
Pixels of the Week – June 13, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

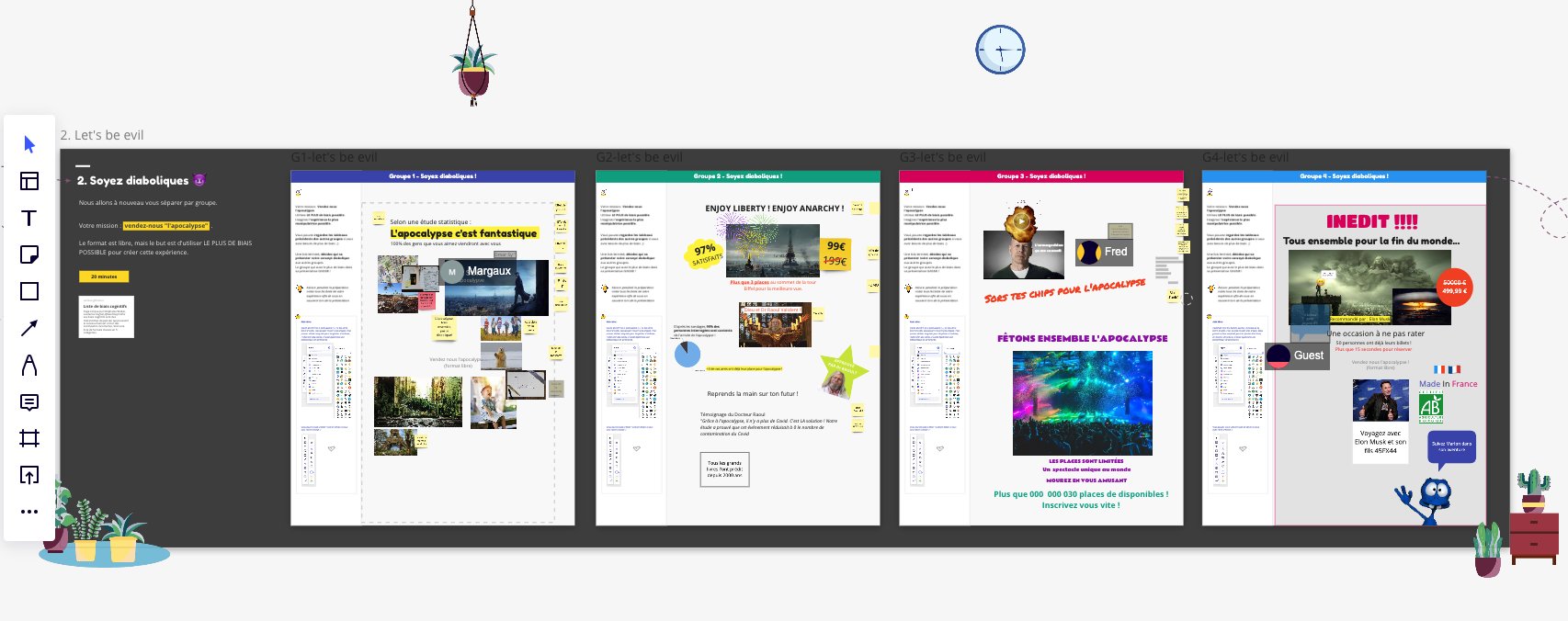
Laurence and I had an amazing time this Friday at Flupa UX days, hosting a remote workshop on cognitive biases. Our participants were super evil (in a fun educational way). If you are curious about the cards and want to discover a fun way to raise awareness of biases when designing products & services, check our UX Cognitive Bias Cards & Workshop
TL;DNR the one you should not miss
#Specs
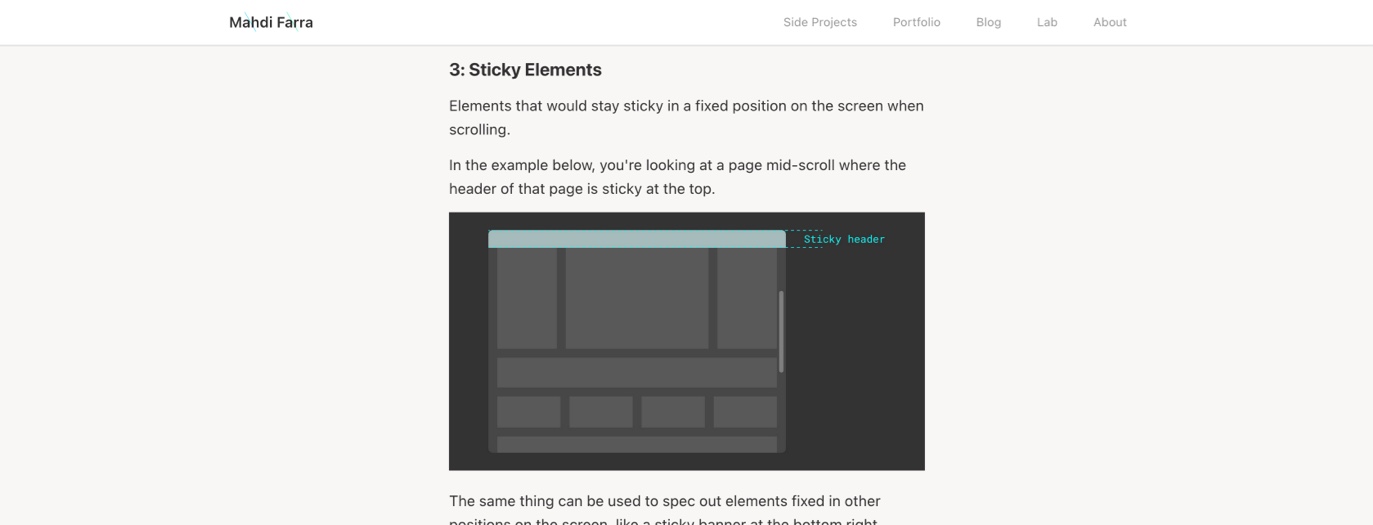
Something that is often not taught in design school is design-devrel, and what you should document for your engineers. This is a nice introduction by @mahdif
to “what design specs” do you need to create. For me the basic rule is: ask devs what they need?
Interesting article
#UX #Accessibility
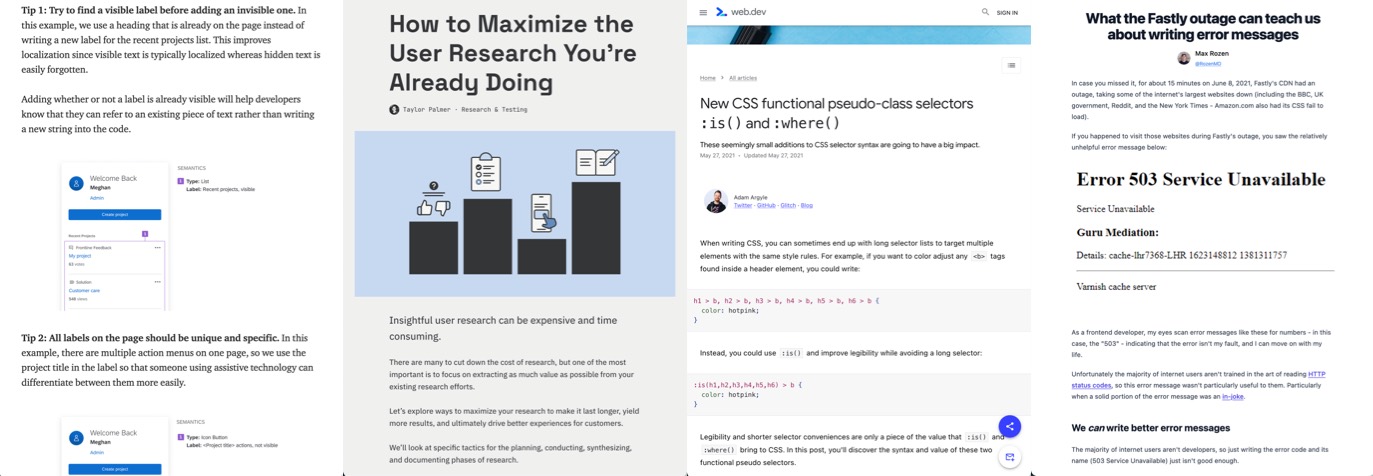
“How to document accessibility as a UX designer” by Elise Livingston, an interesting introduction to keyboard behavior, semantic labels, etc.
#UserResearch
How to Maximize the User Research You’re Already Doing by Taylor Palmer, a quick guide to help you make sure you don’t duplicate the research, because let’s face it, it does cost money
#Error
When I talk about “designing error cases” on my talks, this is exactly why: “What the Fastly outage can teach us about writing error messages“. Great article and tips by @RozenMD
#Ethics
“Why user-centred design struggles with ethics” an interesting read for anyone who still thinks design is neutral and that this “neutrality” myth is a good thing
#CSS
- “New CSS functional pseudo-class selectors :is() and :where()” by @argyleink, this is going to be really useful to write DRYer CSS!!
- “Should DevTools teach the CSS cascade?” hum, that would be nice ^^ (by @stefanjudis)
#Measuring
I’m curious, anybody tested the “Sean Ellis Test” to measure product/market fit? The core is a “How would you feel if you could no longer use our product?” question, I wonder if this could work in more B2B / internal product environments
Inspiration, fun experiments and great ideas
#Inspiration
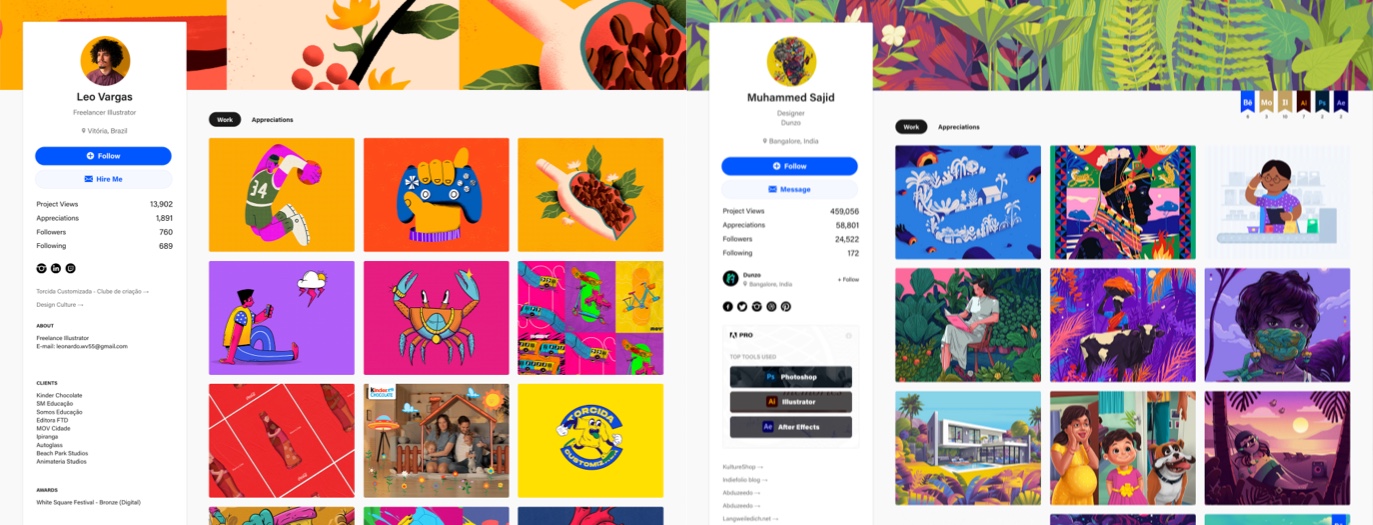
Leo Vargas is a freelance Illustrator in Brazil with an amazing colorful style: his Behance and Instagram
#Inspiration
Muhammed Sajid is an illustrator who lives in Bangalore. His illustrations always feature bright joyful palettes with geometric architectural renderings and insightful character portraits. Instagram and Behance
Talks and podcasts
#UXR
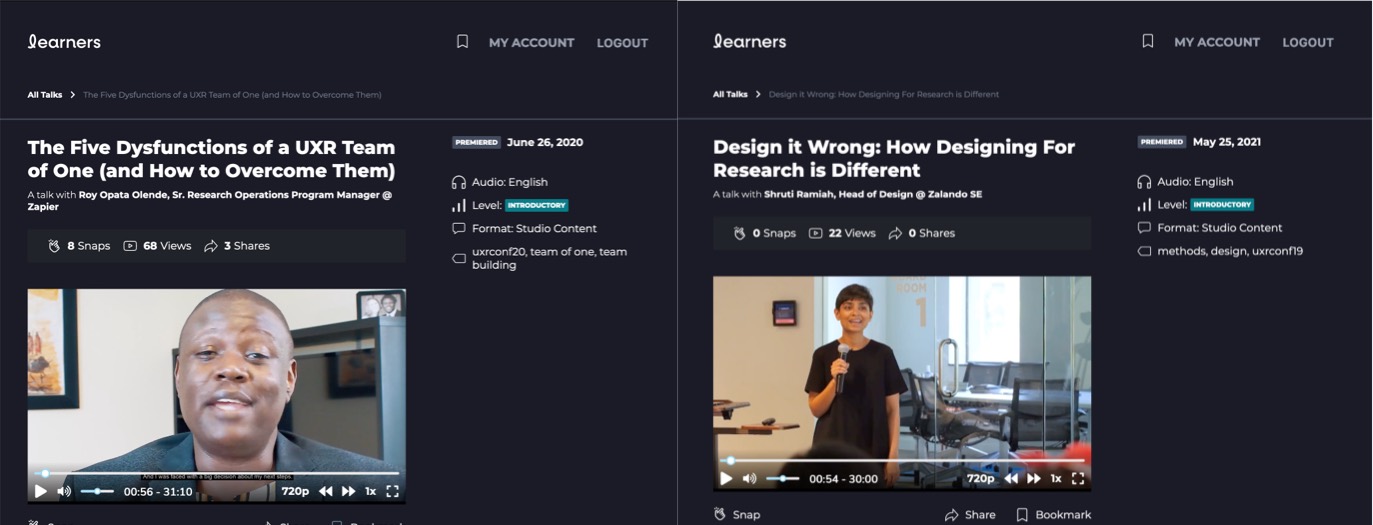
This is an awesome talk by Roy Opata Olende: “The Five Dysfunctions of a UXR Team of One (and How to Overcome Them)“. A lot of good advice if you end up in that kind of position.
#Research
“Design it Wrong: How Designing For Research is Different“, a lot of really interesting advice by Shruti Ramiah on how we can apply the design creativity to user research as well, in the early phases of a project beyond usability testing.
Tutorials
#CSS #SVG
This is fun and smart: “CSS in SVG in CSS: Shipping confetti to Stack Overflow’s design system”
#Gaming
A twitter thread by Delaney King to show how to demonstrate some cleanup of VR projects with a tweezer
Useful tools and resources that will make your life easy
#Accessibility
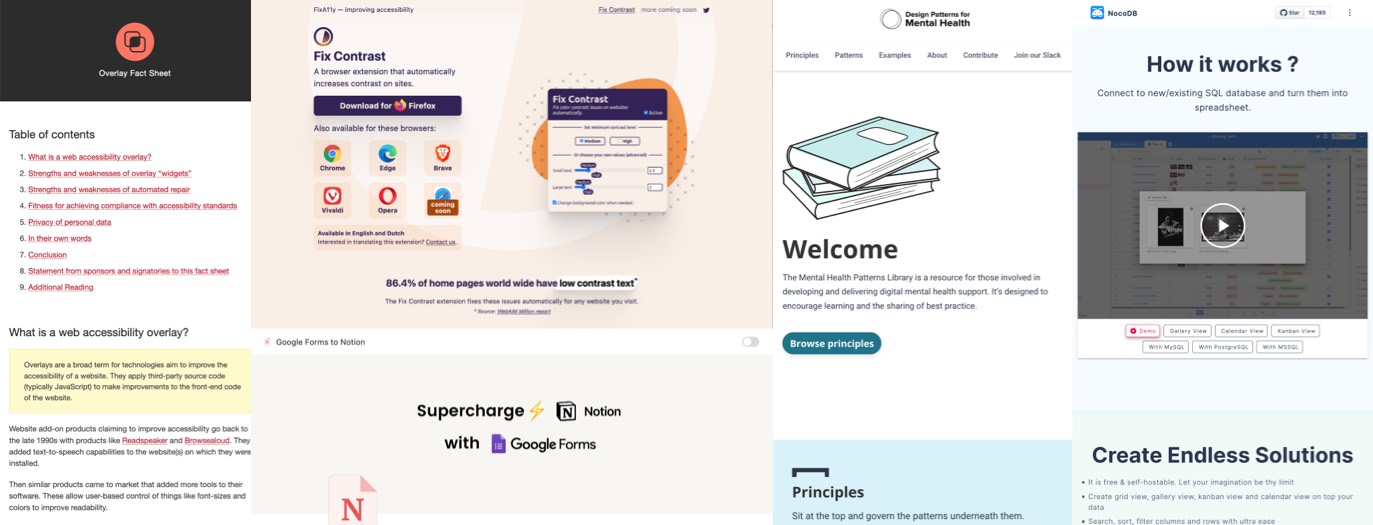
Overlay Fact Sheet, an open letter about accessibility overlays. No overlay product on the market can cause a website to become fully compliant with any existing accessibility standard and therefore cannot eliminate legal risk.
#Notion #Tool
For all my Notion fan friends, here is a tool to put your Google Form results into Notion. This could be super nice for user surveys for example.
#Motion
I had no idea “animated typefaces for After Effects” was a thing (I haven’t opened AE since I graduated ^^) this is really cool. I love the Alquimia one, the Sketch is really cute, and Franchise, yes please!
#Contrast
It’s sad that some websites suffer from a lack of contrast, but this extension (Chrome, Firefox, Edge, & more) should help you read low contrast sites when you navigate the web: fixa11y.com
#Words
Eunoia, a collection of 500+ untranslatable words in 70 languages by @stephsmithio. I love the German ones so much because of the way German language works. And I admit that there are some French ones I’ve never heard in my life ^^
#MentalHealth
The Mental Health Patterns Library is a resource for those involved in developing and delivering digital mental health support. It’s designed to encourage learning and the sharing of best practice.
#Speadsheet
This is a nice idea: NocoDB, an Open Source Airtable Alternative (haven’t tested it because deployment required some skills but the videos and screenshots look promising)