
Pixels of the Week – August 11, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: micro-management and burn out. accessibility guidelines, personas vs job to be done, Gestalt Theory, above the fold myth, UI and UX patterns, performance tools compared, AI design, typography, Progressive Web Apps, UX Heuristics Analysis, FOUT in CSS, Service Workers, Empathy Map Canvas and maintaining symbols in Sketch
You can follow me on twitter to get a dose of links every days.
This week I published something
“Mobile UX: Tiny Screens, Big Adventures” I gave a nice interview on Mobile UX, my journey and my process and one big project failure that taught me a lot 🙂
TL;DNR the one you should not miss
#Management
Mandatory read for startups, companies and managers ?? What I’ve Learned About Not Micro Managing People
Interesting article
#Accessibility
10 guidelines to improve your web accessibility
#UX
Personas vs. Jobs-to-Be-Done, two complementary methods
#UX #Usability
Finally an article on Gestalt Theory with actual UI examples instead of the panda/triangle logo, yes!!
#UX #Myths
Cute: Above the fold is a myth.
#UI #Pattern
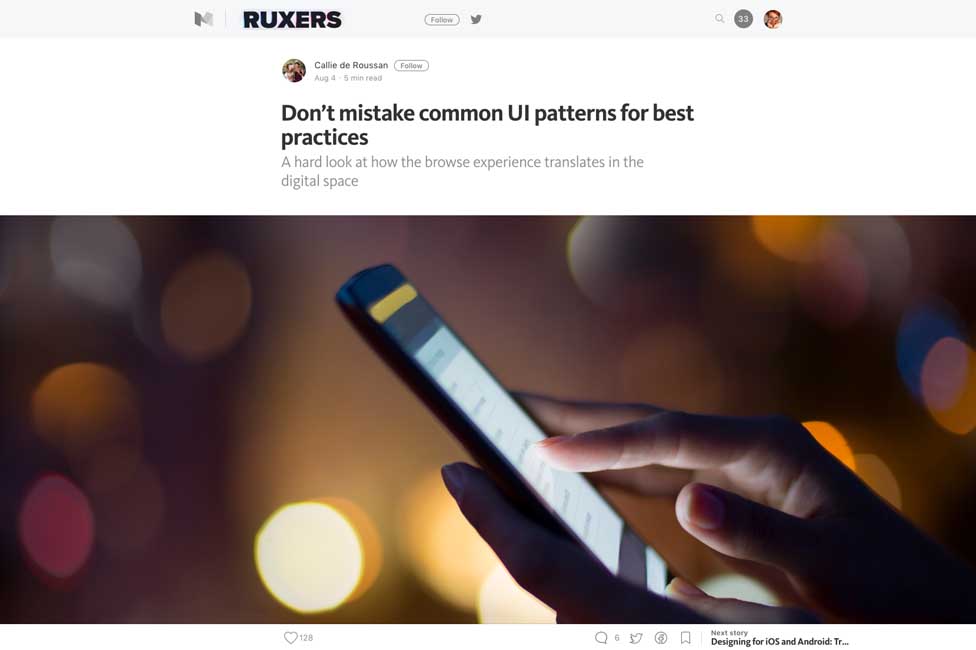
Don’t mistake common UI patterns for best practices, on building a nice browsing experience for users
#Performance
Really interesting comparison: The Difference Between GTmetrix, PageSpeed Insights, Pingdom Tools and WebPagetest
#UX
“As a user” needs to stop, on how to write proper better User Stories
#UX #Travel
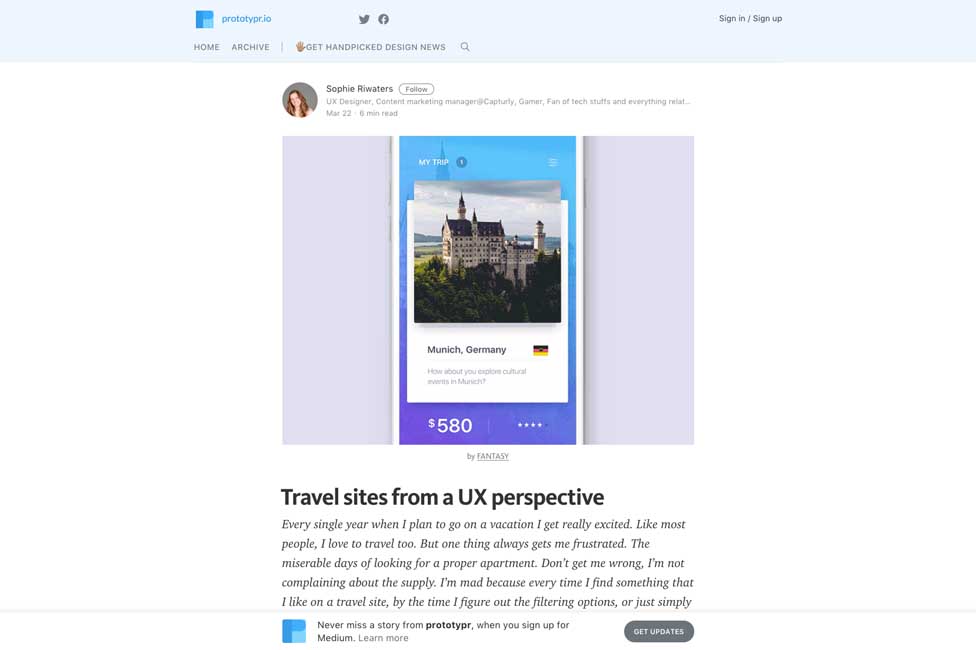
Travel sites from a UX perspective, a lot of mistakes indeed :/ (and don’t get me started on flight booking sites ?)
#UX #Heuritics
Heuristic Analysis UX in the design process
#AI
Why we desperately need women to design AI
#Pattern #AtomicDesign
Pattern Variation: an effective design system provides components that are robust, resilient, flexible, and adaptable. Let’s talk about some of the ways in which patterns can be designed for flexibility.
#Typography
The Ripple Effect: How Our Smallest Design Choices Can Make A Big Impact (on roadsigns design and typography)
#PWA
What Progressive Web App features will Apple support? Some predictions, we’ll see if they become true or not 🙂
#HTML
Replaced Elements in HTML: Myths and Realities
Inspiration and Great ideas
#Design
Ten Years Ago, a little time machine 🙂
#Illustration
Follow the #VisibleWomen hashtag in twitter to discover amazing illustrators and artists
Tutorials
#Fonts #FOUT
If you really dislike FOUT, `font-display: optional` might be your jam
#Service Worker
Understanding Service Workers (more dev oriented article with code examples)
Useful resources, tools and plugins that will make your life easy
#PWA
7 Tools for Developing Your First Progressive Web App
#Empathy map
#Sketch #Plugin
Terasi helps you maintain all of your symbols in a single external Sketch file, so you can reuse it at anytime in any projects
Merge duplicate symbols in Sketch – I needed that yesterday haha