Pixels of the Week: Web Design links not to miss – October 17, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: Flexbox cheasheet to better understand the syntaxe, some tips for pricing and navigating through the mobile maze, and article on how you brain “sees” a logo, the new Android version called “Lillopop”, nices fonts for coders and some tools among which a Chrome plugin to discover new fonts, an online tool to create mobile interactions and a service to search images through popular image galleries.
For more links you can also follow me on twitter. Happy reading.
TL;DNR the one you should not miss
#Flexbox
This is really useful, a flexbox cheatsheet with really simple explanations
Interesting article
#Performance
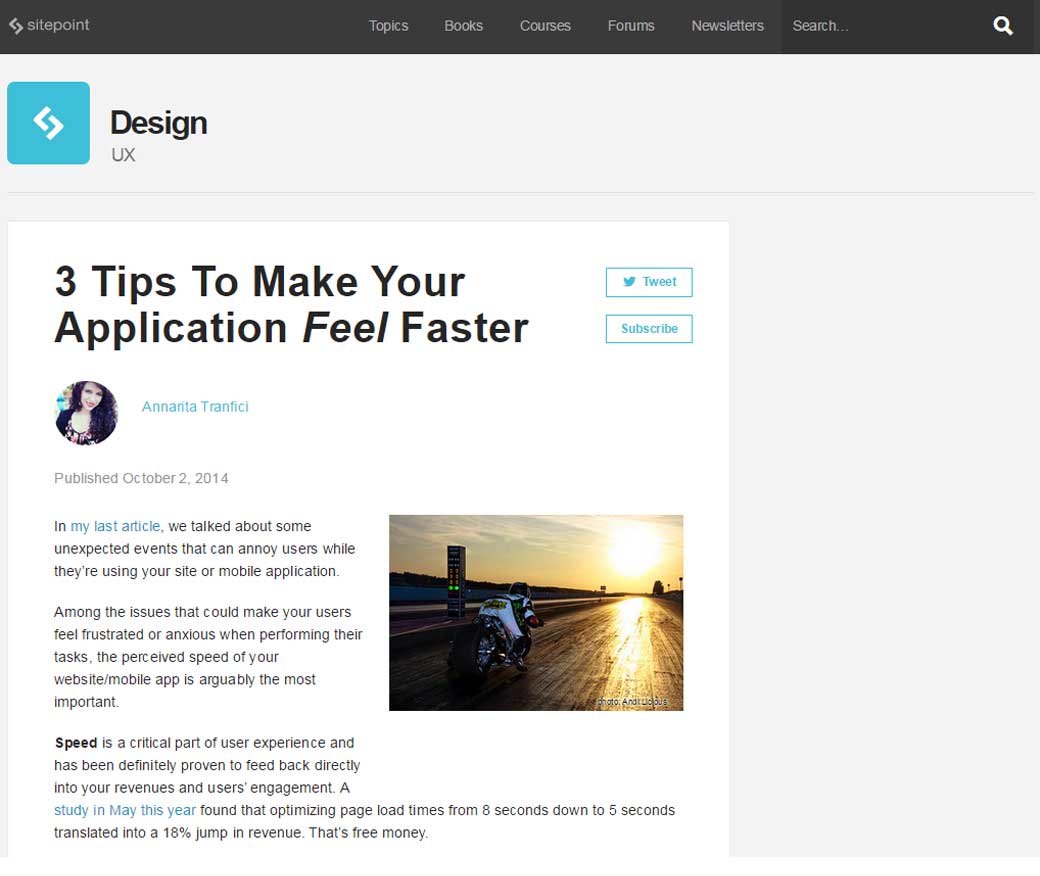
3 Tips To Make Your Application Feel Faster
#Mobile
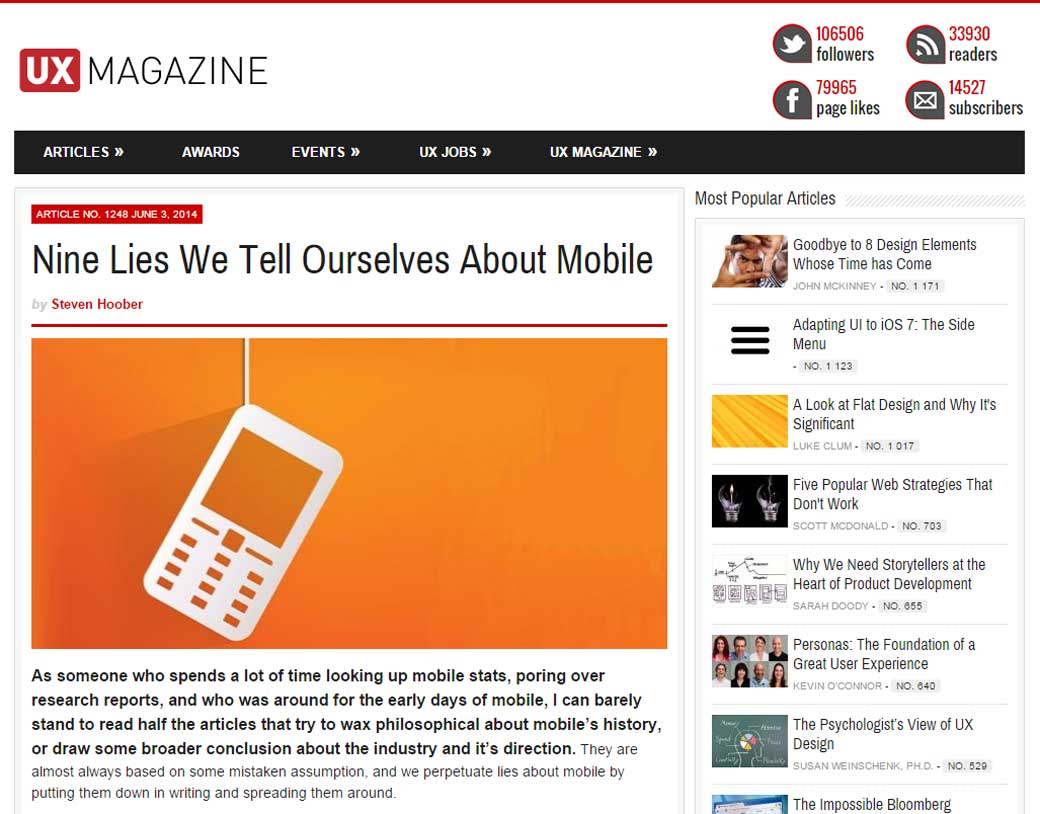
Nine Lies We Tell Ourselves About Mobile: really interesting datas if you design products for mobile
#Navigation
Wayfinding For The Mobile Web, how to structure and create intuitive navigation systems for the mobile
#Pricing
What I learned about pricing while being stuck in traffic, an article on how giving clients 3 pricing options helps to sell more
#WebDesign
10 Things That Drive Me Mad When Visiting A Website
#Design #Neuroscience
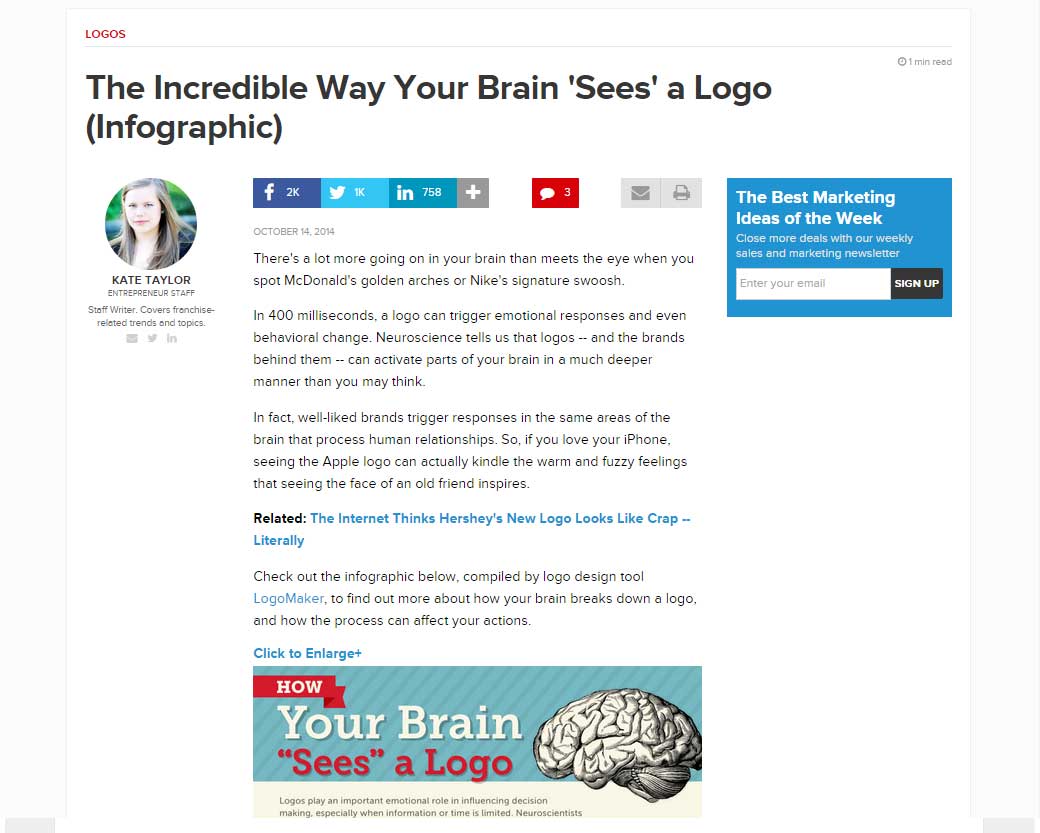
The Incredible Way Your Brain “Sees”a Logo (Infographic)
Designer Great news
#Android
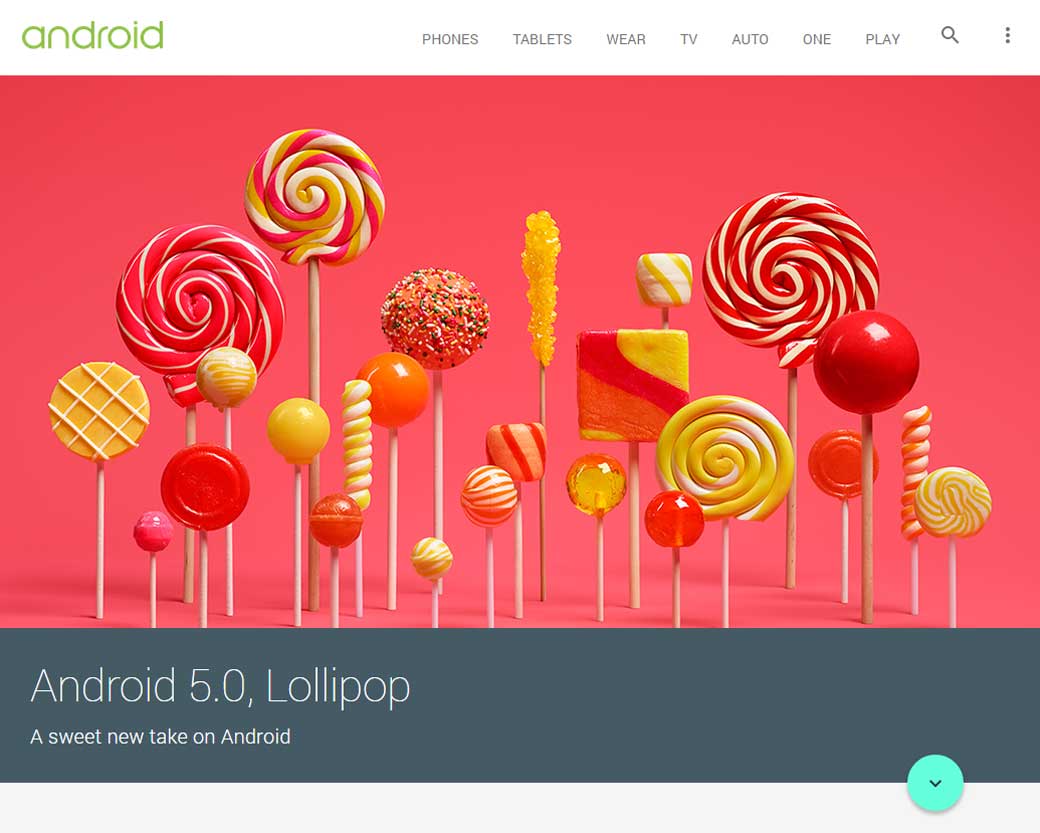
A little preview of the new Android Lollipop OS
#Photoshop
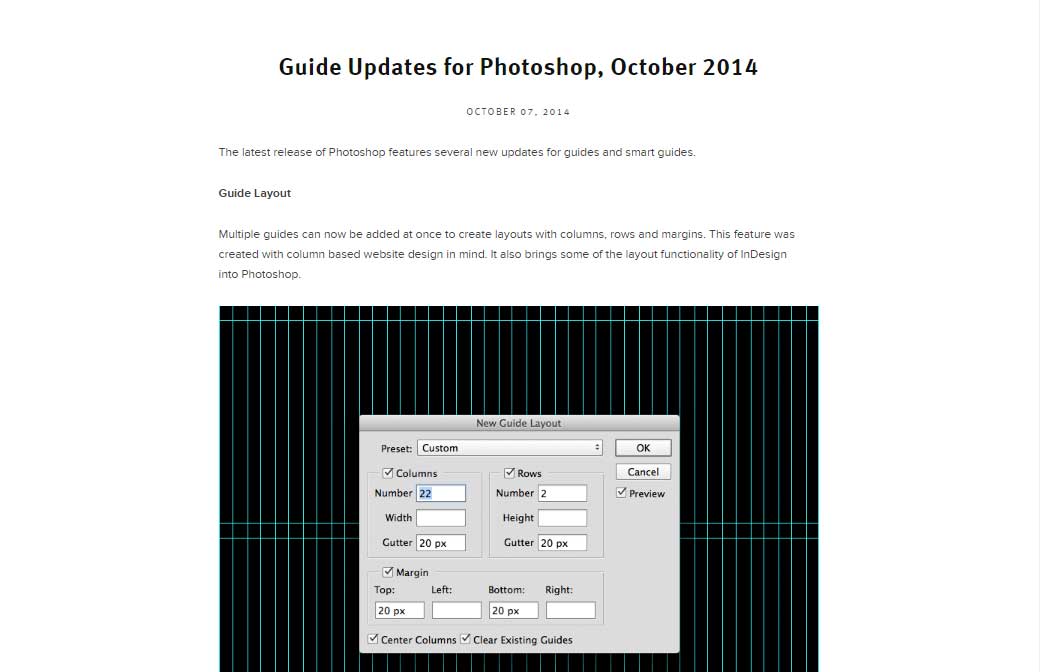
Guide Updates for Photoshop, October 2014 : looks like we won’t need guideguide any longer ?
Tutorials
#HTML5
Introducing the HTML5 “Menu” and “Menuitem” Elements
Useful ressources
#Fonts
Some nice fonts for code (love the Fira Mono <3)
#SVG
10 SVG Books for Developers & Designers
#Typekit
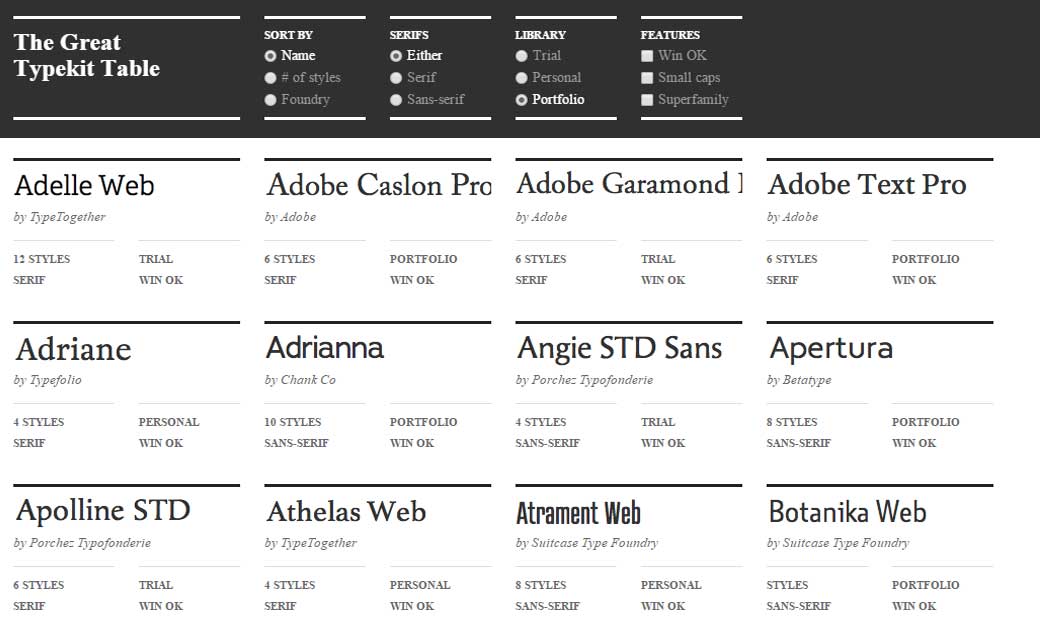
The Great Typekit Table a list of typekit fonts all in one single page
#DevTool
DevTools Tips, quick video tips and tricks to get the most out of the Chrome DevTools
Tools and plugins that will make your life easy
#Usability Testing
Grab An Amazing Usability Testing KIT for Free
#Chrome
Palettab.com a Chrome plugin to discover colors and fonts each time you create a new tab
#Photos
Stock photo search a tool that will allow you to search for free photos among popular sites like unsplash, etc.
#Mobile
Pixate.com an online tool to generate mobile interactions
Fun, games and impressive demos
#WTF #Logo
Who needs a designer when you can have an instant and automatic logo generator XD