
Pixels of the Week – March 7, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
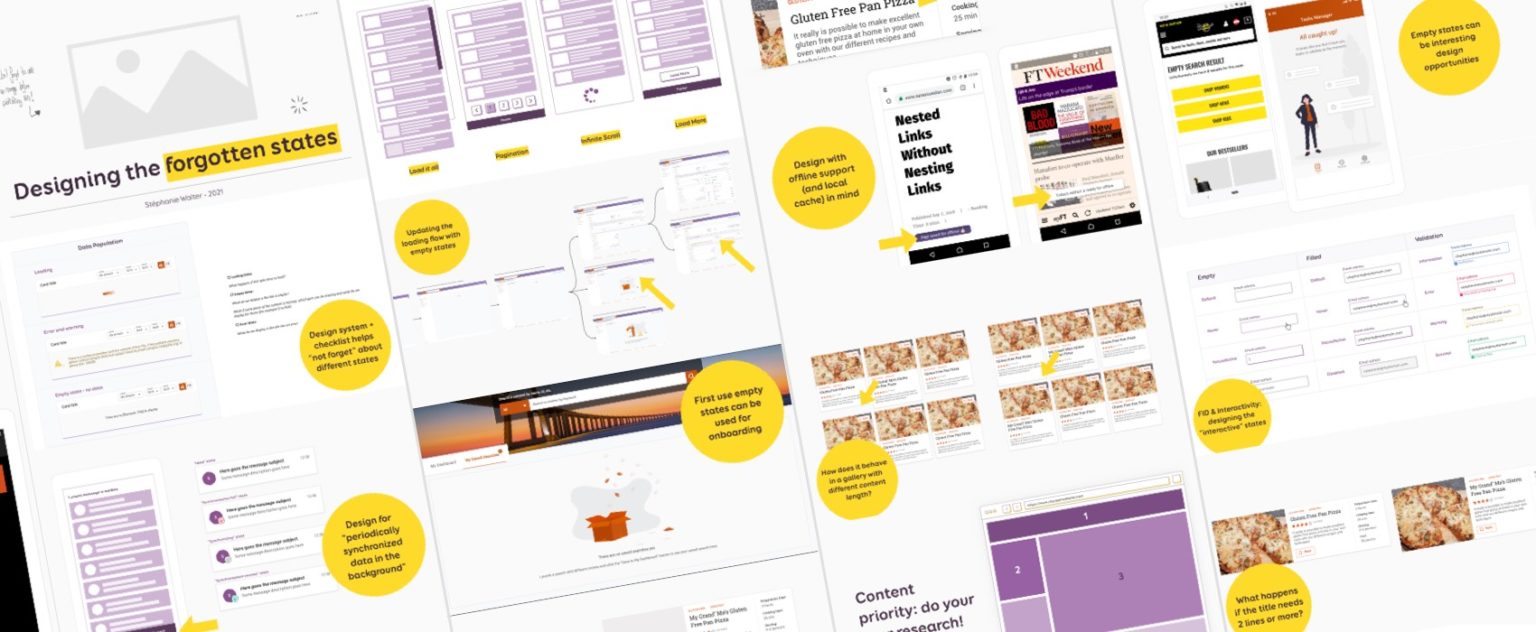
For my French readers this week, I added some French book to my selection of best UX books and I wrote a transcript/long article on design, performance and the forgotten states. The article is in French but the conference slides are in English, also I will talk about this in a meetup in Germany soon, so don’t worry non French speakers that content is arriving in English as well. Last but not least, I organize with my company Maltem the “design month” on social media. So if you follow me in LinkedIn you will see a few cool posts and events. So, next Thursday at 6:30 I’ll be talking about the different flavors of design: UX, UI, visual, but also, talk about UX writing and all those fancy new roles and responsibilities. It’s free and I want this to be an open conversation 🙂
TL;DNR the one you should not miss
#CSS #Gradient
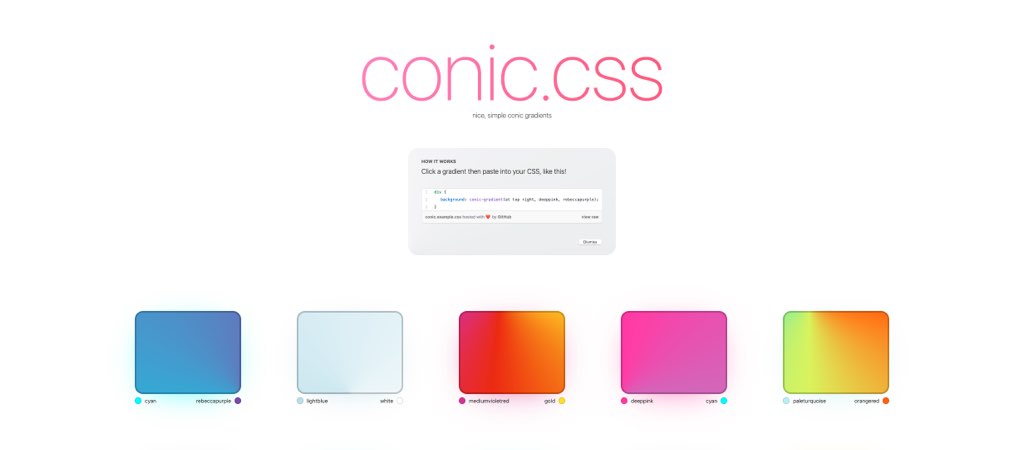
Wow, Adam Argyle (@argyleink) built this awesome CSS conic gradient demo. I love those so much, they feel more natural than linear ones. Also, my hair color is in here, can you guess where?
Interesting article
#Facilitation
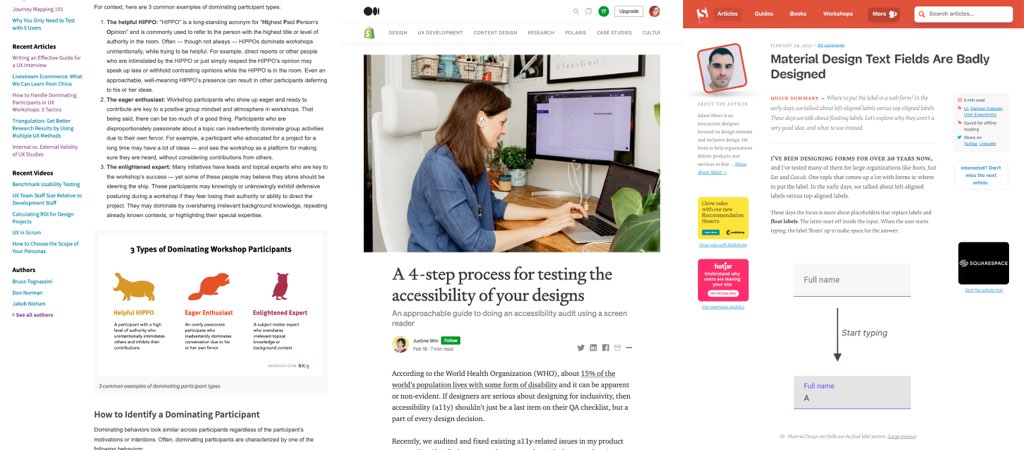
“How to Handle Dominating Participants in UX Workshops: 3 Tactics” by Kate Kaplan on @NNgroup, a list of tools and techniques to make sure everyone can participate and be heard in workshops.
#EnterpriseUX
“Experience Design Wake-Up Call: How Bad UX Cost Citi $500M.” Sadly, design is still considered as useless for many enterprise products that are developed by devs with zero understanding of user & business needs, I hope that will change.
#Accessibility
This is nice: “An approachable guide to doing an accessibility audit using a screen reader“, not many articles explain to you the different keyboard shortcuts and what is expected from keyboard navigation ( by Justine Win)
#Form #UI
“Material Design Text Fields Are Badly Designed” by Adam Silver (@adambsilver). I could not agree more, as soon as you start using them in complex forms, the placeholder with floating label is quite a mess and confusing for enterprise users.
#Usability
“Dangerous UX: Consequential Options Close to Benign Options” and interesting article on @NNgroup about error prevention
#Poll
“Crossing Divides: How a social network could save democracy from deadlock” http://Pol.is was used in Taiwan to find consensus on Uber regulation. The way it’s designed to avoid trolls & change the information structure is quite interesting
Inspiration, fun experiments and great ideas
#Design #Fun
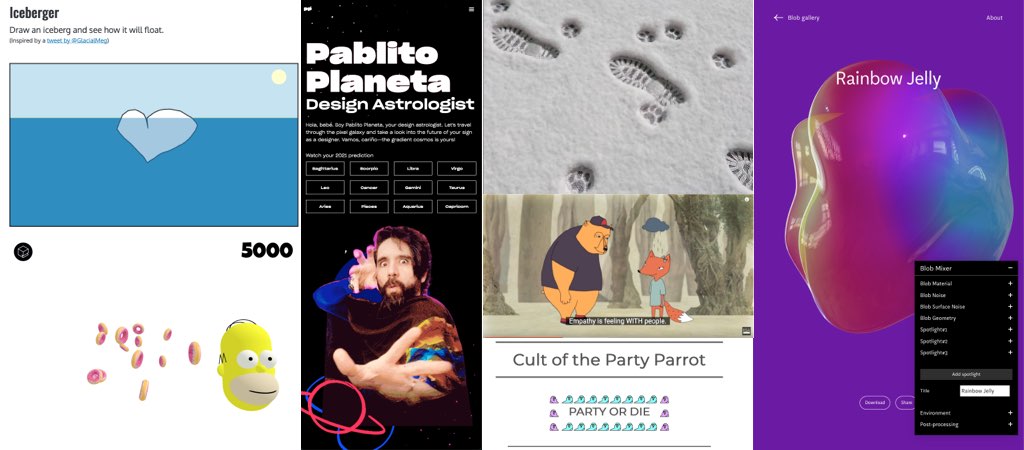
Some Fun for designers: here is your design astrology predictions by Pablo Stanley (@pablostanley). As a Libra who loves black and notebooks I can tell you this is 100% accurate! Wait, who said Barnum Effect? ^^
#Fun
Ever wondered how an heart shaped iceberg would float? Now you can know with this cute and fun tool: “Draw an iceberg and see how it will float.” Created by @JoshData
#Demo #GSAP
Ha, I like this little “throw donuts at Homer” 3D game made by @sanprietoo
#Fun #Blob
A highly satisfying tool I could play all day with: a blob generator. Meet “Rainbow Pudding“. I don’t have any VR headsets but I’m curious to know what it looks like with such device. Smiling face with sunglasses
#Emojis
I think we all need cute little parrots in our Slacks/Mattermosts and this is THE place to get them (via @michlymich ^^)
#Video
What is the best way to ease someone’s pain and suffering? Dr Brené Brown reminds us that we can only create a genuine empathic connection if we are brave enough to really get in touch with our own fragilities.
#Inspiration
Embroidery is such a creative art, check Narumi Takada (@nrm_takada) on Instagram to discover many different ways to think outside that canvas. I love the little steps in the snow.
Useful tools and resources that will make your life easy
#SVG
This is really nice: “SVG Repo – Search and find 300.000+ open source SVG graphics fastest way”
#Icons #Figma
Microsoft’s Inclusive Design Illustrations are now available as Figma template
#Accessibility
We all love checklists, so here is @11YProject’s accessibility checklist to check your WCAG compliance, it’s easy to read and beautifully designed.