
Pixels of the Week – December 5, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

TL;DNR the one you should not miss
#Dataviz
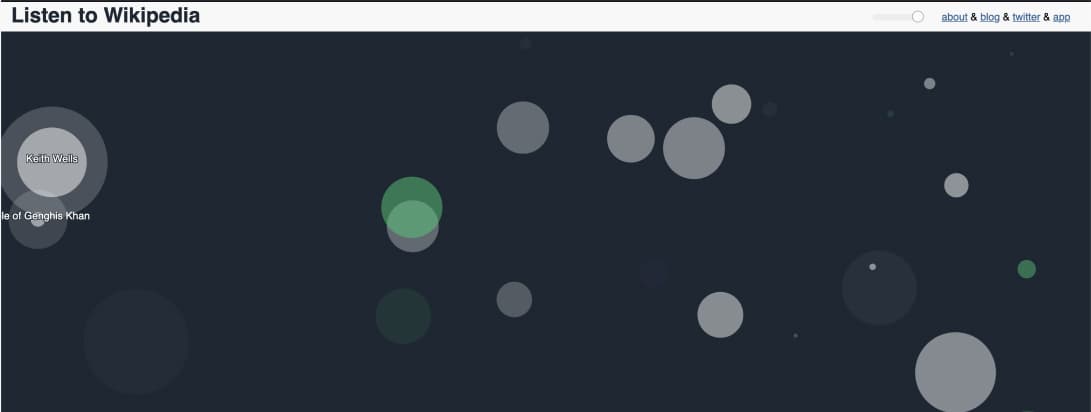
This is a cool relaxing project: the sound of Wikipedia’s recent changes feed. Bells indicate additions and string plucks indicate subtractions. Pitch changes according to the size of the edit; the larger the edit, the deeper the note, etc.
Interesting article
#Enterprise UX
Great article on how to apply UX design to an intranet redesign. Make it data driven, build a clean and simple design, conduct research (qual and quant) to give employees what they want (often easy access to things they need on a daily basis)
#Problem Solving
Interesting long read: 6 problem-solving mindsets for very uncertain times. I really like 3, the dragon-fly eye view, it encourages you to anchor outside and get more broader view of a problem. Also, 6, show and tell works quite often too
#Ecommerce
If you are working on an eCommerce website, Baymard conducted intensive research on checkout and came up with this list of 18 common pitfalls & best practices
#Design Systems
Adaptive, accessible and automated colour for Design Systems: a long and really interesting article on building a color palette for contextual colors (warning, etc) that are recognizable in different contexts
#Incentive
I agree with @jarango on that one, I think the YouTube hiding the dislike button is an interesting choice and I hope he’s right when he says it will remove an incentive for trolling.
#CSS
You’d be surprised how much you can do with vanilla CSS nowadays, so here’s a really condensed article that shows you the cool things with modern CSS in a nutshell
#Psychology
How to Quiet Your Mind Chatter, interesting advice on how to break the loop of chatter in your head
#Science
I like the idea of popcorn based house insulation, it gives me a big Hansel and Gretel vibe, but I can’t help to wonder if this won’t lead to the same issues some car constructors had with soy-based wires and rodents ^^
Inspiration, fun experiments and great ideas
#Fun
The Museum of Annoying Experiences, a little tribute to annoying experiences (like captcha or double negative sentences in forms). Ironically I think that the navigation of this site could be part of the museum ^^
#Food
This is a delicious idea, and those pictures look yumi: The Unofficial Simpsons Cookbook reveals how to make a real-life Squishee, Krusty Burger, Purple-filled Doughnut and more!
#Animation
If like me you love Arcane and the whole animation style, here’s a little bit of behind the scene. Did you know it was animated by a French studio called Fortiche?
Useful tools and resources that will make your life easy
#Icons
Tired of looking into 10 different open source icon libraries? FreeIcons claims they have collected and tagged all the icons from absolutely all the open source icon collections available. I’m not sure about the all, but it’s already nice to have a
#CSS
- Josh W Comeau shares his small and simple CSS reset for modern websites
- A collection of layout patterns built using modern CSS APIs that will help you build common interfaces such as cards, dynamic grid areas, and full-page layouts.
#Medias
This is a fun tool: Who owns the news? Analyze the news diet of any account on Twitter
#Automation
Ever need to automate things in a browser? Automa Chrome extension lets you automate some workflows (form input, screenshots, etc) by connecting little blocks. I like how simple and well designed this is.
#Avatars
If you need some avatar faces for you mockups, here you go
Online Courses
#Accessibility
Microsoft offers a free online course on Accessibility fundamentals, including how to make office docs accessible and digital accessibility (via @hellgy)
Tutorials
#Sketchtip
If you need to revert to a previous version of your Sketch doc:
- open browser view (at document level, not page level)
- download previous versions
- open it, change something and save it to your workspace
This becomes the new main version.
News in the industry
#Tools
The 2021 Design Tool Survey, TLDNR: Figma, Figma, moar Figma (and a little bit of Miro for whiteboard). I would still be curious to know if respondents work for agencies, tech or non tech companies, governments and institutions, etc.