Pixels of the Week – March13, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: somes really nice tips to create accessible color pallets, articles around the mobile world (design, responsive, typography), client designer relationship, a cool WebGL experiment and animation inspiration, SVG ressponsives and UX design.
TL;DNR the one you should not miss
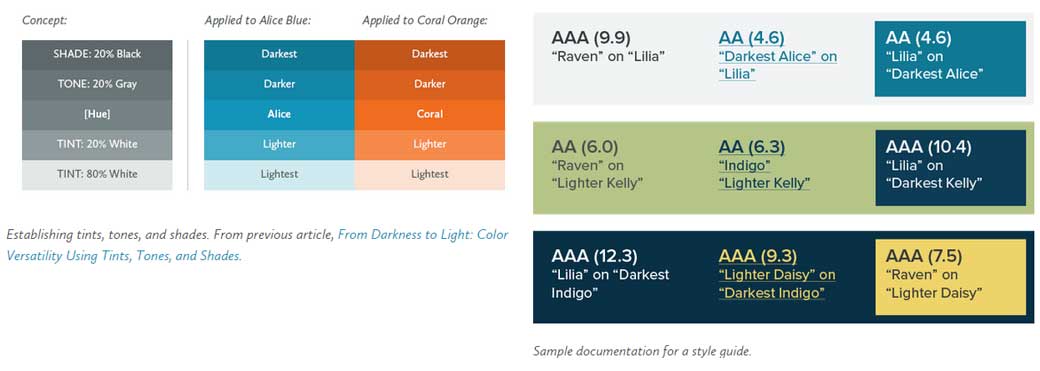
#Color #a11y
Some nice little color tricks here: Color Contrast for Better Readability and tips to add Colors To Your Palette With Color Mixing
Interesting article
#Fuck you pay me
To get paid you can punch clients (on the site, not irl) or read the ebook
#Industry
Coding Like a Girl, on how women are percieved at conference and in the industry when they dress in a feminin way.
#Responsive #Typographie
Responsive Typography, Clarissa Peterson’s slides at confoo on how to handle responsive typography
#Podcast
If you like to listen to people: Improve Your Mobile UX with These Six Podcasts (with transcript)
#Mobile
Tools for Mobile UX Design: Task Flows
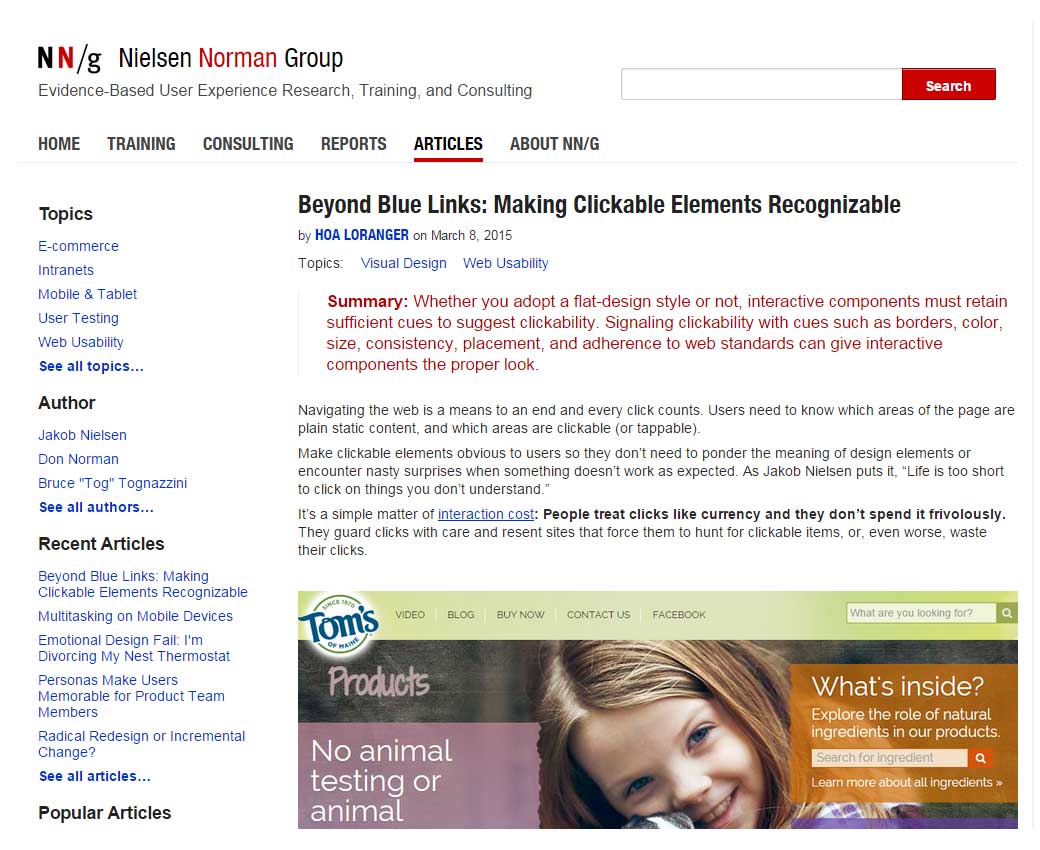
#Links
Beyond Blue Links: Making Clickable Elements Recognizable
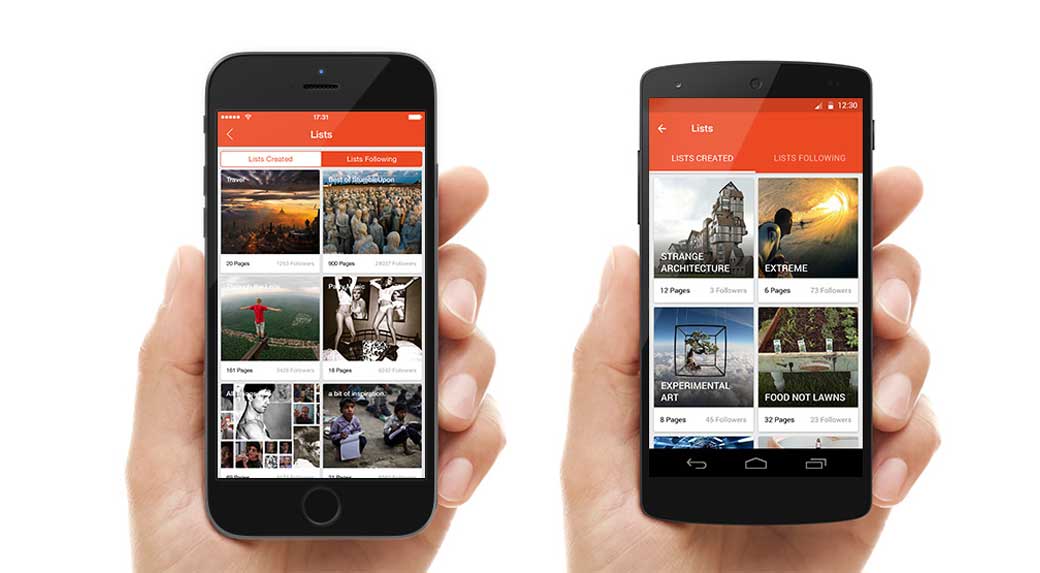
#Design
Designing mobile apps for cross-platform continuity, Stumbleupon redesign for iOs and Android
#Design
Mike Monteiro’s Keynote at Interaction Design Association
Inspiration and Great ideas
#Adverstisement
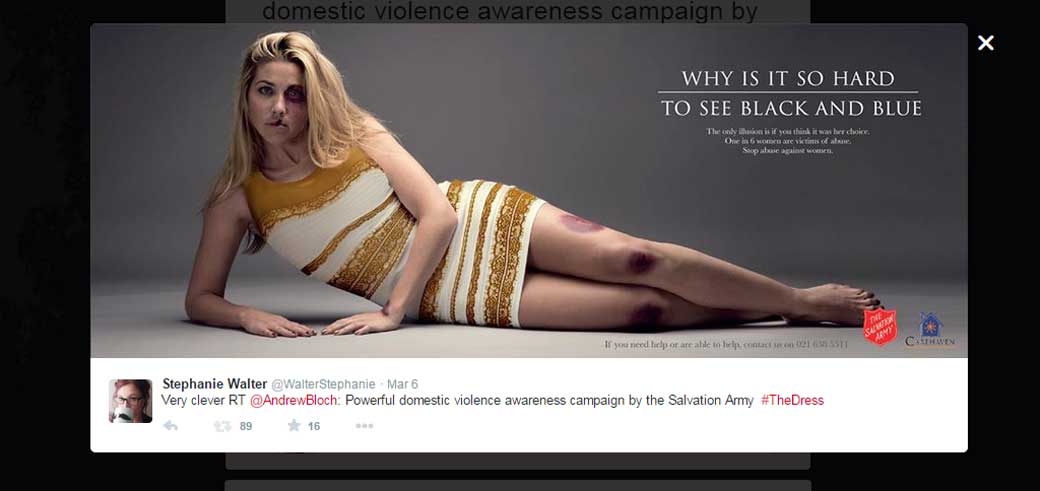
Powerful domestic violence awareness campaign by the Salvation Army using #TheDress buzz
#Animations
Screencast: UI Animation Reviews – Web Navigation, another great screencast with some really nice inspirationr
#WebGL
V, you can do really nice things with WebGL
Designer Great news
#Dev Tool
More designer friendly dev tools in Chrome? Yes, yes and YES please
Tutorials
#SVG
Interacting with SVG, nice step by step
#SVG
SVG Sprites and Icon Systems Are Super a quick article explaining the basic usage of the use element
#Interaction Design
The 5 laws of Interface Design, a free online class (recording will be available soon)
#CSS #SVG
I like they way Lucas Bebber decomposes and explains the gooey effect in SVG
Useful ressources
#UX
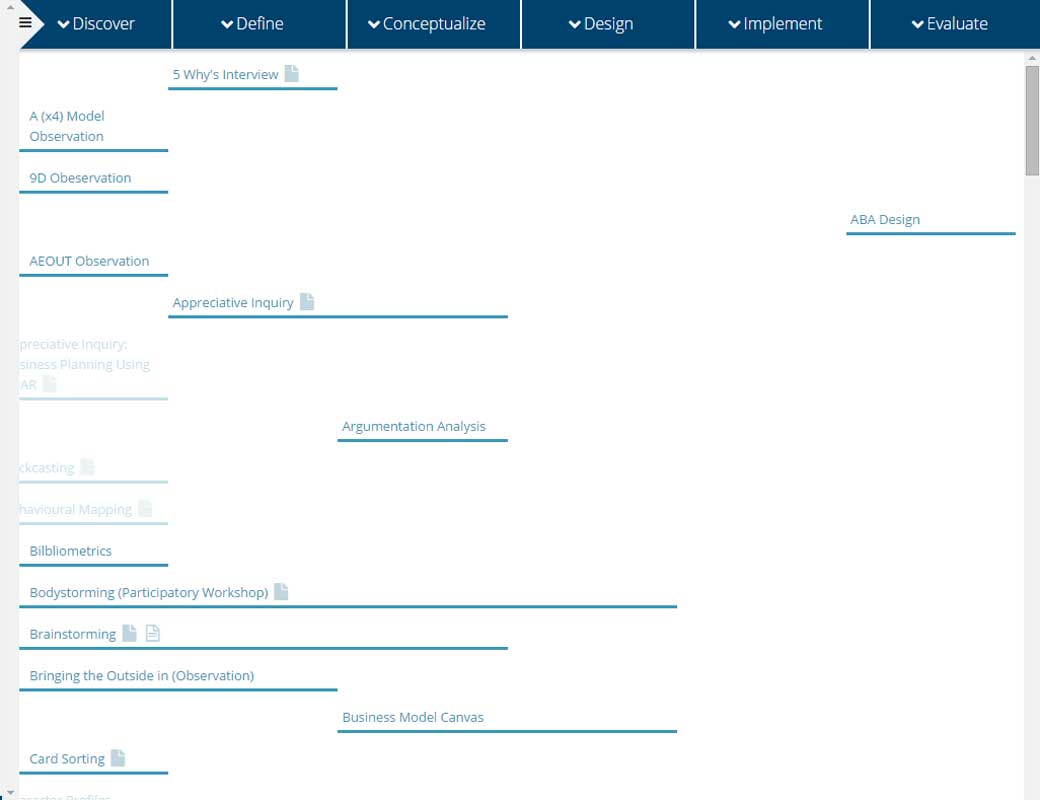
Design Research Techniques gathered in an online repository
#Photos
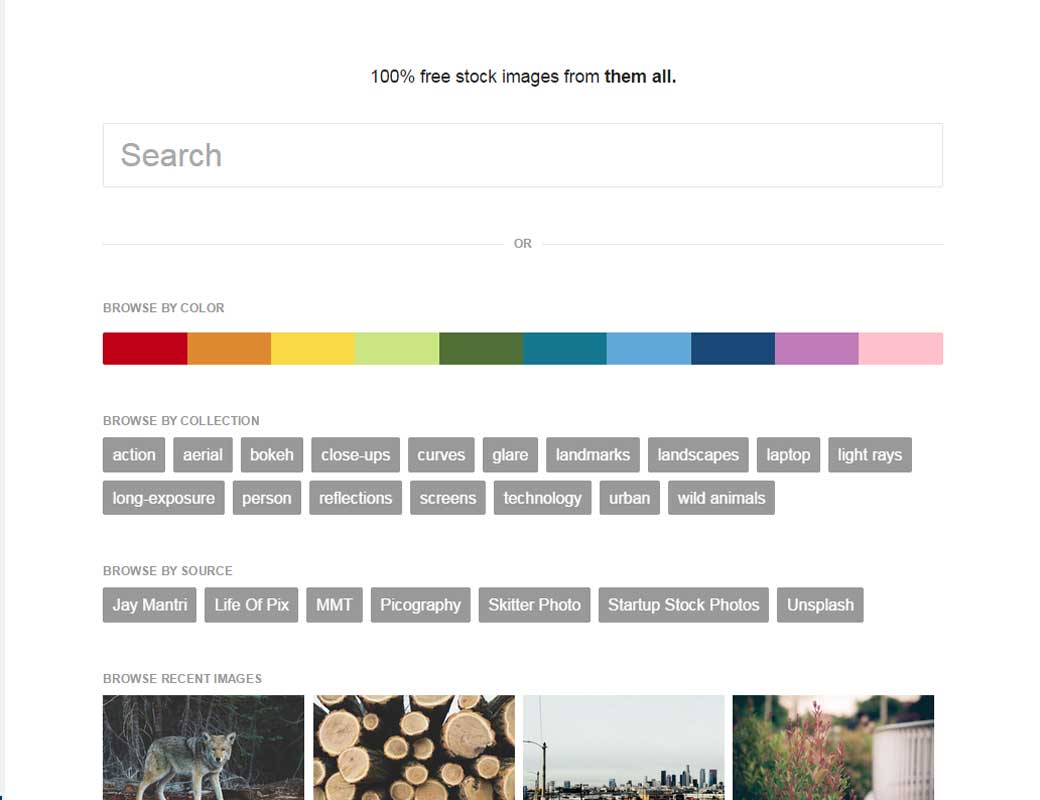
Online free Stock Photo search tool with a Browse by Color function. Could be useful 🙂
Fun, games and impressive demos
#CSS
Could watch this all day long: CSS dancing tree
#CSS
A flipside confirm button, pretty nice