![[Traduction] Adaptive VS Responsive : quelle est la différence ?](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2013/06/adaptivedesign-traduction.jpg)
[Traduction] Adaptive VS Responsive Design : quelle est la différence ?
La différence entre le « Responsive Webdesign » et ce qu’on appelle « Adaptive Design » ou « Design Adaptatif » n’est pas forcément facile à saisir. Viljami Salminen dans son article Adaptive vs. Responsive, what’s the difference? donne une explication assez claire, dont je vous propose la traduction aujourd’hui avec son autorisation.
Il semble y avoir confusion entre ces deux termes et leur signification. Je vous propose donc mon avis sur le sujet ainsi que quelques liens annexes pour continuer vos lectures. Je ne suis en général pas un grand fan des débats à propos de la façon dont on devrait nommer telle ou telle chose, mais j’ai voulu cette fois clarifier la situation puisque cette question revient assez souvent.
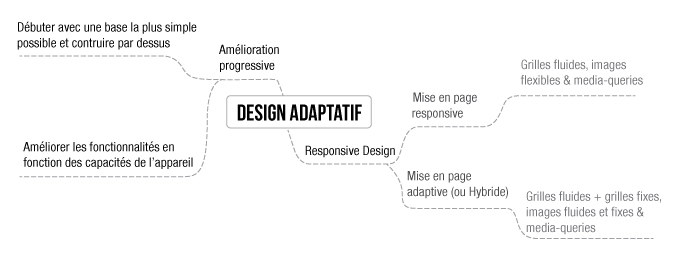
Le Responsive Webdesign est une partie d’un plus grand concept que l’on appelle Adaptive Design (Design Adaptatif ou Design Adaptif). Lorsque l’on parle de Responsive Webdesign, on fait uniquement référence à la mise en page (Ethan Marcotte – NDT auteur du livre Responsive Webdesign – des grilles fluides, des images flexibles et des media-queries).
Le Design Adaptatif quant à lui va bien au delà d’une simple fluidité dans la mise en page. En pratique ce terme signifie la même chose qu’Amélioration Progressive, à savoir pour faire simple, essayer d’apporter la meilleur expérience utilisateur à la plus large audience possible (NDT par audience il faut entendre différents appareils et situations de navigation). De plus le terme « Adaptive Design » ne devrait pas être confondu avec le terme « mise en page adaptative » (Adaptive layout) qui n’a strictement rien à voir.
Enfin le terme Adaptive layout, ou Mise en page Adaptative désigne un type de mise en page obtenu en combinant plusieurs largeurs fixes. Pour ma part je pense que la mise en page adaptative (lorsque qu’elle est bien faite et que les largeurs fixes sont combinées à des largeurs fluides) est une forme de design responsive, et non une alternative à ce dernier. Zeldman partageait une idée similaire dans un article de 2011.
Liens / Ressources :
- Responsive Design. I don’t think that word means what you think it means.
- On Adaptive vs. Responsive Web Design
- Responsive & Adaptive Web Design
- Brad Frost on Google+
Mise à jour V1 : si mon article semble rendre les choses plus compliquées qu’elles ne le sont, voici la version raccourcie : le Responsive Webdesign est une partie du Design Adaptatif. Responsive Webdesign = uniquement les mises en page fluide, alors que Design Adaptatif = mise en page fluide + amélioration progressive.
Notons que j’ai choisi de traduire « adaptive » par « adaptatif », mais vous risquez de trouver également le terme « adaptif ».
J’ajoute deux petites démos pour bien comprendre la MISE EN PAGE adaptative VS responsive :
- adaptative : largeurs de blocs fixes (en pixels), quand on redimensionne on a des « sauts » abruptes entre deux breakpoints -> Démo mise en page adaptative
- responsive : largeurs de blocs fluides (en %), pas de « sauts » quand on redimensionne tout est fluide -> Démo mise en page responsive