
Pixels of the Week – Sunday November 20, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

I moved to a new flat, yeahy. Which means I currently take more time than usual to answer requests. Don’t worry I will eventually come back to you.
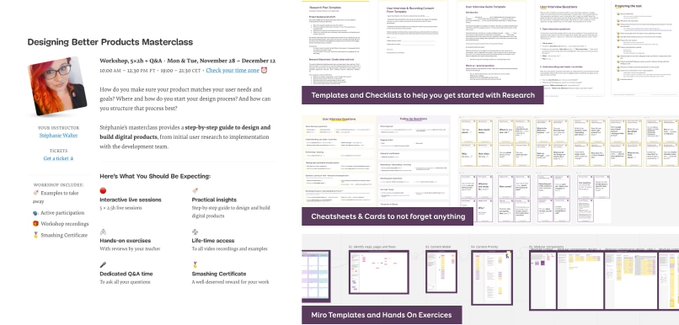
I am also putting the final touches to my “Designing Better Products Masterclass”. It’s a 5×2h + Q&A, Mon & Tue, November 28 – December 12. Participants will get ones of resources: templates and checklists to help them get started with research, cheat-sheets & cards to not forget anything (including my brand new user interview cards), a big Miro template to help with information architecture, etc. Go grab a ticket!
TL;DNR the one you should not miss
#Accessibility
This is awesome: a free online course to learn accessibility, written by Carie Fisher, with input and review from Alexandra White and Rachel Andrew.
Interesting article
#Design Career
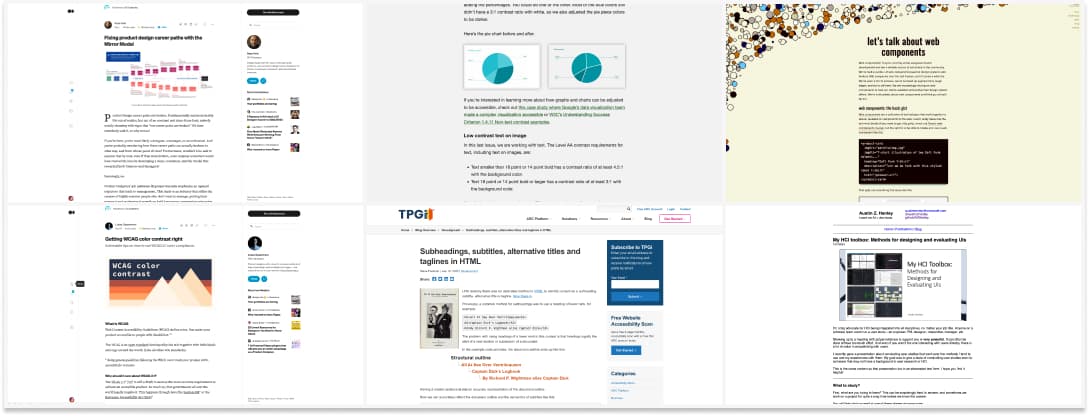
Not every designer wants to become a manager, yet, after a certain level, that’s the only option most company offer. Ryan Ford proposes an interesting model, with a mirrored creative or managerial track that you can adapt for your own company
#Accessibility
- 5 Visual Treatments that Improve Accessibility: Design for color contrast, provide visual cues in addition to color, make interactive elements easy to identify, use robust alternative text for images or graphics, test with real users
- Another interesting article explaining color accessibility WCAG criteria to designers
- Many tips on how to fix color accessibility issues, including some ideas to help with pie charts
- Subheadings, subtitles, alternative titles and taglines in HTML. In short: don’t use the h1-h6 for subheadings, use <hgroup> and <p> elements
- A good reminder of how to write good Alt Texts with a couple of interesting examples across social media, by Slava Shestopalov
#UX Methods
- Not a big fan of “anyone could run a user study” intro, but the rest is an interesting list of methods you can use to help you evaluation the usability of your interface: My HCI toolbox: Methods for designing and evaluating UIs
- Analytics is a key ingredient in understanding common user journeys. This doesn’t represent the user journey though, be careful, only the path some people went through on your site: Understanding User Pathways in Analytics
#Algorithmic Biases
This Tool Lets Anyone See the Bias in AI Image Generators. The Stable Diffusion Explorer shows how words like “assertive” and “gentle” are mapped to sexist stereotypes.
#Web Components
“Users don’t give a crap if the homepage is powered by Drupal and the post-login dashboard is a React app.” wait, Brad, how did you know about one of my previous projects? Great introduction of web components
#Neuroscience #Music
It’s all about that base!!! A study on how inaudible, low-frequency bass makes people want to move more on the dancefloor. I love think kind of studies that try to explain the what we do some things.
Inspiration, fun experiments and great ideas
#Doom
In the long tradition of “can you run Doom on it”, may I present, Samperson’s Doom on Notepad (YouTube video).
#CodeDemo
This codepen demo of some Flower Typer in Three.js is the cutest
Useful tools and resources that will make your life easy
#UX Research
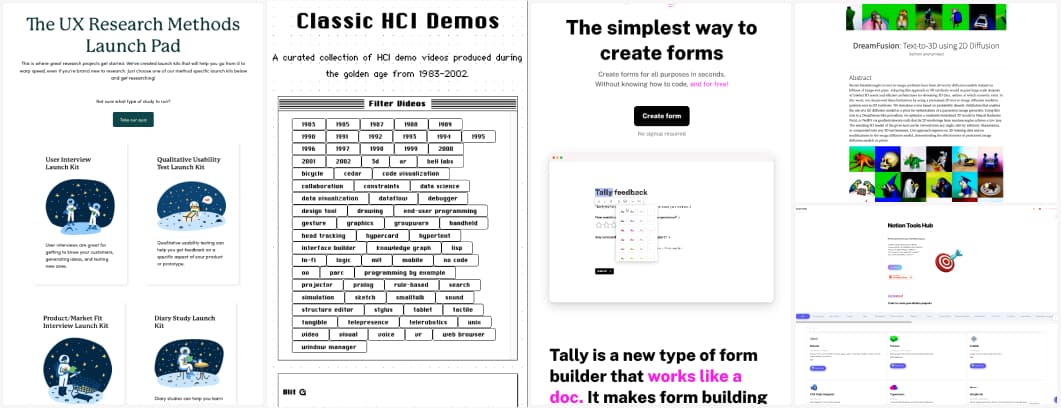
Oh, this is a nice place to find some UX research launch kits for interviews, usability test, product/market fit interview, diary studies and continuous interviews
#Notion
I am impressed there are so many things you can do with notion. Notion Hub is a repository that lists many tools you can plug into Notion for your next project.
#HCI
This is awesome: a curated collection of HCI demo videos produced during the golden age from 1983-2002
#FormTool
If you need an online form tool for your user research and are on a tight budget, TallyForms has a lot of interesting free features. They also have a huge list of per-defined templates you can choose from
#AI
DreamFusion is Text to 3D model using 2D diffusion. It’s still uncanny in some areas, but quit promising
News in the industry
#State Of The Web
The 2022 Web Almanac is out, it combines stats and trends from HTTP Archive, to create a report of the start of the web, using real data.
#Twitter #UserSafety
Global Twitter employees describe chaos as layoffs gut their teams. Mass layoffs raise serious concerns for trust and safety operations for hundreds of millions of users.