
Pixels of the Week – December 24, 2023
Accessibility annotations, mobile navigation & a 1h Figma tutorial
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
Now: what I’m currently up to
Hi, this is the last newsletter of the year, so, happy end of the year folks!
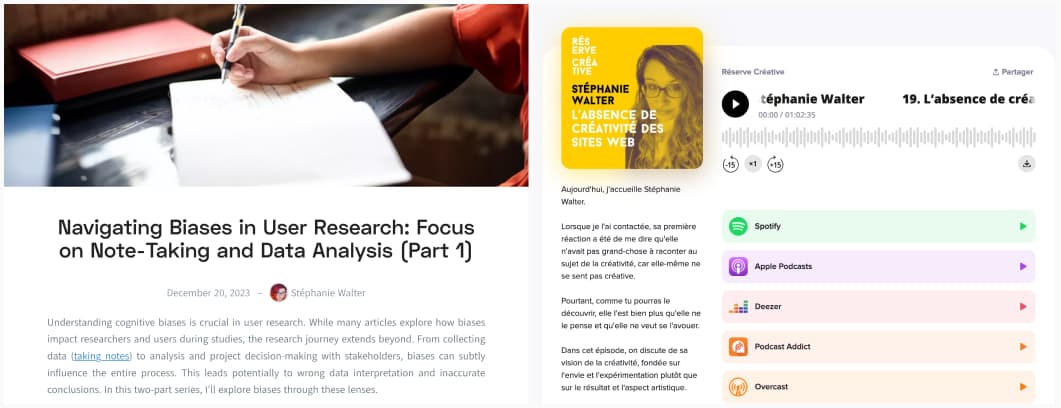
I wrote a 2 parts article for Condens on biases in user research in areas that don’t get enough attention: Part 1 focuses on biases with note-taking and data analysis. If you are a newsletter subscriber, check your mailbox. You should get a small Xmas gift related to biases. If you are not: what are you waiting for? Since I’m sure you’ve been nice this year, I will also send the gift to anyone who subscribes to the newsletter from now.
If you speak French, I was invited by Laurent NAUDIER to talk creativity in his podcast Réserve Créative. I talk about UX and pragmatic creativity, and about my small craft projects. I explain that standardization in terms of patterns isn’t necessarily a bad thing for sites like ecommerce or enterprise UX, and that there are other ways of bringing creativity into these projects.
TL; DNR: the one you should not miss
Web Accessibility Annotation Kit CVSHealth launched a nice Figma kit with tools to document buttons, headings, images, landmarks, links, inputs, focus order, reading order, notes and more
Interesting articles that caught my attention
Design, UX and job hunt
- Navigation patterns in mobile applications (15min) a great overview on how and when to use tab bar navigation (visible or not all the time), sidebars and drawers, search based navigation by Ksenia Toloknova
- Designing Web Design Documentation (15min) building a common language isn’t enough, you need to share the why, make is a collaborative, understand and write with use in mind, etc. By Frederick O’Brien.
- The State of UX in 2024 (22min) by Fabricio Teixeira and Caio Braga, I like that it’s not all “doom and gloom” like so many articles I saw this year but goes into what designers can do to survive or even thrive in the evolving landscape.
- 16 Red Flags to Spot in Your Next Job Hunt (8min) trust me, if you are currently looking for a job and interviewing, you want to check those (by Patrick Morgan)
Accessibility
- HTML: The Bad Parts (8min) some HTML elements that might have an annoying behavior for users, or worse, have accessibility issues by Mayank. I really don’t get what they did with the placeholder, for me there’s no use case where it’s not annoying or useless for the users.
- Keyboard accessibility myths and WCAG (10min) “WCAG itself doesn’t require that each and every interactive control is keyboard accessible. Rather, WCAG only requires that the functionality associated with a task can be completed using the keyboard alone. In some cases, this may mean providing additional ways that will allow people who cannot use a mouse, touch, or a similar pointing device to complete the task.”
- Insights: Mobile accessibility (4min) an interesting list of the most common issues with mobile accessibility
- “An accessible website won’t be beautiful”… really?! (10min) Chiara Cielo Longobardi is debunking an old myth with 6 aspects to consider when we talk about accessibility. Also, yeahy my site is beautiful, thanks for the shoutout!
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
4.5 Billion Years in 1 Hour: the complete timeline of Earth’s life, scaled into an animated movie! Every second shows about a million years of the planet’s evolution. Also, the animation is nice
Inspiration: fun experiments, beautiful art, and great ideas
- User Interface Typography a free e-book on typography for user interfaces
- Forget for folks with ADHD, a small tool that acts as a sidebar to help us get work, with a sweat little dopamine release at the end. Yeah.
Useful tools & resources
- My Must Have VSCode Plugins Nicole Zonnenberg shares a couple of very nice VScode plugins. I love the auto rename tags, I often rename <b> to <strong> when copy pasting articles from gdoc to WordPress and have to manually replace those. Lifesaver!
- webdesigner.tools another aggregator of design tools, from color to typography, icons, illustration, inspiration, stock videos and more.
- Design Systems Process Cheatsheet: a Figjam board to help you plan your design system
- Heroicons Micro: What are these, icons for ants? because sometimes you need 16px icons, yep.
- PayOnceApps if you are tired of paying monthly fees for your apps and services, this resource curates a directory of “one time price” app in different domains
-
FlexClip an online video editing tool with templates to help you get started, some stock medias to make your video better, options to ad captions, and more.
Cool and Interesting Videos
- Getting started with Figma a free 1h online introduction to Figma course, in case you start your design career and want to learn how to use the tool
Tutorials
- How to write accessible descriptions for interactive charts (15min) a long detailed tutorial to help you write better alternative texts when you are building graphs, charts and data visualizations
- oklch() retains perceived lightness for different hue angles (7min) a very cool demo by Stefan Judis so that you can test this yourself. I need to start playing around with oklch(), but, no time at the moment. Meh
- Lost in Translation: Tips for Multilingual Web Accessibility (22min) nice tutorial by Ben Myers to help you prepare for multilingual websites: declare lang attribute, support alternative directions, use CSS to prepare for expansion of layout and buttons, use readable typography, ensure your screen reader content is translated too (aria-labels and such)
Latest news in the industry
- Accessibility overlays: a strong statement from the European commission, stating that accessible overlays are no substitute for manually fixing your site, and an overlay won’t make your website meet the 2025 European directive on accessibility. So, what does it mean? If you have a site, selling things to people in Europe in 2025, the overlay won’t save you from a potential lawsuit.
- The year Twitter died: a special series from The Verge interesting essays and articles in the end of an era
- Figma and Adobe are abandoning our proposed merger, just in case you missed the hot topic of the end of the year