
Pixels of the Week – January 19, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: choosing UI components, design process illustrated, color tool, design system checklist, password generator, a tool to draw symmetrical patterns, some AI beetle experiment, a reverse image search tool, banning designing for exposure, poor and frustrating user experience, px vs relative CSS units, CSS4, etc.
#Now – what I’m up to
I was sick the whole week, spent most of my time in bed so this selection will be quite short but intense. I’m still drawing on the iPad and played around with the Moleskine app, and folks, it is beautiful. But the detail that really caught my attention is the nice little sounds when using the tools.
TL;DNR the one you should not miss

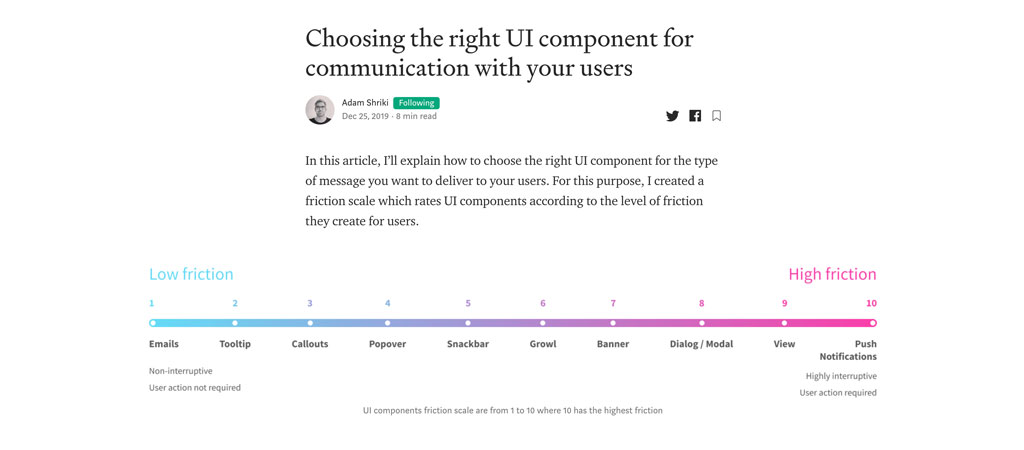
⭐ Interesting article for design beginners or developers who have to choose UI components on their own because not all of get the possibility to work with designers: Choosing the right UI component for communication with your users
Interesting article

“The modern web is becoming an unusable, user-hostile wasteland” a sadly true article about how shitty we made the web. And for more grumpyness about shitty experience you can check grumpy.website
#Design
- Elegant metaphor for the design process: The Design Squiggle. Now can someone please do a SVG path animation with this?
- “Using easing for more than just CSS transitions“: on building smooth gradients and box shadows
- Designers need to get paid. Ban “exposure” now: the exposure currency
#Accessibility
Pixels vs. Relative Units in CSS: why it’s still a big deal
#CSS
Inspiration, fun experiments and great ideas

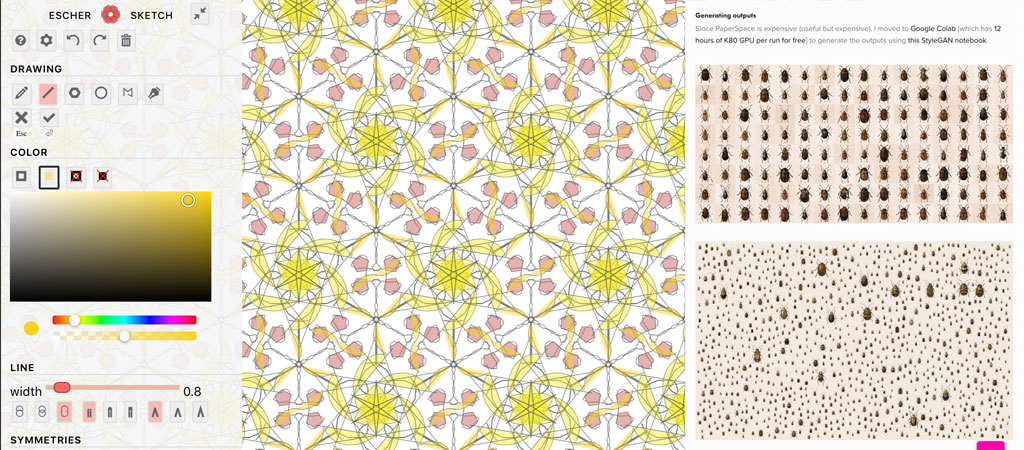
EscherSketch, a tool for drawing and exploring symmetrical patterns and designs. I love this kind of tools
#MachineLearning
“Confusing coleopterists / 🤔🐞” A beetle generator made by machine-learning thousands of PublicDomain illustrations of little beetles
Useful tools and plugins that will make your life easy

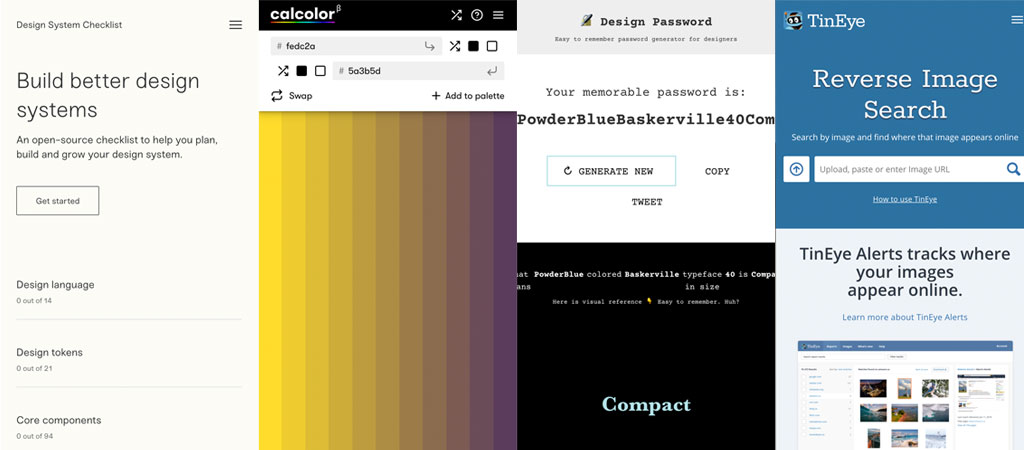
Calcolor – another cool color palette tool to explore different colors for your designs
#DesignSystems
Cool tool 👉 The Design System Checklist: an open-source checklist to help you plan, build and grow your design system.
#Password
Typeface + color + font size + adjective = memorable password for a designer. More passwords like “SnowUltra70Unimpressive” are on designpassword.com
#Content theft
Internet is full of fake news and people stealing image content (yes I mean you the fake UI designer who stole content on the behance to put it on your portfolio). This is a nice tool to double check images: TinEye Reverse Image Search