Pixels & code #26 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Workflow
Wireframing With Illustrator & InDesign, what do you think ?
#Performance
Why We Dropped Zepto why Zurb removed Zepto to come back to jQuery 2
#Ecommerce
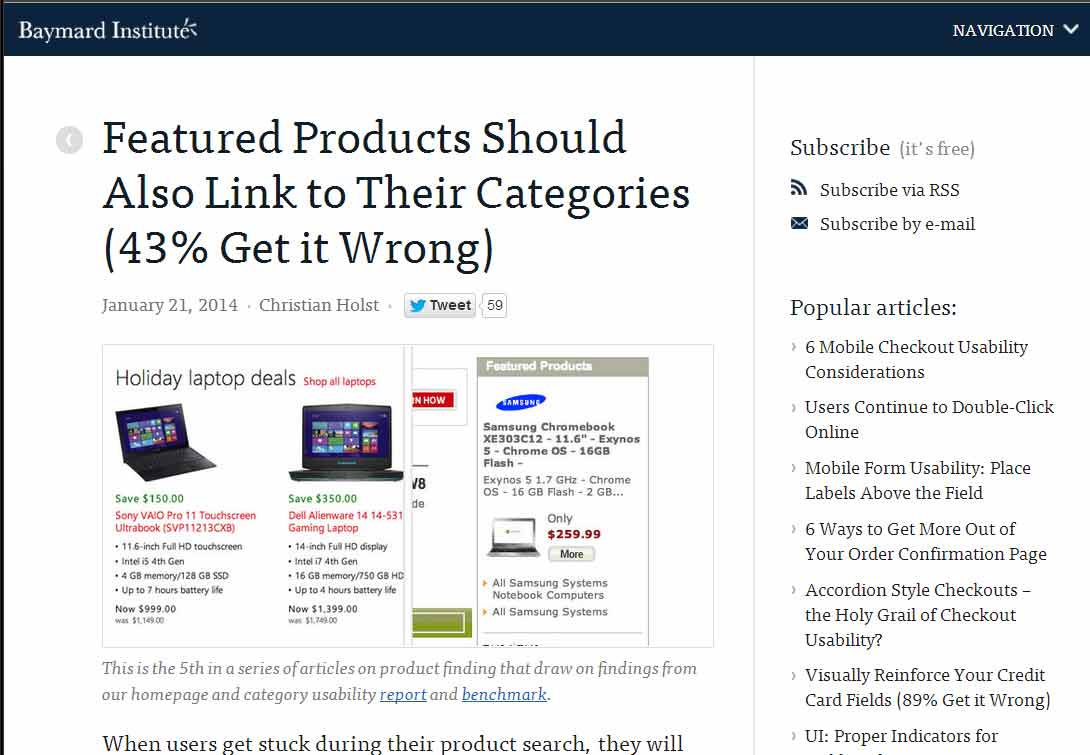
Featured Products Should Also Link to Their Categories (43% Get it Wrong)
#Health
For everyone working in front of a computer: “The health hazards of sitting” with some easy exercices to do.
#Responsive Design
Designing Mobile First Build a responsive design that works across devices
Inspiration
#Fake
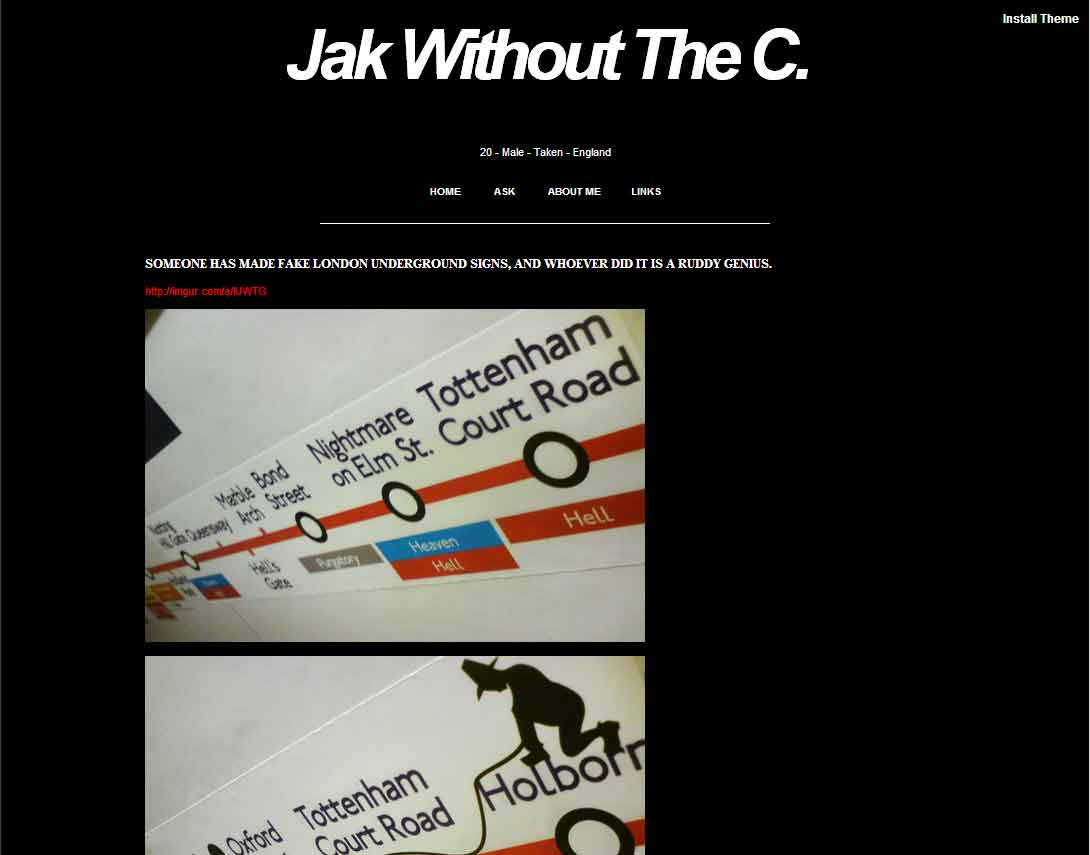
Genius: Fake London Underground Signs
Useful ressources
#Bootstrap
Bootsnipp, a galery of design elements & snippets for Bootstrap
Bootstrap 3 Vector UI kit that contains all Bootstrap controls in vector format.
Freebies
#Font
Vollkorn a free serif font with eight styles and multi language support
Tools and plugins that will make your life easy
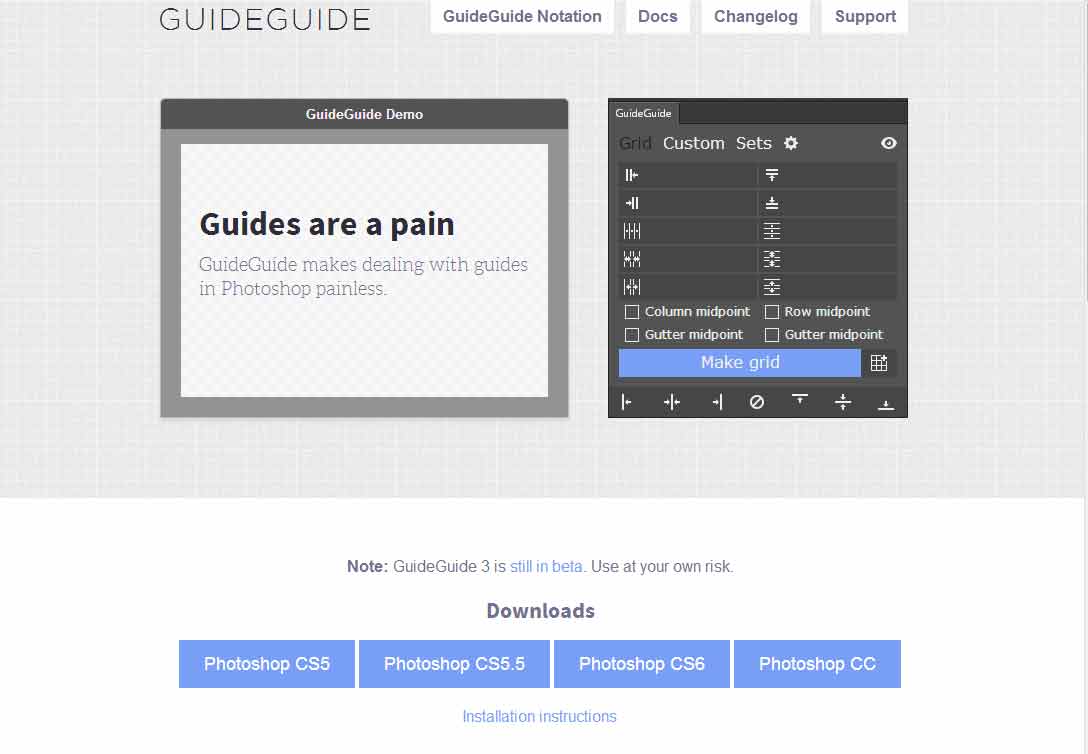
#Photoshop
The improvements in GuideGuide 3 are really cool, I like the quick edges and midpoints guide
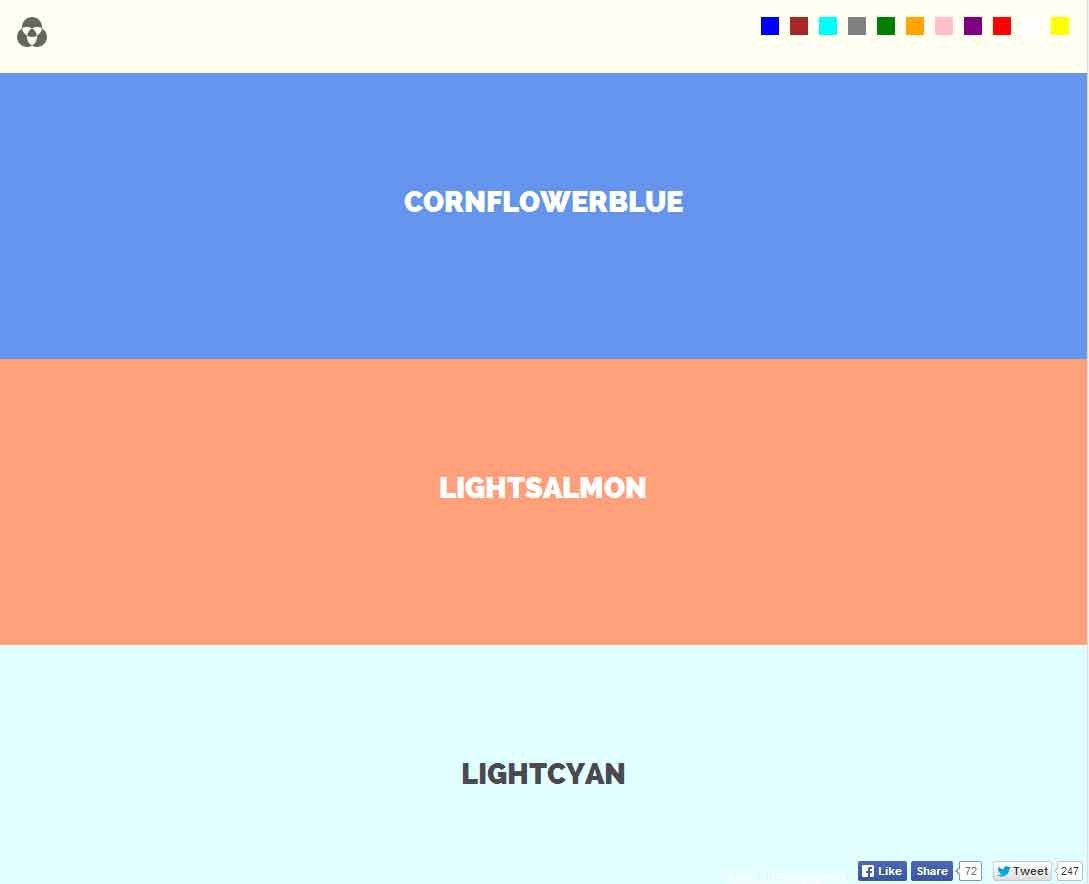
#Couleur
A list of CSS color names (and hexa equivalents) presented in a nice way (you can browse by colors)
Fun and impressive demos
#CSS
A CSS Gameboy contruction
The read you can’t miss:
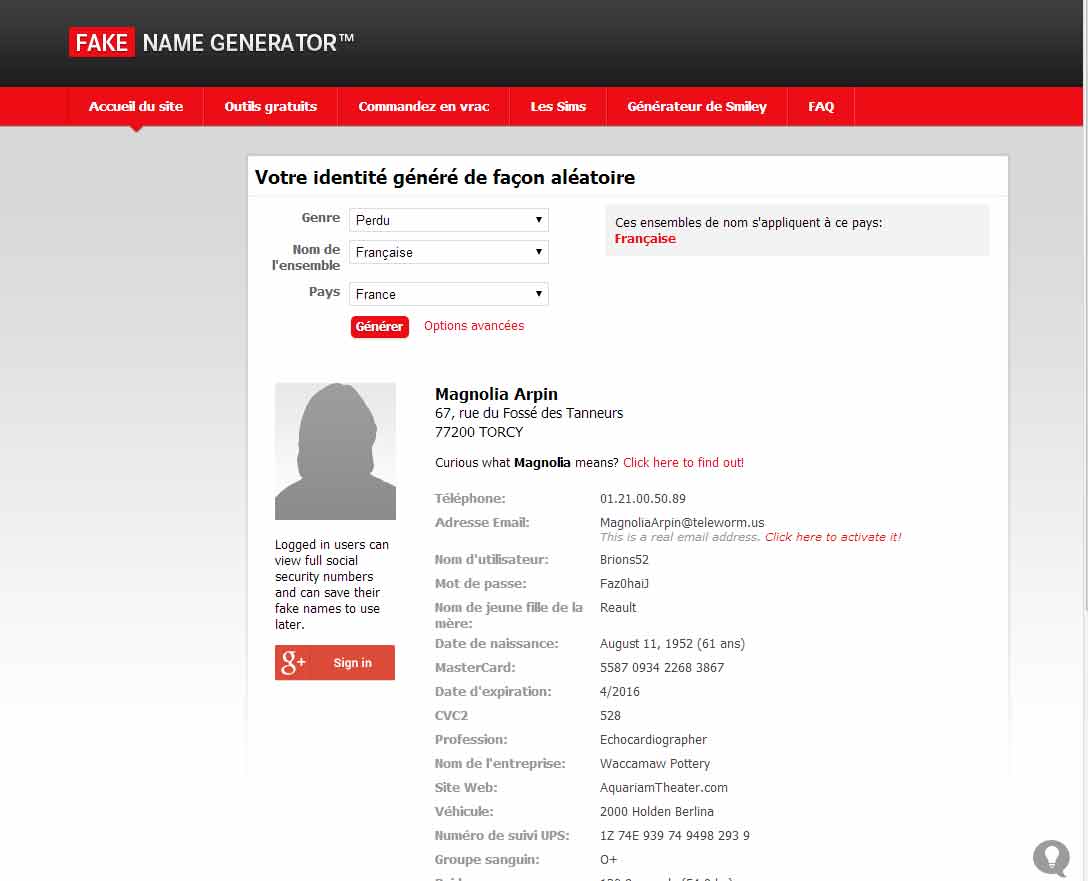
#Identity
Need a complete and detailed fake identity for your mockups ? Here you go: Fakenamegenerator.com