Pixels of the Week: Web Design links not to miss – May 2, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Video #Loading
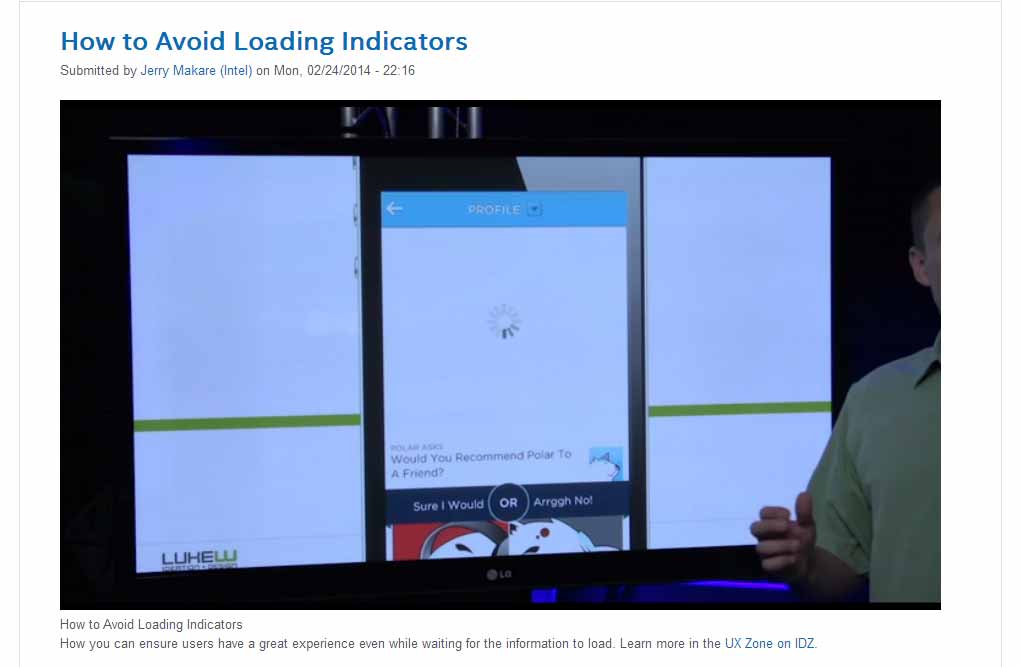
How to Avoid Loading Indicators great short video by Luke Wroblewski

#Video #TouchDesign
If you are interested in mobile design you need to see “How We Really Hold and Touch (their phones)” by @shoobe01
#Responsive #Adaptative #Dédié
Responsive vs. adaptive vs. device-specific (.PDF format): one of the most comprehensive guide I read on the topic so far
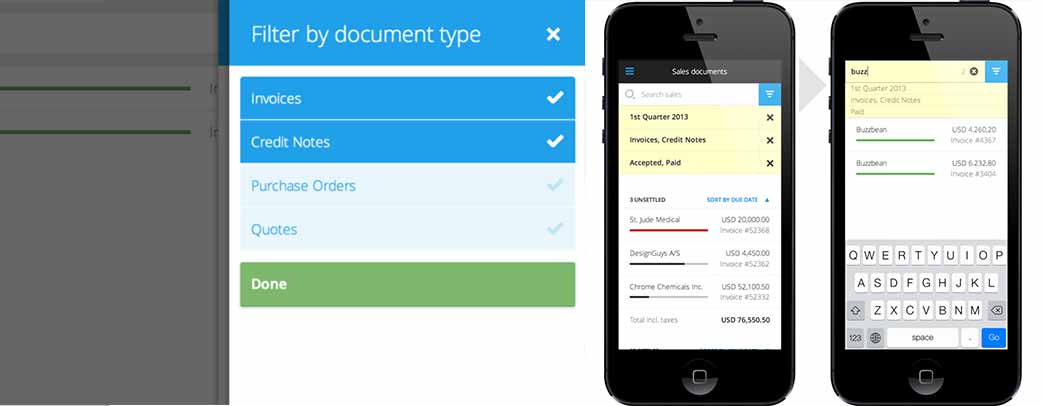
#Responsive #Filter
Responsive Design: Getting Advanced Filtering Right some nice ideas in this article. I really like the note on aesthetics and the fact that they kept the size of the UI elements the same on desktop and mobile, it gives the app consistency across platforms.
Inspiration
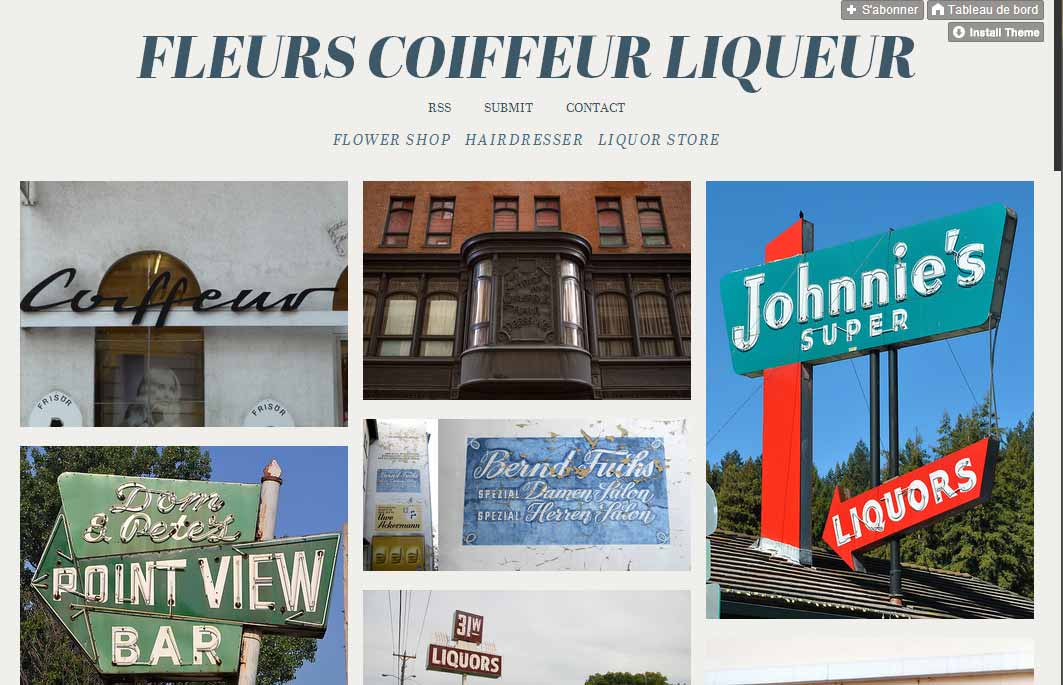
#Typography
Fleurs Coiffeur Liqueur A collection of storefront typography
#Illustration
This is really beautiful: Archangels bicycle playing cards
#Icon
Redesining the “International Symbol of Access” to change people’s perception on handicap
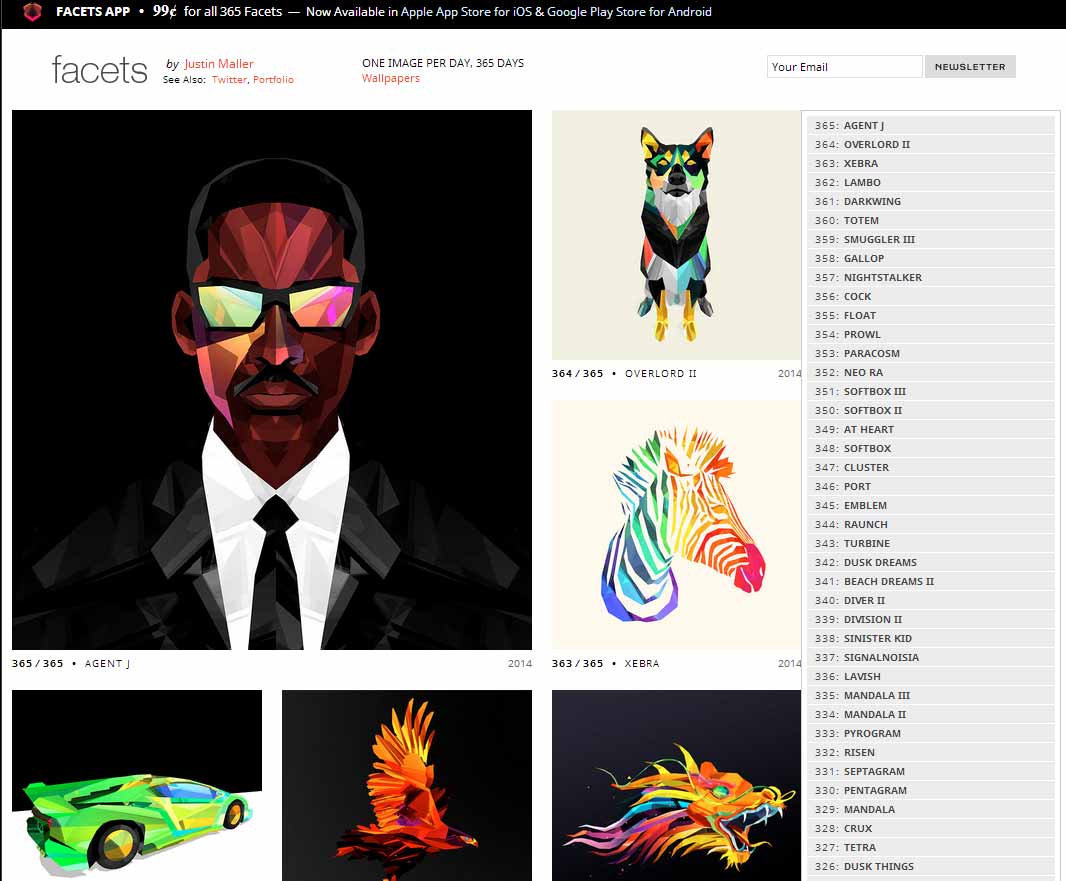
#Illustration
Facets.la one image a day during 365 days Justin Maller
#Design
“Lest I Forget“, impressive to see the evolution and progress of a design
#Mobile
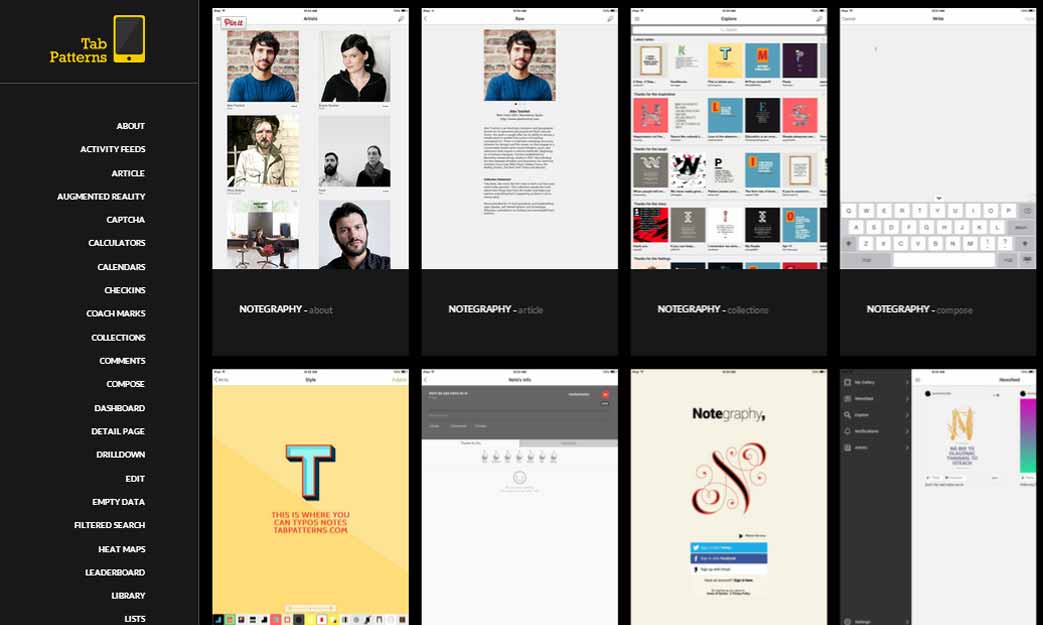
Tabpatterns.com another place to find inspartion for mobile design. The app screenshots are listed in different categories
#Animation
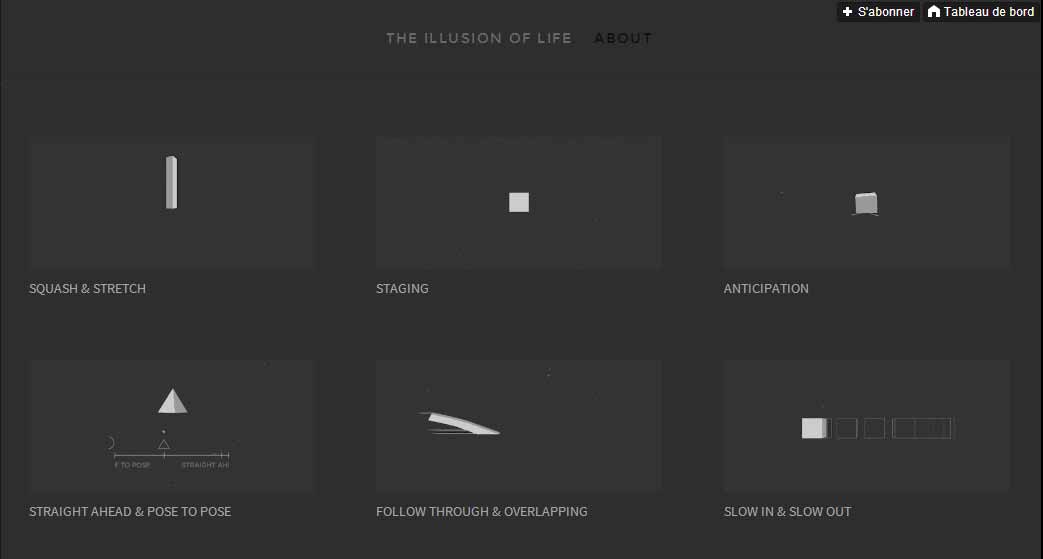
The Illusion of Life – les 12 principes de l’animation appliqués et illustrés grâce à une simple petite forme : le cube
Tutorials
#Integration
Web Fundamentals : un manuel en ligne par GoogleDevelopers pour apprendre les bases du web en HTML/CSS : multi-device, images, vidéos, performance, etc
#CSS
Clearing Floats: An Overview of Different clearfix Methods
Freebies
#Font
Scratch Typeface, a free uppercase display typeface special for titles / headlines inspired by classic Gotham and Sans-Serif fonts.
#Icons
CaptainIconWeb/+350 Awesome free vector icons to empower your mobile and web designs
Tools and plugins that will make your life easy
#Mobile
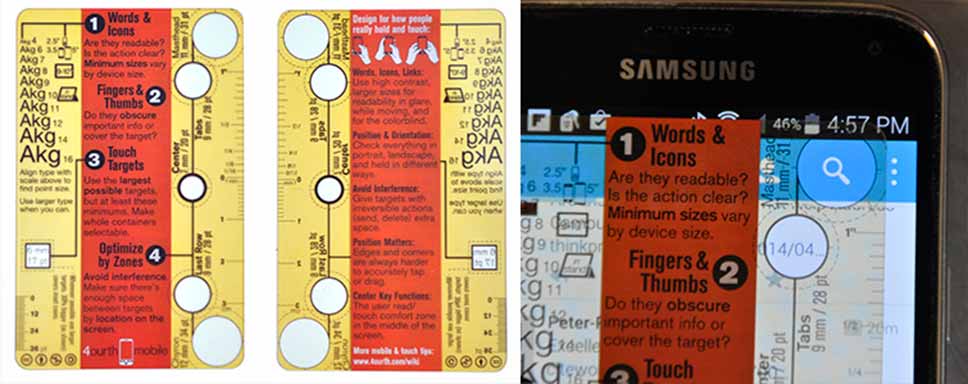
4ourth Mobile Touch Template some printed templates to help you test touch areas and font size on mobile
#Color Accessibility
Accessible Color Palette Evaluator: a promising tool for color accessibility that can analyse a combination of colors from a palette
You should not miss
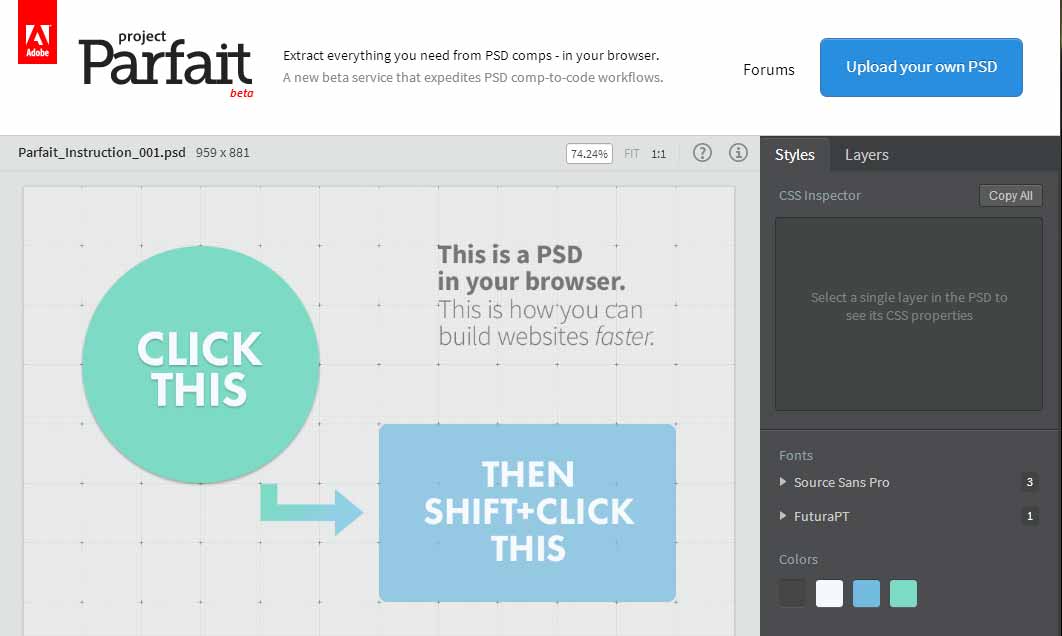
This week Adobe launched Projectparfait.adobe.com an online tool to extract all you need from a PSD (fonts, colors, etc.) without the need to open it .
There’s also a beta non Adobe alternative made by “Source” :Avocode.com