
Pixels of the Week – April 27, 2025
Onboarding tips, bias mitigation and Steve the orange fish swimming through my brain.
My curated weekly-ish online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
Now: what I’m currently up to
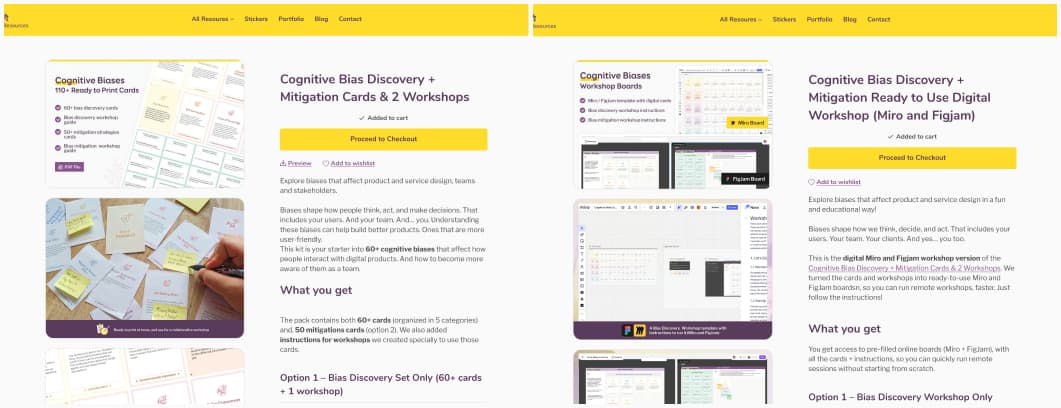
I’m happy to announce that I created a new set of Bias Mitigation Strategy Cards and a Bias Mitigation Workshop. These are practical tools to help teams reduce the impact of cognitive bias in research, design, and collaboration.
What you’ll get:
- The original 60+ Bias Discovery Cards + a ready-to-use Bias Discovery Workshop: to uncover how bias influences your product and service design.
- A new set of 50+ Mitigation Strategy Cards + a full Bias Mitigation Workshop: to actively reduce bias in research, design decisions, and teamwork.
The new resources are available as printable PDFs, or in Miro & FigJam formats. You also get templates, clear instructions, and facilitation guides. Especially useful if your team works remotely.
Special launch offer: Use coupon code SMASHEDBIAS for -20% off
PS: to get the full set (with mitigation cards and the second workshop), make sure to choose Option 2 on each product page.
If you want a free intro first, I hosted a session called Cognitive Biases 101: How They Impact Users, Research, and Teams. Check out the replay on YouTube
Most popular content this week
Writing the onboarding experience (6min) a goldmine article full of practical tips to make that first-time experience smoother, simpler, and even fun, by Nick DiLallo. I always love how he illustrates those with actual good examples.
Interesting articles that caught my attention
When constraints sparked creativity (9min) While AI instant remix bring eye-catching possibilities (debatable, I personally think the whole AI generated action figures are uncanny and cringe), we can’t help to wonder: did we lose the spark that ignited creativity? Using early 1990s videos games, Ian Batterbee reminds us how design constraints, from tiny screen sizes to tight budgets, often push us to build smarter, more meaningful things.
A practical rubric template for reviewing UX Research portfolios (11min) assessing or improving your researcher portfolio isn’t an easy task, especially when people who hire, also have no idea how to do that. Drill Bit Labs brings a 5 dimensions framework to help you with that: clarity, rigor, impact, engagement, growth
Do politics belong at web events? (4min) “Politics is relevant to working on the web. It’s relevant to how we progress the way we work and the ways we want to work.” I can’t agree more here. By Remy Sharp
The European Accessibility Act: what businesses and app developers need to know (8min) a short TL;DNR that summarizes which products and services are covered by EAA, the timeline for compliance, what are the requirements and legal obligations
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
SpookRate if you are not sure what to watch tonight, spookrate is a database of scary movies, rated by gore level, jump scare frequency, violence, and humor.
Inspiration: fun experiments, beautiful art, and great ideas
Joe Doucet develops colour-changing paint to help heat and cool the home and I love the concept, when design meets sustainability!
Vampire Brand Crossovers Illustrated vampire jokes that don’t quite work … or do they??? By Edith Zimmerman
The Problematic Author an online fanzine where by Maia Kobabe explains her relationship with Harry Potter and She Who Shall Not Be Named, over the years. An interesting mediation on loving flawed media and feeling betrayed by a childhood hero.
Le poisson Steve I have to admit, this earworm is catchy: Le poisson steve… Il est orange… I love how a simple cute animation, from the artist vigz, mixed with a Tomo’s music took over the internet!
Useful tools & resources
Filter sometimes you can’t install a tool on your computer, and you need a powerful, web-based image editor, to crop, edit colors and more. Also, it’s free.
Website Headlines: a curated collection of website headers for your UX writing inspiration, that you can browse by categories.
QR Code Generator & QR Code Builder: Did you know that Figma has a QR code generator? You can generate it with their online tool, and get it in Figma for more customization.
Tutorials
A fluid CSS methodology using viewport units, calc() and clamp(), you can build nice fluid layouts with content and typography that adapts automagically. A tutorial by Willy Brauner.
A11y 101: 1.4.4 Resize Text a short explanation on why resize text criteria is important and how to test for it., by Nat Tarnoff.