Pixels & code #13 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
- #Mobile – 5 Advanced Mobile Web Design Techniques You’ve Probably Never Seen Before , think outside the box, some really nice idea for mobile design patterns
- #CSS #Responsive – Mobile-first Responsive Web Design and IE8 (using Sass mixins)
- #WYSIWYG – Very nice read on WYSIWYG failing in the context of a fluid web
- #UX #Animation – Smart Transitions In User Experience Design
Inspiration
- #Illustration – Time sweet colorful illustration
- #Colors – Namethatblue, find which blue it is (you can also play with other colors)
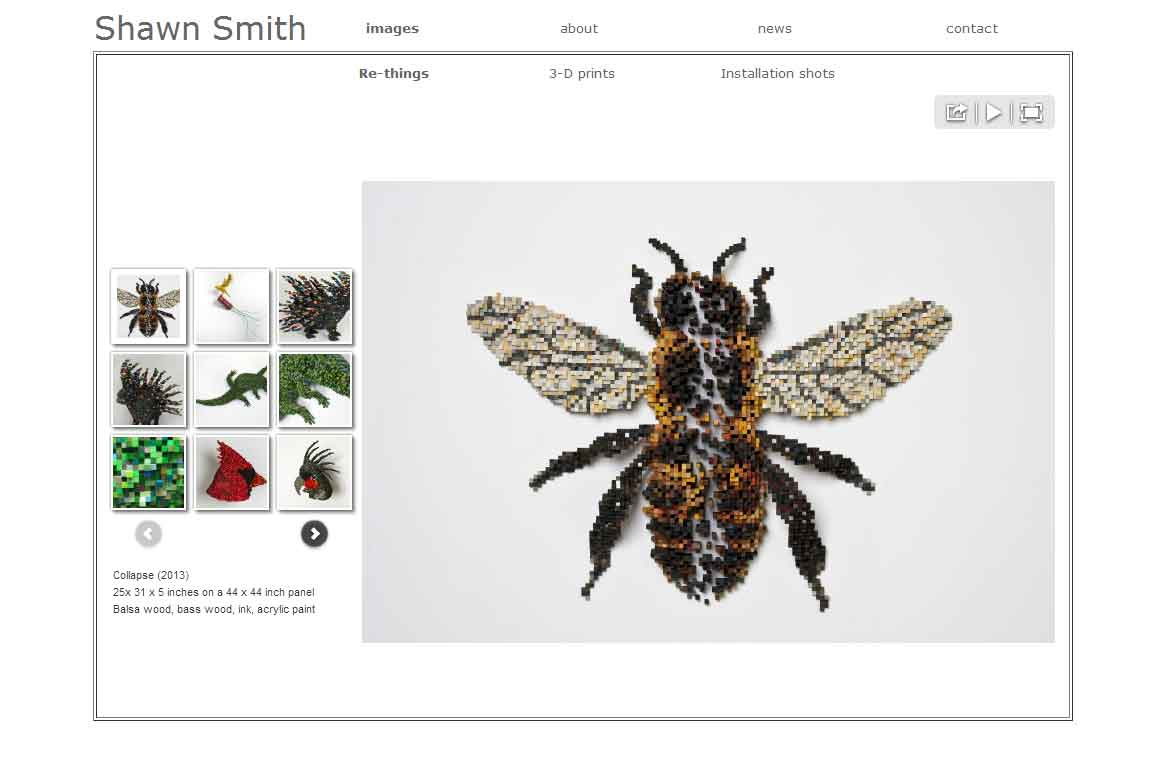
- #Pixel-art – Shawn Smith, this guy makes cazy 3D pixel art scupltures
- #CSS – Cssspecificity.com CSS specificty table with icons inspired by The Shining
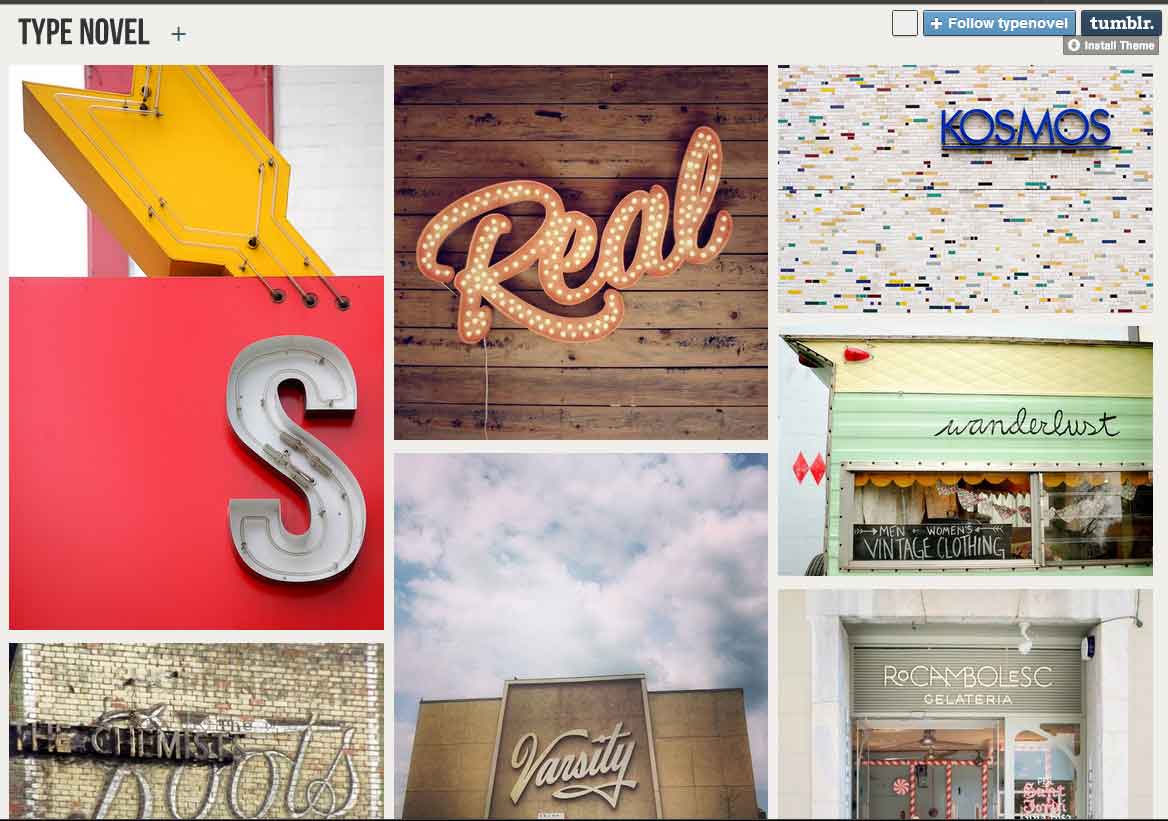
- #Typographie – typenovel.tumblr.com a collection of typo signs, shop signs, shop fronts fouind on the internet.
Tutorials
Useful ressources
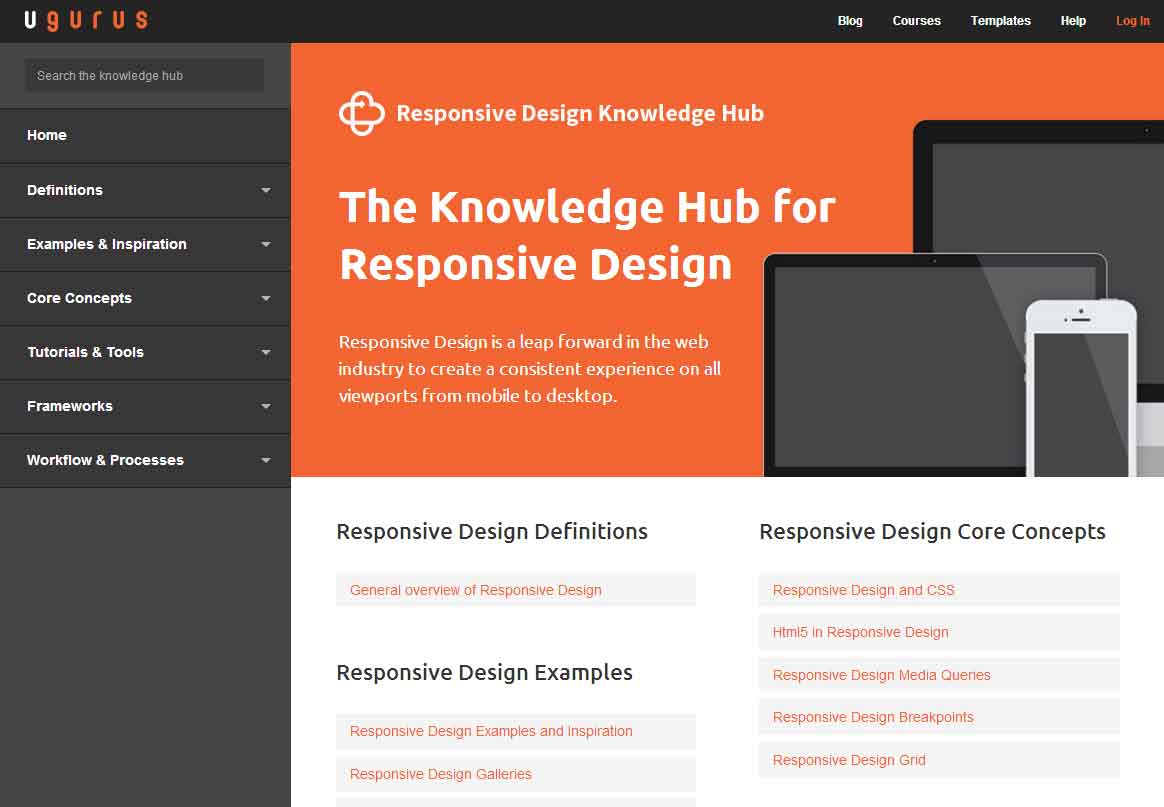
- #RWD – Responsive Design Knowledge Hub, many useful links about Responsive Web
- #Design – Design Principles FTW, a collection of the worlds most successful Design Principles
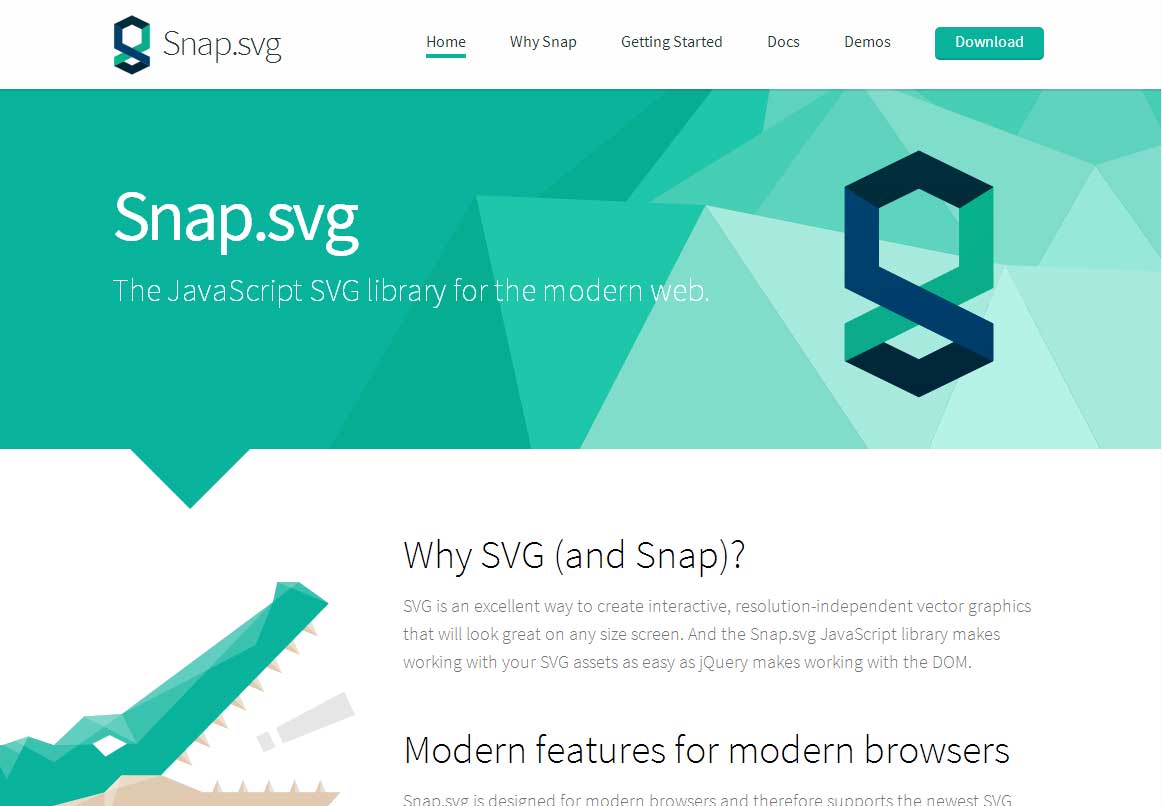
- #SVG – Snap.svg a JavaScript libraryfor working with SVG
Freebies
- #HTML5 –html5up.net a collection of free, responsive HTML5 site templates #freebies
- #Identity – 25 Free PSD Templates to Mockup Your Print Designs
Tools and plugins that will make your life easy
- #iPad – An iPad sketch app that of looks like Paper (pay to unlock tools) with brush size & opacity change and infinite zoom sketchologyapp.com
Fun and impressive demos
- #CSS3 – CSS3 Geometry, a fun CSS playground
- #iOS7 – Was iOS 7 created in Microsoft Word?
- #CSS – Bender dancing
The read you can’t miss:
Alice’s Adventures in Wonderland, a beautiful demo using CSS shapes (the making of on Ultranoir )