
Introduction aux « User Journey Maps » + modèles à télécharger
Il y quelque temps, j’ai encadré et coaché des startups lors d’un événement WIDE (women in digital empowerment). Le but de la journée était de leur données des clés pour construire un produit centré utilisateur et d’arriver à produire un prototype papier testable d’une (ou plusieurs) fonctionnalités de leur produit/service. C’est dans ce contexte que l’organisatrice m’a demandé de donner une petite introduction aux « User Journey Maps ». Le User Journey Map (ou Customer Journey Map) est une cartographie du parcours utilisateur. C’est un outil qui aide les équipes de conception à créer une représentation visuelle de l’ensemble de l’expérience des utilisatrices avec un produit ou un service. Cet article est la traduction du transcript de mon support de présentation. Je vous y guide pas à pas sur la façon de construire un « User Journey Map ». À la fin de l’article, vous trouverez mon support de présentation ainsi que deux modèles gratuits pour vous aider à construire ces cartes de parcours utilisateur pour vos propres projets.
Qu’est-ce qu’un User Journey Map et à quoi ça sert ?
Un User Journey Map permet de visualiser et de documenter l’expérience qu’une utilisatrice ou un utilisateur a lorsqu’ielle utilise un produit ou un service. Cet outil présente cette expérience de manière chronologique, généralement sous la forme d’une timeline visuelle. On y énumère les différentes phases par lesquelles l’utilisatrice passe pour atteindre ses objectifs ainsi que les différentes actions dans ces phases.
Le parcours peut commencer bien avant que les personnes n’interagissent avec votre site ou votre application mobile. Il continue généralement après cette interaction, au-delà de l’expérience avec la partie numérique de votre service. Par exemple, si vous avez un site de commerce électronique, l’expérience ne s’arrête pas après que la personne a payé le produit. Vous voulez inclure l’expédition dans l’ensemble de l’expérience voir même tout la partie assistance et support si le produit n’est pas livré. Cela vous permettra d’identifier les différents points de contact que les utilisatrices auront avec votre produit et votre service, en dehors de votre site web et de votre application.
Les User Journey Maps sont également un excellent outil pour identifier les différents points de friction et les besoins non satisfaits des individus. Certains parcours d’utilisateurs incluent également les émotions et les motivations des personnes qui les utilisent. Que pensent-elles, que ressent-elles au cours de l’expérience ? Cela permettra d’identifier des opportunités pour résoudre ces points de friction et de répondre aux besoins non satisfaits pour le moment. Ce sont là les informations de base. Mais vous pouvez ajouter tout ce qui a du sens pour votre produit et votre organisation : qui s’occupe de cette partie en interne, quel est sont les processus, etc.
C’est également un excellent outil pour partager la compréhension et vision des étapes du parcours avec toute l’équipe, des développeurs aux parties prenantes. Cela vous aidera à prendre de meilleures décisions concernant le produit, à établir une feuille de route des priorités, prendre des décisions éclairées sur quelle fonctionnalité devrait être développée en premier, etc.
L’exemple de l’application du garage automobile
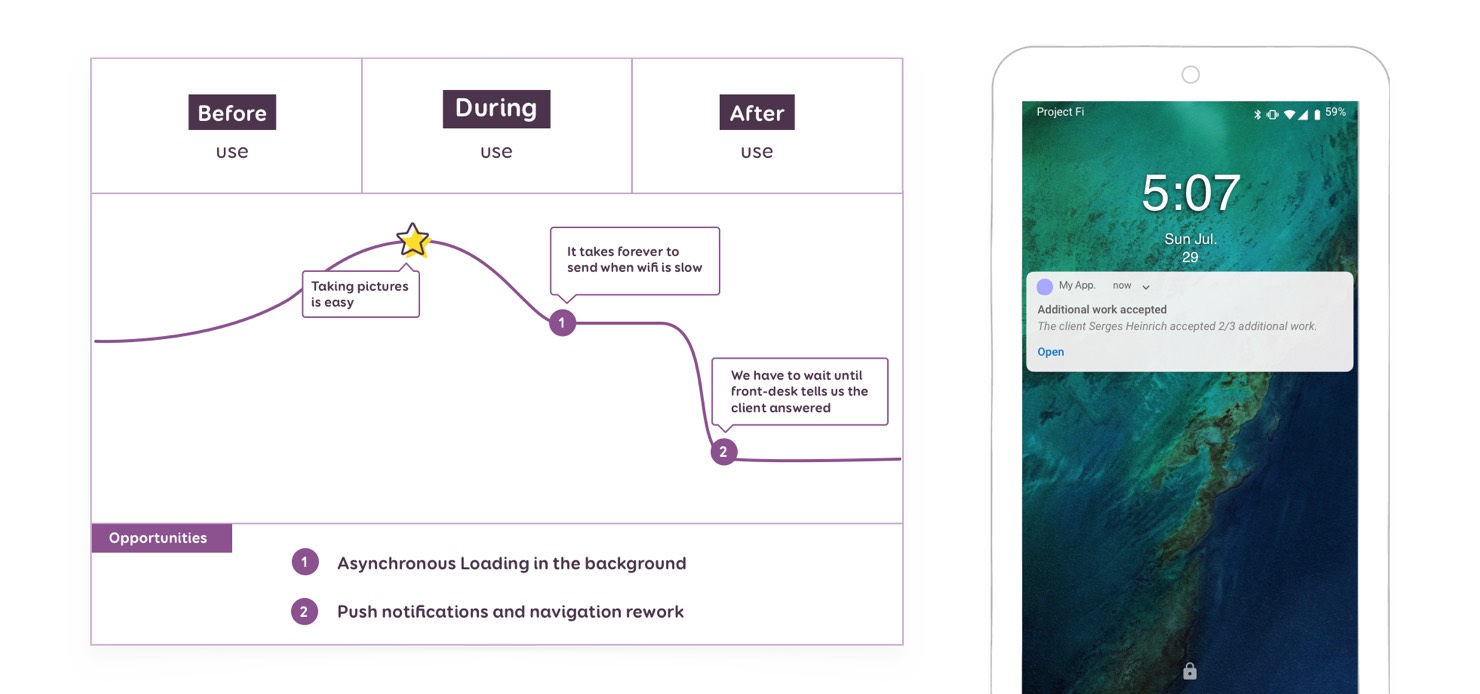
Dans ma présentation, je donne l’exemple d’un des services sur lequel je travaillais. Ce service permet aux garagistes de communiquer les réparations supplémentaires des véhicules avec leurs clients finaux. Supposons qu’une personne amène sa voiture au garage pour un problème de freinage. En réparant les freins, les équipes d’atelier découvrent qu’une réparation supplémentaire doit être effectuée sur le moteur. La réception du garage doit généralement appeler la cliente pour lui demander si elle accepte cette réparation supplémentaire. Si elle ne répond pas rapidement pour diverses raisons, la voiture reste immobilisée pendant une longue période.
La solution sur laquelle je travaillais permet aux mécaniciens de prendre de petites vidéos et des photos des réparations supplémentaires. L’accueil (ou la partie relation client) du garage peut ajouter des documents supplémentaires (comme des devis pour les réparations). La cliente reçoit alors un SMS (ou un e-mail) avec un lien vers les vidéos, les photos et le devis. Elle peut alors accepter (ou refuser) les réparations supplémentaires.
Nous avons créé une application mobile pour les équipes d’atelier afin qu’elles puissent prendre des photos et des vidéos des voitures. Nous les avons interviewés après quelques mois d’utilisation. Sur la base de ces entretiens, nous avons dressé la carte de l’ensemble de leur parcours.
Nous avons un très fort taux de satisfaction sur l’expérience de l’utilisation de l’application sur toute la partie prise de vidéos/photo. Mais nous avons identifié deux points de friction dans ce parcours :
- Parfois, le wifi n’est pas bon dans les ateliers, il faut beaucoup de temps pour envoyer les photos et les vidéos une fois que le dossier est complété pour envoie à la cliente
- Une fois que les dossiers ont été envoyés, les équipes dans l’atelier doivent attendre que les personnes de l’accueil leur disent si la personne a répondu ou non. Certains petits malins ont trouvé un moyen de contourner ce problème : en allant dans l’historique on peut “voir” le status du dossier. Les équipes allaient donc l’historique toutes les X minutes pour voir si le statut du dossier est passé de « envoyé » à « répondu ».
Ces deux points de friction sont des opportunités pour des fonctionnalités produit :
- l’envoi des photos en arrière-plan qui permet de travailler sur une nouvelle voiture et de prendre de nouvelles photos même si les précédentes ne sont pas encore toutes envoyées
- l’ajout de notifications « push » dans l’application pour être informé directement des réponses aux dossiers
Comment construire un User Journey Map
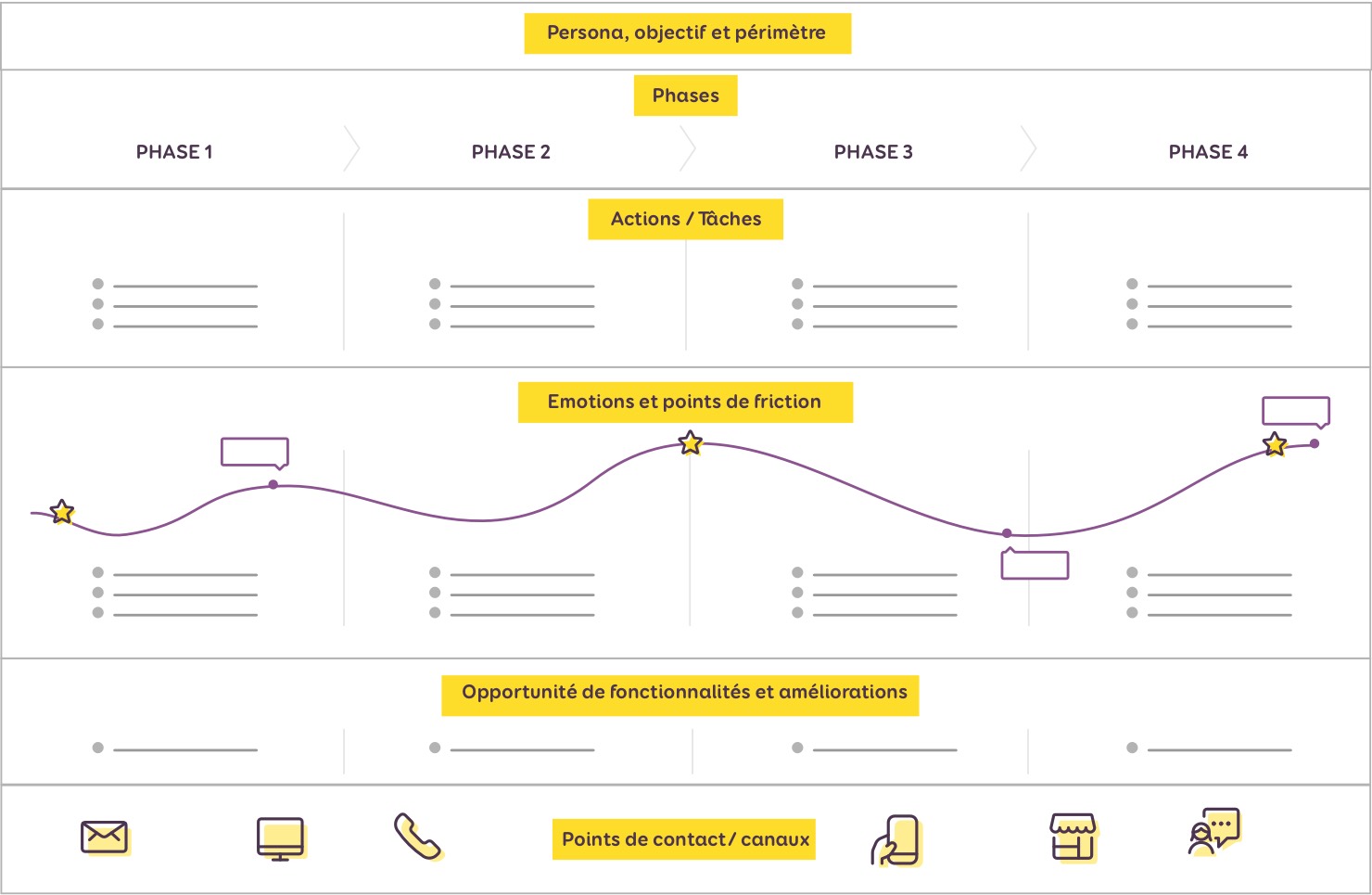
Cette partie se concentre sur la construction d’une version simple du parcours destiné aux start-ups. Comme mentionné précédemment, il y a beaucoup d’autres parties que vous pouvez ajouter au parcours.
1. Faites vos devoirs, faites votre recherche utilisateur
Pour construire ce type de carte, vous devez recueillir des informations sur vos utilisatrices et utilisateurs. En général on appelle ça faire de la « recherche utilisateur » et il y a deux grandes manières : direct et indirecte. La manière de mener ces recherches est en dehors du cadre de cette présentation. mais j’écrirais sans doute un jours un article sur le sujet*. Pour faire court : il existe de nombreuses façons directes et indirectes de recueillir ce type d’informations. Vous pouvez mener des entretiens avec les personnes concernées en face à face ou à distance, des interviews en mode “guerilla” (moins couteuses). Vous pouvez réaliser des enquêtes en ligne, consulter les rapports et tickets de vos équipes de support et/ ou discuter avec elles, ou encore utiliser des outils d’analytics pour obtenir des données indirectes. Vous pouvez également regarder ce qui se dit de votre produit sur les blogs, les forums, les réseaux sociaux, etc.
Dans l’exemple que j’ai donné précédemment, nous sommes allés directement chez les concessionnaires automobiles et avons observé et parlé aux personnel de la concession de la façon dont ils utilisaient notre application mobile.
*Note : pour aller plus loin sur le sujet de la recherche utilisateur je vous recommande le livre de Carine Lallemand « Méthodes de design UX » sur le sujet. Et pour encore plus de livres sur le sujet, vous pouvez consulter ma bibliographie (en anglais pour le moment, sera peut-être mise à jours en français avec des livres en français quand j’aurai plus de temps)
2. Définir qui, l’objectif et le périmètre
En vous aidant de votre recherche utilisateur, vous pouvez définir qui est l’utilisatrice et utilisateur de votre carte. En général, vous aller créer une carte par persona autour d’une thème ou objectif précis.
Par exemple : si nous construisons la cartographie du parcours des utilisatrices pour les agences de voyage, l’objectif pourrait être “ la personne souhaite réserver un voyage de 2 semaines pour ses vacances cet été « .
Enfin, la définition du périmètre est très importante. Vous pouvez vouloir une vue très globale et faire une carte très générique du parcours qui ne va pas entre dans les détails mais vous permettra de voir le parcours global dans son ensemble (par exemple tout le parcours de réservation d’un voyage, de l’inspiration au voyage jusqu’au retour). Mais vous pouvez aussi construire une carte très détaillée avec un zoom sur une partie spécifique du parcours (par exemple tous les détails du processus de checkin, du mail de confirmation au moment à l’aéroport) pour une partie spécifique d’un voyage plus important. Il est important de définir le niveau de détail et la portée au début pour que tout le monde construise la carte sur la même page. Vous pouvez cartographier le voyage « actuel » tel qu’il est pour identifier les points de douleur, mais vous pouvez aussi cartographier le « voyage idéal » tel que vous le souhaitez pour vous aider à conduire votre feuille de route. Tout dépend de votre besoin à cet instant T du projet.
3. Identifier les différentes phases du parcours
Il vous faudra ensuite identifier les différentes étapes de haut niveau du processus par lequel passe un utilisateur. Ecrivez-les en tant que phases dans l’ordre chronologique. N’oubliez pas ce qui se passe avant et après l’utilisation de votre site ou application (comment les personnes la découvrent, arrivent dessus, que se passe-t-il après qu’elles quittent le site, etc.)
Si je prends l’exemple de ma réservation de vacances, les phases pourraient être : s’inspirer, planifier le voyage, réserver le voyage, partir en voyage, revenir du voyage.
4. Lister les actions et tâches
Pour chaque phase, énumérez les actions et les tâches détaillées que votre persona effectue au cours de cette phase particulière. Cette liste est généralement une liste plus ou moins détaillée en fonction des besoins de votre projet.
Dans la phase de planification de la réservation d’un voyage par exemple :
- aller sur un site de comparateur
- entrer la destination et les dates
- entrer plusieurs destinations pour la même date
- entrer plusieurs dates pour la même destination
- etc.
5. Comprendre les émotions et points de friction
Comment la personne se sent-elle, que pense-t-elle pendant chacune de ces phases ? Quelles sont les émotions positives, les moments interessants, la partie agréable de l’expérience ? Quels sont leurs points de friction, les problèmes, les frustrations, ce qui la dérange, l’agace ?
Dans la phase de planification de la réservation d’un voyage par exemple :
- Le stress : la personne veut obtenir le meilleur prix possible, mais ce prix change tout le temps.
- Confusion : « il y a trop d’offres et le prix change tout le temps, pourquoi est-ce que le prix ne cesse de changer ? »
- Pression et peur : la personne a peur de passer à côté de ce « bon prix » qu’elle a trouvé si elle ne réserve pas de suite
6. Trouver et proposer des opportunités
Jusqu’à présent, nous avons utilisé notre recherche utilisateur pour remplir la carte. Maintenant, c’est l’heure du brainstorming ! Une fois que vous savez ce qui frustre, ennuie et dérange votre persona, vous pouvez commencer à réfléchir à la façon d’améliorer les choses et aux possibilités et opportunités qui s’offrent à vous. Comment pourriez-vous transformer ces points de friction en opportunités pour construire et améliorer votre produit/service ? Y a-t-il des besoins auxquels le produit ne répond pas encore et qui pourraient être satisfaits ? Comment pourriez-vous y répondre ?
Si vous créez un User Journey Map pour un produit/service existant, vous pouvez déjà commencer à réfléchir à qui dans votre organisation sera responsable de cette partie. Quel département de votre entreprise ?
Dans mon exemple de réservation : l’agence de voyage pourrait offrir un bouton “geler mon prix » qui garantit ce prix pendant 48 heures moyannant paiement de frais modiques.
7. Lister les points de contact et canaux
Quels sont les différents points de contact que les personnes concernées auront avec mon produit et mon service aux différentes étapes de ce processus ? Indice : il ne s’agit peut-être pas seulement de points de contact numériques !
Il est important de les identifier si vous voulez créer une expérience cohérente et une cohérence de la marque sur différents canaux.
Dans l’exemple de ma réservation : ça pourrait être le site web, l’application mobile, mais ça pourrait aussi être des sites web d’agrégateurs tiers, même des agences physiques (et vous pourriez imaginer de construire toute une sous-carte de parcours de l’expérience dans les agences)
C’est un exercice d’équipe itératif

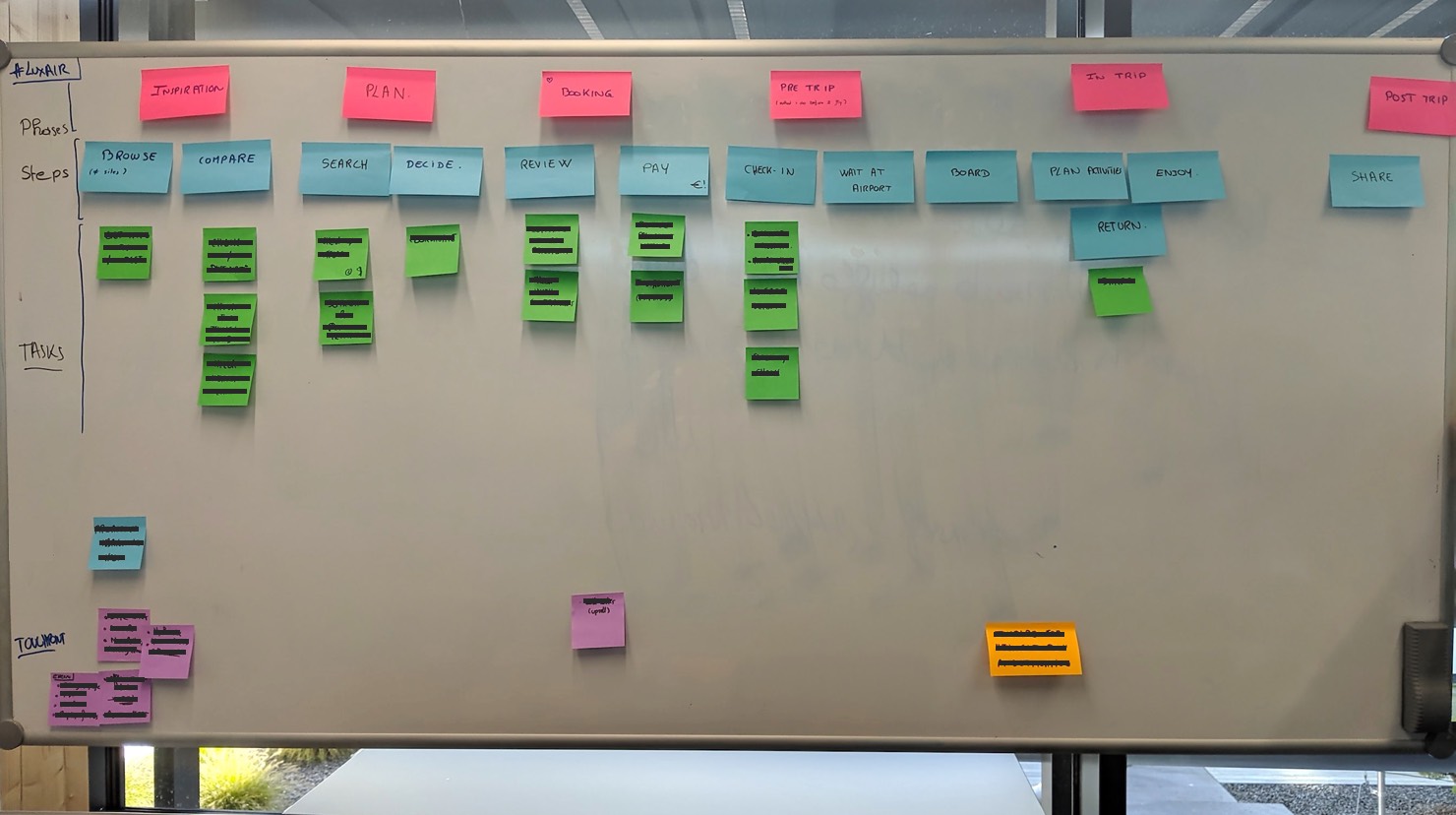
Example d’un atelier de cartographie de parcours avec un tableau blanc et des post-its
J’ai listé ici de manière très linéaire les différents éléments pour vous aider à construire un User Journey Map. Notez que même si ma liste est présentée « étape par étape », la plupart du temps, vous ne pourrez pas suivre cette liste point par point comme une recette de cuisine.
C’est pourquoi je préfère faire ce genre d’exercice avec des post-its. Je peux les réorganiser, les déplacer, ajouter des étapes et des actions si nécessaire. En général je note tout ce qui me vient et range ensuite.
C’est aussi pour cette raison que la construction de ce type de cartes est généralement un exercice qu’on fait en équipe. Essayez d’impliquer les parties prenantes, les Pos, les personnes qui sont décideuses sur le projet, les designers, les équipes de développement et même vos utilisatrices et utilisateurs, si cela est possible.
En général je construis une « brouillon » avec mon équipe. Puis je la nettoie une fois que tout le monde est d’accord sur les contenus et la met au propre.
Nettoyer, partager, mettre à jour.
Une fois que vous avez terminé la version préliminaire de votre carte en Post-it, vous voulez généralement en faire un bel artefact visuel. Faites appel aux graphistes de vos équipes pour avoir un rendu visuel et sympa à partager. Vous pouvez simplement trouver des modèles gratuits en ligne.
L’idée principale est de nettoyer la carte et de la transformer en un artefact que vous pouvez partager avec les équipes pour les aider à travailler sur votre produit.
Et bien sûr, ce n’est jamais terminé. Au bout d’un certain temps, le produit change et vous devrez mettre à jour la carte pour y inclure les nouveaux résultats de recherche, nouveaux points de friction, nouvelles opportunités, etc.
Le support de présentation
Si vous souhaitez voir la présentation, le support est disponible en anglais ici :
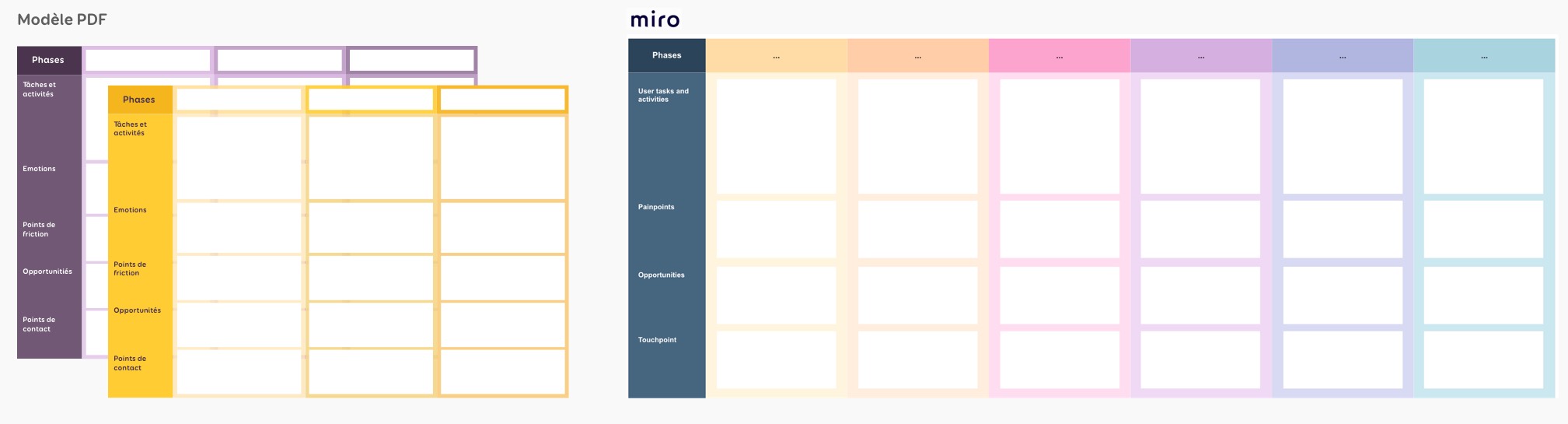
Modèle de User Journey PDF et templates Miro
Vous pouvez télécharger le modèle de carte de parcours que j’ai créé pour mon atelier. Je vous ai même fait une version française ! Vous pouvez également utiliser le modèle de Template Miro que j’avais créé pour mes étudiants (en anglais mais éditable
Télécharger le modèle gratuit en PDF
Aller plus loin…
Des sites de type « méthodologie »
Plusieurs articles pour aller plus loin