FlupaUXDays 2017 – L’Atelier Hackers les outils SEO pour l’UX, par Myriam Jessier
La semaine dernière ont eu lieu les Flupa UX Days, rendez-vous annuel des UX designer francophones. J’ai pris beaucoup de notes et pour éviter de mélanger trop les sujets, j’ai décidé de faire plusieurs articles. Celui-ci est le premier d’une série de retours sur les ateliers et conférences du Flupa UX Days 2017.
Cet atelier donné par Myriam Jessier (qui avait d’ailleurs écrit un très bon article UX et SEO : convergence sur mon blog) a pour but d’expliquer à un public d’UX Designers débutant les différents outils gratuits et astuces SEO qui leur seront utiles dans leur quotidien et de les aider à mieux comprendre les référenceurs. Les slides sont disponibles ici.
1. Utiliser Google pour voir quels contenus sont indexés
La commande site:nomdedomain.fr directement dans la barre de recherche de Google permet de voir toutes les pages que Google aura indexé pour votre domaine. Cette commande vous permet entre autres de :
- Découvrir des contenus par lesquels vos visiteurs peuvent arriver sur votre site (pour mieux prévoir leur parcours).
- Voir les contenus indexés qui ne sont plus à jour
- Repérer des contenus que vous ne souhaiteriez pas voir indexer (par exemple je me demande pourquoi mon portfolio indexe les pages page1)
- Trouver les fichiers indexés que vous ne souhaiteriez pas voir en ligne et qu’il faudra retirer (coucou l’entreprise qui a laissé être indexés les CV des candidats par exemple).
Deux petits exemples :
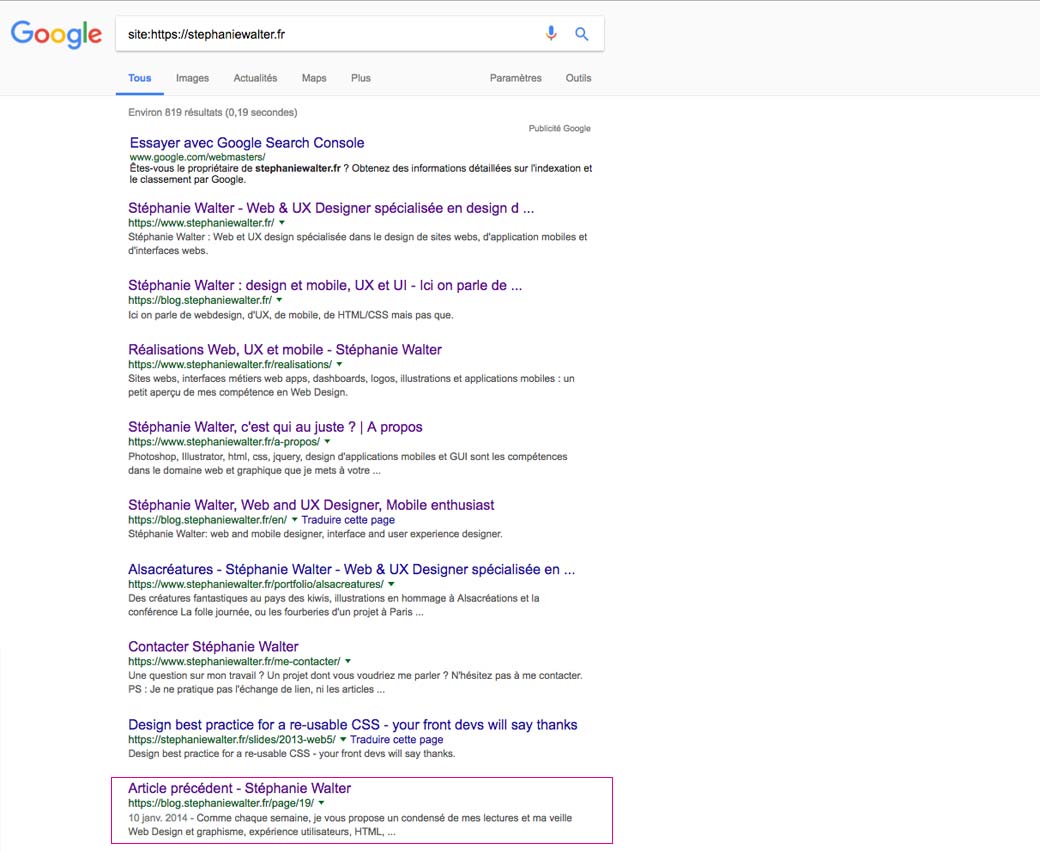
- Recherche sur tout mon domaine https://www.google.fr/?gws_rd=ssl#q=site:https://stephaniewalter.fr&start=0
- On voit ici que Google a indexé la page Article précédent – Stéphanie Walter qui ne sert pas forcément à grand chose, il serait intéressant de ne pas faire indexer ces pages de listes d’articles
- Recherche sur juste le folio https://www.google.fr/?gws_rd=ssl#q=site:https://www.stephaniewalter.fr
2. Extraire la liste complète des pages d’un site
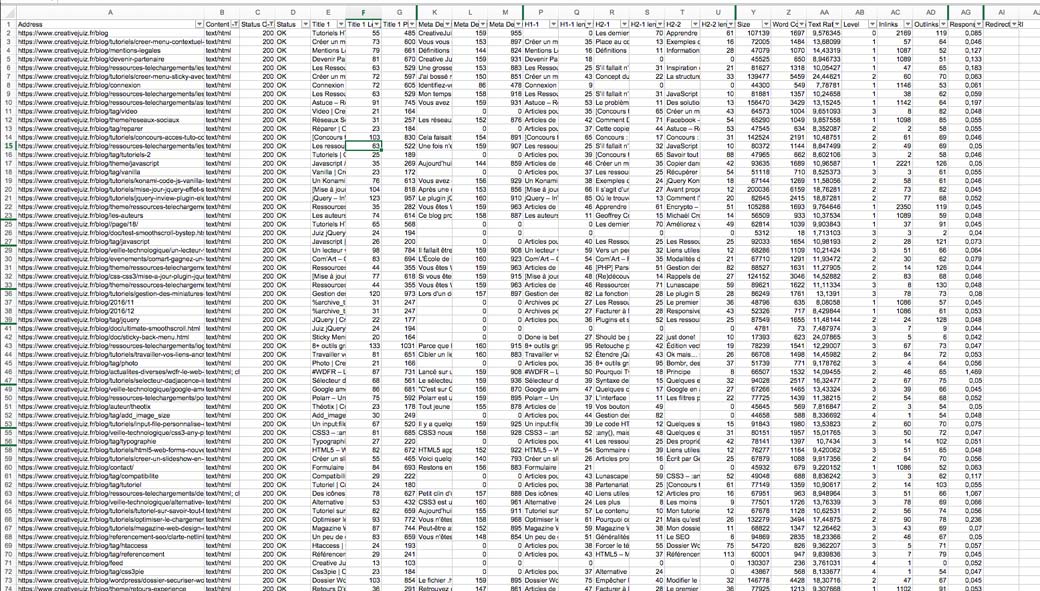
A l’aide de Screaming Frog ou Xenu (Windows, pour mac vous pouvez tester Integrity), le référenceur peut fournir dans un fichier Excel une liste complète des pages, avec en plus le JS, le CSS, les images
Attention: Screaming Frog est un logiciel payant. Cependant, la version gratuite vous laisse extraire jusqu’à 500 URLs (incluant les images, fichiers JS et CSS).
On utilise pour ça un crawler qui est un petit robot qui se comporte comme Google :
- On peut voir le maillage interne et donner au UX le top 10 des pages vers lesquelles on pointe le plus souvent. Souvent hélas ces pages ne sont pas optimisées et pointent n’importe où (par exemple des pages qui pointent toutes vers le login)
- Permet aussi de voir les 404 qui vont vous diminuer la satisfaction utilisateur.
- Permet de voir les redirections hasardeuses qui vont frustrer les utilisateurs
- Permet de comprendre la hiérarchie de contenus explorés par un robot, si elle est trop compliquée, il y a de fortes chances qu’un humain se perde aussi
- Lister les images : si trop lourdes, impacte l’UX, balise alt manquantes, etc.
Depuis le fichier Excel exporté, on peut faire des tris pour faire remonter plus facilement :
- Les titres : est-ce qu’ils sont pertinents, est-ce qu’il aide les utilisateurs à comprendre le contenu
- Les URLs : quelles sont les pages à forte valeur ajoutée pour les utilisateurs ?
- La taille de la page (poids de la page) : est-ce qu’elle est trop lourde ?
- Le nombre de mots par page : qu’est-ce que cette page qui n’a que 18 mots ?
- Le ratio lien / contenu : est-ce qu’il y a tellement de liens dans la page qu’on perd le texte ?
- etc.
Bref, une simple analyse des pages de votre site peut déjà vous fournir beaucoup d’informations. Le grand intérêt de cet outil est qu’il permet d’avoir une base solide pour effectuer un audit de contenu sur un site Web.
Pour ceux qui souhaitent tester un site qui n’a pas encore été mis en ligne, il est possible de faire des tests sur des sites en pre-prod, tant que vous disposez des accès. Screaming Frog vous proposera de fournir vos identifiants dans un popup qui apparaîtra au sein de l’outil.
3. Découvrir les intentions de recherche
L’outil answerthepublic.com permet de comprendre les intentions de recherche des utilisateurs et proposer des contenus en fonction. Pas besoin de payer ou de s’encombrer de métriques propres au SEO, ici vous avez accès aux intention de recherche présentées de manière très visuelle. On peut également utiliser Google Trends pour avoir des metrics sur les recherches ou tester par pays le mot le plus utilisé entre deux mots. Cet outil permet de voir les fluctuations de l’utilisation des mots au fil du temps. Certains termes deviennent plus populaires que d’autres avec le temps dans certains pays (Customer experience est plus populaire que user experience aux USA par exemple).
Ces outils servent à guider votre réflexion et à comprendre quel type de contenus on peut mettre sur son site, quels types mettre en avant, etc. Ils permettent de se rapprocher des intentions de recherche des utilisateurs en offrant des informations sur les mots à utiliser, la construction des requêtes (questions, adjectifs, etc.) tout en vous aiguillant vers des intentions de recherche qui n’ont pas nécessairement été identifiées au premier abord.
4. Tester l’affichage d’une page
Tester l’affichage permet de valider que, sur le plus grand nombre de navigateurs, le site se charge correctement. Plusieurs outils sont disponibles :
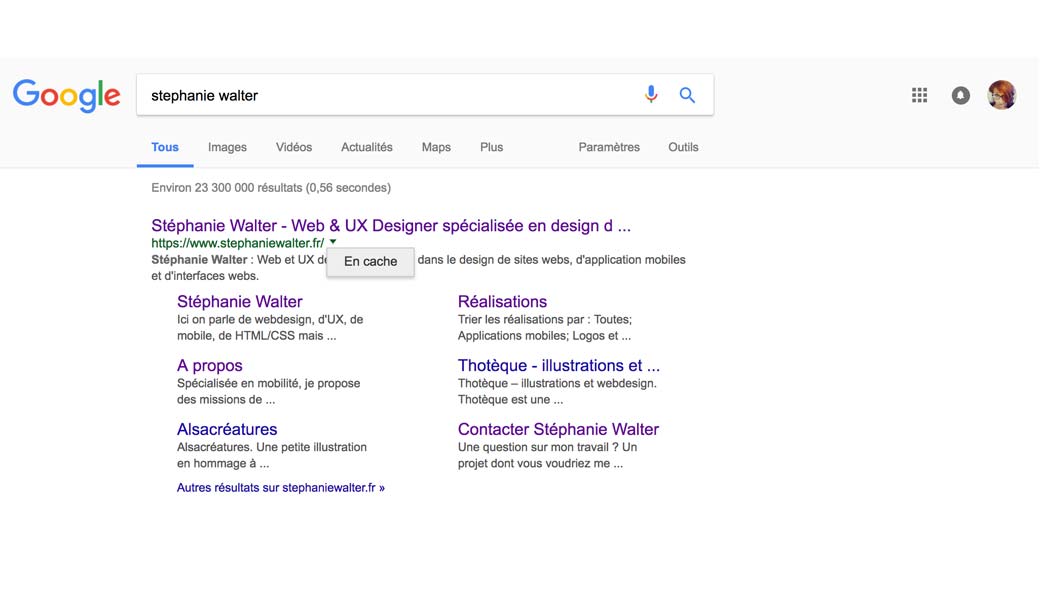
- Le Cache Google : utiliser la petite flèche à côté d’un résultat pour voir la version en cache
- S’il manque la moitié des contenus, il va falloir commencer à s’inquiéter
- Fetch and Render dans la Search Console (Explorer comme Google)
5. Tester le score de lisibilité
Le cerveau des utilisatrices n’est pas toujours totalement disponible à 100% dans votre site, qu’elles soient dans le métro, au boulot ou en train de discuter avec des amis tout en consultant votre site sur la terrasse d’un café.
Il existe plusieurs outils pour tester le score de lisibilité de vos contenus et vous assurer qu’ils soient facilement compréhensibles et adaptés au niveau de vos utilisateurs cibles.
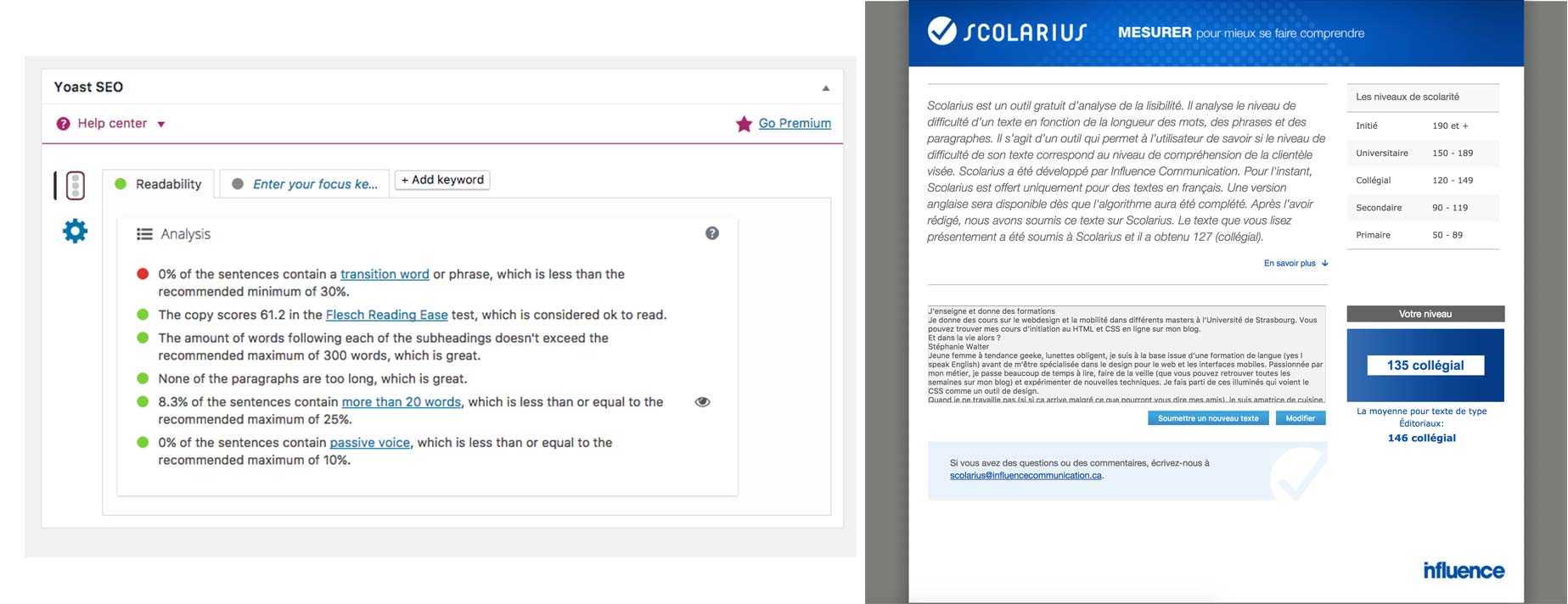
- Yoast SEO: un petit plugin WordPress qui vous permet de voir le score de lisibilité dans l’article que vous êtes en train de rédiger
- Microsoft offre aussi un score de lisibilité qu’il faut activer.
- Hemingway app, un site en ligne mais aussi un logiciel desktop
- Scolarius, un outil québécois mais qui fonctionne sur la langue française
- Expresso
Sidenote : les outils disponibles ont été développés pour la langue anglais, ils ne sont donc pas fiables a 100%, mais ils restent un bon indicatif.
6. Voir la hiérarchie de contenus avec la chrome dev toolbar
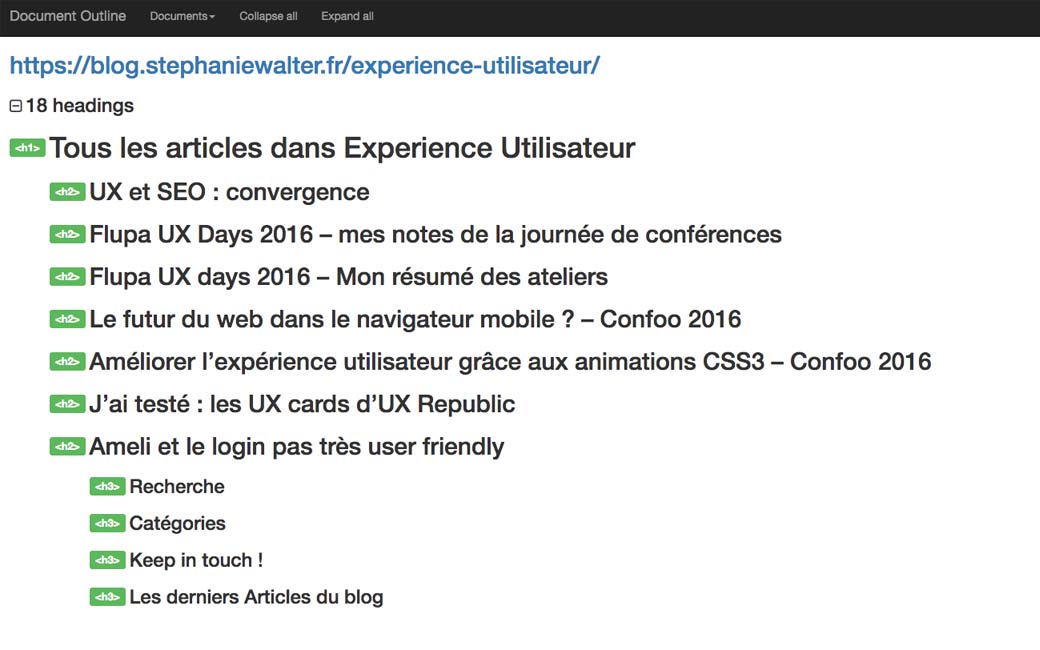
Le plugin Chrome Developer Toolbar permet d’afficher votre hiérarchie de contenus (h1, h2, etc.), ce qui vous permet encore une fois de vous assurer de la facilité de compréhension et lisibilité de votre contenus, en particulier lorsqu’ils sont longs. Pour cela, installez le plugin, cliquez sur “informations” puis “View Document Outline”
** Note de Stéphanie : outliner est un outil en ligne qui vous proposer également de vous afficher la hiérarchie **
7. Les métriques dans Google Analytics et créer des raccourcis vers les données
Pour comprendre comment Google Analytics fonctionne, il faut comprendre que les données sont divisées en ABC : audience, behavior, conversions
On peut donc y voir :
- Démographie de l’audience
- User journeys
- Pages et contenus populaires : ce n’est pas toujours la page d’accueil
- Recherches internes populaires : voir ce qui est cherché le plus souvent, on peut le mettre en avant du coup
- Engagement de visiteurs
- Temps de chargement
- Sources de trafic : on ne traite pas de la même manière un visiteur qui vient depuis une pub par exemple
- Nature du trafic
- Types d’appareils
- Localisation
- Langue
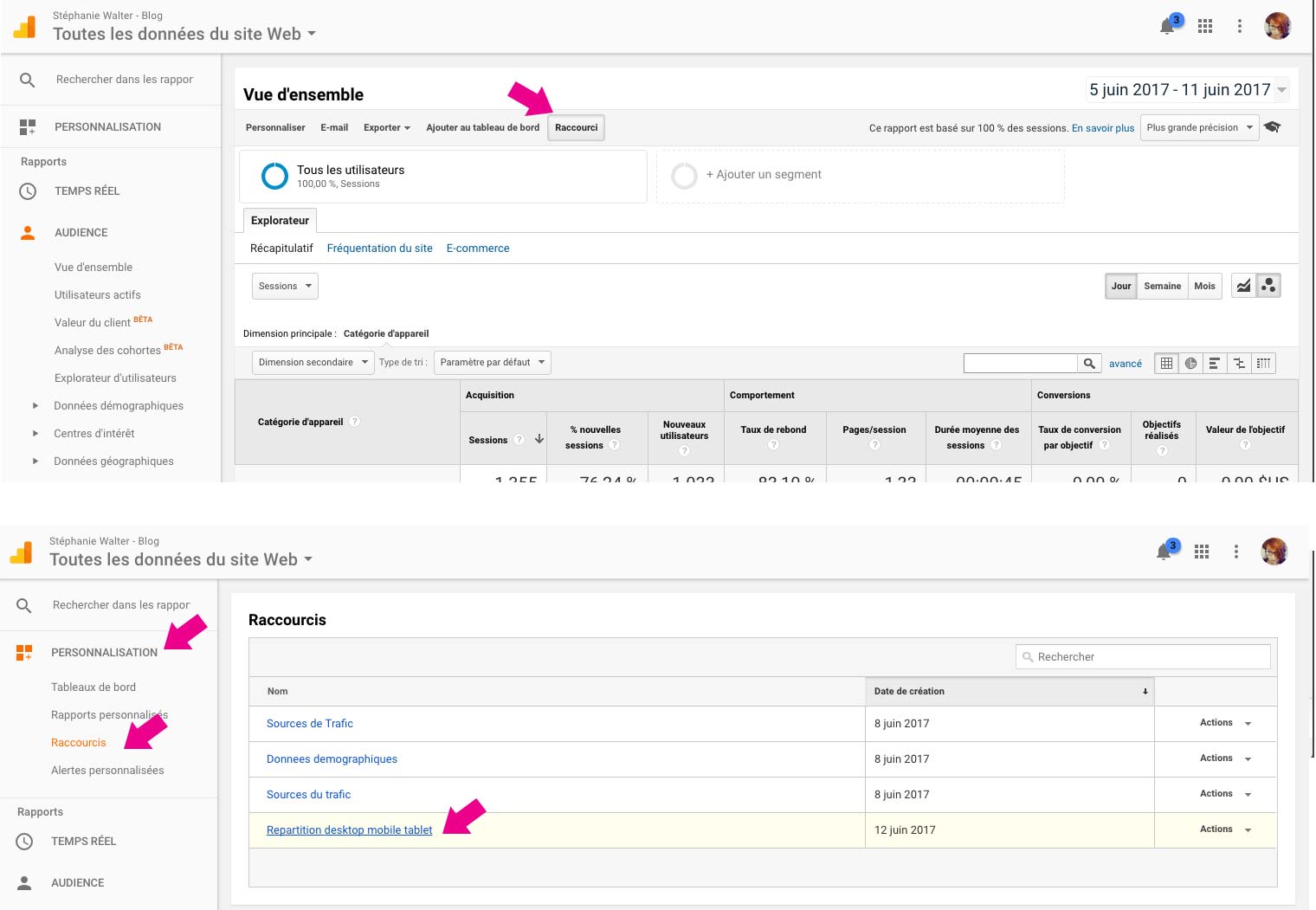
Il faut avouer que GA est très compliqué en termes de prise en main. Fort heureusement on peut ajouter des raccourcis et y avoir accès directement en haut ensuite. Pour ce faire il vous faudra commencer par vous rendre dans la vue avec les métriques qui vous intéressent pour ensuite cliquer sur le lien “Raccourcis”. Vous retrouverez ensuite vos favoris directement dans “Personnalisation > Raccourcis”
8. Tester l’optimisation mobile de son site et la performance de son site
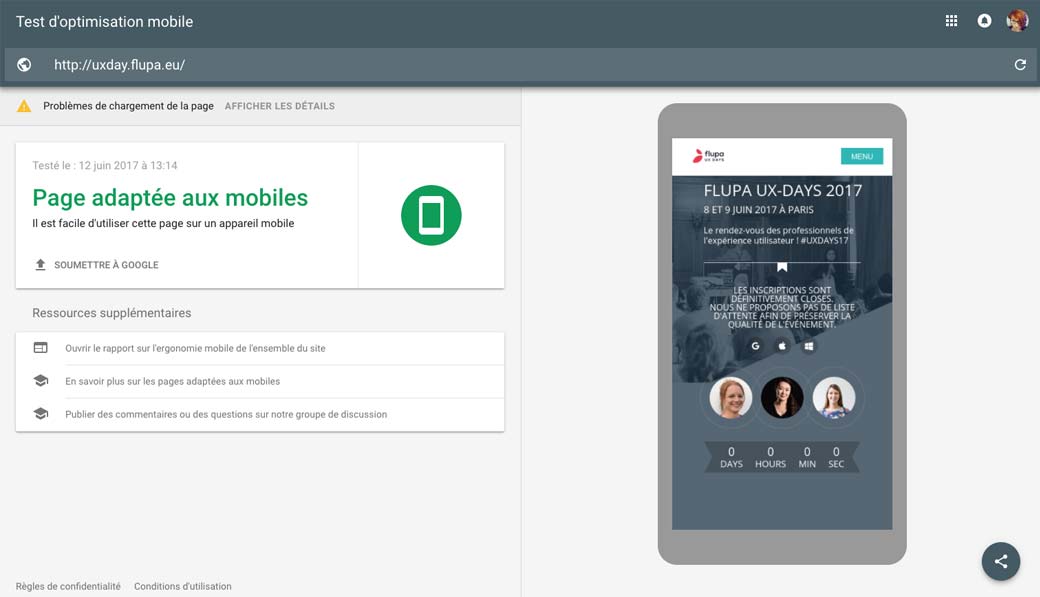
Les deux derniers outils présentés sont des outils d’optimisation. Pour faire du test mobile vous pouvez utiliser l’outil de Google “Mobile Friendly”. Attention, ce n’est pas parce qu’un site passe ce test que son ergonomie et utilisabilité sont parfaites, loin de là, il faut plus voir cela comme le minimum syndicale à accomplir pour que votre site soit consultable sur mobile.
Le dernier outil présenté est pingdom. Il permet de tester le temps de chargement du site qui donne en plus la liste des problèmes de performance et proposer des débuts de solutions.
** Note de Stéphanie : vous pouvez aussi utiliser Dareboost qui dans sa version gratuite vous fournira 5 rapports / moins après inscription **
En résumé
Vous voilà désormais équipés d’outils qui vous permettront de vous aider dans vos tâches quotidiennes. Retenez cependant que ce sont des outils automatisés qui peuvent commencer à vous remonter des soucis et débuts de solutions sur vos sites mais ne remplaceront jamais un audit fait par un humain :)