Pixels of the Week: Web Design links not to miss – October 24, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: Apple and burger icon, public wifi security, mobile ergonomics and touch areas, cognition and UX, what would happen if we printed 1year of Instagram pictures, a nice lettering project, online tool to generate CSS clip-path, some freebies and a cursor game to help you procrastinate like a boss this morning.
TL;DNR the one you should not miss
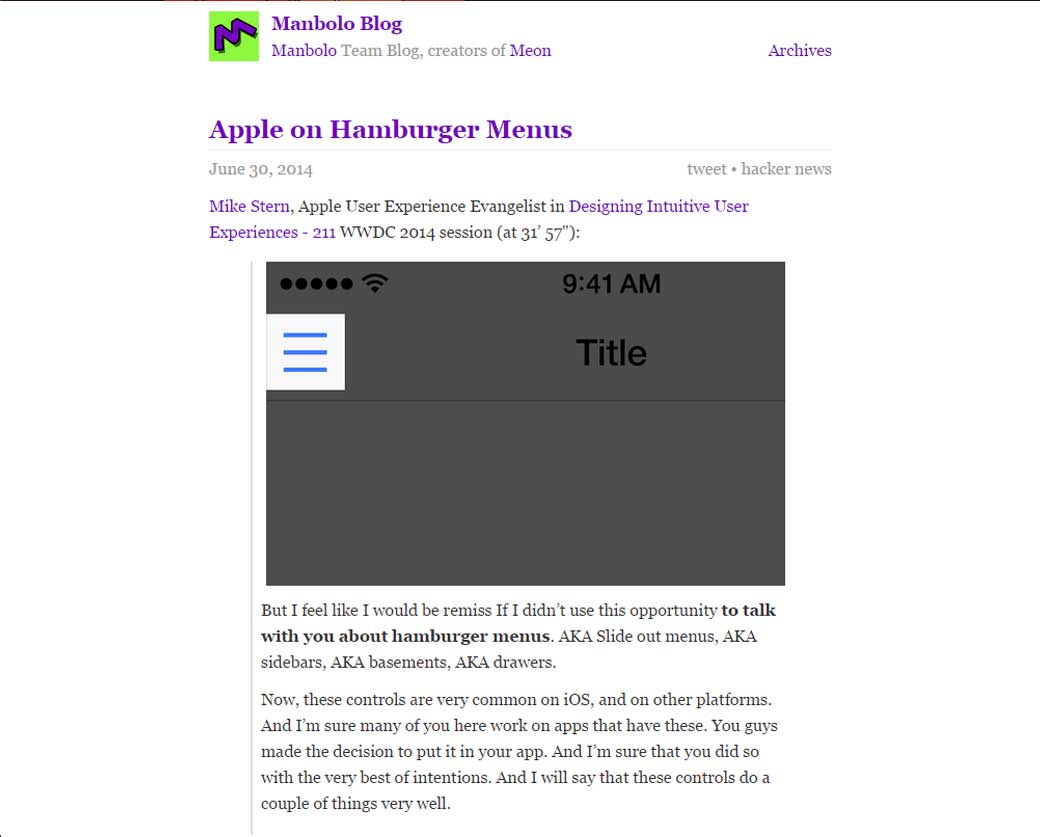
#Burger Menu
Interesting thoughts: Apple could not be clearer: don’t use hamburgers menus on iOS.
Interesting article
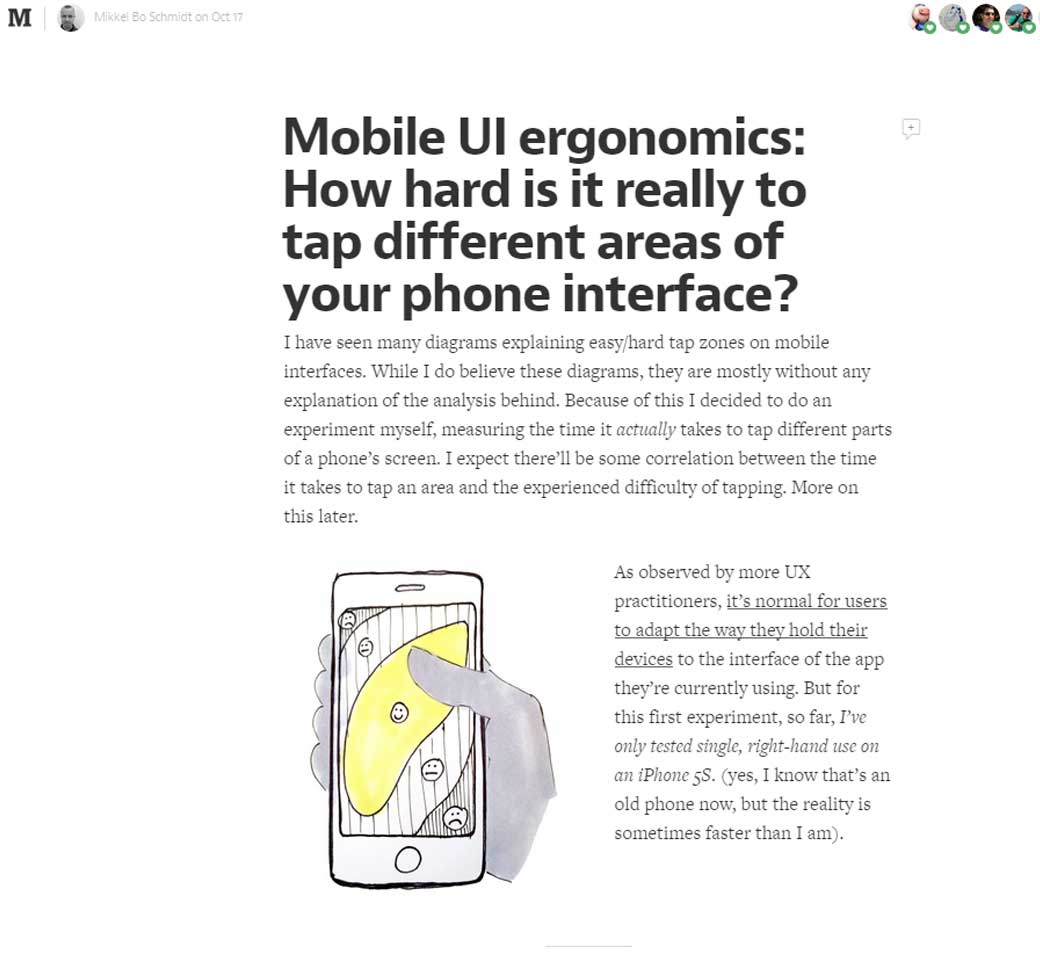
#Mobile
Mobile UI ergonomics: How hard is it really to tap different areas of your phone interface? small experiement on iPhone5 to see which zones on the phone are easier to reach than others
#Wifi
“Maybe Better If You Don’t Read This Story on Public WiFi” : the author spend an afternoon with a hacker in public places to see what potential damages he could do using public wifi.
#Responsive
So what does a £60m responsive website new website look like ? The B&Q’s new site reviewed
#E-commerce
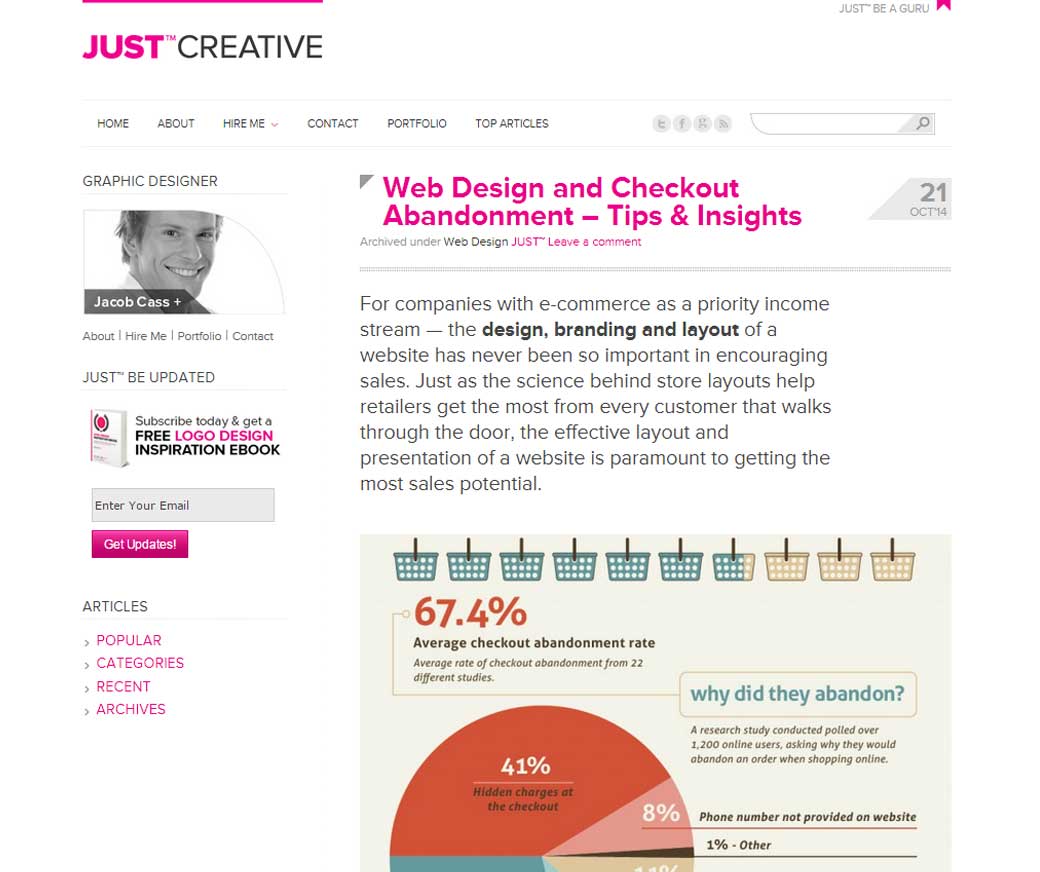
Web Design and Checkout Abandonment – Tips & Insights in some simple infographics
#Cognition
Cognition & The Intrinsic User Experience
Inspiration and Great ideas
#Lettering
“Will letter for lunch“, a nice and yumi project
#Case Study
That’s a nice case study: the new UX and UI for Google News platform
Photos of the Web If you printed off the 21.9 billion Instagram photos uploaded to in a year, it would reach 6,351 kilometres.
#Wireframing
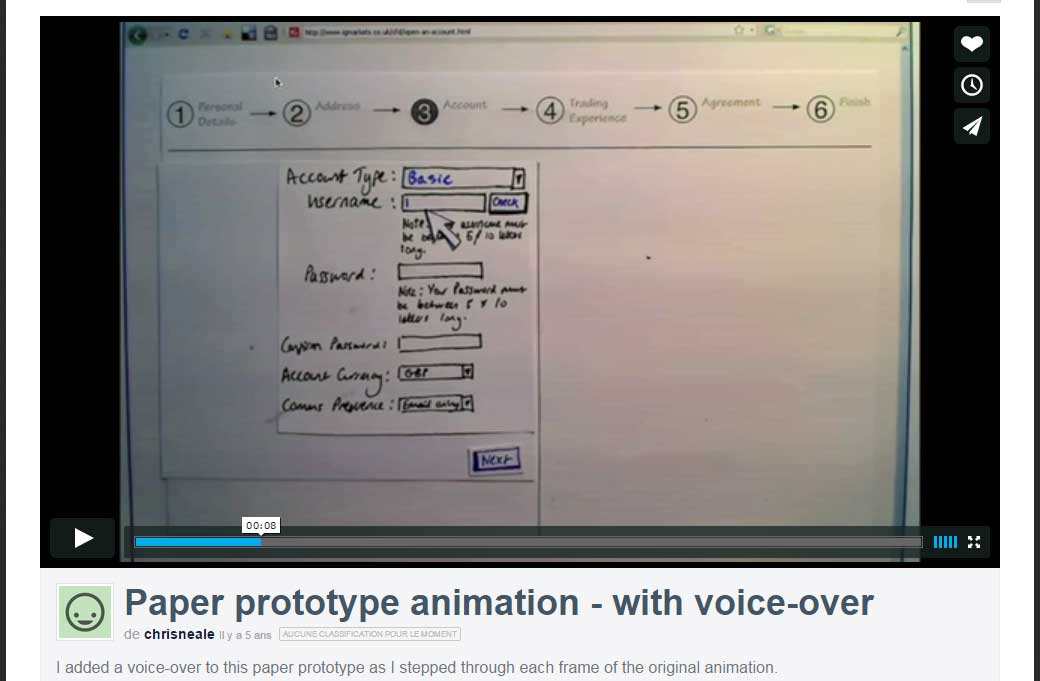
Interesting idea between low and high fidely: Paper prototype animation – with voice-over
Tutorials
#Critical Path #performance
Critical Path Performance Optimization at Pony Foo
Useful ressources
#Cursors
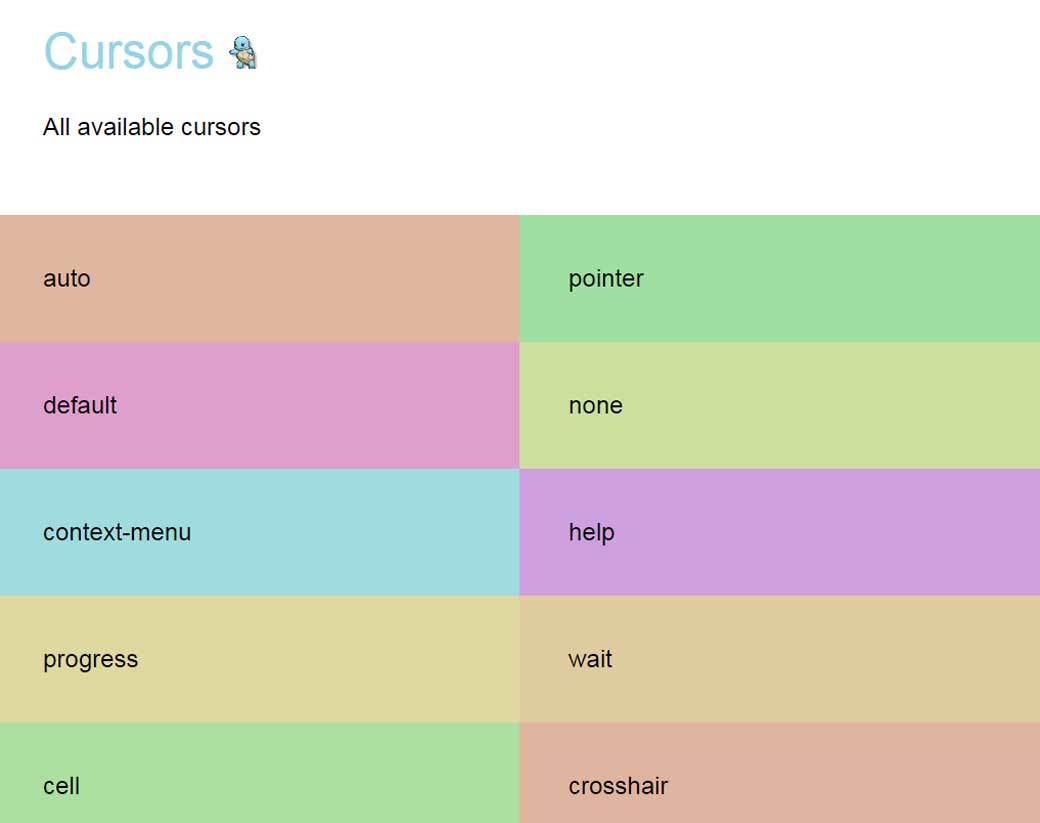
Quick reminder of available cursors
Tools and plugins that will make your life easy
#css
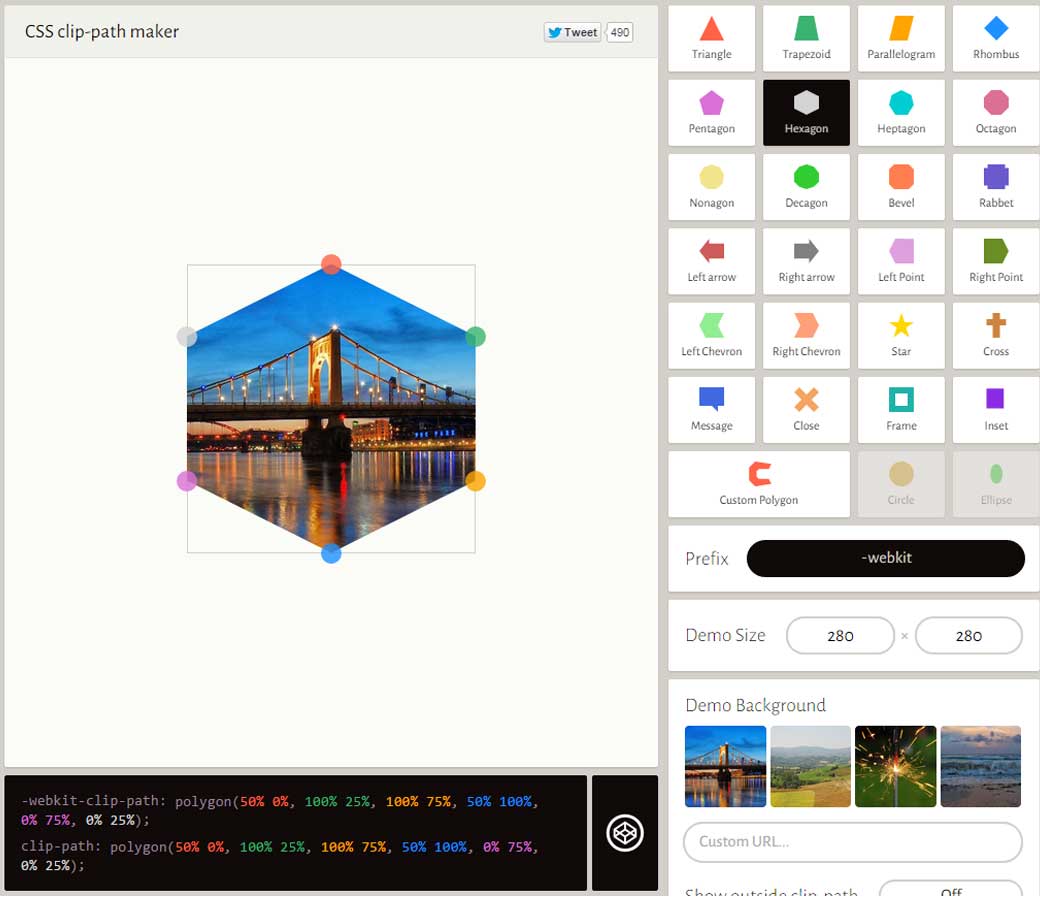
Online tool to generate CSS clip-path
#Touch Icon
#Chrome #A11Y
NoCoffee, a vision problems simulator for Chrome
Fun, games and impressive demos
#Game
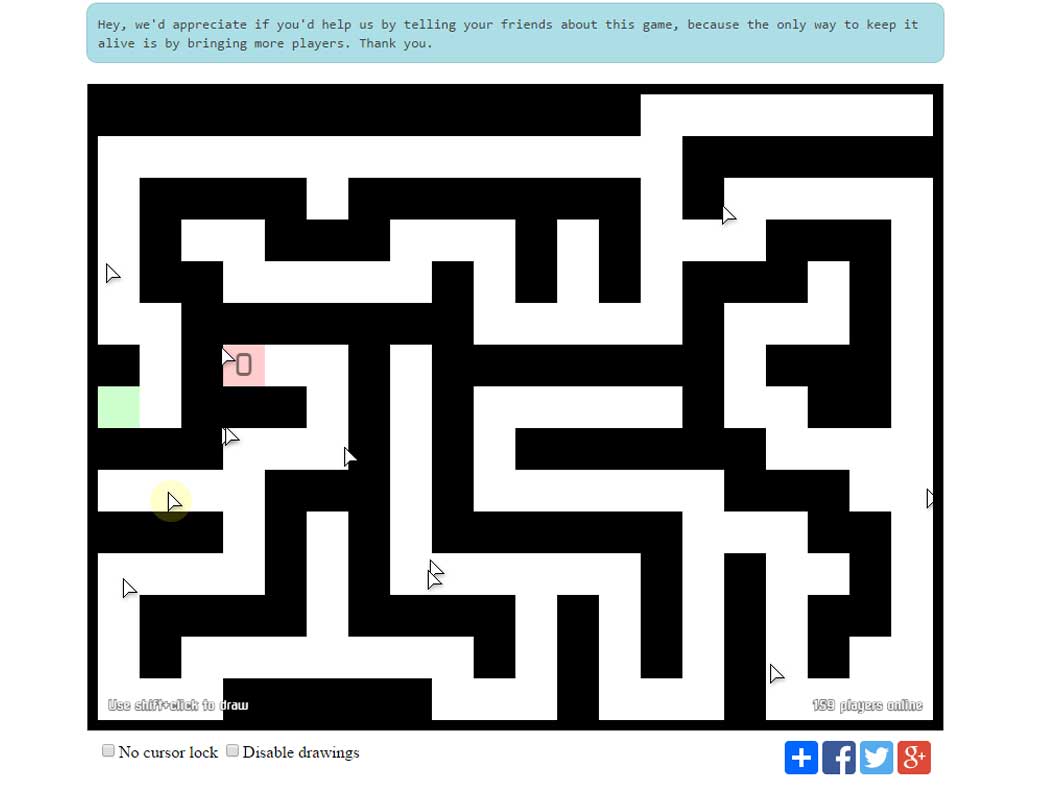
Morning procrastination: cursor multiplayer game