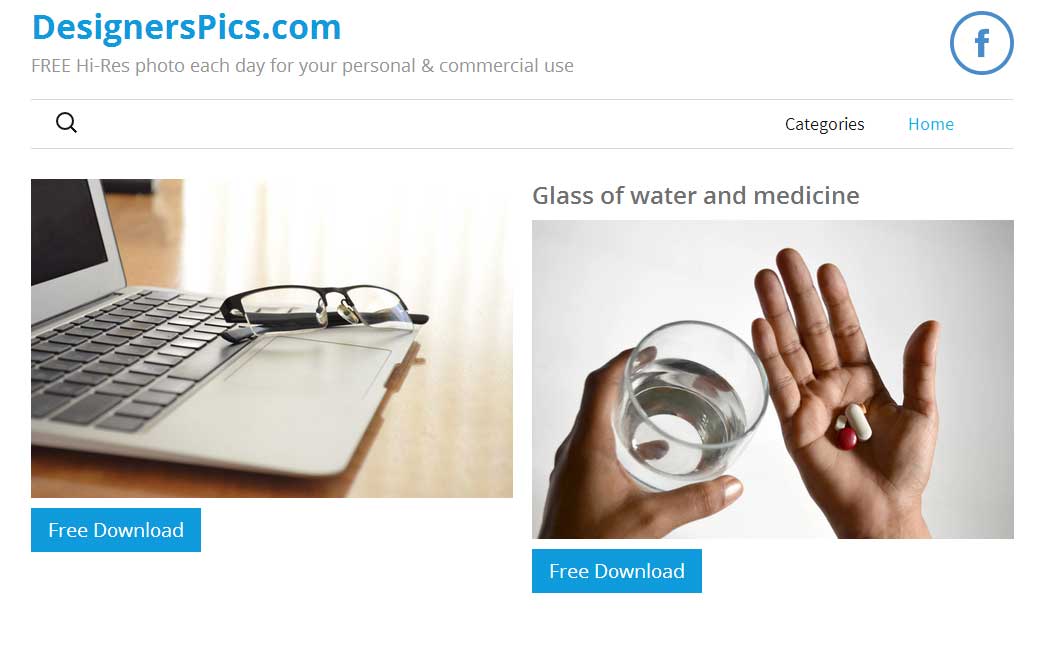
Designerspics.com another site where you can find free pictures for commercial use, and this one has a search form 😀
#Typography
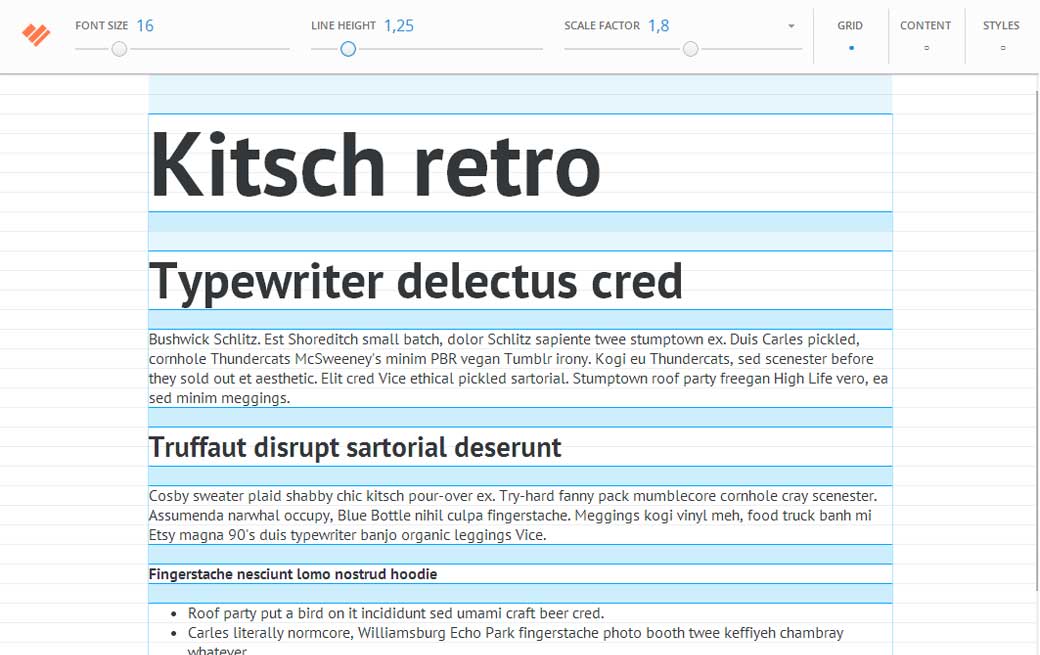
Gridlover.net an online tool to establish a typographic grid system with vertical rhythm
Fun, games and impressive demos
#Meouw
#CSS
Such a lovely idea: “HEX Color Clock” (now I want this as a real watch)
And to end this week, a nice WT, we finally found what to do with stockphotos:
pornhubcommentsonstockphotos.tumblr.com (no worries totally SFW)