
Guide de bonnes pratiques pour les notifications push (web et mobile)
TLdNR : les notifications push sont devenues un moyen de réengager artificiellement les utilisatrices et utilisateurs. Hélas c’est aussi devenu le moyen facile de nous gaver de contenus. C’est sans doute pour ça que tant de personnes les détestent autant Il y a pourtant des cas d’usage intéressants. Voici quelques conseils pour arrêter de tout faire n’importer quoi et gâcher les notifications pour les sites qui voudraient les utiliser tout en respectant leurs utilisatrices. Alerte spoiler : commencez par arrêtez de demander la permission au chargement de la page (et rendez-les utiles)
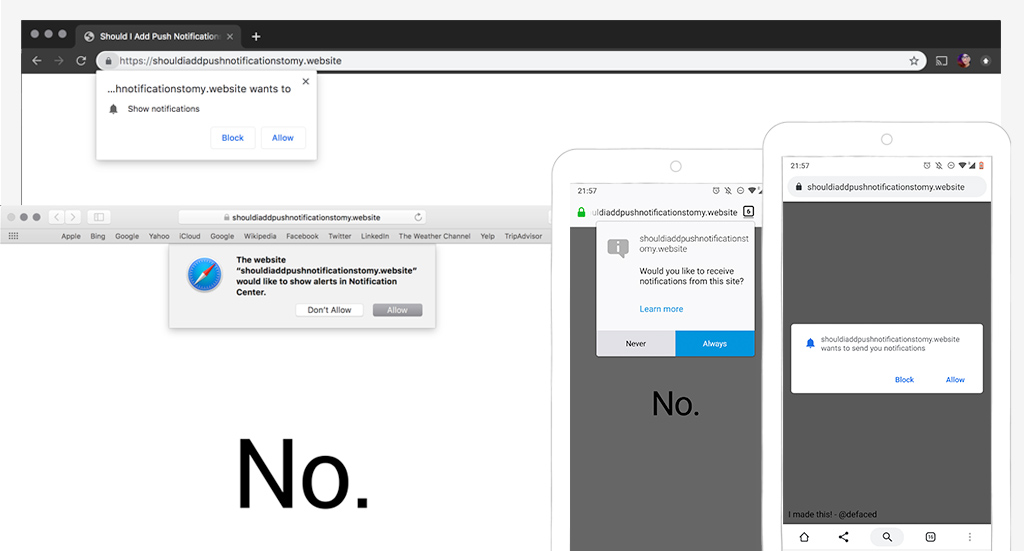
La semaine dernière, je suis tombé sur un site parodique : Should I Add Push Notifications To My Website? – No. (Est-ce que je dois faire des notifications push ? No!) C’est fun, et je comprends le but de ce site et pourquoi il existe. Mais je ne serais pas aussi catégorique. Il y a des cas d’utilisation intéressants pour les notifications de push, MAIS, comme d’habitude une grande partie des sites web en ont usé et abusé pour “augmenter l’engagement”. Les utilisatrices sont désormais exaspérées, bref, comme à chaque fois. Ça fait plusieurs fois que j’exprime mon opinion sur le sujet sur Twitter ou LinkedIn. Je me suis dit que la condenser dans un article pourrait vous être utile.
L’avidité, ou pourquoi on ne peut pas avoir de jolies choses”.
Les notifications push étaient jusque-là réservées aux applications natives (sur les téléphones et ordinateurs. Vous aviez donc besoin que les utilisatrices téléchargent votre application pour ensuite pouvoir leur pousser du contenu. Mais les choses ont changé. Grâce à quelques API comme Push + Service Workers, les navigateurs ont maintenant également la possibilité d’envoyer des notifications . Cela fonctionne aussi bien sur mobile (Android Chrome et Firefox) que sur bureau (Chrome sur Mac et Win, Safari sur Mac et Edge sur Win10). Fort heureusement, la permission est requise avant de pouvoir les envoyer. Et c’est le nerf de la guerre cette permission. C’est là que les choses commencent à devenir exaspérantes pour vous et moi : à peine arrivée sur le site, que ce dernier nous bombarde de la demande de permission.

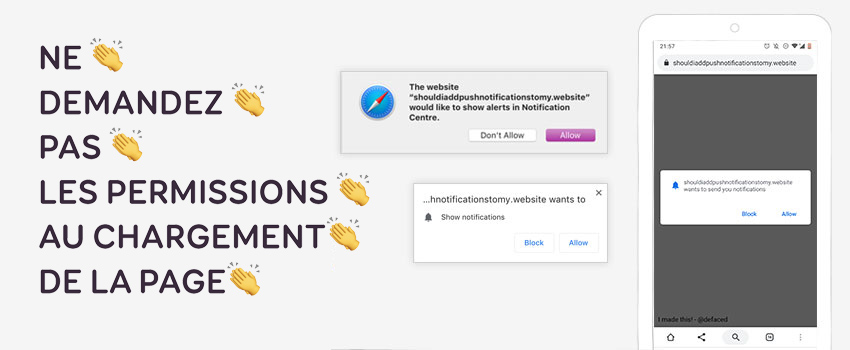
Différentes demandes d’acc ès aux notifications sur safari et chrome desktop et mobile
Au nom du ** hum hum ** “growth hacking” (un joli terme qui veut souvent dire augmenter son nombre d’utilisatrices à tout prix avec n’importe quelle méthode quantitative), tout le monde est devenu avide. Les propriétaires de sites considèrent désormais les notifications push comme un moyen facile de gaver les utilisatrices de contenus. Ça permet d’augmenter artificiellement le nombre de pages vues et au passage les bénéfices, de vendre plus de chaussures “Gummistiefeln » (cette référence est expliquée plus bas). Ne vous méprenez pas, il n’y a rien de mal à gagner de l’argent. Mais pas au détriment de l’expérience utilisateur.
De nombreux sites demandent cette permission d’envoyer des notifications (et de géolocalisation) directement au chargement de la page lors de la première visite. Et c’est bien là le problème. Ces sites sont à la fois avidité et paresseux. La plupart des utilisatrices ne connaissent pas ce site en particulier, son contenu, sa valeur. Pourtant leur offriraient-elles l’accès aux notifications. Pourquoi leur offriraient-elles leur temps d’attention et l’autorisation de venir les importuner à n’importe quel moment, là, de suite, sans rien en retour ? Ces sites ne donnent absolument pas le temps à celles et ceux qui le visitent de comprendre la valeur de leur contenu. Et bien sûr tout le monde en a ras le bol. C’est tellement exaspérant que certains navigateurs comme Firefox essaient maintenant de protéger les utilisatrices de ces dérangements et offrent une option pour les bloquer tous pour une fois.
Selon Chris Wilson au Chrome Dev Summit en 2018 : « 90% des demandes de permission sont rejetées ou ignorées« . Et c’est pour ça qu’on ne peut pas avoir de jolies choses. Chaque fois qu’une nouvelle fonctionnalité arrive sur le web, certaines personnes trouvent le moyen ruiner l’expérience pour le reste d’entre nous. Et c’est exactement ce qui se passe avec les notifications push. Le gros “problème » ici n’est pas la technologie, mais ce que nous en faisons. Les humains sont à la fois avides et paresseux.
Les notifications apportent une vraie valeur ajoutée dans certains cas d’usage
Si vous pensez que je suis contre les notifications, détrompez-vous, ce n’est pas le cas. N’oublions pas que de plus en plus d’outils et de services sont maintenant en ligne. Nous avons beaucoup d’outils Sass, d’outils dans le navigateur, etc. Et pour pas mal d’outils et services, les notifications apportent une réelle valeur ajoutée. Et c’est un peu pour ça que je suis d’autant plus exaspérée contre les blogs et autres sites qui en abusent et qui ruinent tout pour le reste d’entre nous. Il y a beaucoup de choses vraiment sympas qu’on pourrait faire avec des notifications push. Voici quelques exemples, n’hésitez pas à partager les vôtres dans les commentaires.
Rendez-vous, réunions et événements
Je déteste appeler les médecins. Je prends mes rendez-vous sur Doctena dès que je peux. Ils proposent une application, mais honnêtement, je n’ai jamais pris la peine de la télécharger. Pour le moment (et j’espère encore pendant longtemps), je n’ai pas besoin d’aller chez le médecin très souvent. On pourrait imaginer des notifications push sur ces sites pour des rendez-vous par exemple. Quelque chose comme « nous vous rappelons que vous avez un rendez-vous dans 1 heure + l’adresse », directement dans le navigateur sans avoir besoin d’installer une application mobile.
J’utilise également la version web de Outlook chez mon client. Je reçois des notifications dans l’interface au sujet de mes réunions. Mais si je ne suis pas sur l’onglet (ou si l’onglet était fermé) je les rate. Il serait possible ici d’avoir des notifications de push navigateur pour les réunions, même quand la personne est sur un autre onglet (ou l’a fermé).
Enfin, et ce n’est pas le moins important, les notifications pourraient être une fonctionnalité intéressante pour les sites de conférences. Certaines conférences ont une configuration super complexe avec de nombreuses salles où on peut planifier où on veut aller. Envoyer des rappels au sujet des séances qui commenceront bientôt pourrait être une réelle valeur ajoutée pour certaines personnes.
Lorsqu’il s’agit d’outils en ligne professionnels ou personnels, les notifications push liées aux rendez-vous et aux événements peuvent être une fonction intéressante.
Retards de vol (train) sur les navigateurs mobiles
Si vous me suivez un peu sur les réseaux sociaux, vous savez dans doute que je voyage beaucoup. Je voyage avec beaucoup de compagnies aériennes différentes. Comme beaucoup de personnes que je connais, je ne prends pas la peine d’installer l’application native de chaque compagnie aérienne avec laquelle je voyage. Même sans installer ces applications, les voyageuses souhaitent être informées des retards de vols (ou de trains). Certaines entreprises comme KLM vous permettent d’être averti par SMS ou WhatsApp.
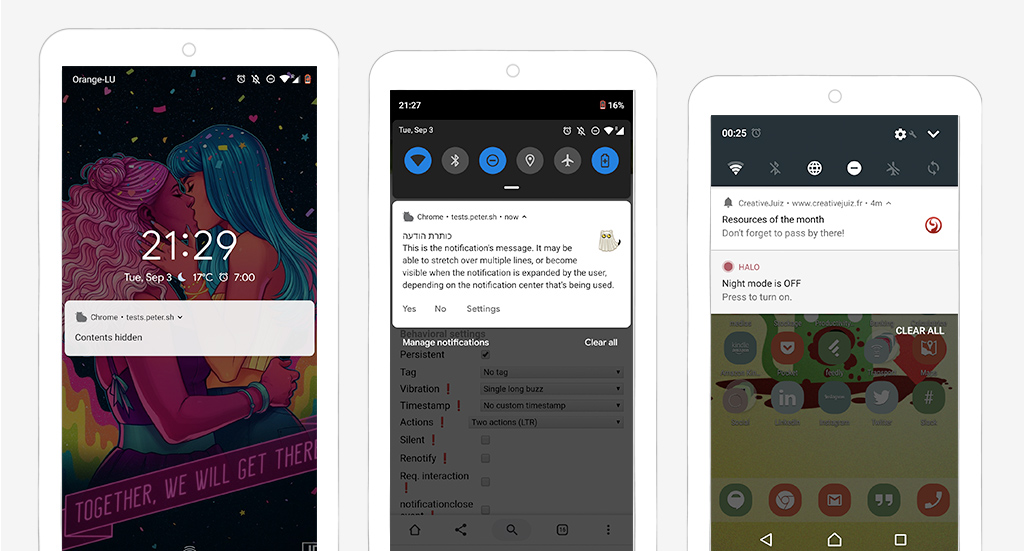
Les notifications push fonctionnent également pour certains navigateurs mobiles comme Android Chrome (pas encore dans Safari la dernière fois que j’ai vérifié). Sur Android, elles s’intègrent au système comme des notifications natives. Elles fonctionnent également lorsque le site est fermé grâce à l’aide d’un Service Worker.

Les notifications push dans le navigateur intégrées au système
Des notifications peuvent être envoyées depuis les sites de la compagnie aérienne vers les navigateurs mobile pour donner des informations sur les arrivées, les départs, les portes et les retards de vol.
Si vous voulez en savoir plus sur ce type de fonctionnalités et découvrir tous les petits secrets dont sont capables nos navigateurs mobiles aujourd’hui, vous pouvez aller jeter un coup d’œil aux slides de ma conférence sur le sujet :
Super Secret Powers of Mobile Browsers
Livraisons
La livraison est un autre cas d’usage intéressant pour les notifications. Les marchands en ligne pourraient envoyer des informations sur l’état et la livraison des colis directement depuis leur site web. Pas besoin d’installer une application.
Messageries instantanées (slack, etc.)
L’un des cas d’utilisation les plus évidents pour les notifications de push est bien sûr les services de messagerie instantanée. Je n’entrerai pas dans les détails que ça peut poser à certaines utilisatrices en termes de FOMO (Fear Of Missing Out, ou la peur qu’il se passe quelque chose et qu’on le rate) qui peuvent parfois arriver avec la sur-utilisation des notifications. Encore une fois, nous vivons dans une époque où beaucoup d’outils de communication sont disponibles directement dans le navigateur. Si vous regardez slack, vous pouvez télécharger leur application pour votre ordinateur, mais vous pouvez aussi accéder à vos canaux slack avec les URLs des navigateurs. Les clients de messagerie instantanée sont donc un bon candidat pour des notifications push.
Comment NE PAS gâcher votre expérience de notifications push
Comme vous l’avez lu, les notifications push peuvent apporter dans certains cas une réelle valeur ajoutée. Mais pour cela, nous avons besoin de demander la permission au bon moment et créer des notifications intéressantes et respectueuses des personnes à qui nous allons les envoyer.
Vous n’avez qu’une seule chance de demander la permission d’accès, faites-en bon usage.
Les utilisatrices peuvent refuser d’accorder l’accès aux notifications. Si elles changent d’avis, il hélas très compliqué de trouver comment redonner l’accès dans le navigateur.
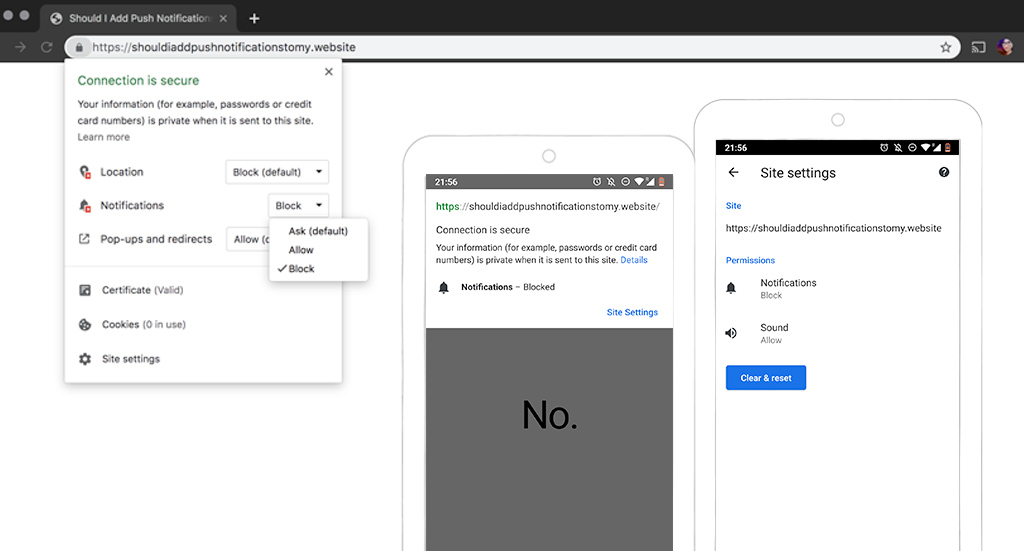
Sur Android et Chrome, ce paramètre est caché profondément quelque part dans les paramètres du navigateur sur téléphone et le bureau. Très peu de personnes vont savoir comment faire. Croyez-moi. J’ai refusé d’accorder l’accès au microphone une fois, j’en ai eu besoin plus tard pour un appel et il m’a fallu 10 minutes (et lire la documentation de Chrome) pour trouver comment accorder à nouveau l’accès. Pas grand monde se donnera une telle peine. Une fois l’accès refusé, considérez qu’il est refusé dans ce navigateur à durée indéterminée.

Un exemple de où redonner l’accès en allant chercher dans des paramètres masqués sous le cadenas dans Chrome
Sur iOS Safari, la dernière fois que j’ai vérifié, si l’accès est refusé la 1e fois, vous pouvez demander une deuxième fois. Après cela, il va également falloir aller quelque part dans les paramètres (du système d’exploitation).
Je n’ai pas d’ordinateur avec Windows et Edge donc je n’ai aucune idée de ce qui se passe en cas de refus. J’ai vérifié cet article qui explique un peu comment les activer et désactiver, il semble aussi qu’il faille aller dans les paramètres. Si vous avez Edge et savez ce qui se passe lorsqu’on refuse l’accès aux notifications, vous pouvez commenter 🙂
Au moment de la rédaction de cet article, tout cela signifie qu’en cas de refus d’accorder au site l’accès aux notifications, ce sera très compliqué pour revenir en arrière et redonner l’accès. Comprenez ceci : vous avez donc UNE SEULE CHANCE de demander ces permissions. Et une seule. Et cela vaut aussi pour le microphone, la géolocalisation, etc. Alors, choisissez judicieusement quand et comment demander.
Quand et comment demander la permission d’accès aux notifications
Très peu sont susceptibles de vous accorder l’accès dès la première visite, encore moins si vous site leur est pour le moment inconnu. Encore moins ces gens sont arrivés chez vous en suivant un lien via un moteur de recherche, un blog ou des médias sociaux. Nous ne vous connaissons pas, pourquoi voudraient-on (déjà) créer un engagement avec vous et votre contenu ? La plupart de ces utilisatrices n’ont aucune idée de ce que vous allez leur apporter. ARRÊTEZ d’essayer d’obtenir l’accès aux notifications lors de la première visite : ne demandez pas de permissions lors du chargement de la page.
Pour accorder l’accès aux notifications push, encore faut-il comprendre quel en est l’avantage. En tant que site, vous avez besoin de 2 choses :
- Aider à faire comprendre ce que les personnes ont à gagner lorsqu’elles accordent l’accès aux notifications push
- Demander ces permissions en contexte (encore une fois, ne pas charger la page)
Du coup… arrêtez de demander l’accès aux permissions de notifications au chargement de la page.
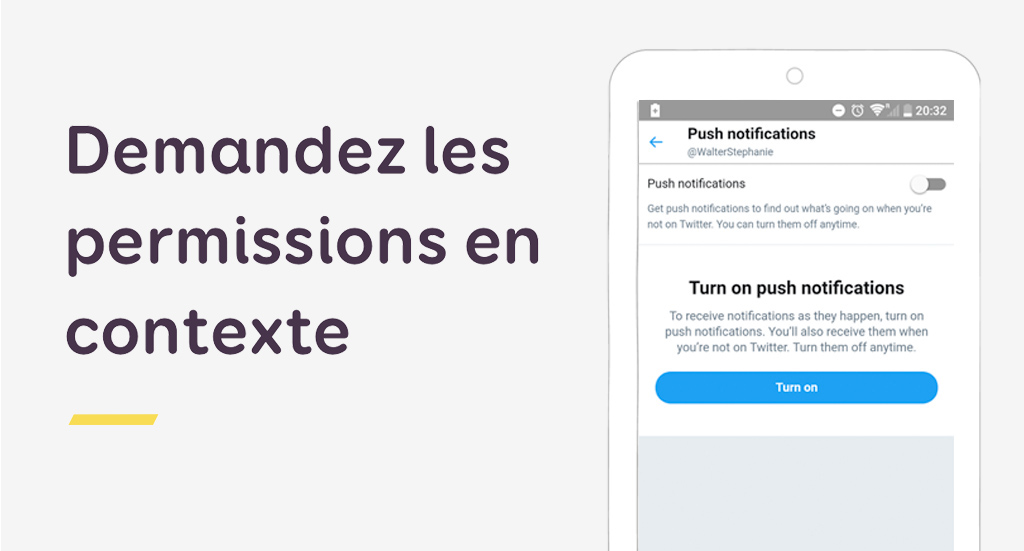
Je retourne à mon rendez-vous chez le médecin. Une fois que j’ai pris rendez-vous, on pourrait imaginer qu’il y ai sur la page un petit bloc m’expliquant que je peux activer les notifications push si je veux qu’on m’envoie un rappel 1 heure avant mon rendez-vous. Pour le site de commerce électronique, vous pourriez demander la permission à la fin de la commande : expliquez que c’est pour rester informé de l’état de la livraison. Pour les réseaux sociaux, vous pourriez faire comme la PWA de Twitter et expliquer ce qu’il y a à gagner à activer les notifications.
Dans tous ces exemples, vos utilisatrices auront déjà investi du temps et de l’engagement dans votre site et pourront comprendre l’intérêt à ce qu’elles ont à gagner à accepter d’activer les notifications.
Vous pouvez également utiliser la technique de la « fausse confirmation ». Au lieu de déclencher immédiatement la réelle demande d’autorisation (et de refus), vous pouvez également avoir un premier bouton de « pré-autorisation » dans le navigateur. Si l’utilisatrice refuse, celà ne déclenche rien dans le navigateur et vous aurez une chance supplémentaire de demander plus tard. Si elle accepte, vous déclenchez la demande réelle de permission (en JS) dans le navigateur. C’est ce qu’on appelle le motif de la « double permission ». Luke Wroblewski a une vidéo intéressante de 4 minutes sur ce sujet pour les applications natives. Mais cette technique peut fonctionne aussi pour les sites Web.
Notez également que cet article se concentre sur la demande de permissions de notifications push. Mais ces conseils sont valables pour tous les autres types de demande de permission d’accès (géolocalisation, camera, microphone, etc.) : ne les demandez pas au chargement de la page, demandez en contexte et faites comprendre ce qu’il y a à gagner en échange.
3 règles de base pour des notifications « user friendly »
C’est facile de faire tout et n’importe quoi et balancer n’importe quel contenu à la figure de vos lectrices, mais créer des notifications efficaces et respectueuses n’est pas chose aisée. La règle de base ? Vous devez comprendre les attentes de vos utilisatrices. Ça veut dire qu’il va falloir passer par la case analyse et recherche utilisateur, peut-être même des tests AB pour vraiment comprendre le type de contenus utiles et attendus.
D’ailleurs, si vous souhaitez savoir quelles informations vous pouvez mettre dans les notifications de navigateur, vous pouvez jouer avec ce générateur de notifications.
1 – Une bonne notification nécessite un bon timing.
Encore une fois, cela peut sembler évident, mais ce n’est pas le cas pour le monde. Vous êtes-vous déjà réveillée au milieu de la nuit, en Europe, à cause de notifications d’un site américain mal programmées ? Les fuseaux horaires, ça compte !!!!
Recevoir la notification de retard de son avion après le décollage du vol n’est pas non plus super expérience. En bref : assurez-vous que les notifications que vous envoyez arrivent au bon moment.
Vous pouvez également demander ce que préfèrent les personnes quelque part dans les paramètres, par exemple:
- A quelle fréquence recevoir des notifications (quotidiennes, hebdomadaires, pour chaque événement, etc.)
- Quand, à quel moment de la journée (si ce n’est pas une question de temps comme les retards de vol)
Un autre petit conseil : si la personne est en train de visiter votre site sur un onglet et que cet onglet est actif, pas la peine de lui envoyer une notification push. Utilisez plutôt des notifications directement dans l’interface de votre application web (comme les toasts, alertes, etc.).
2- Une notification bien conçue est précise et peut faire l’objet d’une action.
Les notifications ne sont pas des courriels. L’intention est d’aller droit au but sans passer par quatre chemins. Evitez les interruptions à coup de notifications si leurs contenus sont insignifiants et apporte peur d’intérêt.
Si vous avez besoin d’une action précise suite à la notification, vous pouvez y ajouter des boutons d’action (oui même pour les notifications web). Ces boutons doivent répondre aux principes de base d’ergonomie : les labels doivent être précis (évitez les « cliquez ici » « oui » « non », préférez les verbes d’action) afin de comprendre facilement ce qui est attendu.
3 –Une notification bien conçue est personnelle
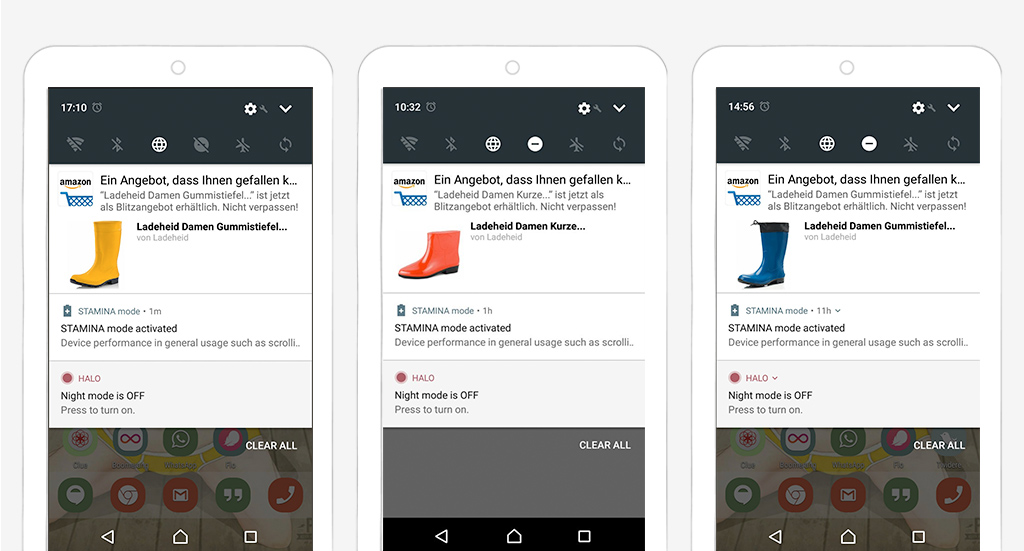
L’année dernière, amazon a décidé que j’avais VRAIMENT besoin de chaussures en caoutchouc de type « Gummistiefeln » (Bienvenue au Luxembourg). Ils ont été assez persistants. Pendant un mois, j’ai reçus des notifications me proposant toutes les couleurs possibles. Je ne sais pas pourquoi, surtout que j’achète surtout du matériel informatique et de la coloration pour mes cheveux. Je n’ai jamais acheté de vêtements ou de chaussures sur le site. Quoi qu’il en soit : ne faites pas ça. J’ai gardé les notifications de push activées pour m’amuser et pouvoir râler dans une conférence et un article. Mais j’ai des passions étranges, la plupart des personnes vont désactiver les notifications à partir du moment où vous leur envoyer du contenu qui n’a rien à voir et les intéresse pas.

Bien essayé Amazon mais je n’ai pas besoin de ces bottes, en jaune, ni en rouge, et non, pas en bleu non plus.
Donc, les notifications bien conçues sont personnelles. Essayez de les personnaliser en fonction des préférences. Encore mieux : laissez les utilisatrices décider du type de notifications qu’elles souhaitent recevoir.
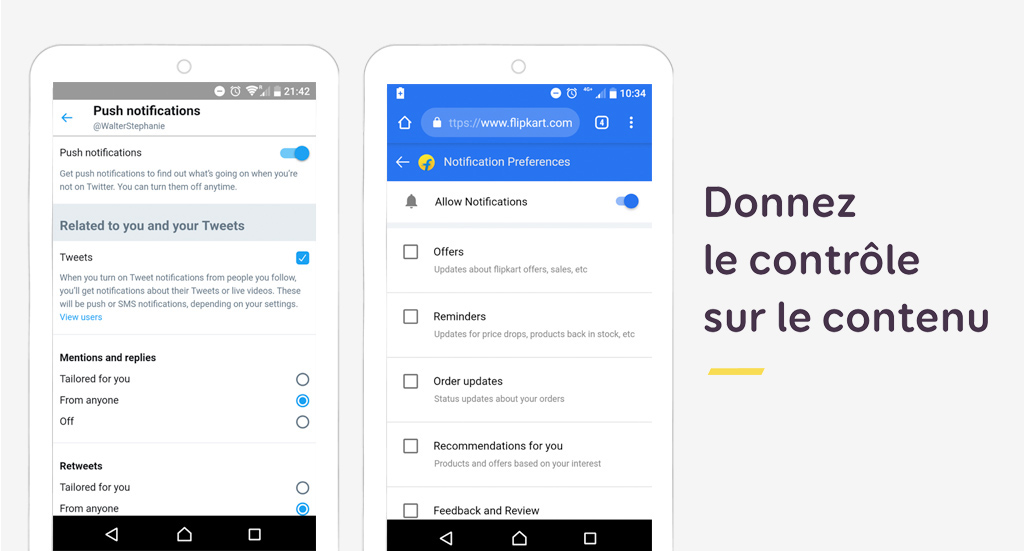
Donnez le contrôle sur le contenu
Ceci m’amène au dernier point : donner aux utilisatrices le contrôle sur les notifications. Tout le monde ne veut pas recevoir des notifications pour tout votre contenu. Twitter lite et flipkart sont deux exemples intéressants de personnalisation du contenu des notifications :

La version PWA de Twitter et de Flipkart permet aux utilisateurs de personnaliser leurs notifications.
Comme mentionné plus haut, c’est super complexe de comprendre comment réactiver/désactiver les notifications dans le navigateur. Proposez sur votre site une solution simple et facile d’utilisation pour choisir de ne pas recevoir les notifications. Et un moyen de tous les désactiver totalement. En bref, vous voyez les options de personalisations que vous avez sans doute déjà sur vos newsletters pour éviter d’exaspérer les gens et finir en spam ? Bah voilà, il va vous falloir le même genre, pour les notifications push. Merci !
Et oui, mes amis « growth hackers » ne vont pas apprécier les idées ici. Mais mon boulot c’est m’assurer de créer une expérience utilisateur qui soit agréable, du coup je suis là pour ça, parce qu’il faut bien une personne quelque part qui se batte pour ça dans votre entreprise.
Voilà, j’allais écrire un « petit article » mais avouons-le, je ne sais pas faire de petits articles. Je n’ai rien contre les notifications push. Mais nous sommes devenus avides et avons abusé d’un outil intéressant. Il est grand temps d’arrêter les conneries là !
Aller plus loin
Voici une sélection d’articles intéressants pour aller un peu plus loin
- Permission UX – les bonnes pratiques de Google pour demander les permissions d’accès aux notifications sur le Web (pour les notifications mais aussi pour la géolocalisation)
- Web Apps agressives – Phil Nash – JSConf EU 2018 – la vidéo d’une conférence sur la mise place des notifications avec beaucoup de bons conseils concernant la permission et l’expérience utilisateur
- Privacy UX : Better Notifications and Permission Requests – L’excellent article de Vitaly sur la façon de demander des permissions et d’éviter les soucis de confidentialité avec les notifications, les rendre moins stressantes. A lire absolument pour approfondir le sujet.
- Why Permission Priming is Good UX celui-ci traite plus du sujet des notifications natives mais toujours pertinent pour les conseils pour le web également