
Documenter l’accessibilité en phase de design !
Les besoins en termes d’accessibilité sont, aujourd’hui encore trop souvent pris en compte en fin de projet. Voire carrément pas du tout pris en compte du tout. Les interactions utilisateur et l’accessibilité sont peu, ou pas documentées côté design. Ou pas livrés aux équipes de développement. Et régler plus tard des soucis d’accessibilité, coûte bien plus cher que si on les avait évités dès le début.
Une documentation efficace aide les équipes à implémenter les besoins d’accessibilité de la bonne manière, dès le départ. Je vous explique pourquoi et comment documenter différents aspects de l’accessibilité dès la phase de design, pour créer des produits plus inclusifs. Je propose également sur ma boutique un un Kit de Documentation Accessibilité et Interactions pour aider vos équipes au quotidien.
Cet article est une version texte d’une conférence donnée à DevFest Nantes en 2022. La vidéo de la conférence à cet évènement est disponible à la fin de l’article.
Un atelier sur le sujet?
Pour 2023, je prépare une version atelier de cette conférence. Ca serait un atelier sans doute en ligne, en français, avec de la théorie et des exercices pratiques pour concevoir et documenter des maquettes accessibles. J’ai réparé un formulaire en ligne, laissez-y moi votre email et je pourrai vous recontacter quand l’atelier sera prêt pour les inscriptions (il ne s’agit en aucun cas d’une préinscription)
Laisser mon email pour avoir plus d'informations
Pourquoi régler plus tard des soucis d’accessibilité qu’on pourrait éviter dès le début ?
Aujourd’hui encore, de nombreux sites n’ont pas été conçus (ou même développés) sans prendre en compte les besoins d’accessibilité dès le début du projet. Et beaucoup de designeuses et designers pensent encore que « l’accessibilité c’est le travail de l’équipe de développement ».
Les entreprises mettent en ligne des produits et services inaccessibles. Et tout le monde se dit qu’ils règleront les problèmes d’accessibilité plus tard. Ou si quelqu’un se plaint (je l’ai déjà entendu). Et c’est bien trop tard. Quand le site n’a pas été designé et développé en prenant en compte l’accessibilité dès le début, les corrections seront plus compliquées et souvent plus coûteuses.
Un peu comme sur cette photo : on ne peut pas réparer les lunettes cassées avec du ruban adhésif. Même s’il a des paillettes !
Ma question est la suivante : Pourquoi régler plus tard des soucis d’accessibilité qu’on pourrait éviter dès le début ?
C’est pourquoi nous devons sensibiliser les équipes à l’accessibilité plus tôt dans le projet. Lorsque chacune et chacun devient responsable de l’accessibilité, la plupart des problèmes peuvent être identifiés et résolus très tôt dans le projet.
Et je pense qu’une façon d’y parvenir est de documenter l’accessibilité, dès la phase de design.
Comment et où documenter l’accessibilité (et les interactions) ?
Des annotations d’accessibilité dans les maquettes et la documentation de design
Comme je prends des exemples tirés de mes projets, je vais vous en expliquer la structure. Côté design, nous utilisons Sketch et nous travaillons sur 2 fichiers :
- Un fichier de documentation des composants qui est notre design system, où le fonctionnement de chaque composant est décrit en détail. Ce fichier est utilisé comme librairie Sketch.
- Un fichier de documentation des pages. Nous utilisons les composants du 1er fichier, pour designer des pages détaillées.
Les liens vers la documentation de composants, ou de pages, sont mis dans Jira pour que les équipes de développement puissent inspecter les maquettes Sketch.
Je documente beaucoup en utilisant des annotations, en contexte, directement sur les maquettes
Documentation au niveau des composants
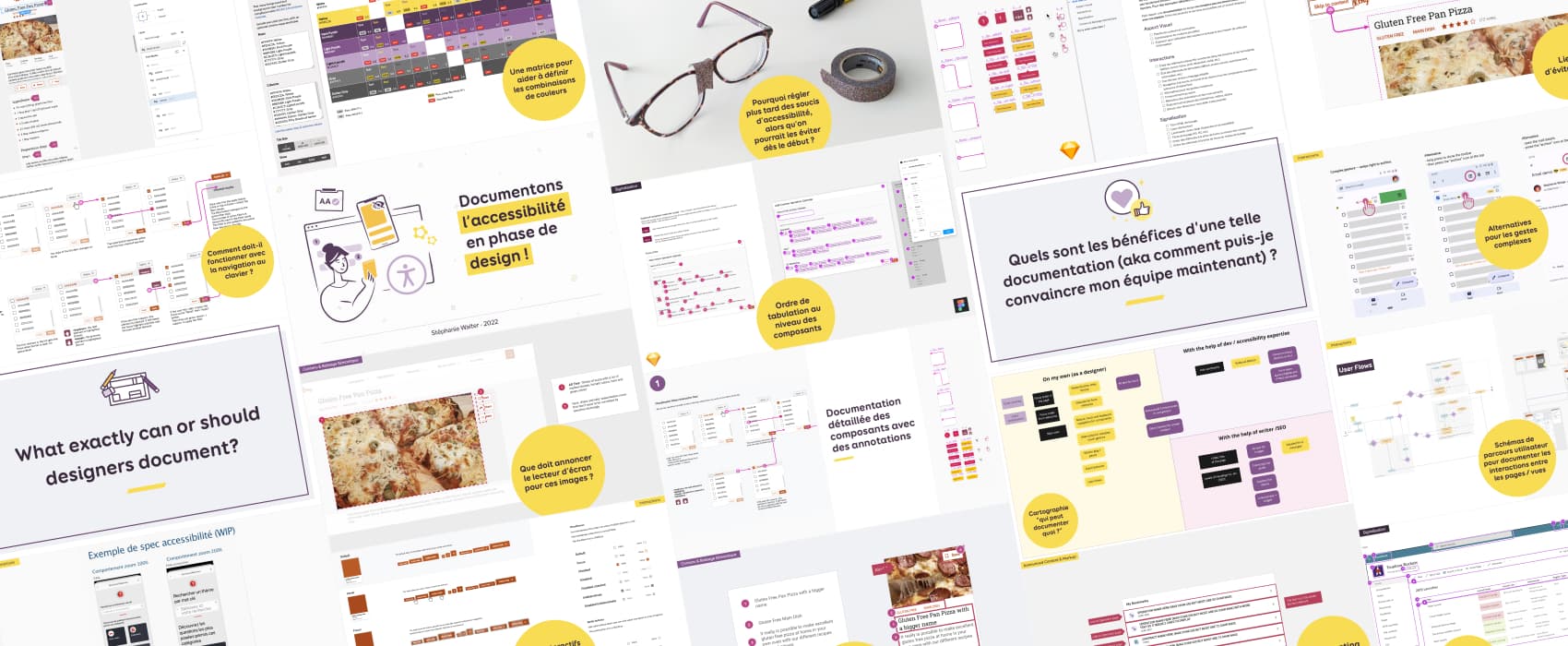
Voici un exemple de documentation, au niveau des composants.

À gauche : un exemple de composant avec différents états. A droite : mes symboles de composants.
A gauche, un exemple d’une documentation de composant détaillée pour un filtre de recherche, avec différents états. A droite, un exemple de mes symboles Sketch utilisés pour la documentation.
Pour aider les équipes de développement à comprendre comment le composant fonctionne en termes d’interactions et d’accessibilité, j’ai placé des annotations directement sur la maquette. Ce sont les petites flèches en rose sur ma maquette, les annotations de clavier et le texte autour du composant.
Je me suis rendu compte que ce type de documentation est bien plus efficace pour communiquer ce qui est attendu que de devoir lire long ticket Jira très verbeux. Ici la documentation est visuelle, étape par étape.
Dans Sketch, je me suis créé une librairie de symboles pour ces annotations. J’ai des flèches, des puces avec des chiffres, des éléments d’interaction clavier / souris, et des petites boîtes pour écrire du texte un peu plus long, etc.
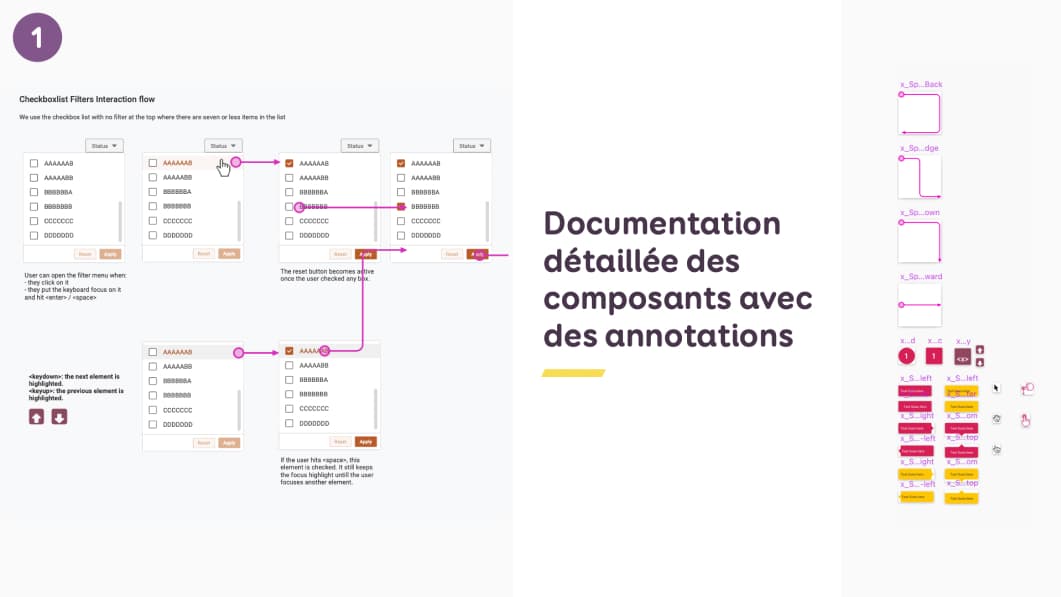
Annotations directement au niveau de la page
J’ai également parfois besoin d’avoir des annotations directement sur les pages détaillées. Dans ce cas-là je duplique souvent la page.

Un conseil : lorsque vous créez des annotations, assurez-vous que le style des annotations est différent de votre charte. Les miens sont par exemple magenta sur ce projet, couleur non utilisée dans le projet. Je veux éviter que les équipes de développement n’implémentent par erreur les annotations comme partie intégrante du produit. Ça parait anecdotique, mais j’ai déjà vu le cas.
Documenter en utilisant des annotations numériques et commentaires en marge
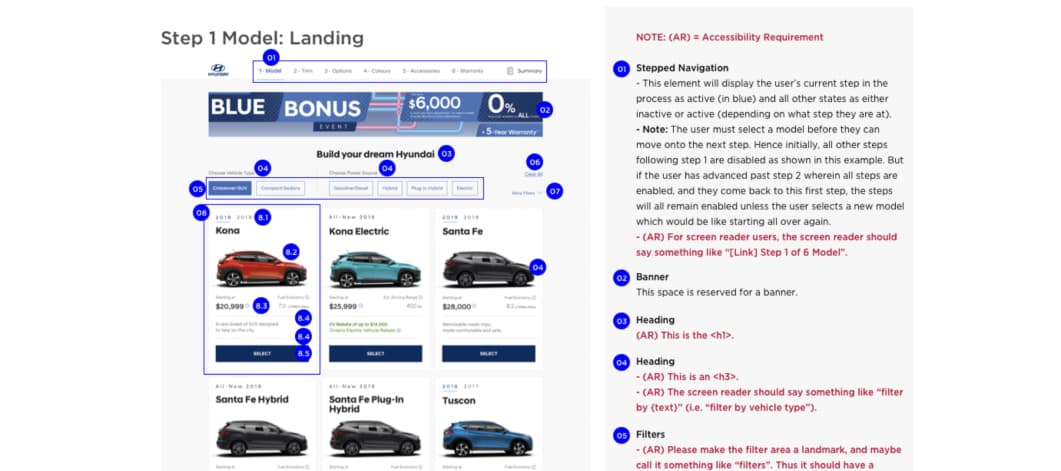
En faisant des recherches pour cette conférence, je suis tombée sur « Accessibility Annotation Examples » de Karen Hawkins.
J’ai trouvé son format de documentation également très intéressant. A gauche de la page, vous avez la maquette en fond, avec des petites notifications chiffrées et des zones définies en bleu. A droite de la maquette, elle a le détail de la documentation pour chaque chiffre.
Détail intéressant : les annotations de design sont en noir. Les annotations d’accessibilité en rouge, préfixées avec un petit (AR), pour permettre de les différencier.
Déterminer le meilleur format avec VOS équipes
Je vous ai montré deux exemples de documentation via des annotations : le mien, et Karen. La chose à retenir : si vous voulez que votre documentation soit utile et utilisée, demandez VOTRE équipe ce qui lui conviendrait.
On peut imaginer de nombreux formats. Par exemple :
- Des détails dans les tickets Jira
- Une documentation détaillée dans Confluence
- Une documentation séparée dans un document Word ou Excel.
- Utiliser les commentaires Figma directement pour la documentation, etc.
Pour moi, il s’agit encore une fois de connaître le meilleur format pour VOTRE équipe. Discutez-en !
La documentation n’est PAS un substitut à la communication avec vos équipes !
Et souvenez-vous d’une chose : la documentation n’est pas faite pour remplacer la communication directe entre les équipes !! Il est toujours important de présenter les maquettes et la documentation en personne quand vous le pouvez.
Dans notre équipe, nous avons des réunions hebdomadaires C’est là où les équipes de développement vont montrer les démos de ce qui a été produit. Et moi, je présente les maquettes, la documentation, et discute des spécifications dans ce que nous appelons des « sessions d’alignement ».
Qu’est-ce que les équipes de design peuvent documenter ?
Il est temps d’entrer dans des exemples concrets : qu’est-ce que les équipes de design peuvent et devraient documenter ? Pour nous aider, j’ai divisé le document en 4 catégories différentes : Aspect Visuel, Elements Interactifs / Interactions, Signalisation et Contenu Alternatif & Balisage Sémantique.
Documenter l’aspect visuel
Commençons par la documentation de l’aspect visuel.
Palette de couleur et rapports de contraste
La première chose que les designeuses peuvent documenter est la palette de couleurs.
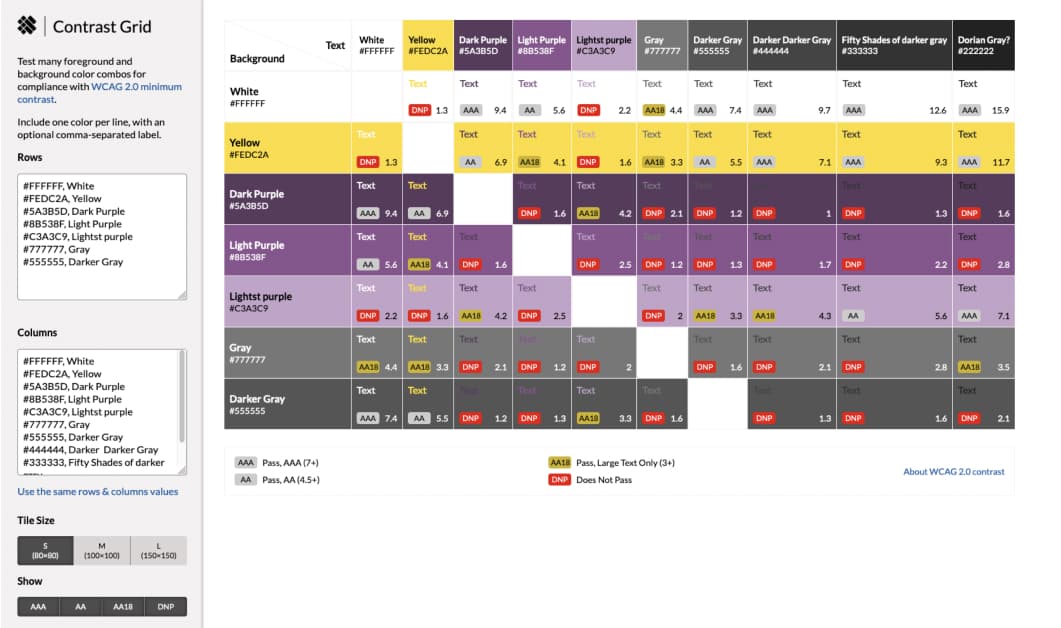
Pour m’aider à définir les combinaisons possibles, qui auront un rapport de contraste suffisant quand on les utilise ensemble, je peux créer une matrice de couleur
Ici, nous avons une matrice, avec les mêmes couleurs sur l’axe horizontal et vertical.
L’intersection des deux montre leur rapport de contraste lorsqu’elles sont associées.
Par exemple : je ne peux pas utiliser ce jaune comme texte sur fond blanc, mais je peux l’associer à un gris plus foncé. Cette matrice m’aide à savoir si j’aurai un rapport de contraste suffisant si j’associe 2 couleurs de ma charte.
Ça peut être intéressant de mettre cette matrice à disposition de toute l’équipe de design (ou de développement) quelque part dans le design système pour les aider à comprendre les associations possibles.
Combinaisons de couleur spécifiques
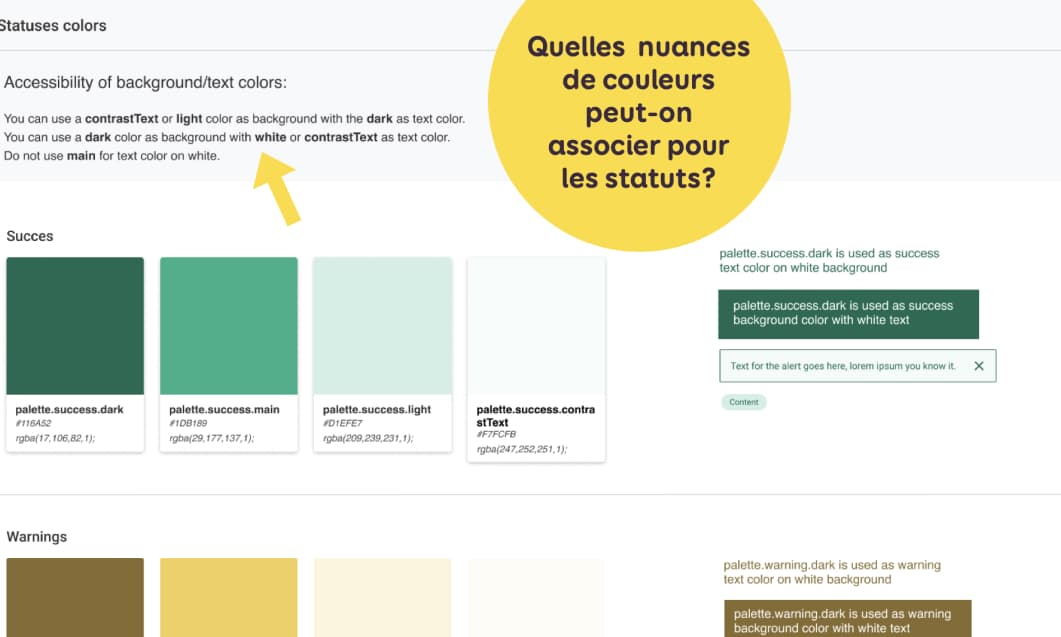
Au niveau du design system, j’ai aussi tendance à documenter de manière spécifié l’utilisation de certaines couleurs : qu’est ce qui est permis et non permis.
Ici vous avez un exemple pour les statuts.
Nous avons 4 variantes du vert pour le statut succès : dark, main, light et contrastText (le nom de celui-là n’a pas vraiment de sens mais il est repris du material UI du coup j’ai le même nom dans mon design system que côté token développement.)
J’ai documenté quelles variantes peuvent être utilisées ensemble lorsque nous utilisons ces couleurs pour différents statuts. Par exemple : on peut utiliser “contrastText” (ou light) avec en couleur de fond la variante “dark”.
Sensibiliser les équipes de design aux niveaux AA, AAA et rapports de contraste.
Une chose importante : toutes les designeuses ne connaissent pas forcément les notions de rapport de contraste, la signification de AA / AAA et le concept de petit et grand texte.
Pensez à les expliquer quelque part ou mettre un client vers des sources externes comme par exemple :
- Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles
- WCAG for Designers documentation
- La page (en anglais) de accessguide sur les contrastes
Documenter les élements interactifs / interactions
États et statuts des éléments interactifs
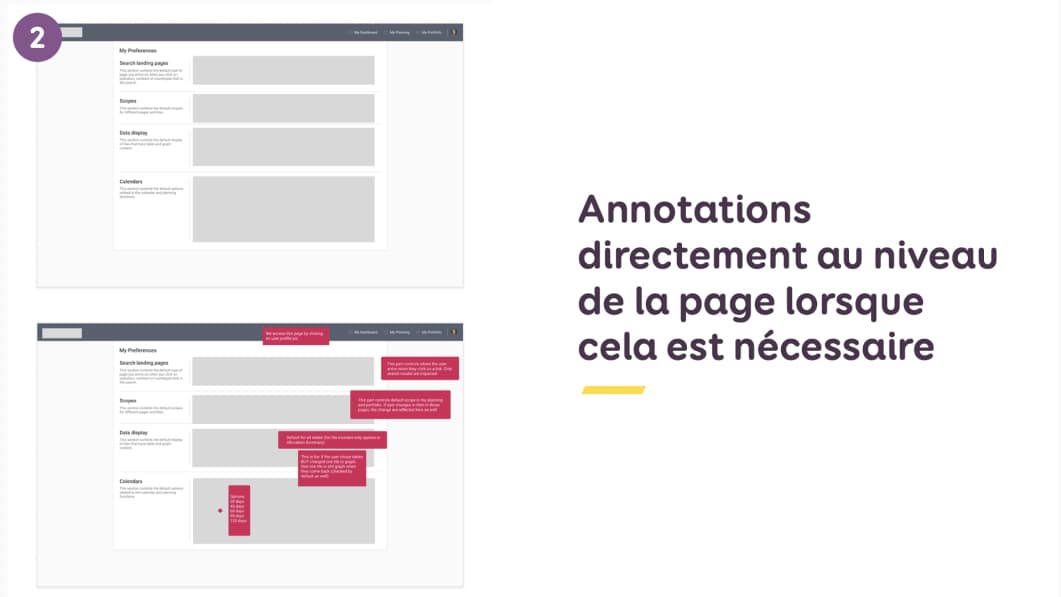
Pour les composants interactifs (par exemple, les boutons ou les éléments de formulaire), la première chose que j’essaie de documenter, ce sont les différents états.

- L’état par défaut
- Le survol
- Le focus
- L’état actif
- L’état inactif
L’état focus est important pour l’accessibilité car il permet aux utilisatrices qui naviguent au clavier de savoir où elles se trouvent dans une page.
Pour les cases à cocher, à droite j’ai documenté :
- Défaut (non coché)
- Focus
- Coché
- Désactivé
- Désactivé coché
- Indéterminé
- Désactivé indéterminé
Les deux derniers ne sont pas dans les spécifications HTML mais nous en avons besoin parfois sur des tableaux où la personne peut cocher plusieurs lignes. Idem pour les boutons radio, sauf qu’ils ne sont pas indéterminés.
Tout cela est documenté au niveau des composants.
Pour les champs de formulaire, au niveau du composant, dans mon exemple de gauche, j’ai quelques états génériques : default, focus, rempli, readonly
Mais j’ai aussi besoin d’états de statuts supplémentaires, par exemple :
- Erreur
- Succès
- Information
Pensez également à ne pas utiliser la couleur comme seul moyen de transmission de l’information. Dans mon exemple, j’ai la couleur, mais aussi le texte et une icône.
Le composant de champ de formulaire est ensuite utilisé dans des pages. Dans mon exemple à droite j’ai un champ utilisé dans un filtre d’année. Au niveau de la page, j’ai documenté de façon précise :
- Ce qui déclenche l’erreur (= cas d’erreur)
- Quel doit être le message exact (texte)
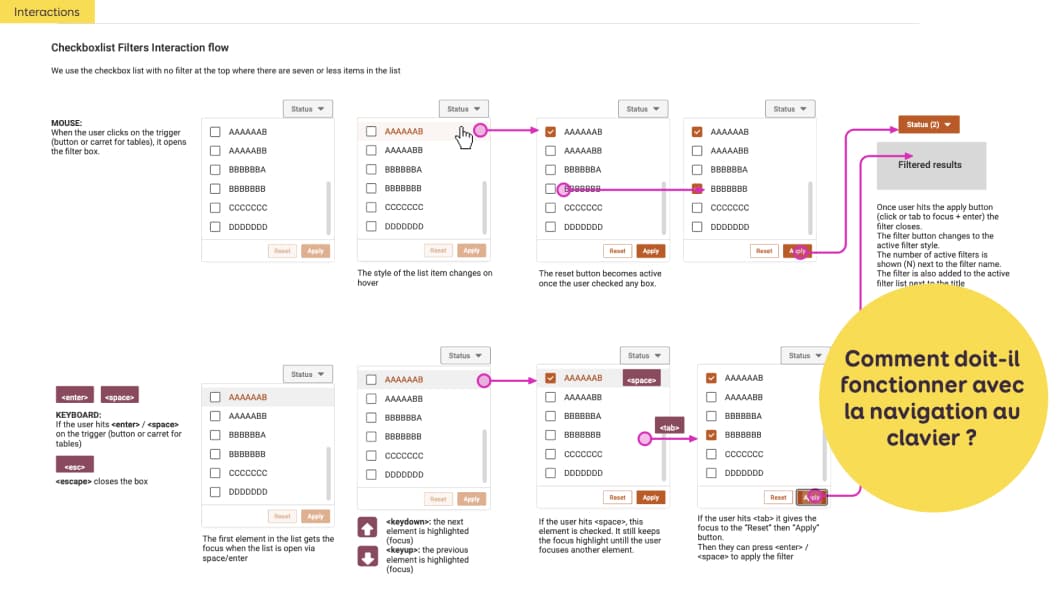
Parcours d’interactions : documenter comment ce composant doit fonctionner
Pour les composants complexes avec de nombreuses interactions, je construis des parcours (ou flux) d’interactions”. Cela documente la manière dont ces composants doivent fonctionner, lorsqu’il y a différentes interactions.

- Ouvre le filtre,
- Survole un élément,
- Coche une case,
- Appuie sur le bouton Apply, etc.
En plus des interactions à la souris, je documente également les interactions au clavier.
Je me retrouve donc avec un parcours similaire, qui expliquera également la navigation au clavier dans ce composant :
- Comment ouvrir le filtre (entrée/espace), le fermer (esc)
- Comment naviguer entre les éléments (touche haut/bas)
- Comment cocher une case
- etc.
Si le composant a des raccourcis clavier (les miens n’en ont pas), ce serait un bon endroit pour le documenter également.
Quelques ressources pour les interactions au clavier
- Designing for Keyboard Accessibility
- The difference between keyboard and screen reader navigation
- Browsing with a keyboard
- A table to help you with keyboard testing
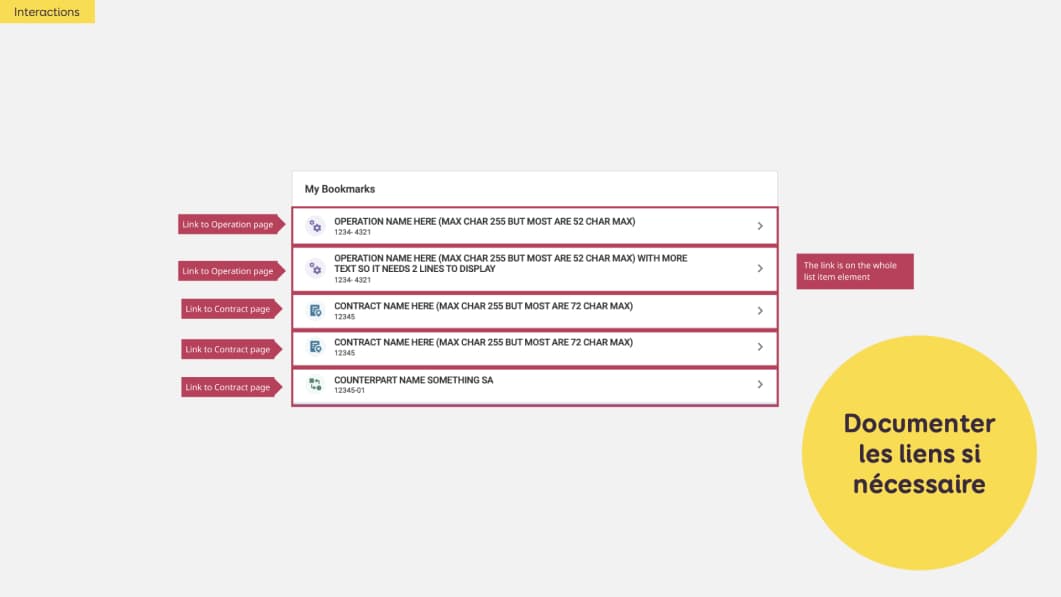
Liens ambigus
Parfois, il n’est pas évident de “deviner” quelle est la partie cliquable d’un composant. Surtout lorsque le lien enveloppe un élément complexe.
J’utilise ici des annotations pour indiquer à mes équipes de développement que lien se trouve sur tout l’élément de liste. Je peux documenter ça sur les maquettes, ou dans un ticket Jira.
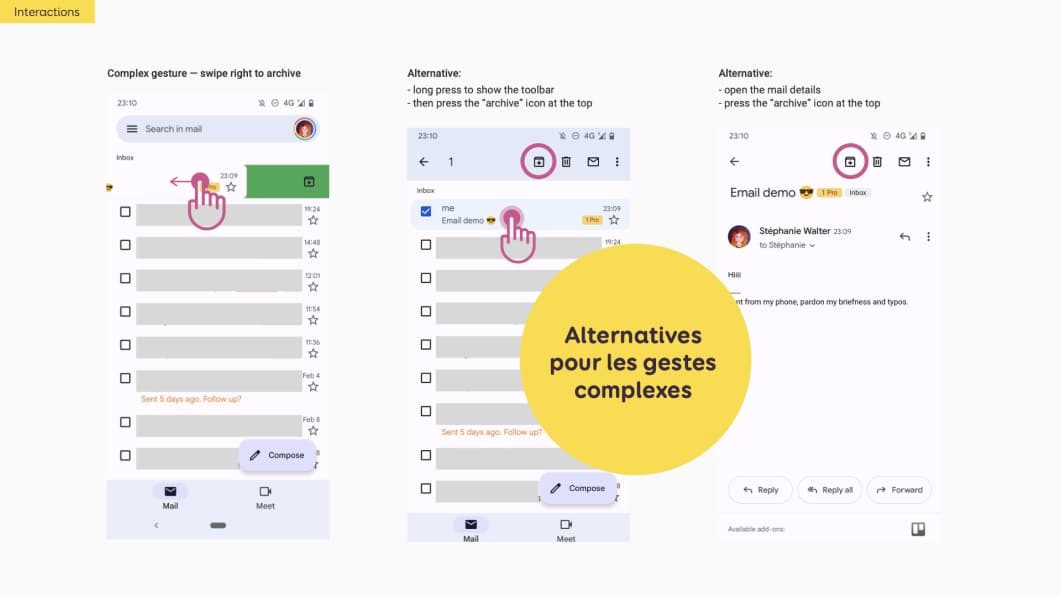
Alternatives pour les gestes complexes
Proposer des alternatives aux gestes complexes est une bonne pratique en matière d’accessibilité et d’ergonomie. Sont considérés comme geste complexes, les geste avec plusieurs points de contacte qui requièrent un mouvement (zoom avec deux doigts, swipe…)

Le geste complexe : une maquette qui montre le swipe à droite pour archiver.
Puis deux alternatives
- Appuyez longuement sur le message pour afficher la barre d’outils, puis appuyez sur l’icône d’archivage.
- Ouvrir le message, puis appuyer sur l’icône d’archivage en haut
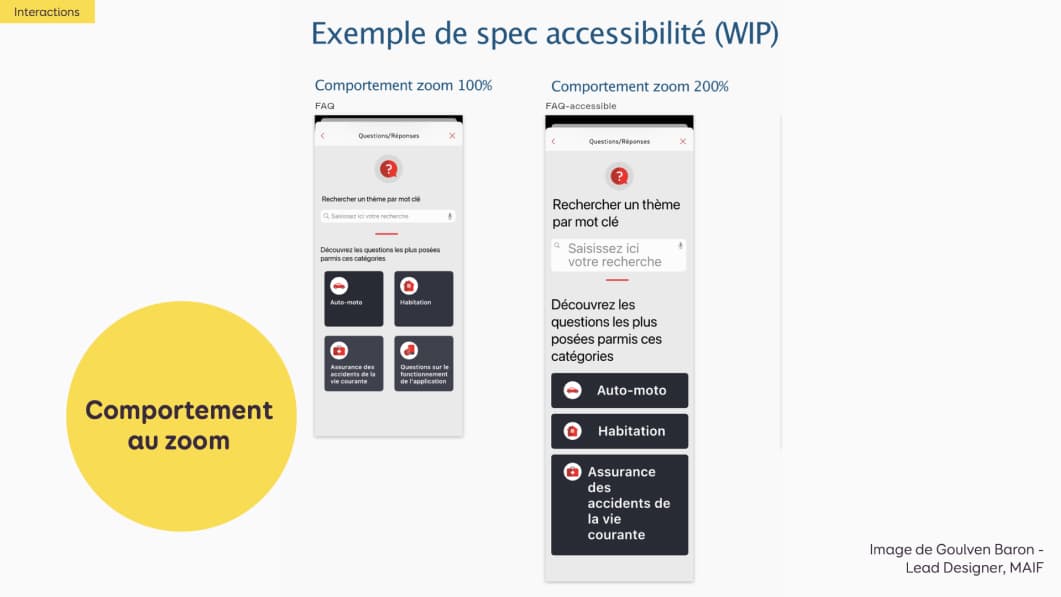
Comportement au zoom
Une recommandation d’accessibilité est de laisser les utilisatrices zoomer dans la page pour augmenter la taille du contenu jusqu’à 200% sans que cela ne nuise à la lisibilité des contenus. Ce comportement au zoom peut également être documenté, en particulier s’il va avoir tendance à changer la mise en page.
Pour être honnête, c’est quelque chose que je ne documente pas forcément souvent pour les sites de nos jours, car nous construisons des sites responsive. Du coup j’ai tendance à demander aux équipes de développement de NE PAS bloquer l’agrandissement, de tester et vérifier que tout s’affiche bien à 200%
Mais je pense que cela peut être très utile pour les applications natives (qui ne profitent pas de toutes les technologies de CSS responsive qu’on a sur le web).
Cet exemple a été prêté par Goulven Baron (Maif). Il a documenté le comportement de la vue mobile à 100% à gauche et à 200% de zoom. Sur la vue à 200%, les boutons passent de 2 colonnes à 1 colonne.
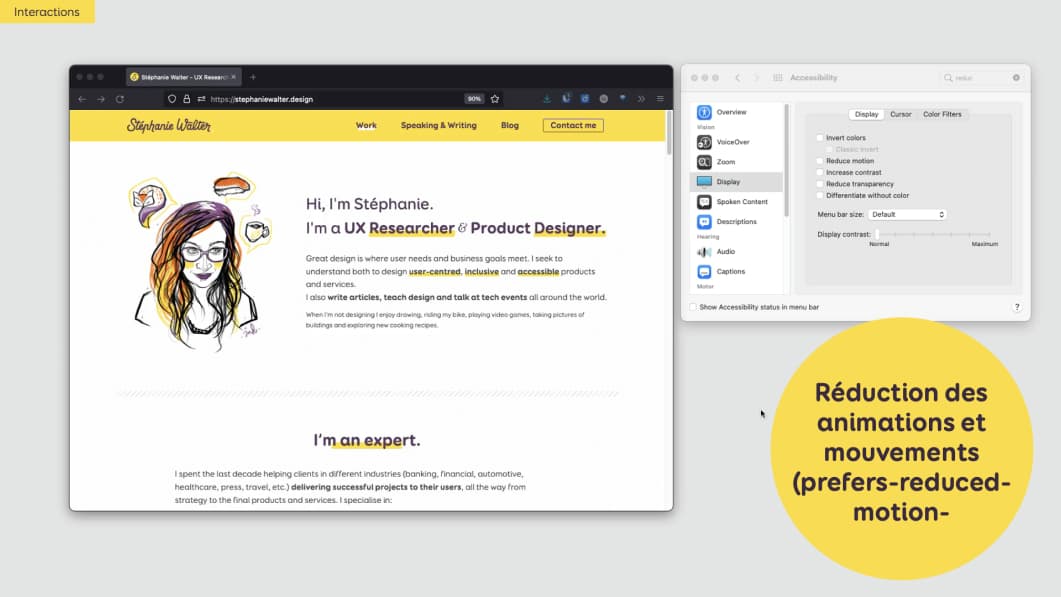
Réduction des animations et mouvements
Les animations et les transitions sont un aspect du design qu’il est assez difficile de documenter.
Il existe également des bonnes pratiques en matière d’accessibilité de ce côté-là.
Certaines animations et transitions peuvent déclencher de la gêne et des nausées chez les utilisatrices. Par exemple, celles souffrant de troubles vestibulaires (j’en fais partie d’ailleurs ^^). Vous pouvez utiliser la media query prefers-reduced-motion pour fournir une version alternative aux personnes qui préfèrent moins d’animations et de mouvement. Pour en apprendre plus sur le sujet, je vous renvoie à la partie accessibilité de ma conférence sur les animations CSS et l’expérience utilisateur (en anglais)

Comment documenter cela ? Eh bien… c’est un peu compliqué.
On peut décrire les animations textuellement, ou faire un storyboard par exemple qui décrit comment ça va fonctionner. On peut les prototyper avec des outils dans un certaine mesure (transitions Figma/axure, voir after effect) Mais le plus simple reste de coconstruire les animations avec les équipes de développement, et les affiner directement dans le navigateur
Enfin, n’oubliez pas non plus de prévoir des boutons de lecture/pause dans votre interface, si vous avez des vidéos à déclencher, ou des carrousels. Laissez le contrôle final à vos utilisatrices !
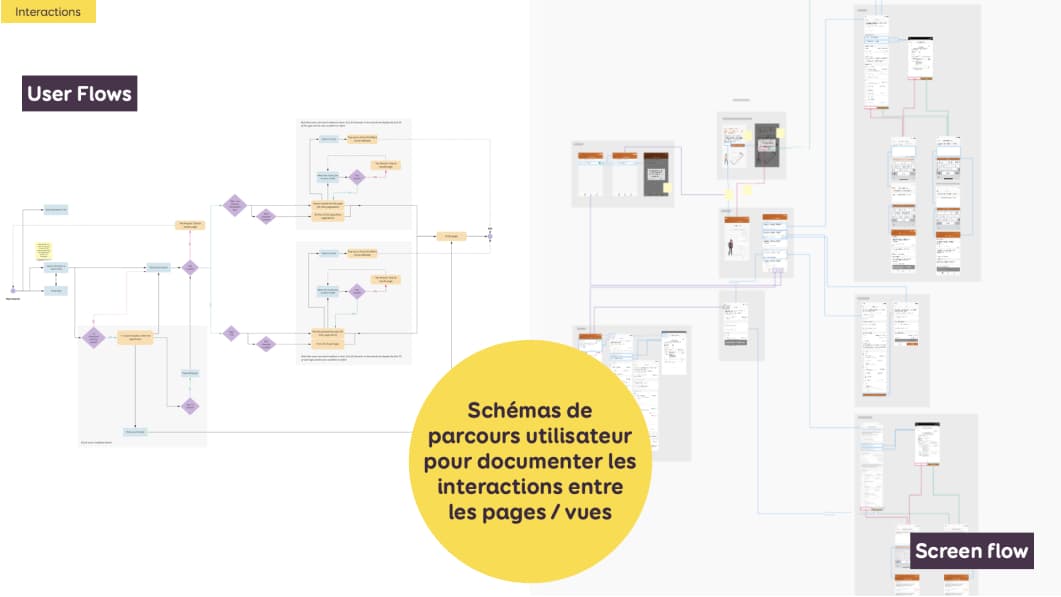
Schémas de parcours utilisateur pour documenter les interactions entre les pages
Un dernier niveau de documentation est celui des interactions entre les pages.

Les “screen flows” (à droite) sont à peu près la même chose, mais à la place des boîtes abstraites, on affiche les vraies maquettes des pages. On les construit généralement à la fin, une fois que les tests utilisateur et discussions sur la faisabilité technique des maquettes (ou wireframes) sont terminés.
Les deux aident l’équipe de développement à comprendre comment l’utilisatrice navigue sur l’ensemble de l’interface.
Ces deux livrables peuvent aider à planifier différentes choses niveau accessibilité :
- Les transitions entre les pages, notamment dans les SPAs (Single Page Application, ou application à page unique) : assurez-vous qu’elles ne créent pas de gêne ou nausée
- Les alertes ou messages qui peuvent apparaître en haut d’une page, par exemple lorsque l’utilisateur passe à la page suivante.
- Les parcours à étapes multiples (par exemple formulaires) où vous prévoyez des durées de session. Notez que niveau accessibilité, il vaut mieux éviter de limiter la durée d’une session et laisser à la personne le temps qu’elle souhaite pour remplir les champs. Mais dans certains cas vous n’avez pas le choix.
Documenter la signalisation
La signalisation, comme dans le code de la route, est la documentation des éléments qui aideront les personnes à trouver leur chemin sur la page (navigation et autres).
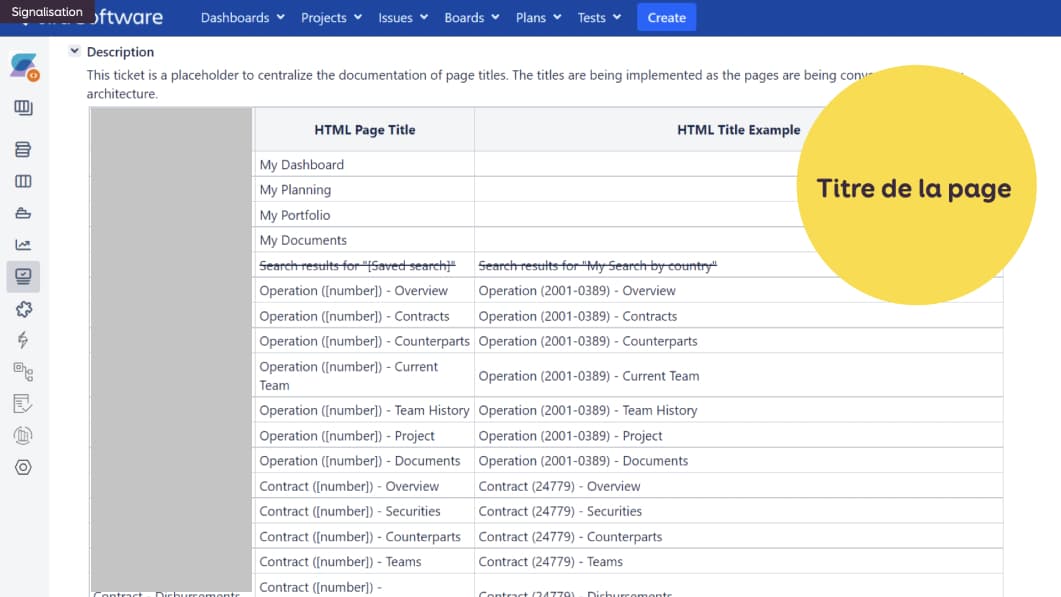
Titre HTML des pages
Commençons par le titre de la page. Il est affiché dans les onglets du navigateur.
Il est également annoncé par les lecteurs d’écran. Cela permet aux utilisatrices de savoir où elles se trouvent et ce qu’elles peuvent s’attendre à trouver sur cette page.

Exemple de tableau, où nous documentons la structure des titres de pages HTML et un exemple pour chacun d’entre eux.
Pour cela, sure mon projet, nous utilisons un ticket Jira (car nous n’avons pas de confluence). Vous pouvez également documenter cela directement dans les maquettes.
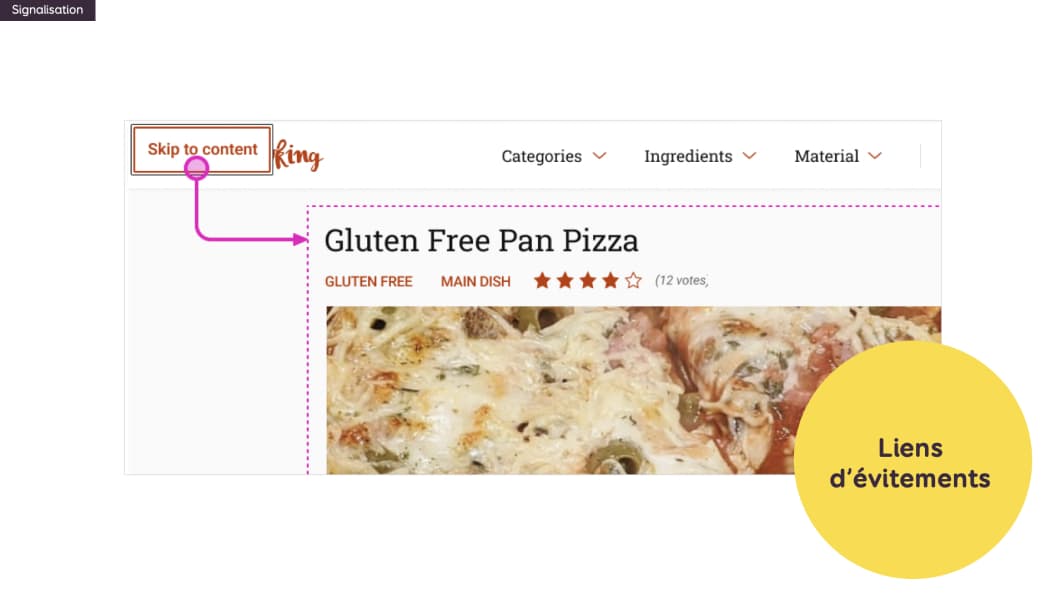
Liens d’évitements
Les équipes de design peuvent également documenter les liens d’évitements.
Ce sont des liens qui sont (souvent mais pas toujours) « invisibles » par défaut. Ils deviennent visibles quand quelqu’un commence à naviguer avec le clavier, et sont annoncés par les lecteurs d’écran.
Ces liens permettent aux utilisatrices de lecteurs d’écran de passer directement au contenu principal de la page (sans devoir passer dans la navigation par exemple)
Vous pouvez documenter
- où se trouve le lien
- à quoi il ressemble lorsqu’il prend le focus
- où il enverra l’utilisatrice.
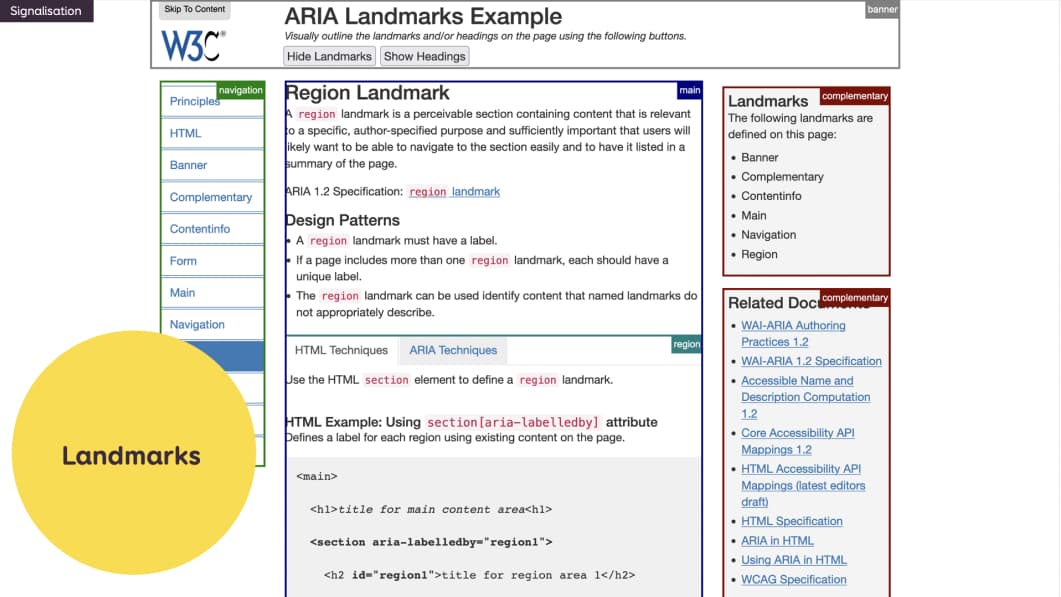
Landmarks
Les liens d’évitement envoyaient les utilisatrices vers une zone de ma page appelée “main ». Mais il existe d’autres zones qui aident les utilisatrices de lecteurs d’écran à s’orienter sur la page : les Aria Landmarks.

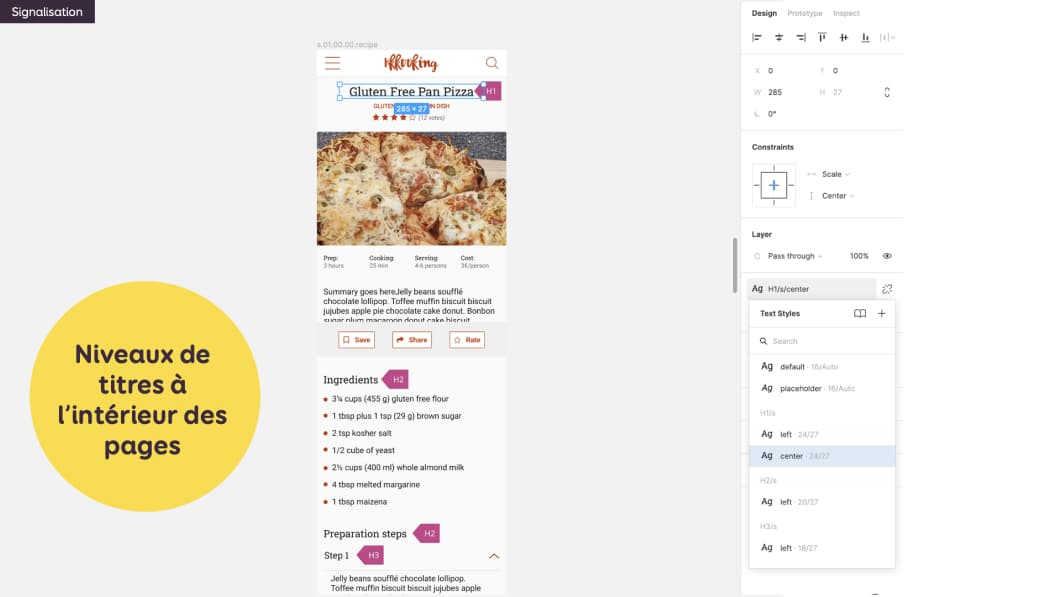
Niveaux de titres à l’intérieur des pages
Une fois que l’utilisatrice se trouve « à l’intérieur » d’une page, avoir les bons niveaux de titres HTML (H1, H2, etc.) est également très important pour l’accessibilité.
Je peux faire deux choses :
- Premièrement, j’ai l’habitude de nommer directement mes styles avec le niveau de titre approprié afin que les autres designers puissent les réutiliser (et que les équipes de développement voient le nom lors de l’inspection).
- Je peux aussi afficher le niveau de titre attendu avec une annotation sur la maquette.

Dans cet exemple, j’ai documenté un H1 pour le titre de la recette, puis un H2 pour les ingrédients et les étapes de préparation, etc.
C’est le genre de choses que vous pourriez également documenter avec les personnes chargées du contenu (SEO, UX writers, etc.). Parfois, vous avez besoin d’un niveau de titre, mais cela nuirait au référencement. Dans ce cas, vous pouvez utiliser les aria-levels (et une balise de paragraphe). Vérifiez avec vos développeurs. Si vous voulez un exemple, consultez le code de mon pied de page « let’s get in touch ». Le titre est visuellement le même que H2, mais cela n’a aucun sens pour le référencement. Il a donc reçu un role="heading" et un aria-level=2 à la place.
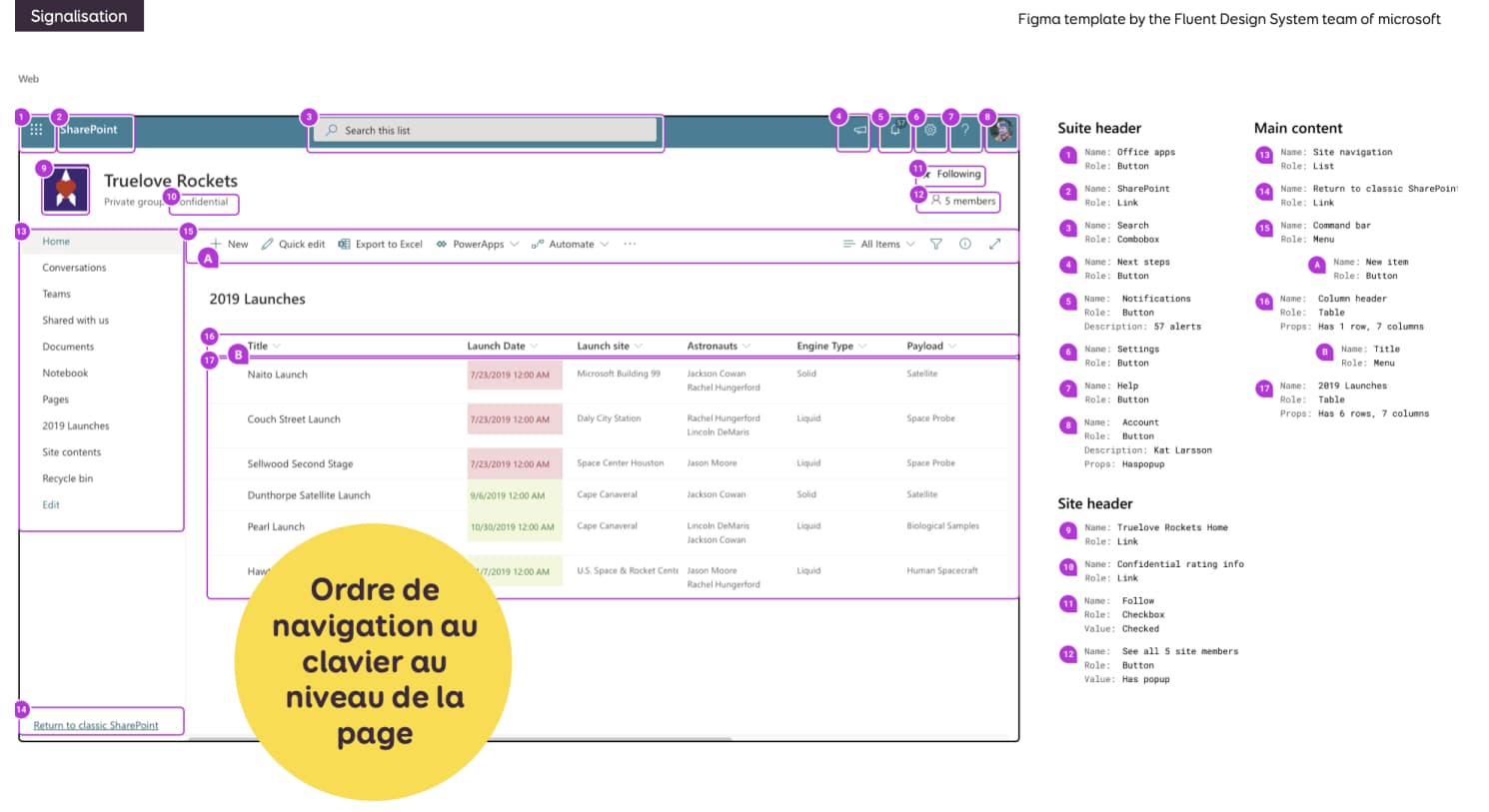
Ordre de navigation au clavier au niveau de la page
Certaines personnes naviguent sur un site sans souris, en utilisant le clavier. L’ordre navigation au clavier doit suivre la logique du flux naturel de la page. Au niveau de la page, vous pouvez également documenter l’ordre des éléments au focus.
Mon exemple est tiré d’un kit Figma créé par l’équipe du Fluent Design System de Microsoft
La maquette est affichée à l’arrière-plan. Par-dessus sont ajoutées des annotations pour documenter l’ordre de navigation au clavier (avec leur correspondance dans la marge à droite).
Dans cet exemple, l’utilisatrice parcourt la partie haute, puis entre dans la navigation de gauche. Elle passe ensuite par le lien de retour à SharePoint, en bas de la navigation, avant d’arriver dans le contenu principal à droite.
Là encore, cette documentation n’est pas forcément nécessaire pour les pages simples. Mais lorsque vous commencez à entrer dans ces applications métier complexes, avec beaucoup d’éléments interactifs, elle peut être intéressante.
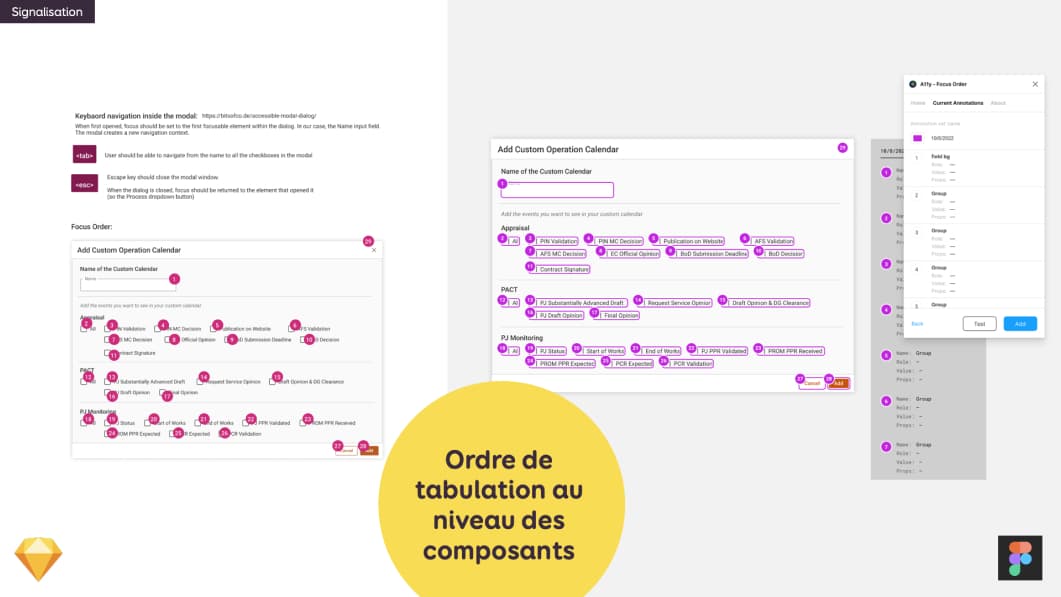
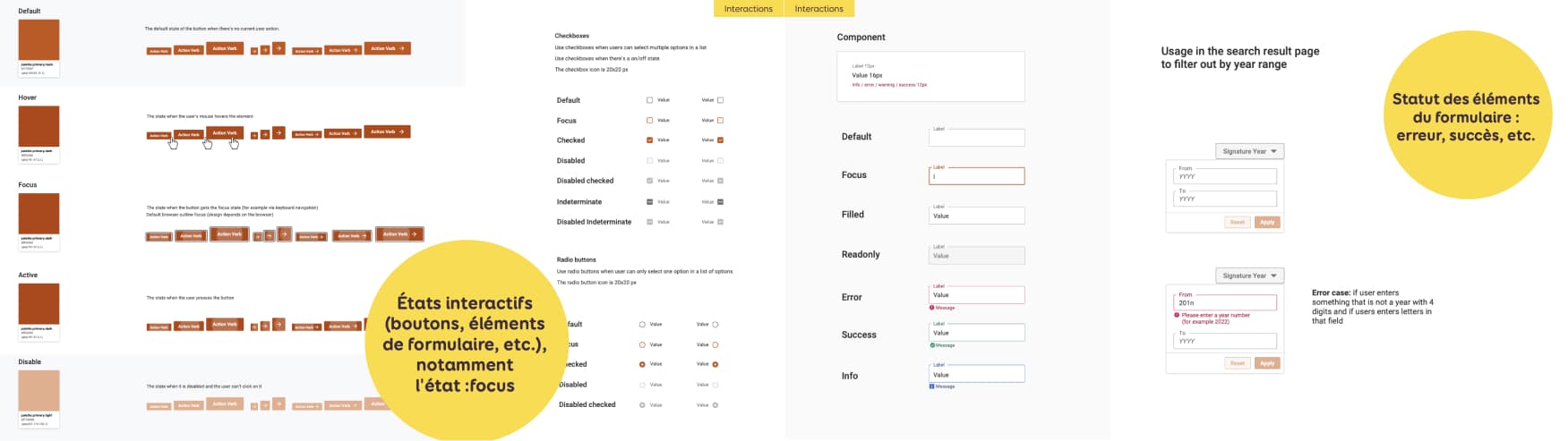
Ordre de tabulation au niveau des composants
Voici un autre exemple d’une telle documentation au niveau d’un composant.
J’ai une modale, dans laquelle j’ai un champ texte, puis, beaucoup de cases à cocher. Je documente l’ordre de tabulation à travers tout le contenu de la modale :
- Le champ texte
- Les checkboxes dans un certain ordre
- Le bouton d’annulation, puis confirmation
- La fermeture de la modale.
Je précise également que la modale doit être refermable avec la touche echap.
A gauche, un exemple de documentation faite “à la main” dans Sketch. Là encore, j’utilise des annotations numériques sur les champs pour indiquer l’ordre attendu. A droite, j’ai un exemple de documentation en utilisant A11Y Focus Order, un plugin Figma (créé par l’équipe de Microsoft). Il permet de sélectionner les éléments et de leur donner un numéro dans le plugin. On peut ensuite les réordonner si besoin.
Documenter le Contenu Alternatif & Balisage Sémantique
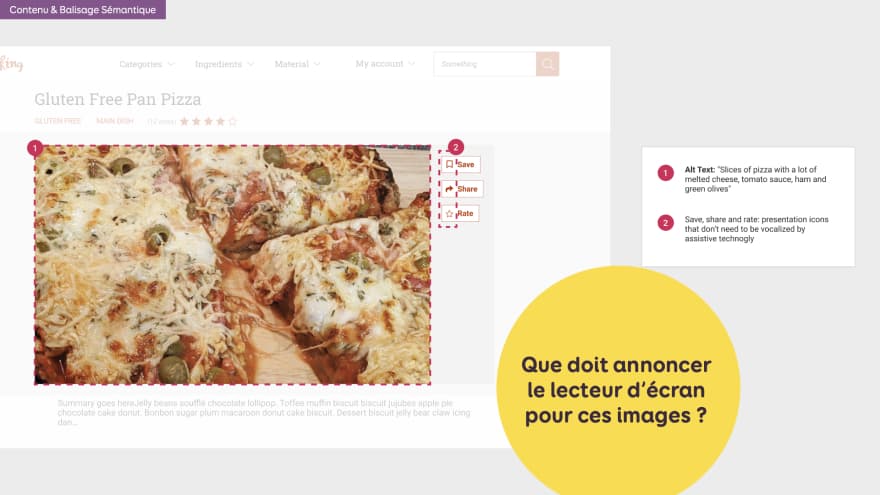
Alternatives aux images et annonces pour les lecteurs d’écran
Si les maquettes contiennent des images ou des icônes porteuses de sens, les équipes de design peuvent également documenter ce que le lecteur d’écran doit annoncer.
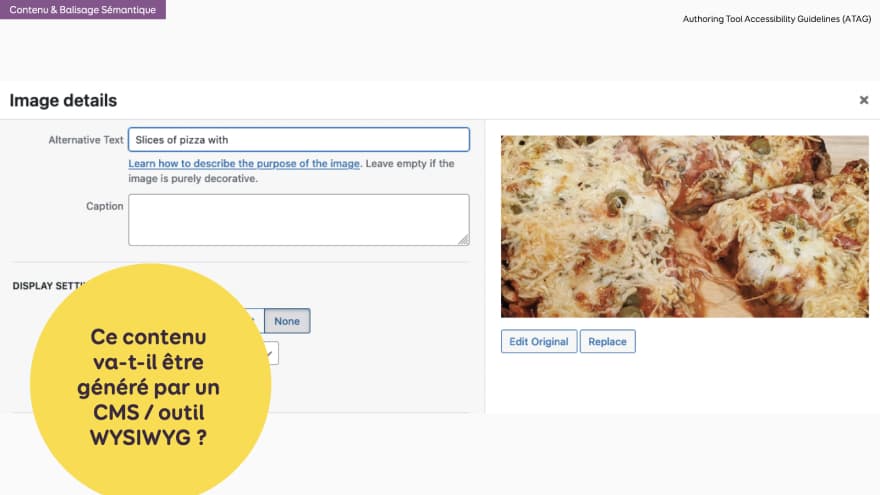
Dans mon exemple, j’ai un site de recettes de cuisine avec une image d’une tranche de pizza en haut de la page.
J’utilise des annotations pour documenter le texte alternatif de cette image :
- Une pastille avec un numéro sur l’image,
- Le détail de ce qui doit être annoncé dans l’attribut alt est sur la droite
J’ai également 3 boutons : enregistrer, partager, noter (la recette). Chacun a une icône accompagnée d’un label (ou étiquette ). Dans mes annotations pour ces boutons, j’explique que le lecteur d’écran ne doit PAS annoncer quoi que ce soit pour les icônes. Comme il y a déjà le label du bouton, dupliquer l’information ne sert à rien.
Dans le second cas, je ne sais pas comment les équipes de développement vont implémenter les icônes. Je préfère donc ne pas documenter exactement s’il doit s’agir d’un alt vide, d’un role= presentation, etc. Je pourrais discuter avec les équipes, puis mettre à jour la documentation pour refléter la façon dont cela serait mis en œuvre.
Un petit détail : jusque-là, je suis partie du principe qu’on a une page statique et nous avons le contrôle sur les attributs alt. Mais dans le cas d’un site de recettes de cuisine, il y a de fortes chances que ce contenu soit généré par une utilisatrice, en utilisant une sorte de CMS (content management system) ou éditeur WYSIWYG (what you see is what you get). Ça veut dire, qu’il va falloir que les équipes qui développent le CMS prévoient ce champ alt pour les images.
Je ne vais pas entrer plus dans les détails. Mais, si le sujet vous intéresse, sachez qu’il y a des bonnes pratiques pour les éditeurs de contenus appelés ATAG : Authoring Tool Accessibility Guidelines.
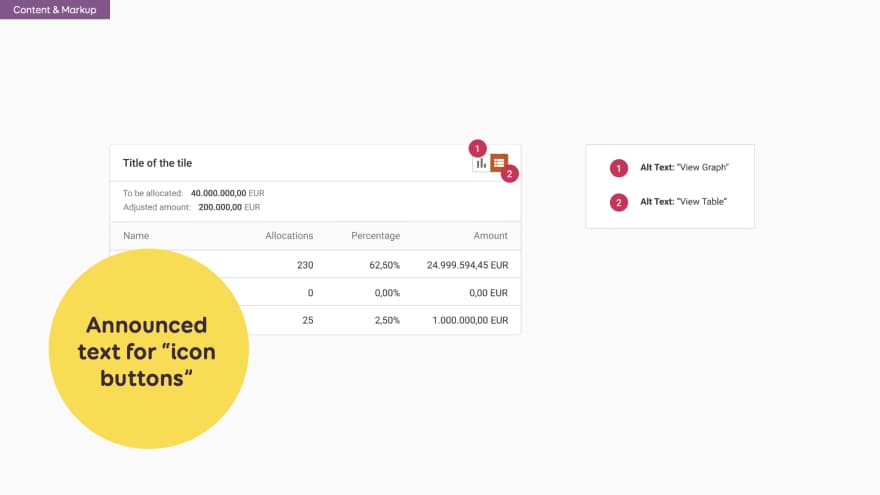
Dans ce deuxième exemple, mes boutons n’ont pas d’étiquettes visibles. J’ai donc besoin d’ajouter de l’information pour que le lecteur d’écran les annonce :
Avec mes annotations, j’indique que :
- Le premier doit être lu « view graph » (voir le diagramme)
- Le second doit être lu « view table” (voir tableau)
Là encore, avec l’aide de mon équipe de développement, je pourrais aller plus loin et commencer à documenter certains états ARIA states (selected, etc.).
Ordre du contenu annoncé (HTML) versus ordre visuel
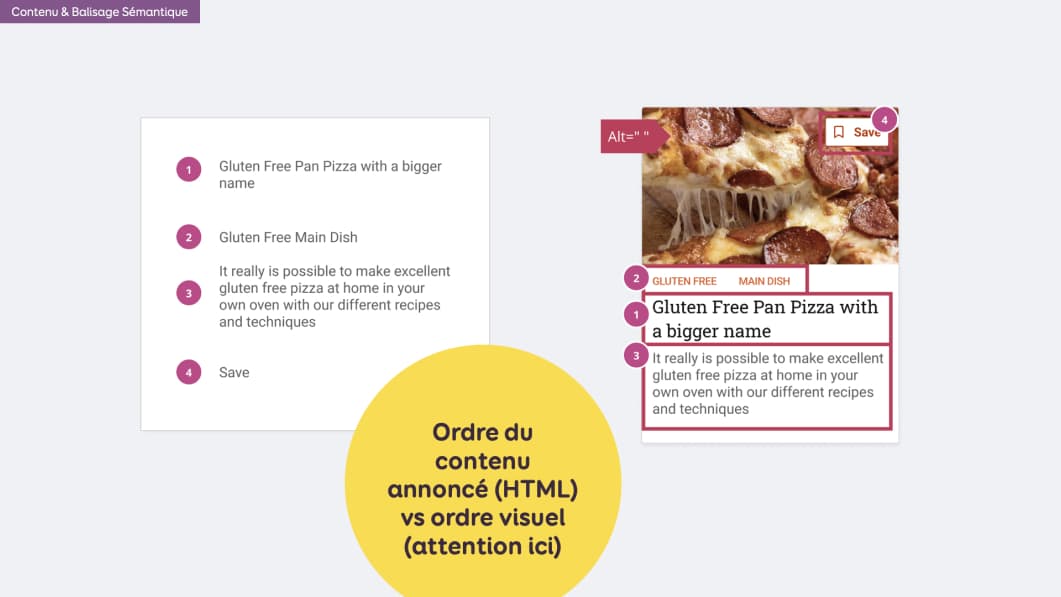
Je peux également documenter l’ordre du contenu annoncé. Ceci est intéressant lorsque l’ordre visuel est différent de l’ordre dans le HTML. Notez que la plupart du temps, on veut quand même éviter ça, et on préfère que l’ordre annoncé et l’ordre visuel soient identiques. A utiliser avec précaution.
Dans cet exemple, j’ai une petite version du composant d’aperçu d’une recette de cuisine, sous forme de “carte” La mise en page de la carte est verticale. L’image est en haut avec le bouton ”Save” par-dessus. En dessous, on retrouve, les catégories, le titre de la recette et le résumé.
- Je ne veux rien annoncer pour l’image, car il sera utilisé dans une page de résultats recherche et ça risque d’être redondant si le lecteur d’écran décrit 30 pizzas. Mais là encore, certaines expertes vous diront qu’il vaut mieux décrire quand même.
- Le titre doit être annoncé en premier. Il est gros, en gras dans mon design pour lui donner plus d’importance visuelle. L’annoncer en retranscrit cette hiérarchie visuelle.
- Pour le bouton “Save”, même s’il est visuellement en haut (surtout pour gagner de l’espace), il devrait être en bas du HTML et annoncé en dernier.
Comment on pourrait implémenter ça en HTML ? Marie Guillaumet, experte accessibilité chez Access42 vous explique :
« Même si le titre apparaît visuellement après les catégories, dans le code HTML, il faut le mettre au-dessus. De cette façon, le lecteur d’écran lira le titre, puis les catégories. Ensuite, vous utilisez le CSS pour inverser l’ordre visuellement dans le composant ».
Pour aller plus loin : A 4-step process for testing the accessibility of your designs
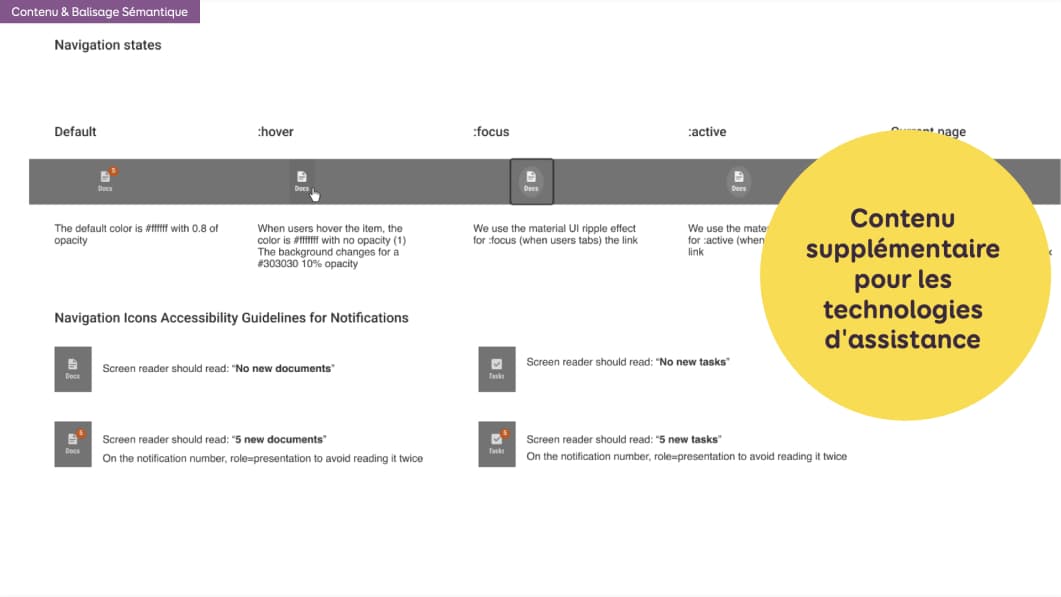
Contenu supplémentaire pour les lecteurs d’écran
Parfois, les utilisatrices de lecteurs d’écran ont besoin d’informations supplémentaires.
Dans cet exemple, si j’ai un badge de notification avec un certain nombre de “nouveaux” éléments sur ma navigation. Annoncer seulement le chiffre, sans préciser qu’il s’agit de notifications de nouveaux éléments pourrait porter à confusion.
Je peux donc documenter ce qui devrait être annoncé pour différents scénarios :
- Aucun nouveau document (s’il n’y a pas de notification)
- 5 nouveaux documents
- Pas de nouvelles tâches
- 5 nouvelles tâches (au cas où j’en aurais 5)
Documenter la sémantique, avec l’aide de développeurs et d’experts en accessibilité
Je vous ai principalement présenté la documentation que les équipes de design peuvent produire. Mais, pour beaucoup d’exemples, vous pourriez collaborer avec des équipes de développement et d’expertise en accessibilité pour ajouter des informations supplémentaires à cette documentation, par exemple :
- Les éléments sémantiques HTML corrects
- Les
ARIA role - Les
ARIA statesetARIA properties
Par exemple, pour les formulaires, vous pouvez documenter :
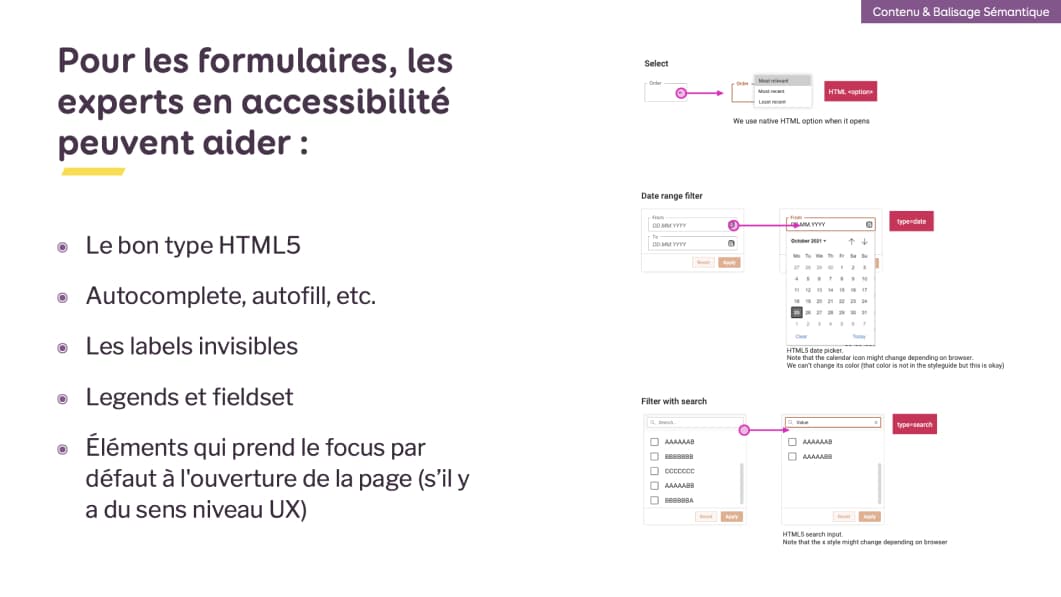
- Quel est le bon type HTML (HTML5) ? Dans mon exemple, cela est documenté par une petite annotation rose à côté du champ de droite :
option,type=date,type=search. - Ce champ est-il censé avoir de l’autocomplete, autofill, etc.
- Les balises de legend et de fieldset
- Quel élément qui prend le focus par défaut à l’ouverture de la page (si ça a du sens niveau expérience utilisateur)
Accès à la documentation externe pour les sous-titres, les transcriptions, etc.
Il peut aussi y avoir des contenus alternatifs que vous ne pouvez pas documenter dans les maquettes. Pour ceux-ci, on peut fournir des liens vers des sources externes.
Quelques exemples :
- Les ressources HTML/texte pour les transcriptions audio (pour les podcasts par exemple)
- Les sous-titres des vidéos : vous pouvez fournir un lien vers la transcription en texte brut et/ou un lien vers le fichier .srt.
- Une liste de liens avec les ancres : « cliquez ici » est horrible pour l’accessibilité et pour l’utilisabilité. Il faut éviter cela. Souvent, les spécialistes du contenu (SEO, rédacteurs UX) fournissent une liste complète de ces liens avec l’URL réelle, l’ancre, le titre, etc.
Qui participe à la documentation de l’accessibilité et quand ?
Je viens de vous donner beaucoup d’exemples de documentation de design. Mais une grande partie peut être documentée par plusieurs rôles. Du coup souvent, dans les équipes, la question de “qui devrait documenter tout ça et quand” se pose.
J’ai 2 réponses à vous donner
- C’est un travail d’équipe
- Ça dépend
C’est un travail d’équipe
De nombreuses personnes peuvent participer à une telle documentation.
- L’équipe de gestion de projet : elle peut définir et documenter les exigences d’accessibilité au niveau du projet. Faut-il cibler AA ou AAA par exemple ? Ils peuvent également faire en sorte que l’accessibilité fasse partie de la définition of done si vous travaillez dans un environnement agile.
- Les équipes de design : elles conçoivent et documentent le fonctionnement, l’apparence, mais également la navigation, les interactions “cachées »
- Les équipes de développement / expertise accessibilité : elles documentent la mise en œuvre technique (balise HTML correct, ARIA role, landmarks, etc.).
- Les équipes de rédaction de contenu UX et SEO : elles peuvent documenter le texte alt, les intitulés de liens et de boutons et tout ce qui concerne le contenu.
- Les équipes de QA (quality assurance ou assurance qualité) et de test : elles peuvent documenter la manière de tester les composants et les pages et les cas de tests d’accessibilité
Cela dépend (de ce avec quoi les équipes sont à l’aise)
Commencez par ce avec quoi vos équipes sont familières / à l’aise. Formez et montez en compétence sur le reste !
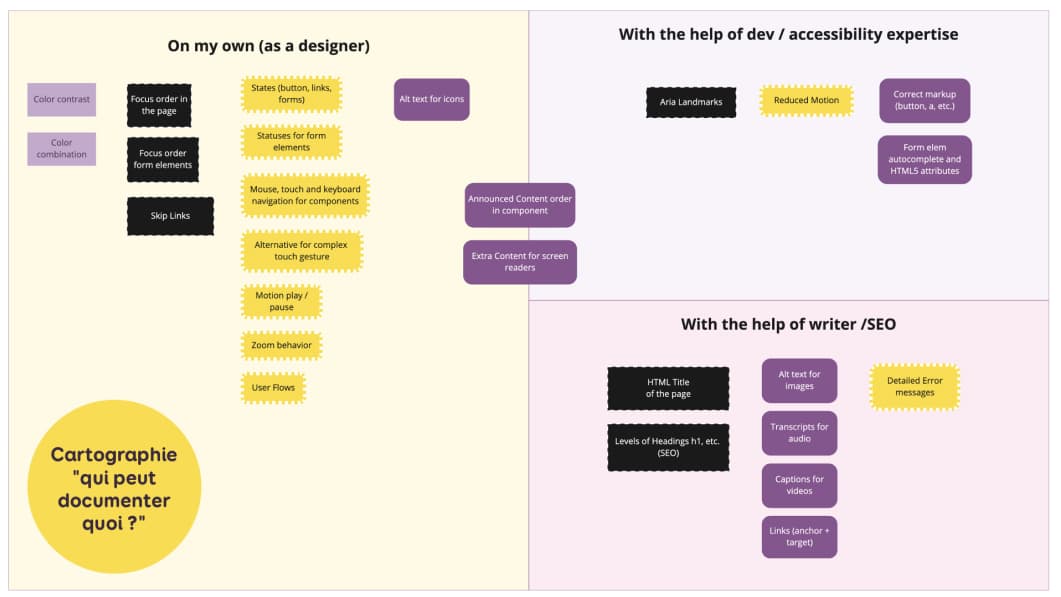
En préparant cette conférence, j’ai essayé d’organiser ce que je peux documenter par moi-même, ce pour quoi j’ai besoin de l‘aide d’équipes de développement et d’expertise en accessibilité. Et ce pour quoi je souhaiterais l‘aide d’équipes de rédaction et de SEO.
J’ai rangé tous les types de documentation que je viens de présenter dans une matrice à 3 sections. C’est une façon très « personnelle » d’ordonner les choses. Elle est basée sur mes propres domaines d’expertise.
Je vous conseille de faire quelque chose de similaire avec votre équipe. Votre cartographie sera forcément différente de la mienne. Elle dépend de beaucoup de facteurs, dont le niveau d’expertise et d’aisance en accessibilité de vos équipes.
Le type de projet peut aussi changer la cartographie.
Quand est-ce qu’on documente ?
Pour conclure cette section, une question que je reçois souvent est « quand dois-je documenter tout cela”. De mon côté, je documente les composants / pages finales après les avoir testées et eues une discussion avec l’équipe de développement sur la faisabilité technique.
Ce qui signifie que je peux retravailler certaines maquettes en fonction de la faisabilité technique. Et ensuite, je crée la documentation finale.
Quels sont les bénéfices d’une telle documentation
Je vous ai donné de nombreux exemples de ce qu’il faut documenter. La dernière question est : Quels sont les bénéfices d’une telle documentation ? C’est à -dire : comment convaincre mon équipe d’investir dans une telle documentation ?
Les bénéfices pour moi, designeuse (et l’équipe de design)
Les premiers bénéfices sont, pour moi, en tant que designeuse. C’est une bonne façon d’en apprendre plus sur l’accessibilité. Mais également de continuer à me mettre à jour car c’est un domaine qui évolue constamment.
Cela m’oblige à réfléchir à différentes interactions, au-delà des pixels « statiques » qu’on a dans nos outils de design. La documentation est un exercice mental intéressant qui m’oblige à prendre un peu de recul et à me poser différentes questions :
- Comment quelqu’un va-t-il interagir avec ceci avec une souris ?
- Un clavier ?
- Comment cela fonctionnera-t-il au toucher ?
- Qu’est-ce qu’un lecteur d’écran va annoncer pour cela ? Etc.
Parfois, je suis trop plongée dans les détails des pixels d’une interface, que je ne remarque pas forcément que ce que j’avais en tête ne pourra pas fonctionner, une fois que la personne va interagir avec. Cet exercice m’aide à m’en rendre compte et à repenser, si besoin, une autre solution.
C’est enfin un bon outil d’onboarding pour les nouvelles personnes dans l’équipe de design, surtout si elles ne connaissent pas (encore) l’accessibilité. Elles ont accès à des exemples de ce que l’on attend d’elles. C’est aussi l’occasion de poser des questions, et en apprendre plus sur l’accessibilité via ce biais.
Bénéfices pour la collaboration design / développement
La documentation du design permet de gagner du temps et d’éviter les erreurs d’interprétation. Bien sûr, cela ne signifie pas que vous n’avez pas besoin de parler à vos équipes de développement, ou que vous n’avez pas besoin de présenter vos maquettes…
Mais parfois, il y a des mois entre le moment où j’ai conçu un composant, je l’ai présenté à l’équipe de développement et le moment où ce ticket Jira arrive dans leur backlog.
Avoir cette base documentée permet de se souvenir des discussions.
Cela permet d’assurer la cohérence des pages et interactions futures. Si les interactions et l’accessibilité sont documentées pour un composant, alors les composants similaires devraient fonctionner de la même manière. Quand ce n’est pas le cas, mes équipes de développement me le rappellent : “Euh, Stef, c’est presque le même composant là, pourquoi cela fonctionne-t-il différemment ? ». Et ils ont raison de demander.
Cette documentation permet également d’établir une référence, un exemple de ce qui est attendu pour les prochains designs. Cela aide à améliorer la cohérence du design system lorsque l’équipe de design s’agrandit. Et permet de ne pas oublier l’accessibilité !
Bénéfices pour le projet dans sa globalité
Cela permet de lancer une conversation sur l’accessibilité au sein du projet et encourage les équipes à creuser davantage le sujet. Tout ça, pour s’assurer que l’accessibilité n’est plus “un truc dont on s’occupera plus tard”, mais qu’elle fasse partie intégrante du projet à chaque étape.
En conclusion…
J’ai partagé beaucoup d’exemples de ce que les équipes de design peuvent documenter pour aider à faire pousser l’accessibilité sur vos projets Mon but était de vous montrer la large palette de ce qu’il est possible de faire.
Mais je vais être honnête, je n’ai pas toujours le temps de documenter tout ça dans mes maquettes. Mon conseil, si le temps est limité : choisissez votre bataille documentez les éléments qui pourraient poser le plus de problèmes ou de malentendus.
L’important au final, c’est le travail d’équipe. Même si vous ne documentez pas tout, la communication est l’aspect le plus important ici. Avec vos équipes de design, de développement, de test. Pour que nous puissions faire avancer l’accessibilité ensemble, pour tout le monde. Et l’intégrer dans dès le début dans les projets. Et oui, c’est un TRES GROS travail. Mais ça en vaut la peine !
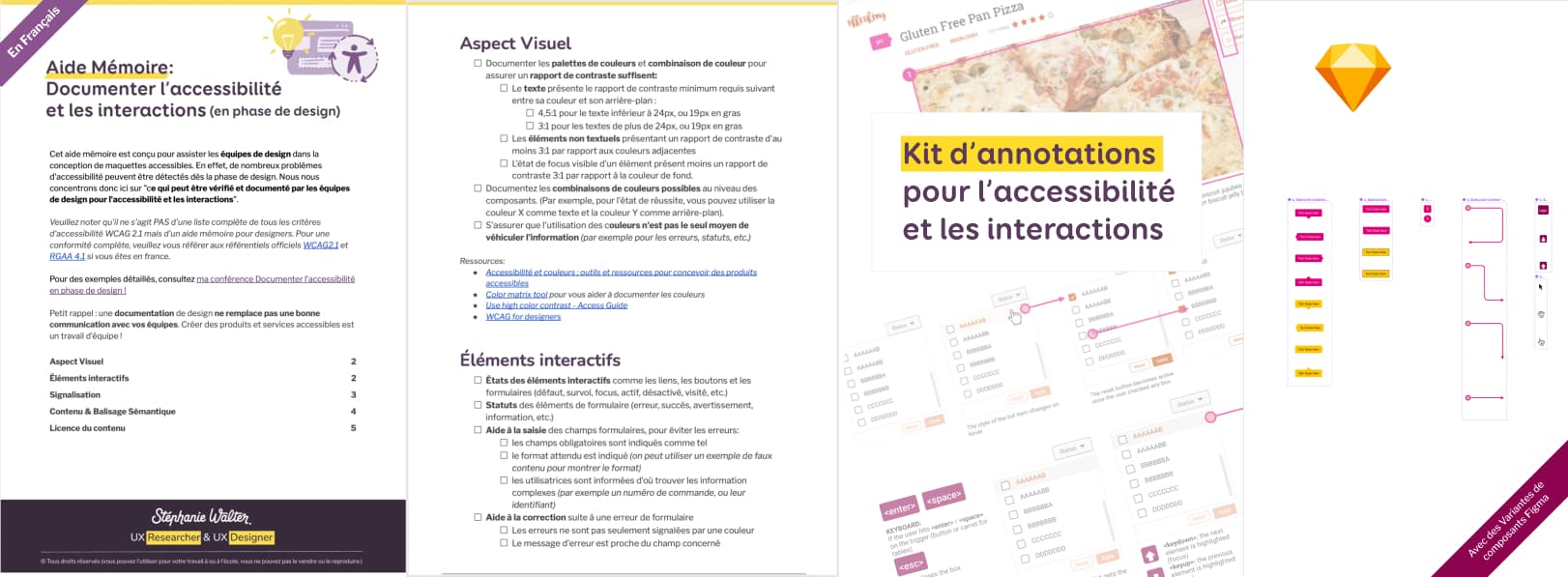
Le Kit de Documentation Accessibilité et Interactions
Wow. Ca fait beaucoup. Mais ne vous inquiétez pas, si vous ne vous souvenez pas de tout ce que vous pourriez documenter, j’ai préparé un aide mémoire pour vous. Il s’accompagne d’un kit d’annotation pour Sketch et Figma, pour vous faire gagner du temps votre processus de design et documentation de maquettes. Le kit est disponible sur ma boutique de templates et resources.
(Navrée, pour le moment la boutique est techniquement limitée à une seule langue, le texte est en français mais l’interface en anglais)
Obtenir le Kit via la boutique
Dev Fest Nantes – Vidéo
Cette conférence à été filmée à DevFest Nantes en 2022.
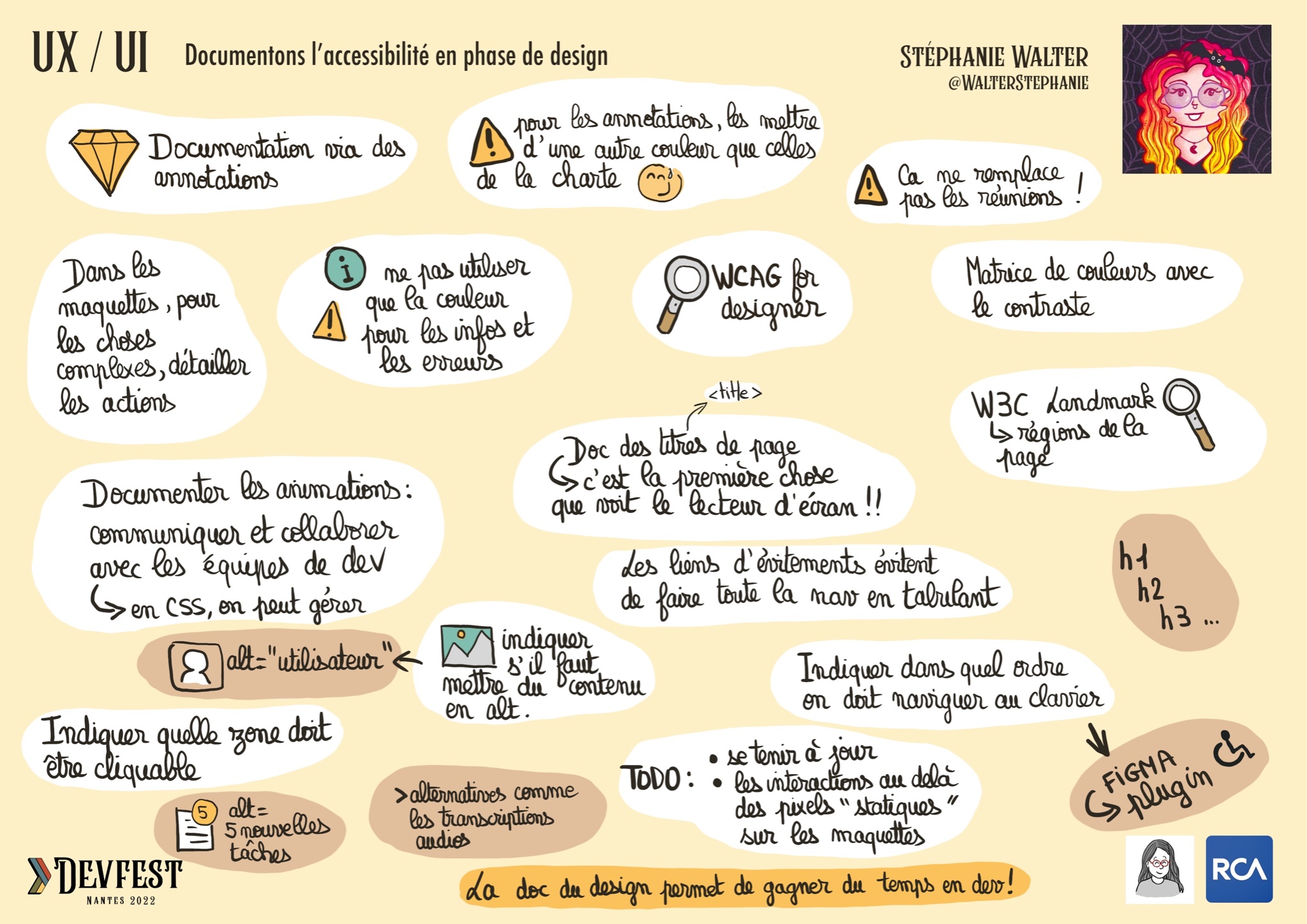
Sketchnote
Aurelie Touchard à DevFest Nantes a fait une magnifique sketchnote de cette conférence.
Remerciements et liens utiles
Tout d’abord, un gros merci à Alain Vagner, Marie Guillaumet, Geoffrey Crofte et Myriam Jessier pour l’aide et les retours sur cette conférence, à Goulven Baron and Karen Hawkins pour m’avoir prêté des exemples.
Liens vers les ressources dans le support
- Accessibility Annotation Examples from Karen Hawkins
- Color ratio Matrix tool
- WCAG for designers
- A11y – Focus Orderer — Plugin for Figma
- Fluent Accessibility Notation — Figma
- ARIA Example : One Main Landmark
- Reduced motion example on stephaniewalter.design
- A11y Annotation Kit — Figma
- Accessibility bluelines — Figma
- Accessibility Bluelines (Sketch, Adobe XD, Invision Studio)
- Icons in the presentation by Streamline
- Authoring Tool Accessibility Guidelines (ATAG)lang= »en »
Plus de liens utiles pour approfondir le sujet:
- Pour vous former en français sur le sujet, je recommande vivement la Formation design accessible d’Access42. J’en suis tellement contente que j’ai illustré certains des points forts sur mon blog
- Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles
- Créer facilement une palette de couleurs accessibles, mon article chez Alsacreations
- Accessibility annotation Figma template (by twitter)
- Inclusive Components
- browsing with a desktop screen reader
- browsing with a mobile screen reader
- browsing with a keyboard
- browsing with speech recognition
- How to document the screen reader user experience
- Designing for Web Accessibility in 60 Seconds
- Text Resizer – Accessibility Checker
- Firefox Accessibility Inspector