
La veille en pixels – 20 décembre 2022
Je partage différentes ressources tous les jours sur Twitter et LinkedIn Je vous propose ici un condensé de cette veille web design, UX (expérience utilisateurs), design d’interface et mobilité, HTML et CSS, mais aussi des outils et ressources et de l’inspiration en tout genre.
Quoi de neuf de mon côté ?
C’est la fin de l’année, déjà, wow. Du coup je vais fait un petit « résumé » de l’année (scrollez plus bas pour le reste des liens.)
 On commence par le blog. En octobre j’ai participé à ma première (et seule cette année) conférence « en personne », la DevFest Nantes. Pour l’occasion, j’ai préparé un nouveau sujet en français: Documenter l’accessibilité en phase de design ! L’article est un transcript de la conférence, vous y trouverez également un lien vers la vidéo en ligne.
On commence par le blog. En octobre j’ai participé à ma première (et seule cette année) conférence « en personne », la DevFest Nantes. Pour l’occasion, j’ai préparé un nouveau sujet en français: Documenter l’accessibilité en phase de design ! L’article est un transcript de la conférence, vous y trouverez également un lien vers la vidéo en ligne.
En vrac, au cours de l’année j’ai aussi, sur le plan pro, en dehors de ma mission chez mon client (la Banque Européenne d’Investisement) pour Maltem Consulting :
- J’ai facilité une masterclass Designing Better Products sur la conception centrée utilisateur de produits et services. C’était 5 x 2h et 30 min à chaque fois de questions réponses, 5 soirs, en ligne avec Smashing Magazine, une très chouette expérience, des participantes au top, à refaire sans doute un jours.
- J’ai facilité un atelier en ligne sur l’architecture d’information et la créations de composants et pages réutilisables, avec Concentric. Egalement très belle expérience très multiculturelle au niveau des participantes.
- Je continue à donner des cours de Stratégie et UX mobile à l’université de Strasbourg et Bruxelles, à proposer différents ateliers en ligne dont un atelier sur les biais cognitifs que j’ai eu la chance de proposer à la SNCF cette année.
- J’ai participé à pleins d’autres meetups et events vraiment cool en ligne (ou hybrid), dont Clarity. Il faut que je mette à jours la page speakering du site d’ailleurs.
- J’ai re-ouvert un compte Mastodon sur l’instance front-end.social, merci Elon pour la re-motivation
- J’ai participé à la Formation Design d’interfaces accessibles : UX, UI, multimédia d’Access42 et dessiné des illustrations pour promouvoir l’accessibilité. D’ailleurs j’ai fait un sticker de l’une d’entre elles, version hollographique.
- J’ai retravaillé les illustrations de la page d’accueil du portfolio et ajouté une section Enterprise UX
- Pour le reste, la page » Mes contenus (articles, podcasts) ailleurs sur le web » est à jours avec surtout des podcasts cette année
Sur le plan « craft » et perso :
- J’ai dessiné mes plantes, dans l’espoir de les garder en vie. Spoiler : il reste une seule de cette liste, 2 ont été « remplacées par les mêmes » (oui comme les poissons rouges, ne me jugez pas). J’en ai commandé une version stickers qui rend pas trop mal.
- J’ai dessiné un Manekineko qui est devenu un fond d’écran de mobile et un petit pins
- Et puis j’ai découvert que je pouvais commander mon propre papier sticker. J’ai fait des premiers essais avec les plantes de le manekineko, découpés à la main.
- J’ai décidé de faire des stickers » santé mental » dont un » ADHD as fuck « à cause de Myriam. Découvert qu’on peut les laminer pour garder les couleurs. Je les ai découpé à la main. Je me suis aussi amusée à faire une scéance photo avec les stickers.
- Ce qui m’a convaincue d’acheter une découpeuse (Silhouette Cameo 4). A partir de là, bien sure, il a fallu tester donc j’ai fait une série de stickers avec les illustrations de mon portfolio et une série avec Yuumi (un personnage de league of legends) mais en version « chat orange ». En prévision pour 2023: boutique Etsy et Notion pour celles et ceux qui voudraient en acheter.
- J’ai continué les experimentation culinaires et l’adoption de plantes dont vous pouvez retrouver des photos sur insta.
- J’ai acheté un appartement avec mon partenaire. Je vous passe les détails mais, c’était très compliqué de trouver une banque qui réponde pour une estimation de notre capacité d’empreint (pas si basses que ça vu qu’on a pu acheter). A celà on ajoute le stresse de l’assurance avec l’horrible visite médicale obligatoire et le questionaire de santé totalement intrusif de chez Foyer. Avec les merveilleuse questions de la section » si vous êtes une femme » (je cite) très intrusive qui demande si on est ou a été enceinte, comment ça s’est passé, et avoir la liste de toutes vos, je cite encore » afflictions gynécologiques « . Bien sure, aucune question » si vous êtes un homme « . Bref, sexisme ordinaire BONJOUR. Mais bon, nous sommes est bien installés et j’ai un bureau pour travailler (dont il faudra refaire la peinture plus tard pour retirer ce rose papier toilette horrible) et une terrasse de 25m2 pour l’été !
- J’ai continué le vélo et les balades à Luxembourg, qui reste un très beau pays pour ça et pu retourner à la piscine un peu entre les vagues de COVID.
- J’ai adopté une Stephania Erecta que j’ai eu le plaisir de voir grandir et aller faire dodo en ce début d’hiver.
Articles intéressants
#Inclusivité
Design inclusif : comment inclure les personnes transgenres et non-binaires ? Une Interview de Chiara Angori, Content designer
#Accessibilité
- Tester l’accessibilité avec la reconnaissance vocale, un article intéressant chez Access42
- Un article très important de Julie Moynat : l'(in)accessibilité est politique, avec toutes ses implications. Quand votre site est inaccessible, vous discriminez une partie de la population. Marre du tone policing il faut que ça soit dit!
- Comment sous-titrer vos vidéos et vos podcasts et avec quels outils ?
- « Faux gras, abus d’émojis : le détournement des caractères Unicode, fléau pour l’accessibilité du web » par Julie Moynat: la video youtube, et l’article transcript.
#DesignProduit
Un retour intéressant sur les coulisses du lancement de la nouvelle application SNCF Connect. La partie sur les 24 études réalisées où apparemment « il n’y avait pas de manifestation négative spontanée » sur le dark mode m’étonne encore. Pour la barre unique, c’est pas un problème d’habitude, c’est un problème de « si je tape en language naturel Luxembourg – Strasbourg 12 septembre » il me fait partir de Paris, en étant pourtant connectée sur le site fr-lu. Va falloir revoir un peu le modèle.
Les outils et trucs utiles à mettre de côté
#Formulaire #Checklist
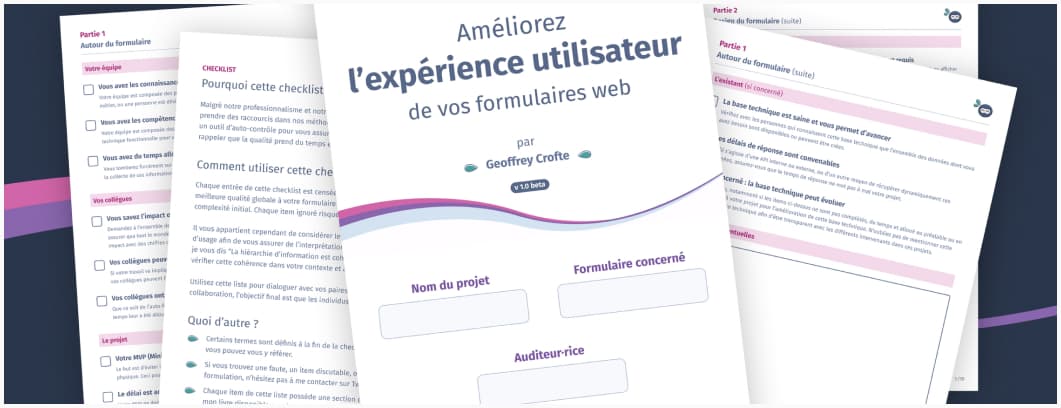
Une Checklist : « Améliorez l’expérience utilisateur de vos formulaires web » proposée par Geoffrey Crofte et suite à sa conférence à DevFestNantes. Elle comprend 67 items, 14 pages, de nombreux conseils et liens utiles !!
#Accessibilité
Une liste d’outils pour les audits d’accessibilité, dont des grilles d’audit.
Inspiration et belles choses
#Immersion
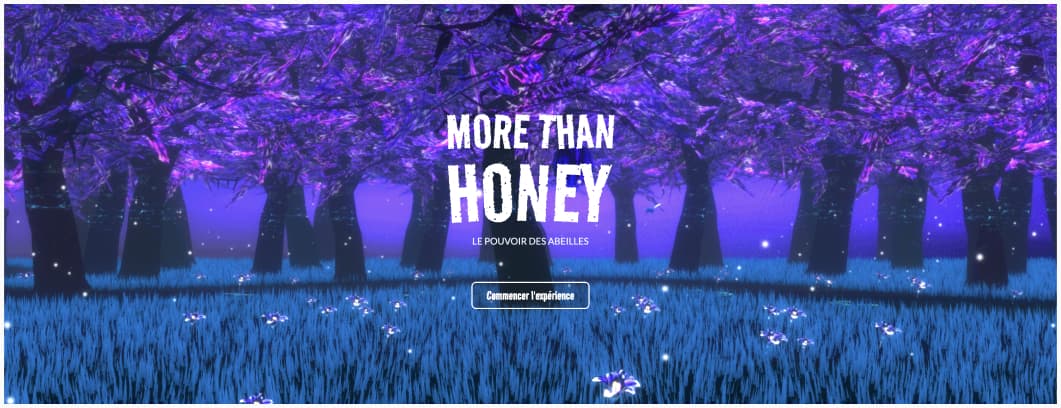
More than honey, une expériences interactive (avec du son) pour découvrir le monde des abeilles
Conférences vidéos et podcasts
#UX Research
Un Podcast intéressant sur la « discovery »: phase de cadrage, recherche utilisateur et restitution. Je suis une grande fan des métaphores de la jungle et du frigo de Roxane. La discussion sur le fait de récolter les données des autres services qui ont des informations à propos et des liens avec les utilisateurs fait écho à pas mal de choses dans ma propre pratique. Je ne suis pas forcément tout à fait d’accord avec le fait que le futur du rôle de UX researcher sera soit coacher les équipes pour que tout le monde puisse faire de la recherche, soit être méga pointu et être appelé sur des missions de super haut niveau. Pour moi il y a encore pas mal d’endroits où ce rôle n’existe pas encore et qui pourraient grandement en bénéficier. Avant de « démocratiser » la recherche, il faudrait déjà l’emmener dans ces endroits-là. A mon avis, il y a un gros rôle à jouer encore aujourd’hui dans des entreprises à faible maturité. Le podcast donne surtout des example startup ou produits B2C. Je serais curieuse d’entendre ce genre de discussions dans un univers plus « enterprise UX », sur des gros produits destinés à un usage interne, à des employés, du CRM, dans le secteur bancaire, assurance, ce genre de mastodons. Mais en tout cas, une chouette discussion très intéressante à écouter.
#Podcast
J’ai été invitée au podcast Design Journeys pour parler de ma carrière et de mon travail de UX researcher et designer.
#Accessibilité
Une conférence très intéressante sur comment a été testé l’accessibilité de l’application SNCF avec Flutter. Même si vous ne faites pas de Flutter, ces conseils sont également applicables à toute application mobile native
#Tricot
Le tricot utilisé pour aider à soigner des troubles psychiatriques par une personne qui tricotte pleins de choses, dont des saucisses
#NFT
Une vidéo qui s’intéresse aux biais psychologiques et sociaux qui expliquent l’intérêt de certaines personnes pour les NFTs avec l’exemple des bored apes
Les trucs enervants
#Mastodon
#Design
Philippe Starck (le mec qui nous a créé le presse citron le moins utilisable de la terre) revient avec une nouvelle invention, tout aussi inutile: la machine à café qui remplit les tasses par le bas. Sérieux, fichez la paix au café
Les liens en anglais
Vous trouverez encore plus d’articles, d’outils de ressources chaque semaine dans la section des ressources de la semaine en version anglais :