
Thème sombre (dark mode) et mythe d’accessibilité
Un thème sombre n'est pas toujours meilleur pour l'accessibilité, laissez vos utilisatrices choisir !
Il est temps de parler du thème sombre (ou dark mode) et son accessibilité ! Il existe ce mythe selon lequel le thème sombre serait “mieux pour l’accessibilité”, car il améliorerait la lisibilité du texte (entre autres choses). Lorsqu’il s’agit d’accessibilité, tout n’est pas blanc ou noir (haha j’assume ce jeu de mot tout nul). Il est difficile de généraliser les besoins en termes d’accessibilité. La réponse est donc “ça dépend”, ce mode peut améliorer l’accessibilité de certaines personnes, et la dégrader pour d’autres. Et si vous avez l’intention de proposer un thème sombre, j’ai sélectionné des ressources sur la façon de le rendre plus accessible à la fin de cet article.
Démystifions les croyances autour du thème sombre et de l’accessibilité.
Le thème sombre n’améliore pas la lisibilité pour tout le monde
Je vous fais le résumé rapide des ressources qui sont sous cet article : même si le thème sombre peut améliorer la lisibilité pour certaines utilisatrices et utilisateurs, ce n’est pas le cas pour tout le monde. Il peut également poser des problèmes à d’autres personnes et rendre les choses plus difficiles à lire. C’est le cas, par exemple, pour les astigmates, mais aussi les personnes qui naviguent au clavier (sans souris) lorsque l’indicateur de prise de focus est mal géré, ou encore, pour les personnes dyslexiques, etc. Et juste pour que ce soit clair : je ne nie pas qu’un thème sombre est utile pour certaines personnes, mais je ne suis juste pas d’accord avec les articles qui prétendent un peu trop rapidement que le thème sombre est mieux pour tout le monde.
Thème sombre ou non ? Laissez le choix à vos utilisatrices et utilisateurs !
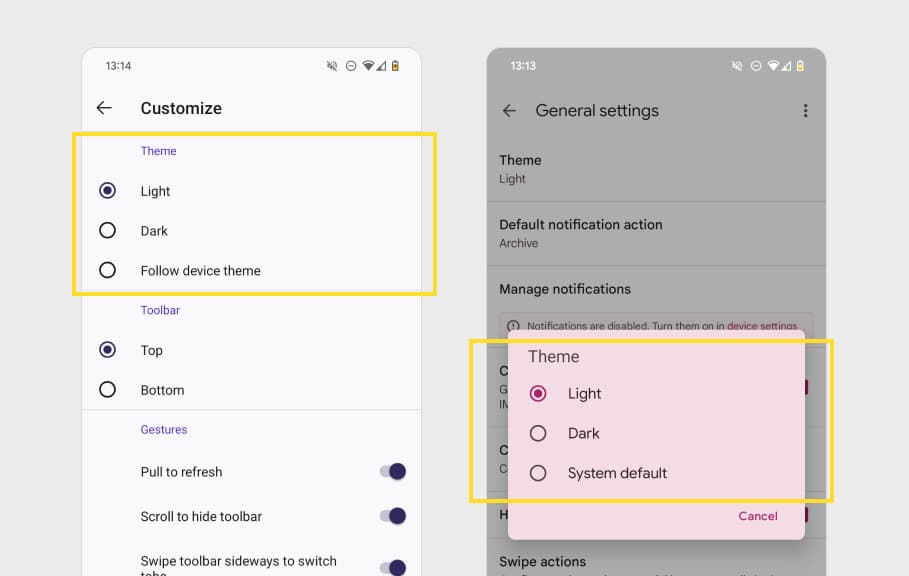
Il ne faut pas, pour autant, arrêter de proposer des thèmes sombres. Ils peuvent être utiles pour certains types de personnes. La solution consiste à donner le choix, en proposant, si les deux modes, et laisser choisir les utilisatrices, le mode qui leur convient le mieux.
Autre détail : ne forcez pas le choix du mode en suivant les paramètres du système d’exploitation. Certaines personnes ont un système d’exploitation en mode sombre, mais ne sont pas capables de lire du texte clair sur fond sombre quand il est long (spoiler alert : moi). Firefox mobile propose une alternative intéressante : dans les options, il y a la possibilité de suivre votre système d’exploitation, mais aussi forcer le thème sombre ou foncé pour les sites qui le proposent. Ce paramètre sera ensuite passé à la media-query CSS prefers-color-scheme. Même chose dans Gmail.

Rendez accessibles votre thème sombre !
Enfin, n’oubliez pas que votre thème sombre doit également être accessible. Voici quelques points à ne pas oublier :
- Vérifiez les rapports de contraste des combinaisons de couleur. Plus d’informations là-dessus dans mon article Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles et dans le critère RGAA.
- Faites attention aux polices de caractères, en particulier celles qui sont en grasses et peuvent provoquer des scintillements (le fameux effet halo).
- N’oubliez pas d’adapter l’indicateur de prise de focus. C’est vrai pour les thèmes sombres, mais aussi pour toutes les « zones sombres » de votre site (mon indicateur de prise de focus par défaut violet, devient blanc dans la zone sombre de la newsletter, par exemple).
- N’oubliez pas de vérifier les couleurs des liens visités (
:visiteden CSS) de votre thème sombre : ils sont violets par défaut et leur contraste est faible lorsqu’ils sont utilisés sur un fond sombre (merci à Sheri Byrne-Haber pour le rappel !).
Solutions navigateur, si un second thème clair / foncé n’est pas disponible.
Après avoir publié la première version de cet article, j’ai eu des discussions intéressantes et certaines m’ont demandé comment faire, si vous êtes astigmate par exemple, et que le site ne propose que le thème sombre. Et la même question dans l’autre sens : comment faire, si vous avez besoin d’un thème sombre (parce que vous êtes photosensible par exemple), et que le site ne propose qu’un thème clair.
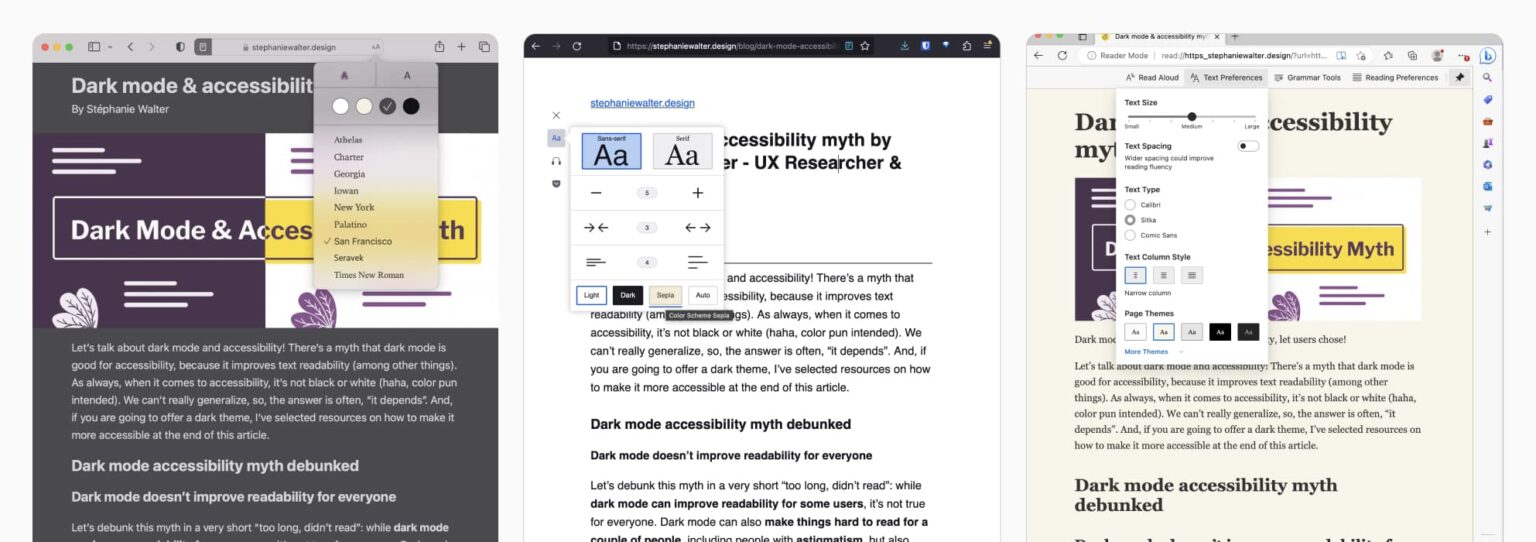
Sur du long texte (article de blog, journal, etc.), ma préférence personnelle est le mode lecteur de Firefox : il élimine les distractions et vous permet de choisir un mode (clair, sombre, sepia, etc.). De toute façon, la plupart du temps, je ne lis même pas l’article, je laisse le lecteur d’écran de Firefox me le lire à haute voix. Safari et Edge (au moins sur mac) offrent la même chose. Une autre solution, si vous avez besoin d’un thème sombre, est dark reader, une extension pour plusieurs navigateurs qui vous permet de forcer un thème sombre sur n’importe quel site.

Petite note de Julie Moynat, experte accessibilité sur mastodon :
“À noter qu’il est beaucoup plus facile pour les utilisateurices de changer un site qui ne laisse pas le choix en le passant du mode clair vers le mode sombre que l’inverse car les extensions pour passer au mode clair n’existent pas. Donc si seul le mode sombre existe sur votre site web et que le mode lecture de Firefox n’est pas activable (il est activable sur les articles uniquement et des fois, sur certains articles, ça ne fonctionne même pas), je ferme votre site direct.”
Enfin, Bramus s’est penché sur l’idée que les bascules en thème sombre devraient être une fonctionnalité des navigateurs. Je suis curieuse de voir où cela va nous mener.
Donc, oui, il n’existe pas solution magique qui marche pour tout le monde, et je suis heureuse qu’il y ait des options proposées.
Ressources pour aller plus loin
Les habituées du blog savent que j’aime donner des ressources aux lectrices et lecteurs pour explorer le sujet. Toutes les ressources qui suivent sont en anglais.
Thème sombre et accessibilité
Voici quelques articles plus détaillés pour vous aider à mieux comprendre certains problèmes liés au thème sombre et à l’accessibilité
- Dark UI themes are new and cool — but are they accessible? Sheri Byrne-Haber, démystifie plusieurs mythes du thème sombre en termes d’accessibilité, mais aussi sur les économies d’électricité et l’amélioration de la lisibilité du texte.
- Accessibility for People with Astigmatism (sur le blog de Level Access dont je suis pas fan suite au rachat d’une solution d’overlay, mais l’article est bien expliqué) : une explication sur le fonctionnement de l’astigmatisme et le « halo » qui rend le texte clair flou, quand il est sur un fond sombre. C’est particulièrement difficile lorsqu’on utilise du blanc pur sur du noir pur.
- Peering into the accessibility of Dark Mode :comment en sommes-nous arrivés à la tendance du thème sombre, aide-t-il vraiment à la lisibilité, quand aide-t-il ou non à l’accessibilité, et un peu de démystification sur la productivité du thème sombre et encore une fois ses soi-disants bienfaits écologiques.
- Why ‘dark mode’ causes more accessibility issues than it solves : En résume, le thème sombre est problématique pour l’astigmatisme à cause du halo (voir d’autres articles), donc, encore une fois, donnez le contrôle à l’utilisatrice. Il y a également de nombreux liens vers différents articles scientifiques à la fin de l’article que vous pouvez consulter.
En prime, si vous êtes curieux de connaître l’histoire du thème sombre, je vous recommande : Brève histoire du « thème sombre », des écrans matriciels du début des années 80 à aujourd’hui : les écrans sombres étaient autrefois une nécessité techniques, ils sont aujourd’hui une option d’affichage élégante. Que s’est-il passé entre-temps ?
Comment créer un thème sombre accessible
Comme expliqué en amont, si vous proposez un thème sombre, vous devez également le rendre accessible. Voici quelques ressources pour vous aider :
- Dark Isn’t Just a Mode Steven Hoober a écrit un article intéressant pour vous aider à améliorer les thèmes sombres. En résumé, un thème sombre ce n’est pas juste tout passer en noir et blanc, vous allez également jouer sur les teintes et différents degrés d’obscurité
- Dark mode UI design – 7 best practices : passez directement à la partie sur les bonnes pratiques, qui contient de bons conseils sur l’utilisation des couleurs, de l’élévation, de l’indicateur de prise de focus, etc. par Ondřej Pešička.
- Dark Mode: Best Practices for Accessibility : si vous proposez un thème sombre, voici de bons conseils pour le rendre également accessible
- Material UI principles for dark theme des principes intéressants pour le mode sombre dans Material UI de Google.
- Dark mode and variable fonts Robin Rendle explore l’effet « un texte blanc paraît plus gras sur un fond sombre » et la manière d’utiliser des variable fonts (polices à caractères variables) pour adapter les graisses aux thèmes sombres.
Voilà, si jamais vous avez des ressources en français, n’hésitez pas à me les partager.