
Optimiser l’expérience utilisateur grâce aux capacités des navigateurs mobiles
« Il y a une application pour ça », tel était le slogan d’Apple en 2009. Pendant très longtemps, les capacités des navigateurs mobiles étaient très limitées et construire des applications natives était plus ou moins la norme, voir la seule solution pour proposer une expérience utilisateur optimisée et agréable sur mobile. Mais les temps ont changé !
Les navigateurs ont évolué et beaucoup de fonctionnalités jusque là « réservées au natif » peuvent également être utilisées dans les navigateurs mobiles.
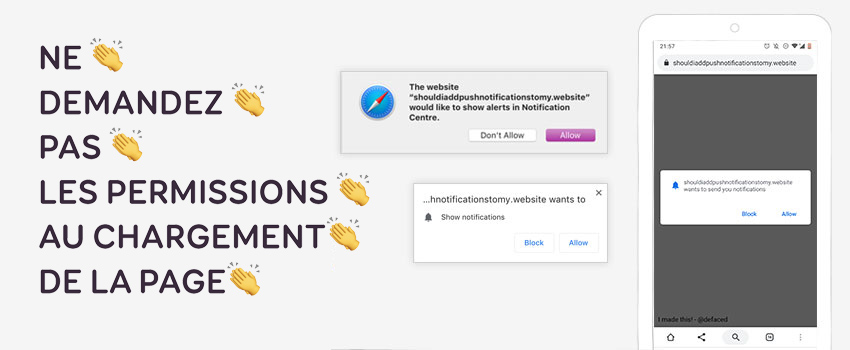
Vous pouvez pousser des notifications vers un site web mobile et proposer votre contenu en lecture « hors ligne ». Il est possible d’accéder à la caméra et au micro, depuis le navigateur, pour par exemple créer une visioconférence ou encore une expérience en AR (réalité augmentée). Et ce n’est qu’un petit aperçu de ce qui est possible. Aujourd’hui, faire le minimum, se contenter de « juste adapter le site en responsive pour qu’il s’affiche correctement sur mobile » n’est plus suffisant.
Dans cette présentation donnée en français pour UX Design Brest j’explique comment utiliser les capacités des navigateurs mobiles pour optimiser l’expérience utilisateur de vos sites responsive et web apps. Aurez-vous encore besoin d’une application pour ça ?
Le support de présentation
Voici le support de présentation. Et oui, navrée il est en anglais car je n’ai plus le temps de maintenir deux jeux de slides en anglais et français j’ai donc choisi de garder mes slides en anglais puisqu’une grosse partie de mes cours et conférences sont données en anglais :)
La vidéo
Voici la video de la conférence en ligne, en français cette fois :)
Les ressources et outils
Voici les liens de tous les outils et ressources que je présente pendant la conférence:
Resources et articles
- Realfavicongenerator.net pour vous aider à générer les favicons de vos PWAs
- pwabuilder.com un configurateur et un petit kit de départ pour générer une PWA
- Notification Generator, un outil en ligne pour tester les notifications push
- Guide de bonnes pratiques pour les notifications push (web et mobile)
- Un long sujet Stackoverflow pour deviner le format du champ de carte de crédit sur iOS
- Une selection de PWAs
- Appscope – Des examples le Progressive Web Apps
- PWA Stats
- Microsoft’s PWA documentation la documenation de microsoft sur les PWAs
- Progressive Web Apps, la documentation de Google sur les PWAs
- Your First Progressive Web App – un colab de 30 sur comment construire une PWA
- Un ebook bien sympa: Progressive Web Apps The future of the Mobile Web.
- Projet Fugu, la documentation Google du projet autour de ces nouvelles APIs
Demos
- appr.tc to pour tester webRTC dans vos navigateurs
- tuner.ninja
- Media Session APIs demos
- La demo du « je parle à mon navigateur »
- Paperplane world
- La demo du capteur de luminosité
- The Disconect (magazine offline)
- Le jeu du 2048 en PWA
- NetworkInformation – Web APIs
- Payment Request API | Demo & Info
- Webauthn guide and demo