
Pixels of the Week – September 8, 2024
A metro inspired WCAG map, UX tips and a blue vs green perception test.
My curated weekly-ish online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
Now: what I’m currently up to
Reminder: I’m giving you -20% off, on everything in my UX Template Shop, until Sept 15, with the promo code STEALIT.

My Nielsen Norman Group podcast
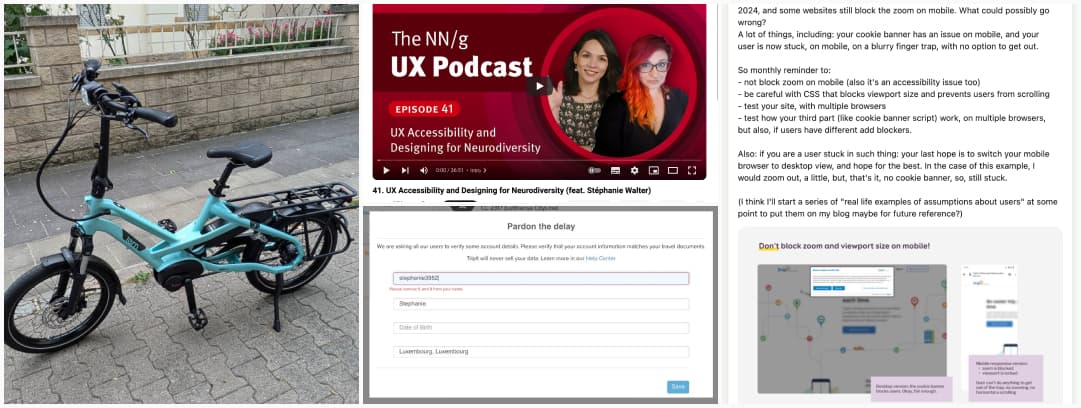
I had an amazing time on the Nielsen Norman Group podcast, talking with Therese B. Fessenden about how I got interesting in accessibility, what it means for UXers, but also, debunking a few misconceptions and chatting about how to make designs more inclusive. YouTube or different platforms.
My TripIt usability frustration
I’ve also had to deal with TripIt, and wow, the experience in there was a frustrating for me. I re-activated my account and, here are a couple of usability issues you want to avoid for your own products:
- In case you were still thinking about using a placeholder instead of a label, it’s a very bad idea: I have to empty the field to know what was expected. Also, bonus point, 2024, please start accepting my é in name (I go a whole article and talk on that topic). Thank you! Full post on LinkedIn, TwitterX and Mastodon
- Another of my weekly annoyance: don’t block zoom on mobile, you don’t know in what situation your users are. Also, don’t block viewport scrolling, and test your site. Again, full post on LinkedIn, TwitterX and Mastodon
Bike adventures!
On a more pleasant note: I got a new bike. I switched from Radpower to Tern and got myself a HSD P5i. You can check some pictures on TwitterX and Mastodon. Long story short: I love my Rad mini, but, they closed the EU branch. You can still get basic parts in what’s left of the EU shop, but not specific ones, like a cassette or a controller. It took me 2 months to get a new cassette delivered because I had to go give US support, and they are overloaded. Also, I got an electrical issue, I thought it might have been the controller (again), but I could be the lamp. Either way, I don’t trust my Rad mini for long rides anymore, so, I’ve decided to give Tern a chance, since my local bike shop sells this brand it should be easier for repairs. Also, I’m testing a belt instead of a chain, it’s quite nice (and sooo smooth to ride). A couple of weeks ago I was in Berlin, so I also restocked my reflective stickers, so, now I need to decide where I stick which ones. Love that brand, they do reflective stickers, but also bags and reflective clothes. You can never be visible enough when you ride a bike in the dark trust me.
Most popular content this week
WCAG 2.2 map by theme Andrew Hick created a diagram that groups all the WCAG 2.2 success criteria, and shaped this into an underground train map, showing 55 success criteria as stations across 7 lines. It’s a brilliant idea to highlight the links and connections between different criteria.
Interesting articles that caught my attention
- Breaking In: A Guide To Landing Your First Product Design Role (12min) Focus on crafting a portfolio that highlights your best work, emphasizes storytelling, and clearly explains your design decisions. During interviews, show you are a problem solver, but also show you can understand projects easily. Don’t forget to prepare by researching the company online before. And for more “landing a job as a junior advice” you can also check The 80/20 rule in design job interviews (16min) where Matej Latin gives you advice on how to make it past case study presentation, it’s 80% of the job. He explains how to prepare the presentation, what to put in the case study and how to prepare for follow-up interviews.
- Captions vs. Subtitles: Leave No Viewer Behind (10 min) an introduction to the different between captions and subtitles. Captions provide a text version of both spoken language and non-speech audio (sounds, music, speaker identification). This helps people who are deaf or hard of hearing. Subtitles, only translate spoken language into the viewer’s language without indicating non-speech sounds.
- Cheap! Cheap! The Perils of Low Cost Being your ONLY Advantage (6 min) being cheaper might bring customers, but it can undermine perceives quality and make your business vulnerable to bigger competitors. Instead, focus on building unique value propositions and adjust the prices accordingly. by Jason Knight
- You really like this, don’t you? (10min) Nope, don’t ask “do you like” questions, they are leading and will bias users. People want to be seen favorably by you. Instead, ask open questions, observe users and triangulate your data with other types of studies (quantitative for example).By Carien Moolman. Also, if you need more help with interviews, you can check my free A Cheatsheet for User Interview and Follow Ups Questions. I also got a whole workshop on the topic: Introduction to User Interviews: How to ask good questions. It also got a couple of nices items on the shop: User Interview – Question Cards (43 printable cards), User Interview – Questions & Follow ups Cheatsheet and User Interview – Digital Workshop Cards (Miro and Figjam).
- 17 Pro Tips to Perfect One-on-One Interviews (12min) a lot of super interesting small tips to get better at interviewing people. I really like the “use networking to run mini interviews” to help you get used to asking questions. by Nikki Anderson-Stanier
- If you want to test the fundamentals of your design, take off your glasses (8min) I think I was taught the method of “blurring the UI to see what stands out” as a design student. Still a good trick to quickly check out what stands out in your UI, before running actual testing sessions. By Christopher K Wong
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
The “crappy” math behind the Calories the type “I never asked the question, but, I’m happy now to learn about this” video
Inspiration: fun experiments, beautiful art, and great ideas
Arches: an art project that consists of several unique infinity mirrors. Each arc has its unique colors and lightening. Beautiful.
Useful tools & resources
Apparently this week we talk about colors.
- Ismy.blue a fun site to test your perception of blue vs green and compare to the rest of the population. So, if you’ve checked my bike in the introduction, do you see it blue, or green?
- Figma has a whole section of their site dedicated to different colors, their meaning (be careful about that it might change depending on the culture though), different color palette that you can build, and a palette generator plugin, so, of course I had to try with mustard yellow!
The other nice resources
- Departure Mono a monospaced pixel font with a lo-fi technical vibe, serving old school interfaces. I love it soooo much!
- Top 10 Government Design Systems: Enhancing Digital Public Services if you are looking for design system inspiration, those might be interesting, especially since some have accessible components!
- Animated Favicon Generator: a tool to upload a gif and convert it to an animated favicon (using JavaScript)
- Startup jobs at top Y Combinator startups nice job board if you are looking for a job at a startup
Cool and Interesting Videos
Japanese web design: weird, but it works. Here’s why (11min video) Japan ranks very high in uncertainty avoidance, on the Hofstede’s cultural dimension scale. And they have the concept of An-shin: an experience that won’t hide any unwanted surprises. So, it’s culturally expected to have as much information as possible on a website, to be very transparent. It’s also quite interesting that the culture puts higher priority on hardware and not software.
Also sidenote: I’m going to Japan soon, if you have some nice tips, places to visit, to at, for Tokyo, Kyoto and Osaka, please reach out!
Tutorials
Foundations: labelling text fields with input and label (7min) I honestly wish this was, the basics that everyone knew, but, it’s not. And, it’s an couple of easy accessibility mistakes to fix, so, please, if you are doing front-end, check how HTML form elements work, how to use labels and inputs properly. By Demelza Feltham