Pixels of the Week – July 17, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: a article about front-end developers, what design looked like before Photoshop was invented, some nice illustrations, geometric tattoos, pantone, SVG, 12 CSS facts, responsive buttons, CSS gradients, CC0 images, responsive mockups presentation, a tool to generate SVG paths and a Photoshop plugin to use variables
TL;DNR the one you should not miss
#Front Developer
Dear boring front-end developer, I think I really like you (really worth reading)
Interesting article
#Photoshop
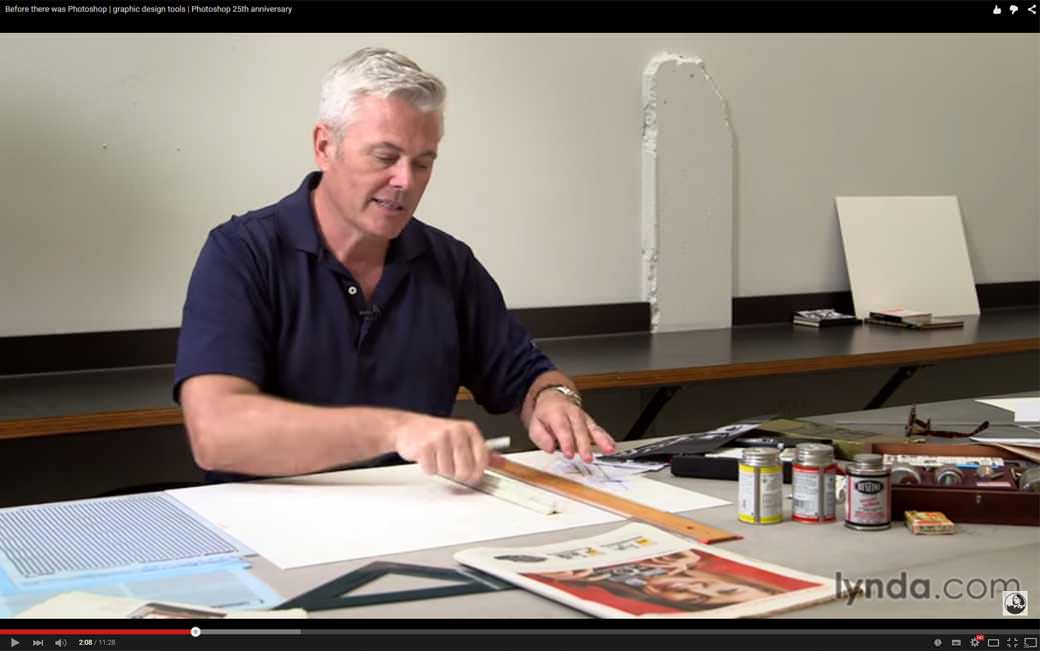
Before there was Photoshop, interesting video on how things used to be done “in the old days” 🙂
#Form #Usability
How Form Usability Can Increase Your E-commerce Conversions
Inspiration and Great ideas
#Cute
Now I want one of those cute coin stealing panda box
#Facebook #Trend
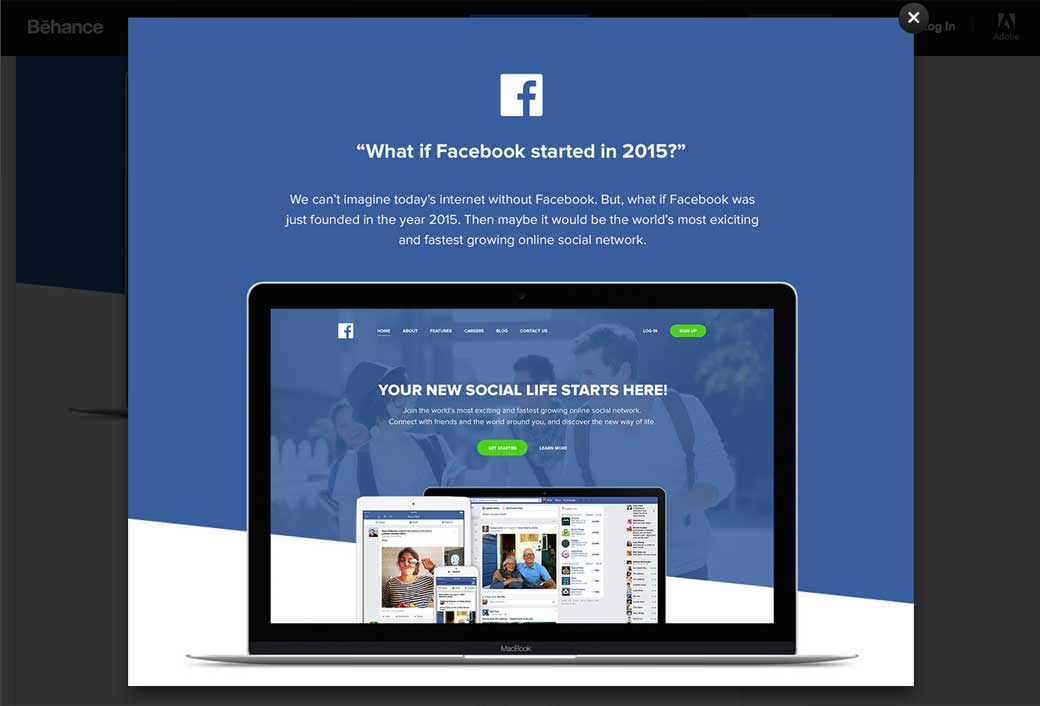
What if Facebook started in 2015, not bad
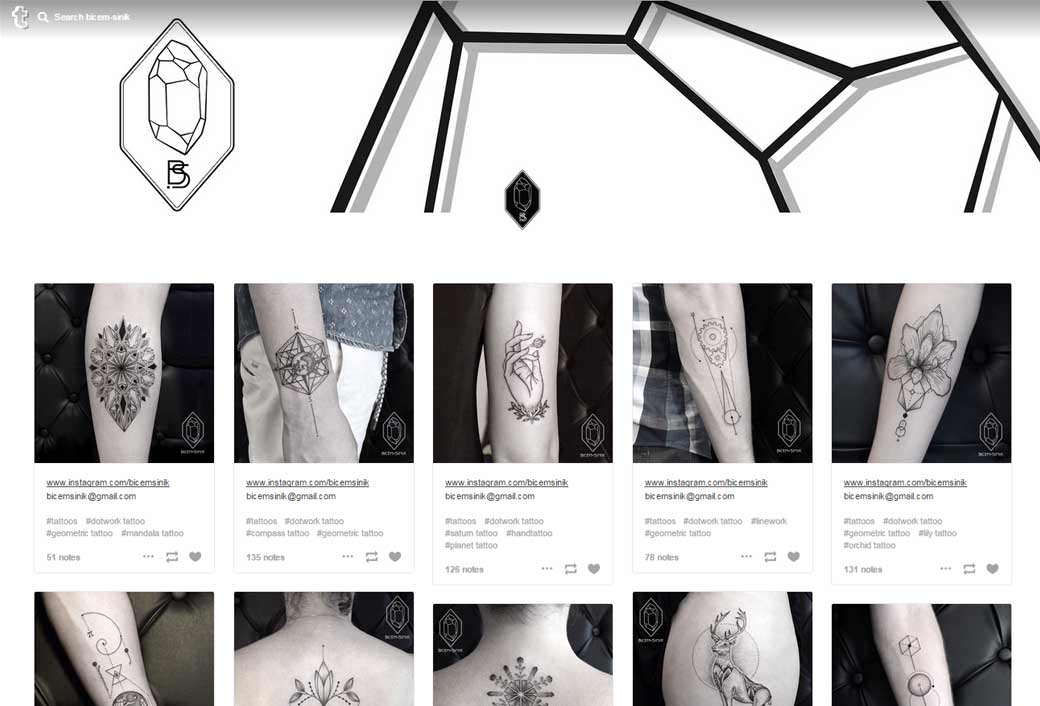
#Tatoo
Bicem-sinik.tumblr.com I’m in love with the dotted geometric style of this tattoo artist
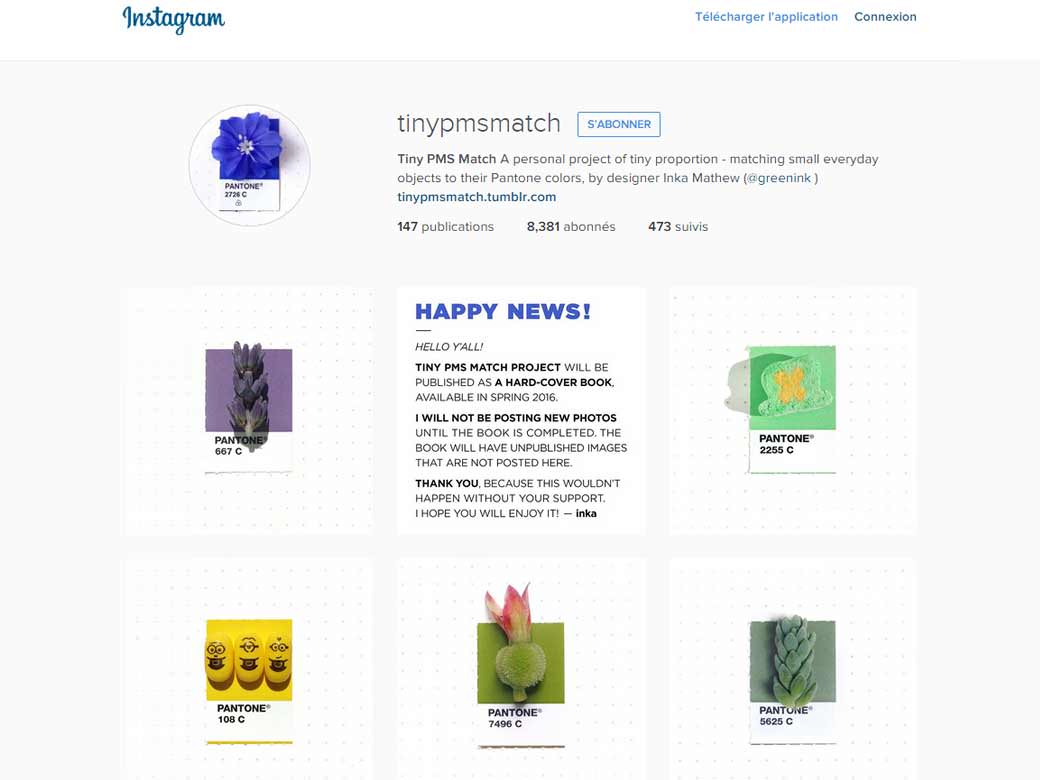
#Instagram #Photos #Pantone
Tinypmsmatch Pantone + Tiny everyday little objects = <3
Tutorials
#SVG
SVGs in background-image as data uris, a few techniques
#CSS
12 Little-Known CSS Facts (The Sequel)
Useful ressources, tools and plugins that will make your life easy
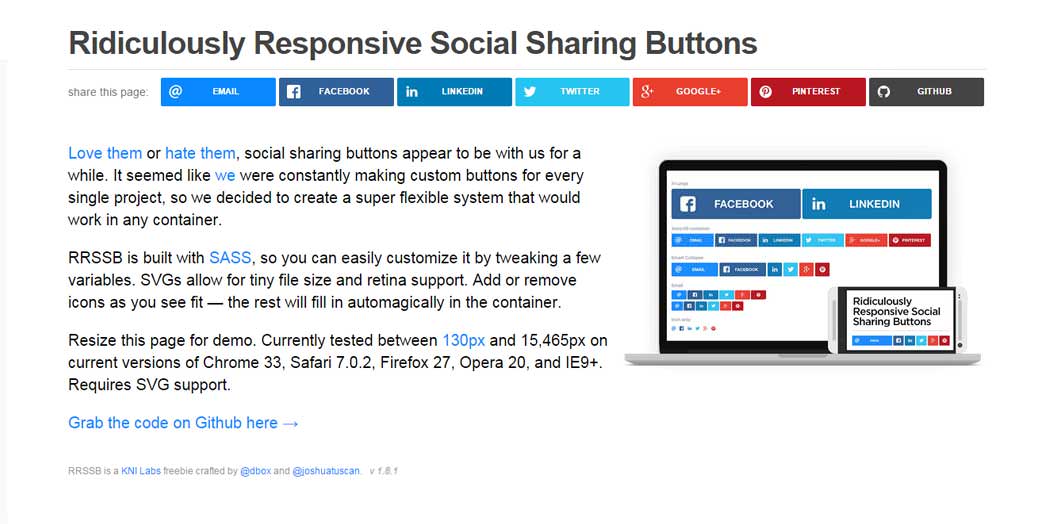
#Social Buttons
Could be useful: Ridiculously Responsive Social Sharing Buttons
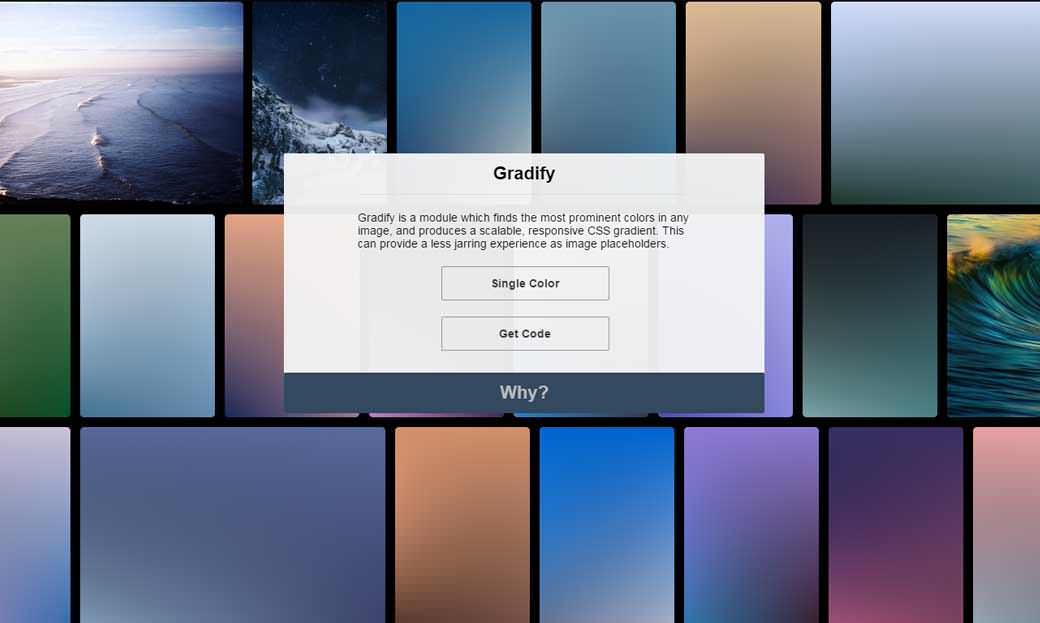
#Gradient
Could be useful for placeholders while image load: Gradifycss.com produces a CSS gradient based on the image colors
#Mockups
Mocktotype.com a tool currently in beta to display mockups in browser. The responsive display is pretty cool 🙂
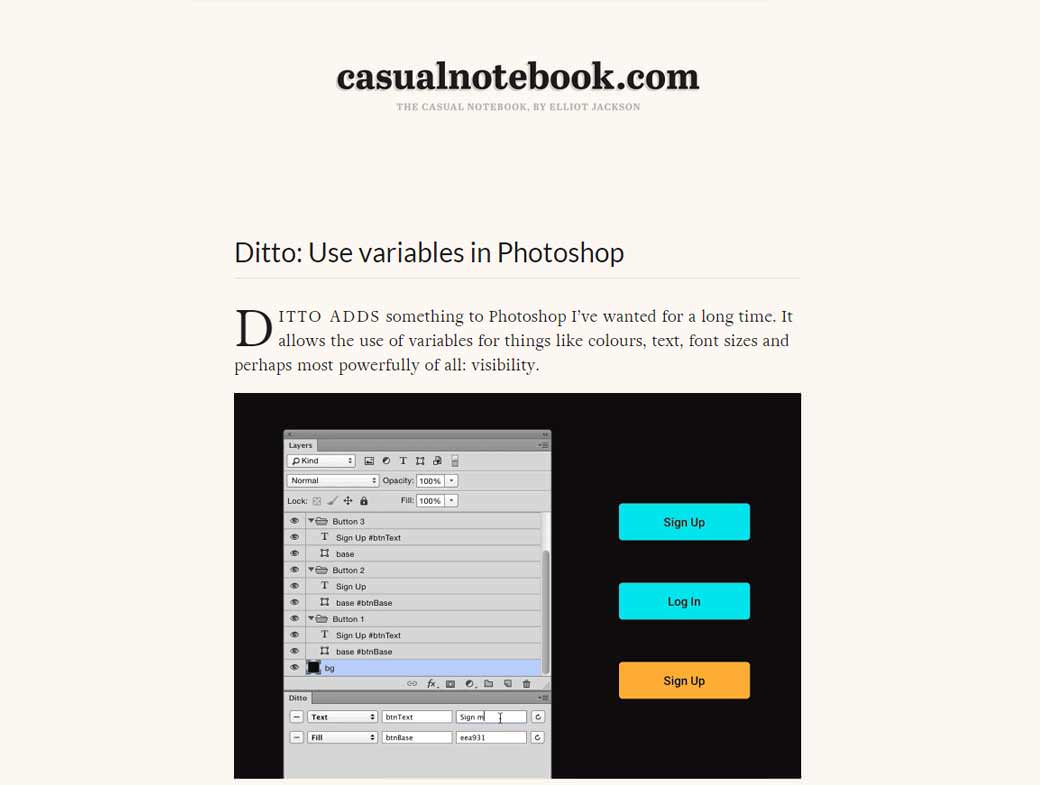
#Variables
Could be really useful: Ditto – Use variables in Photoshop
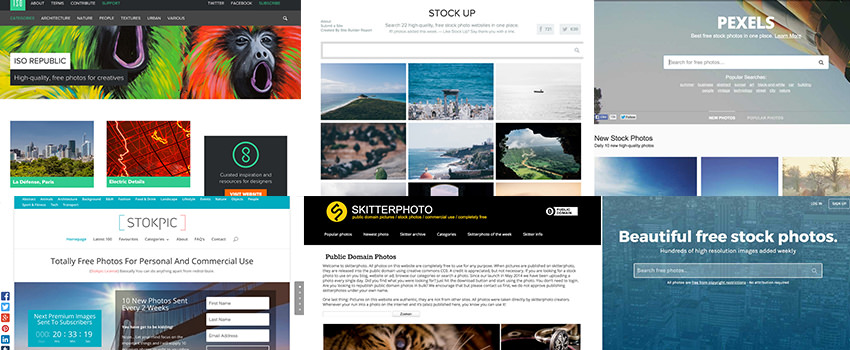
#Photos
On my blog: Where to find free CC0 images for your projects
Fun, games, experiments and demos
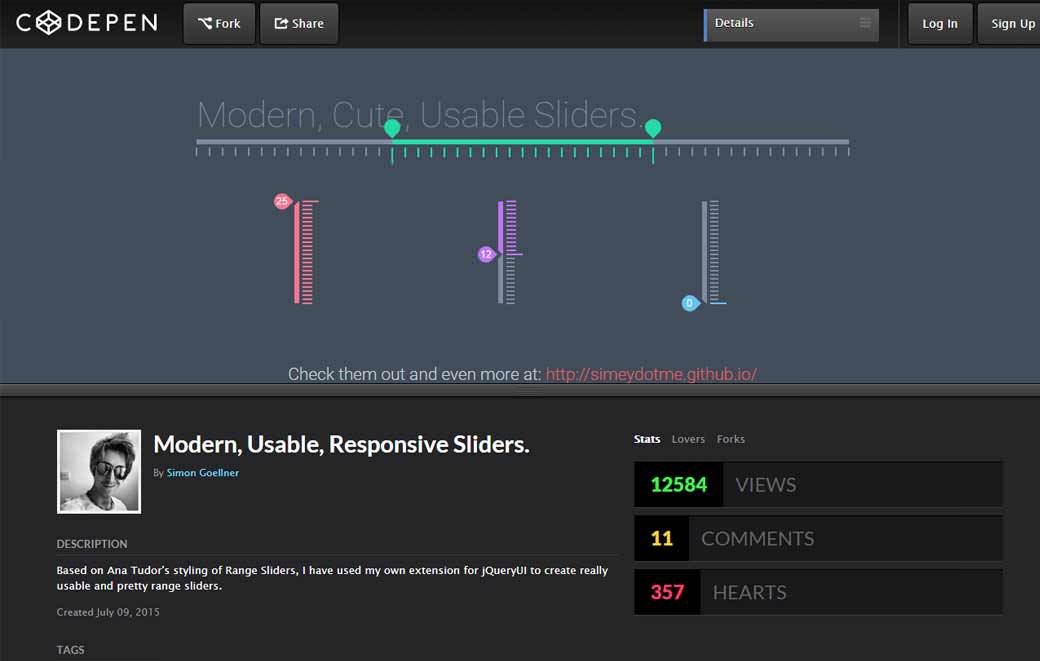
#Slider
Modern, Usable, Responsive Sliders
#JS
Cuuuute: Sneeze the Dragon
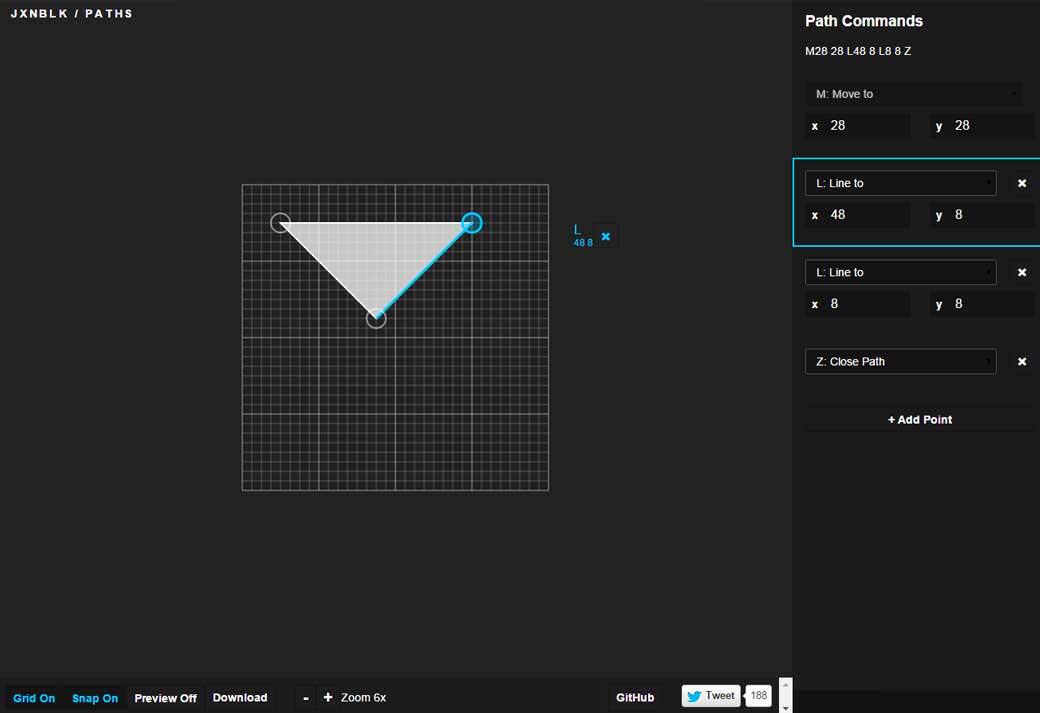
#SVG