
Pixels of the Week – June 7, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: a selection of threads and content to educate ourselves about the Black Lives Matter movement, a huge list of books on UX design and user research plus some places to find free books, “real life” user research, UXR Remote Job Board, a children’s books illustrator, colors in CSS, CSS variables guide, SEO UX and the “page experience” metrics, Inclusive Activities Cards, a visual problem solving toolbox, CSS tutorials (content, component styles, etc.), some fun Ikea marketing, etc.
TL;DNR the ones you should not miss
A LOT of people are current sharing a LOT of content to help us educate ourselves on anti-racism topics and around the Black Lives Matter movement. Here is a selection, let’s read, digest, amplify those voices!
#Books #Reading #Helping
- JSTOR has compiled a syllabus of (free!) readings on institutionalized racism in the US by Dr Nora J Williams
- A Thread on children’s books that discuss race and racism by Brittany
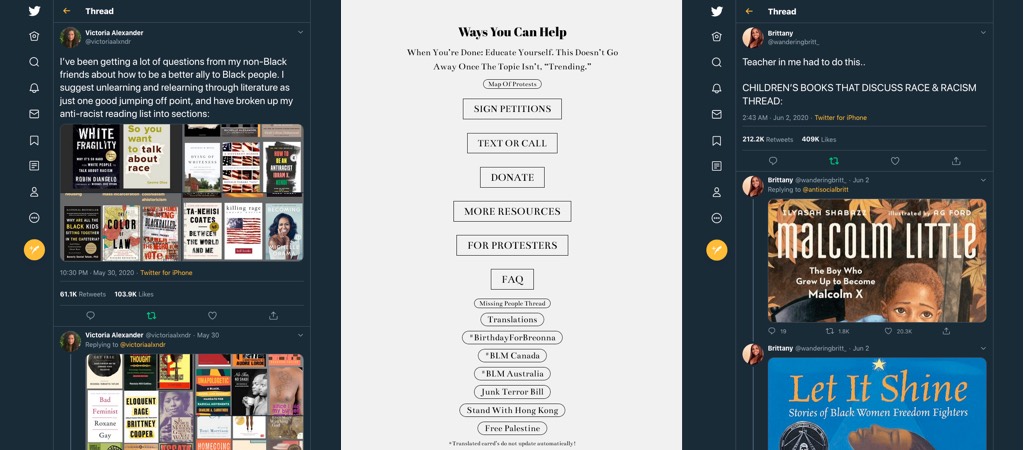
- Another list of book on racism and becoming anti-racist by Victoria Alexander
- A thread on how to help by @LuchaLibris (I’m not sure about this person’s name so I prefer to put their twitter)
#Doing more #Helping
Online places to find ways to help Black Lives Matter: petitions, text, calls, donations, and resources:
- blacklivesmatters.carrd.co
- blmsites.carrd.co
- blackliveswillalwaysmatter.carrd.co
- Zoe Amira made a 50+ minutes video featuring black artists with all the ad revenues go to different BLM organizations, disable adblockers, watch it and do not skip ads.
#Work Environment
What NOT to say on Monday (or really ever) to your black colleagues when they’re sharing how they’re doing after this weekend by Vivianne Castillo (see also this article)
#K-pop
A thread to understand the whole K-pop stands going political on Twitter by Hyunsu Yim 임현수
Interesting article
#UX #SEO
I saw people saying “User Experience will become a SEO ranking factor”, be careful, this is not exactly true, Google will take into account the “page experience” which is a set of really specific metrics, user experience is more complex than that. I’m pretty sure that we could build a website with a really bad user experience, usability issues and include a few bad patterns but still trick Google into giving me a 100% on those criteria. This is not me saying that G should not take those criteria into account (they are already did for some), this is me saying: don’t stop at the fancy “UX will be a SEO ranking factor” titles from tech news blogs, read the whole article, go back to the source if needed.
#UserResearch
“Five Things They Didn’t Teach Me In School About Being a User Researcher” a great article by Chelsey Glasson with advice on real life as a researcher, and what do those mean for your career?
#UI
“Which UI design tool should I use in 2020?” interesting comparison, ultimately it might also depend on your company / client, sometimes you can’t chose the tool. The good news is that once you understood one of those, the others are quite easy to use
#CSS
- “Colors in CSS” there’s a lot of interesting details about colors that you might no know about, great article by Ahmad Shadeed
- A user’s guide to CSS variables: fallback, how they differ from preprocessor variables, how they facilitate style encapsulation, how to make them interact with JavaScript, etc. by Lea Verou
#Language
Yes, ‘Black’ is capitalized when we’re talking about race
Inspiration, fun experiments and great ideas
#Illustrations
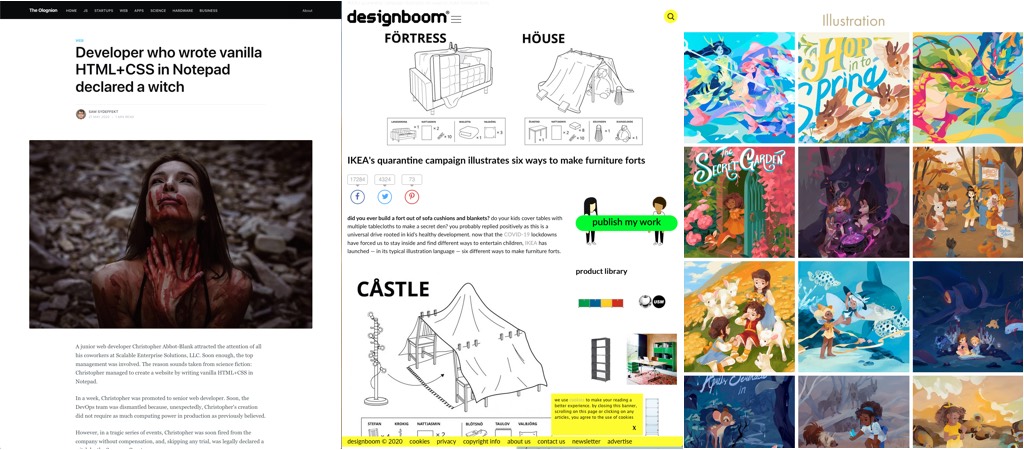
Jestenia Southerland is an amazing children’s book illustrator, she does a lot of work with monsters and bright colors and I really love her style
#Marketing
IKEA’s quarantine campaign illustrates six ways to make furniture forts
#Parody #CSS #HTML
“Developer who wrote vanilla HTML+CSS in Notepad declared a witch” To be fair: when I was teaching HTML/CSS the first thing I did was ask people to open notepad, write a little hello there, save and change the extension to .HTML and open it in the browser. I kind of feel they felt like wizzards when they did that. Also when they played with the dev tool the first time and changed the CSS of the site (later in the course), I loved the look on people’s face, the empowerment like “hoo this is magic I just changer the website!!!”. Teaching to beginners was honnestly a lot of great moments
🧡 It’s kind of like revealing a big secret of the universe “wait all of that fun was in my browser all of this time right under my nose and I didn’t know of that? This is awesome”
Yup, that is why I love HTML and CSS: anyone can learn and play with it directly with the inspect tool
Tutorials
- #CSS
- A “new direction” in the struggle against rightward scrolling
- Global and Component Style Settings with CSS Variables — by Sara Soueidan (@sarasoueidan)
- “Here’s what I (@mmatuzo) didn’t know about “content”, some cool tips for localized quotes
Useful tools and resources that will make your life easy
#UX #Books
“The Monster List of UX Books” curated by Chris Oliver. The selection is quite big so you’ll have to use filters.
For more books you can also check my personal selection of “books I read and recommend”: Selected Books on Design, User eXperience, Mobile, Accessibility & more
#InclusiveDesign
Microsoft Inclusive Design has some nice Inclusive Activities cards you can integrate into your design process to build more inclusive products and services.
#Problem Solving
We all love a good toolbox, so here are some “tools”, small frameworks and visual models to help you better understand and solve problems. I use a lot the hard choice model and decision matrix (I guess I love table formats ^^)
#Ebook #Usability
“Research-Based Web Design and Usability Guidelines (the link download the .PDF)” published in 2006 by the U.S. Department of Health and Human Services (HHS) and is now available for free, a lot written in this book still apply today!
#Books #Science
On www.nap.edu you can access a lot of reports, academic publications and books for free (some you can download, some you need to read online) on a wide range of topics in science, engineering, and medicine.
#UX #UserResearch #RemoteJob
Looking for a remote job in user research, UX, product, or design? You can subscribe here or bookmark their airtable list of remote UX jobs directly