
Concevoir pour le responsive et la mobilité : ressources et téléchargements
Conférences, articles, formations
Nos tailles d’écran changent, celle de nos utilisateurs aussi, et designer pour un public multiécran est de plus en plus compliqué. Que ce soit mobile, tablette, grands écrans ou écrans classiques, le responsive et la mobilité nous forcent non seulement à revoir nos processus de design, mais aussi revoir notre façon de travailler en équipe au quotidien ainsi que la gestion de projet. Cela faisait un petit moment que je voulais partager mon point de vue sur le sujet, mais aussi quelques astuces de design et méthodologies pour de la conception mobile.
Ce partage s’est au final fait sous différentes formes : tout d’abord des cours à l’Université de Strasbourg l’an dernier, puis une formation chez alsacréations depuis cette année, une conférence sur la stratégie mobile en début d’année et enfin depuis la fin de l’année une conférence à Nantes et un article sur 24joursdeweb. Voici les différents endroits où vous pourrez trouver les ressources :
-
- [Conférence] Optimisation mobile, quelle stratégie pour mon projet ? : conférence à la CCI pour aider les chefs d’entreprise et dirigeants à comprendre les différentes stratégies mobiles qui s’offrent à eux
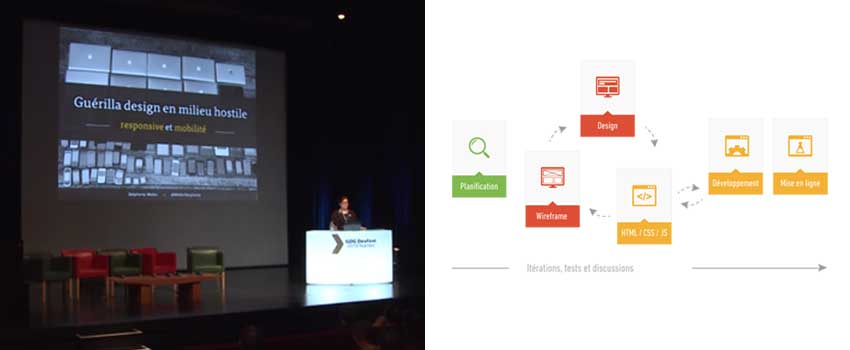
- Guérrilla design en milieu hostile : responsive et mobilité, ma conférence à Nantes sur le design mobile et responsive (et la vidéo de la conférence en ligne)
- Guérilla design en milieu responsive et mobile : l’article sur 24joursdeweb qui développe surtout la partie « design » de la conférence avec un accent mis sur les avantages du processus papier
- La formation « Design mobile et responsive » qui me permet développer à Strasbourg et Paris ce joli sujet sur deux jours, avec pleins d’exercices de mise en pratique (et des tartes flambées à midi)
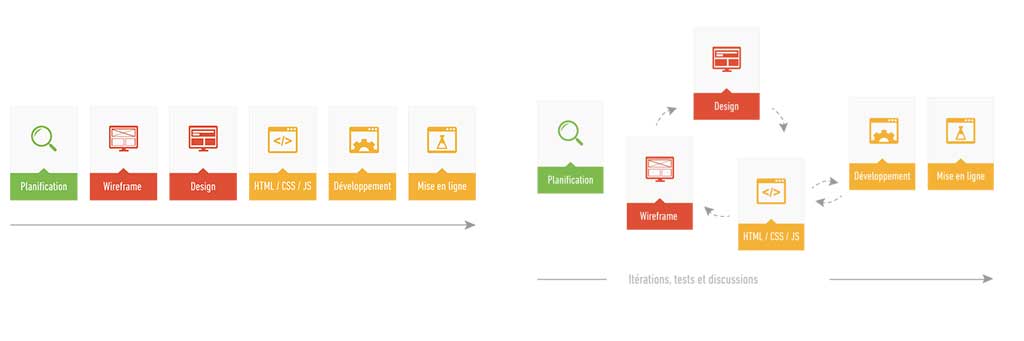
Illustration Projet classique VS projet responsive
Je mets à disposition pour ceux que ça intéresse les illustrations créées et utilisées pour les slides et l’article sur l’illustration d’un cycle de projet « classique » VS un cycle de projet « responsive ».