
Flupa 2018 – Guerilla testing et OOUX
Cette année j’ai encore une fois pu assister à LA conférence Française sur l’UX : les Flupa UX Days. Comme chaque année, nous avons eu droit à deux jours intenses avec une première journée d’ateliers et une seconde journée de conférences.
Il vaut mieux tard que jamais, je vous partage ici mon résumé de deux des ateliers auxquels j’ai participé : guérilla testing et OOUX.
Atelier : Faire des guérilla tests
Je commence ma journée de jeudi avec un atelier de 4 sur les test guérilla par Marina Wiesel et Karine Marasligiller.
Pour faire des tests il faut savoir comment et pourquoi. Demander aux utilisatrices ce qu’elles veulent n’est pas forcement suffisant. Elles ne le savent pas toujours elles-mêmes et sont biaisées.
Le Guérilla test et donc une méthode « en mode quick and dirty », pour recueillir de la donnée brute avec les moyens du bord.
Avantages du guérilla testing
- Les utilisatrices sont partout
- Pas de prérequis, tout le monde pour peu de le vouloir peut s’adresser aux utilisatrices
- 15min chrono pour le teste SANS préparation et recrutement – 1 jours de préparation, 0,5 de passation, 0,5 de restitution
- Les coûts sont réduits
- Une utilisation du matériel minimum
Inconvénients
- C’est moins complet qu’un test classique
- On fait face aux aléas de la vrai vie (bruit, etc.)
- C’est plus simple sur du BtoC que BtoB
Au final on peut tester beaucoup de choses : hypothèses, concepts stratégies, personas, des wireframes, des prototypes et produits finaux.
Il vaut mieux tester 5 fois avec 5 utilisatrices que 1 fois avec 25. Le mode itératif fonctionne bien et permet d’améliorer son protocole pour les suivants.
Comment on fait un test guérilla
- Définir ses objectifs
- Identifier un ou plusieurs personas et être réaliste sur les critères de qualification
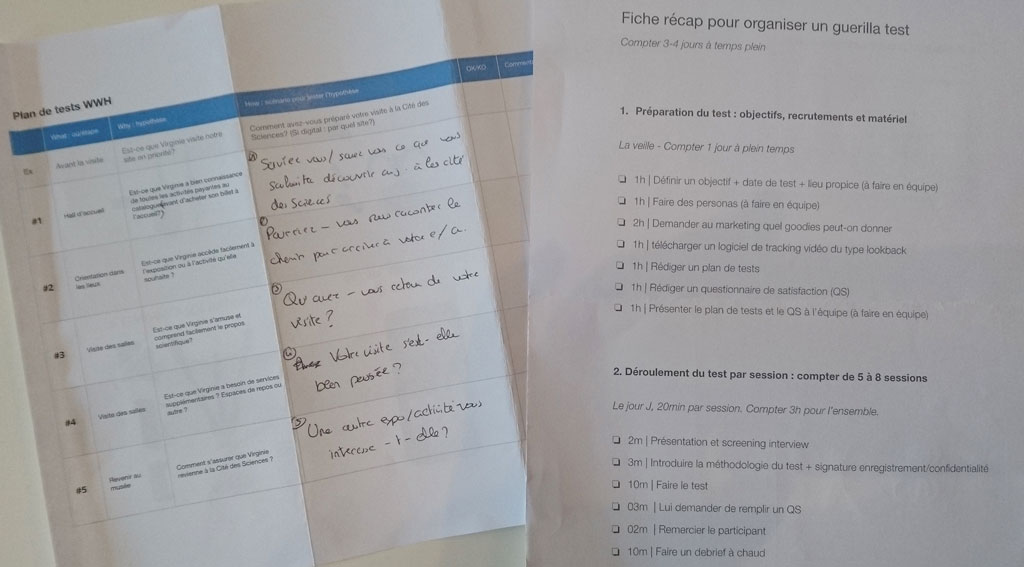
- Rédiger un plan de tests et le questionnaire post-test
- On crée un questionnaire de passation : grille what, why, how, ok, commentaires
- On peut ajouter des questionnaires de satisfaction : à donner après le test avec les points positifs, points négatifs ou des questions de type « si vous aviez une baguette magique à quoi ressemblerait l’App de vos rêves »
Dans tous les cas, il vaut mieux une conversation qu’un test mal dirigé.
En termes de logistique il nous faut quoi ?
- Un trépied pour filmer si c’est possible
- Un smartphone pour filmer
- Un micro-cravate à 10 euros pour avoir un bon son (pour diffuser plus tard)
- Des logiciels comme lookback, screenrecorder, quicktime, etc. pour enregistrer l’écran
- Faire attention aux autorisations dans certains lieux
Faire passer le test guérilla
Pour commencer, il faut repérer et recruter sur le tas les bons interlocuteurs et interlocutrices. Pour cela, vous aurez besoin de questions de « screening », à savoir des questions pour qualifier les personnes et vous assurer qu’elles sont bien dans la cible de votre persona. N’oubliez pas d’expliquer à la personne ce qu’on attend d’elle.
Au niveau du déroulement :
- Commencez par une courte introduction
- Poser les questions dans un ordre logique, presque comme un story telling
- Ayez une conclusion et des remerciements prêts, une utilisatrice se souvient des picks et de la fin d’une expérience, laissez-lui un bon souvenir
Conseils pour éviter les biais cognitifs
Connaitre ses propres biais aide beaucoup, voici une liste des plus gros :
- Biais de confirmation : on retient que les infos qui vont que dans le sens de ce qui confirme ce qu’on croit
- Biais d’ancrage : on se souvient que de la 1e chose dite
- Biais de Dunning-Kruger : la tendance des gens qualifiés à se sous estimer et aux gens sous qualifiés à se sur estimer
Pour éviter les biais, on essaie de poster des question ouvertes et 5 pourquoi. Cette technique consiste à demander plusieurs fois pourquoi, au bout de 5 on finit par avoir la vraie raison
La posture
Pour un bon déroulement, les 2 auteurs de l’atelier conseillent de :
- Écouter plutôt que parler : compter jusqu’à 10 avant de dire quelque chose
- Regarder plutôt que prendre des notes. Il vaut mieux être 2 dans ce cas, une personne qui parle, une qui note (et se fait toute petite)
- Ne pas terminer les phrases des utilisatrices car ces mots que les gens ont du mal à trouver ont de la valeur
- Expliquer seulement la fin (pour un test d’interface)
Pensez également à remercier les utilisatrices avec des phrases du type « cela va beaucoup nous servir » « cela va nous donner du matériel »
Notre test
Après la théorie, place à la pratique. Nous avons donc préparé notre grille de test, puis sommes partis à la recherche de testeurs dans la cité des sciences. Notre objectif était de comprendre l’expérience d’une femme à la retraite qui venait à la cité durant la semaine profiter des expositions et « attractions ».
La restitution finale
Une fois les tests faits, il faut restituer les résultats. Essayez de préférence de restituer à chaud le jour même, en équipe. A la fin de l’atelier, nous avons restitué sous forme de tableau de poste It : nous avons pris tout ce que nous avons noté durant notre guérilla, une idée par post-it et noté les « tops » et les « flops » (ce qui fonctionne et ne fonctionne pas) de notre parcours dans la cité des sciences.
OOUX – UX orienté objet
Cet atelier plus court portant sur l’OOUX, l’expérience utilisateur orientée objet par Hugo Labonde et Ghyslain Olier.
Le constat
Les auteurs partent du constat suivant : les objets dans le monde réel nous donnent des indications sur la manière d’interagir avec eux. Dans les interfaces, on pervertit la règle de permanence des objets (le fait qu’ils sont permanents même si on ferme et rouvre les yeux) « c’est pas cool quand les objets changent de forme ».
Le principe de la méthode
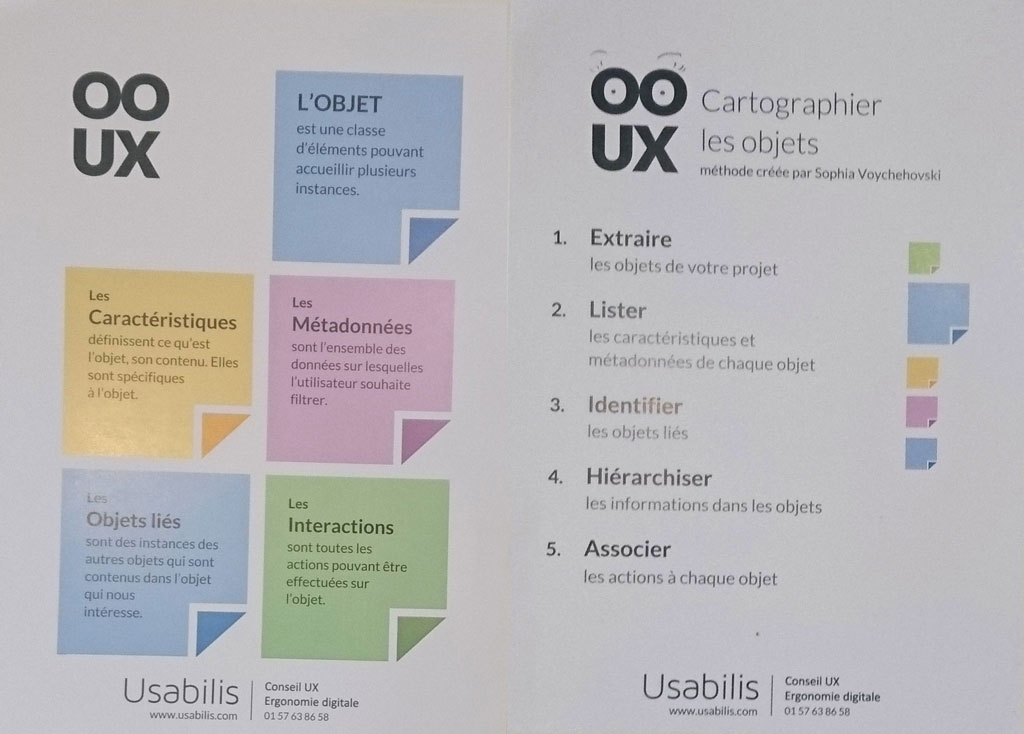
Pour les développeurs habitués à la programmation orientée objet, cette méthode est sans doute plus simple à comprendre que pour des designers. Elle se base sur le fait qu’on peut classer les contenus en 4 grandes catégories :
- Objets
- Caractéristiques
- Métadonnées
- Interactions
Un objet peut donc avoir des caractéristiques qui définissent ce qu’est l’objet, son contenu, lui sont spécifiques et des métadonnées qui sont l’ensemble des données sur lesquelles l’utilisateur souhaite par exemple filtrer. Un objet peut être dupliqué dans l’interface (on en veut une liste) mais on peut également créer des instances d’un objet (des versions avec des différences)
La mise en pratique
La première étape a dont été d’identifier les objets. Nous avons pour ça pris l’exemple d’un MOOC. Nous avons ensuite identifié les caractéristiques associées, puis les métadonnées et enfin les interactions. A l’aide de post-its, nous avons construit au fur et à mesure notre système d’objets.
A quoi ça sert ?
Cette méthode permet vraiment de rationaliser l’architecture d’information, de comprendre les relations entre les objets. On favorise ainsi également la réutilisabilité, dans des optiques très modernes de design de composants ou de design système.
Pour plus de détails je vous renvoie à l’article d’usabilis sur le sujet et au résumé du workshop par les auteurs.