
Neurodiversity and UX: Essential Resources for Cognitive Accessibility
Guidelines to understand and design for Dyslexia, Dyscalculia, Autism and ADHD
What may be an intuitive experience for some can prove challenging or even exclusionary for others. From autism and ADHD to dyslexia, dyscalculia and other cognitive disabilities, designing for neurodiversity demands an inclusive approach.
Neurodiversity will impact how people interact with and perceive online content and interfaces. Yet, neurodiversity is not the most commonly thought about aspect of accessibility. This list exists to help you bridge the gap, and find resources to help you understand and guide you with cognitive accessibility, aka, accessibility for people with cognitive and learning disabilities: Dyslexia, Dyscalculia, Autism and ADHD.
Last update: 19 October 2024
Start with the WCAG and W3C guidelines
Any discussion around web accessibility starts with the Web Content Accessibility Guidelines (WCAG) and resources from the W3C’s Web Accessibility Initiative (WAI). While comprehensive, these guidelines can sometimes feel dense and difficult to parse, especially for neurodivergent individuals.
- The WCAG guidelines for people with cognitive and learning disabilities (which is ironically very hard to read for those people, yeah, WCAG is not the best place, but it’s the ultimate reference): Making Content Usable for People with Cognitive and Learning Disabilities
- Cognitive Accessibility at W3C: the W3C guidelines are kind of more digestible. They also have a Supplemental Guidance for Cognitive accessibility you can check.
- Cognitive accessibility Mozilla has a nice introduction to cognitive accessibility, that is more friendly in my opinion.
Accessibility for Designers – Practical Workshop (remote, June 2025) 
Design mockups that work for everyone, and meet the new European Accessibility Act. In this hands-on workshop, you’ll learn to spot and fix accessibility issues early in your design process. We’ll cover visual design, interactions, navigation, and content, with exercises and real examples.
Includes checklists, annotation kits, and practical tools you can use right away.
- When: June 16, 17, 23, 24 – 4 sessions (2h + Q&A)
- Time: 9:30–12:00 PT / 18:30–21:00 CET
- Price: $300, $255 with 15% off with my coupon link
Resources from other accessibility actors
While official standards and guidelines provide a foundational framework, it’s the real-world expertise and practices from accessibility advocates that bring inclusive design principles to life. This section highlights resources from different accessibility advocates and actors in the field of accessibility.

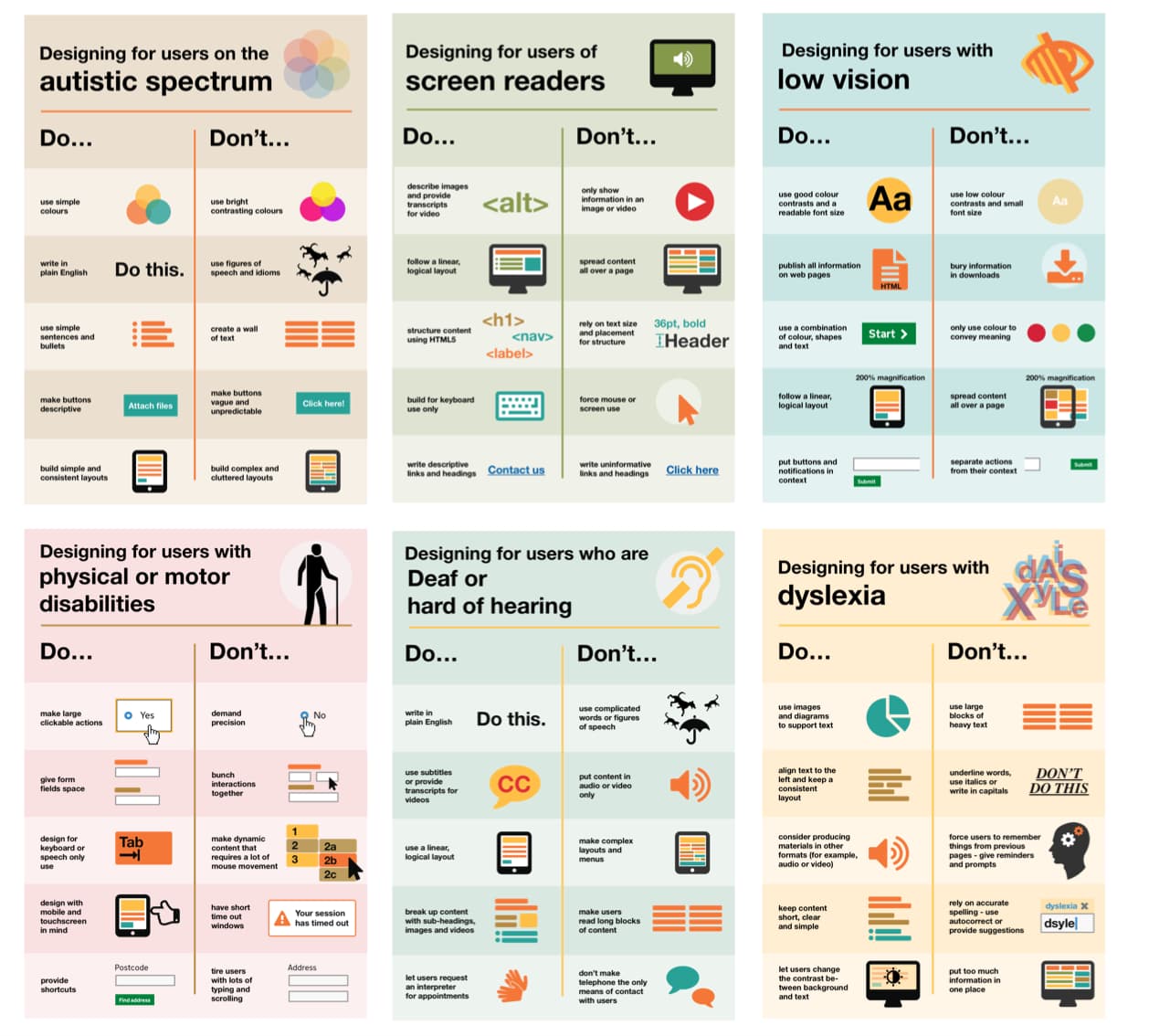
Posters showing the dos and don’ts of designing for users with accessibility needs including autism, blindness, low vision, D/deaf or hard of hearing, mobility and dyslexia
- The UK government has a nice list of posters with best practices, including some specific for autistic spectrum and dyslexia Dos and don’ts on designing for accessibility. There is also a specific on one on anxiety on their github (SVG format)
- Designing accessible services: don’t exclude the neurodiverse is another great article by gov.uk where they go through the WCAG criteria that help neurodivergent people.
- Neurodiversity Design System offers tips for learning management systems, some of those might apply to more generic interfaces and help you make them more accessible.
- UX Principles that include Cognitive Accessibility is a great resource that goes through the accessibility guidelines and UX ones that matter when it comes to neurodiversity inclusion.
- Neurodiversity and Inclusion: Choosing Kinder Design is a list of tips to help you make your website more neurodivergent friendly.
- Cognitive Disabilities and the Web: Where Accessibility and Usability Meet: a great article to understand the intersection of usability and accessibility.
- A beginner’s guide to accessible text has actionable tips to help make text (as in content and copy) more accessible for people with different disabilities, including cognitive ones.
- WebAIM: Evaluating Cognitive Web Accessibility this is a more technical resource, but very useful: a checklist to evaluate cognitive accessibility on a site
- Microsoft offers a Inclusive Design for Cognitive Guidebook (PDF format)
- Improving Site Usability: Design Tactics for Cognitive Disabilities greats tips like reducing cognitive load (clear labels, consistent design, giving users control), using simple language (no jargon, short sentences, clear error messages), and a consistent user friendly layout (progressive disclosure, structure, visual clues, white space) to help people with cognitive disabilities. But, you can’t just rely on checklists, don’t forget to test your site with actual users with disabilities! By Caitlin de Rooij
- The WCAG criteria that apply to neurodiversity Digital Accessibility and Neurodiversity: Designing for Our Unique and Varied Brains Full disclosure: wcag·com is a site run by Level Access (but they nowhere put their name or address on it), the new owner of the UserWay overlay. I’m debating if I leave this one in here or not.
Last but not least, Vitaly Friedman put together a LinkedIn post with even more resources on different topics related to neurodiversity.
Resources for people with literacy issues such as dyslexia / dyscalculia and more
Dyslexia, dyscalculia, and low literacy present unique challenges in accessing digital content and interfaces. This section brings resources to understand and design for those.
Let’s start with dyslexia:
- Your Designs (& Teams) Can Be More Dyslexia Friendly. Here’s How. Kate Hughes highlights how dyslexia can affect people, what the dyslexic experience feels like and what designers can do to help people
- Tech Tools for Dyslexia at work, in education and at home: the replay of a workshop on how tech tools can help dyslexic people (those tools might also help people with other types of neurodiversity)
- Software accessibility for users with Dyslexia great tips by Eva Katharina Wolf, that includes software features that can help people with dyslexia like text to speech.
- Literacy and access: accessibility requirements to help with literacy from Australian government
- How to Write With a Dyslexic Audience in Mind, (might have a paywall) on introducing a little neuro-diversity and accessibility into your writing by Trisha Dunbar Dyslexia friendly style guide: how to make your workplace more dyslexia friendly (this one could also belong in the section about workplaces)
- Designing Accessible Typefaces with Eleni Beveratou: super insightful 1hour 30 video on the different aspects of typefaces and accessibility, including the difference between legibility and readability and a little bit of debunking on serif fonts and fonts for dyslexia. I love how Eleni introduces the concept of “likability”, where people got used to certain fonts in digital environments (arial, verdana), so even if they are not the most legible, people still prefer those.
- A Guide to Understanding What Makes a Typeface Accessible to stay on the topic of accessibility and type faces because this will impact dyslexic users, by Gareth Ford Williams
- Academic papers on illiteracy:
Let’s continue with dyscalculia:
- Accessible Numbers: how to design services for people who need help with numbers
- Designing for people with dyscalculia and low numeracy: the British government advice to help on the topic, and a little poster as a cheat sheet.
A few links about design and usability testing with autism in mind
Autism Spectrum Disorder (ASD) is a neurodivergent condition that impacts how individuals experience and interact with the world around them. Designing digital products and services that are truly inclusive means understanding and addressing the unique needs of autistic users. I might add some more later
- Designing for autistic people — overview of existing research : Best design practices for autistic people in 9 key categories including layout, content, colours, interactions, navigation and more, by Irina Rusakova
- Designing with the autistic community; product design principles for autistic people, that will improve usability for everyone, by Irina Rusakova
- Usability Testing with People on the Autism Spectrum: What to Expect: how to run usability testing sessions to improve your designs, with autistic people.
Resources to design more ADHD friendly products
Attention Deficit Hyperactivity Disorder (ADHD) is one of the most common neurodivergent conditions, affecting millions of people worldwide. However, its impact on web and software accessibility is often overlooked or misunderstood. This section explores resources to address the unique challenges and considerations for designing digital experiences for people with ADHD
Let’s start with resources to understand ADHD:
- Being a Designer with real ADHD (medium paywall) designing for people with ADHD requires recognizing it as a difference in cognition rather than a deficit, providing structure, positive encouragement, and accommodating their unique working styles, such as allowing flexibility and understanding their need for variety and interest.
- Sites of ADHD – Twitter: cute slides to explain different aspects of ADHD
- The lost girls: ‘Chaotic and curious, women with ADHD all have missed red flags that haunt us’a lot of women with ADHD are not diagnosed, because society taught us how to be queen of masking. Burnout is what happens when the mask slips
- When ADHD Calls the Shots: The Hyperfocus Hijinks (5min) people often think ADHD is mostly about a lack of attention, sometimes it can be the other way around, intense fixation on some interesting activity, which comes with its own sets of issues. by Asmita Puri
And now, how to make your designs ADHD friendly:
- Software accessibility for users with Attention Deficit Disorder (ADHD) examples of how ADHD might affect software usage, and what would a good design for ADHD look like, by Eva Katharina Wolf
- Building for ADHD will make your product better for everyone: some tips to design for people with ADHD, by Penelope
- Attention deficit disorder: reflow and session length are 2 criteria that will impact people with ADHD
- Designing for People with ADHD a list of patterns that impact people with ADHD, and what to do about it by Stephen Belyea
- Neurospicy: ADHD as a Competitive Advantage: a great talk by Myriam Jessier’s talk on ADHD as a competitive advantage in the tech industry available on YouTube.
These resources were carefully curated to provide a well-rounded understanding of ADHD from multiple important perspectives – technical accessibility considerations, personal accounts and lived experiences, as well as guidance for creating more inclusive products, workplaces and presentations. If you would like to add a link to the list, get in touch.
Resources for neurodiverse workplaces and educational systems
Fostering a neurodiverse and inclusive workplace and educational system brings immense creative and innovative potential. This section provides resources to understand the benefits of neurodivergent talent while learning how to build truly accommodating environments.
- Gareth FW did an amazing job at BBC, they created a Sensory Environment Checklist, that goes through visual, auditory, olfactory and tactile issues neurospicy folks might have in the workplace. It brings examples of what to look for, what’s undesirable, and how to improve on each point.
- Neurodiversity in the Workplace part 1 and part 2 are two amazing talks on how to offer accommodations for neurodivergent folks in your company, why you should do so, what you can gain from it (spoiler: better company for everyone!)
- Neurodiversity is a strength in UX Design: A great 20 minutes talk by Saskia (Micki) Mick (Micki) on how neurodivergent people make good researchers
- Cognitive Dissidents another great podcast episode with Shell Little where she shares her journey, talks about what a “Cognitive disability” can really mean, and even explains the surprising connection between accessibility and cosmetology. “The internet can be downright hostile for people with cognitive disabilities.”
- Designing Inclusive Workplaces: a white paper designed to deliver DE&I, HR and business leaders with insights and inspiration around designing inclusive workspaces for diverse workforces.
- Asking for accomodations at work on how to ask for ADHD accomodations are work, and what to ask for, and also check Things you can do if you’re not ready to ask for ADHD accommodations at work
- Accommodating Neurodivergent Learners a 45 min talk by Star Peterson, M.Ed where they discuss how to design learning content that is accessible to autistic learners as well as learners with ADHD, learning disabilities, Traumatic Brain Injury, and other neurodivergences.
- How to Recruit and Onboard Neurodivergent People: challenges and benefits of neurodiversity, how to nix the interview and get prepared to welcome neurodiverse people in your company
- Neurodiversity Career Connector is a site to help neurodivergent folks find jobs
- How to Make UX Research Accessible for Neurodivergent UX Professionals: Penninah Jones talks about the need to update industry standards for implementing UX research methods to make our field more accessible to neurodivergent professionals.
- How to Start a Neurodiversity Employee Resource Group (ERG) Within My Company? a 8min podcast to help you get started
Together, these resources should help make others aware of what it means to be inclusive at work. If you have more knowledge or tools to become truly inclusive from recruitment through career development, share them by email!
Dramatic drumroll please, we have an announcement
Myriam Jessier and I launched the Neurospicy agency. Our services span training, strategic insights…and unique merchandise like stickers and socks.
Neurospicy is a never-ending source of dopamine and the opportunity to improve your approach to neurodiversity. We love to collaborate on bold projects of any size, blending strategic vision and nerdosity. Plus…everyone needs socks right? Some love them, some can’t stand them. But they sure make fun stocking stuffers at Christmas so buy our socks!