
Pixels of the Week: Web Design links not to miss – November 14, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: principles of Responsive, user testing at Yelp, responsive images explained, the new Google Agenda, CSS menu inspiration, a JS library to animate SVG paths and a pocket book to help you create SVG, some iOS guidelines, a tool to pair fonts and a little color game to procastinate today.
TL;DNR the one you should not miss
#Responsive Web Design
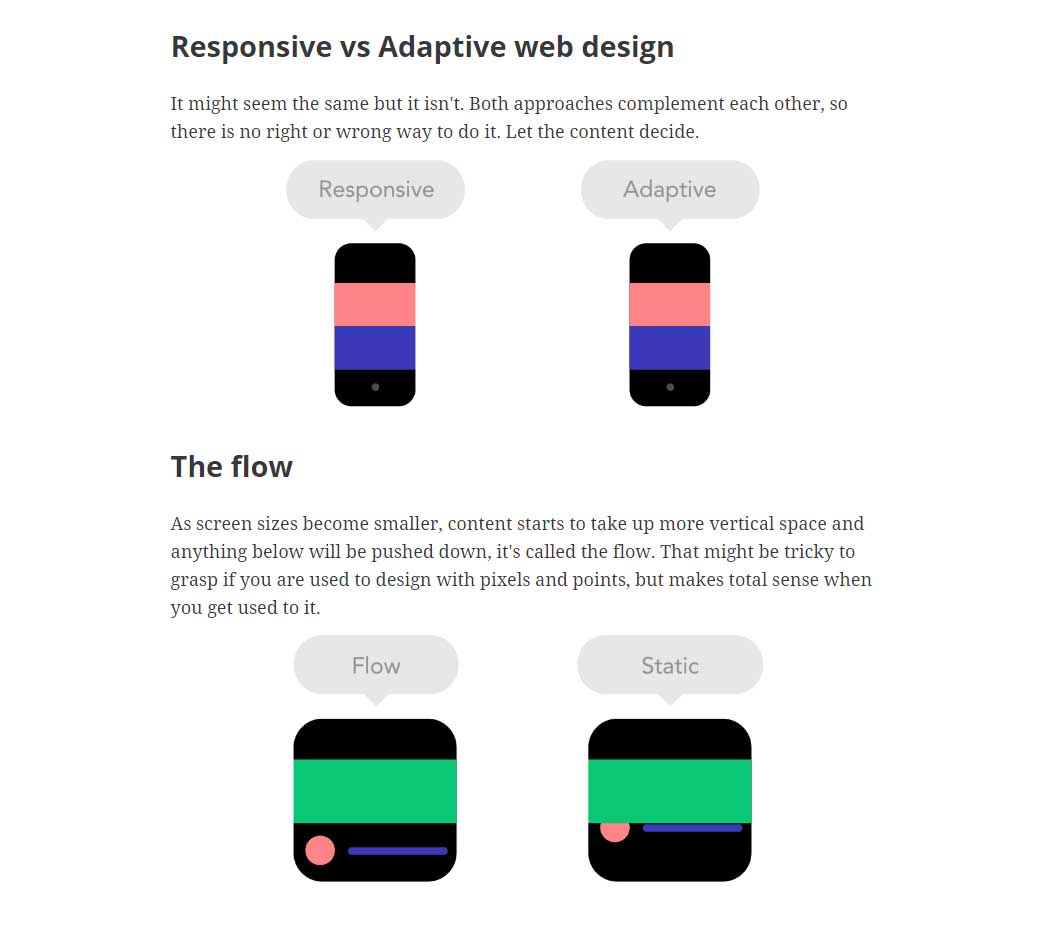
9 basic principles of responsive web design – A really nice use of animated GIFs to explain how Responsive Webdesign
 Interesting article
Interesting article
#Burger
A Brief History of the Hamburger Icon, remember the old Facebook design?
#UX
User Testing & Design: 6 Quantitative Insights Into Yelp by @uxpin
#Responsive
How They Did It: Shopify – It’s All About the Details, a deeper look into the new Shopify responsive site, some nice ideas and tricks
#Responsive Image
Responsive Images in Practice with srcset syntax I really wonder how we’ll implement responsive images for clients in our CMSs, going to be messy
#Internet Explorer
Announcing RemoteIE: Test the latest IE on Windows, Mac OS X, iOS and Android, no more excuse for not testing 🙂
#Calendar
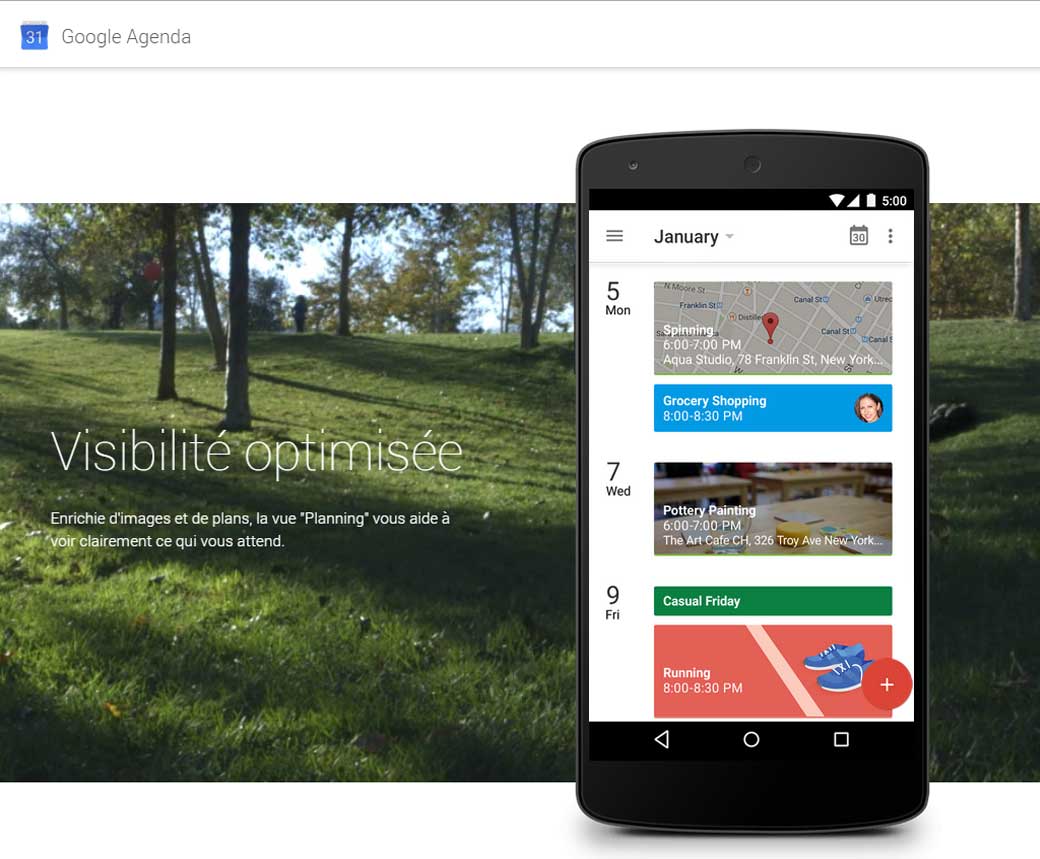
Google Agenda gets a new design and it’s really nice
Inspiration and Great ideas
#Chargeur
20 Portable Smartphone Chargers to Keep Your Device Powered
#Spirographe
So many memories: online spirograph
#Typography
ABCdicks, yeah sure why not?
Tutorials
#CSS
If you are looking for off canvas menu transitions: Creative Full Screen CSS3 Menu
#SVG
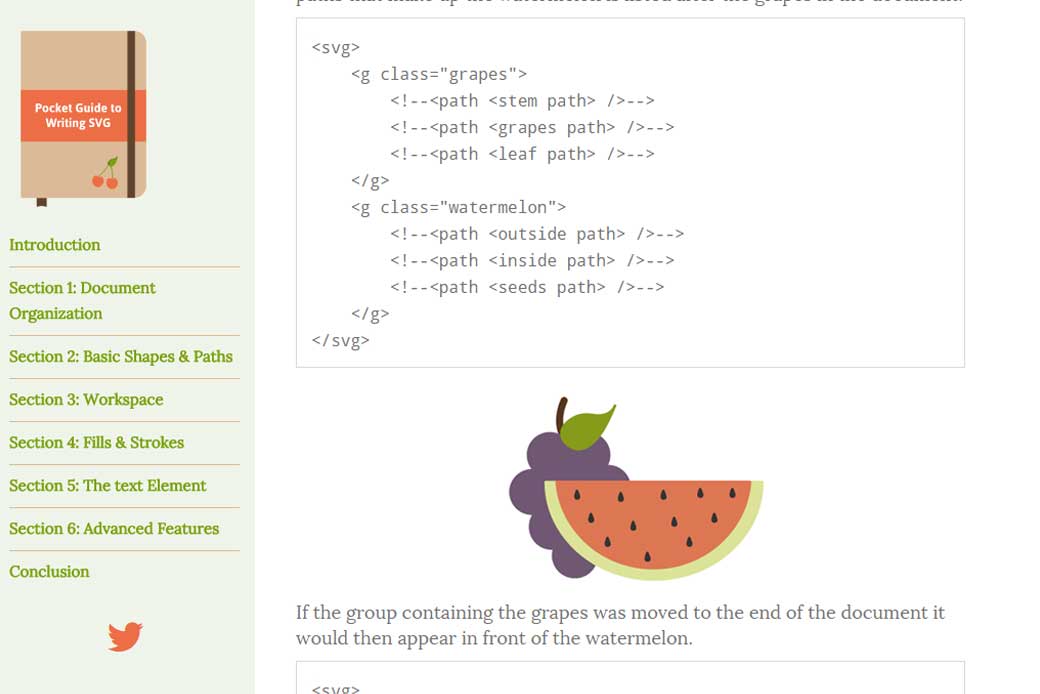
You should read this if you are even remotely interested in SVG: Styling And Animating SVGs With CSS
Useful ressources
#SVG
#iOS
Pretty useful little guide for iOS design
#SVG #Animation
Vivus, a little JavaScript class to make drawing animation with SVGs in a webpage
Tools and plugins that will make your life easy
#Font
Typegenius, a tool to help you find fonts combinations
#color
Fun, games and impressive demos
#Color
Colorrun.pl morning procrastination game, just click on lighter color
 Interesting article
Interesting article