Pixels of the Week: Web Design links not to miss – September 26, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks. This week we’ll talk about mobile : responsive newsletter, app design workflow, thumb zones and touch areas and some news regarding iOS8 and the new iPhone 6 and 6+ sizes. I also picked many articles dealing with UX: explaining to clients, persona template, etc. For you SVG lovers, I strongly recommand Sara’s slides on SVG animation.
For more links you can also follow me on twitter. Happy reading.
TL;DNR the one you should not miss
#iPhone
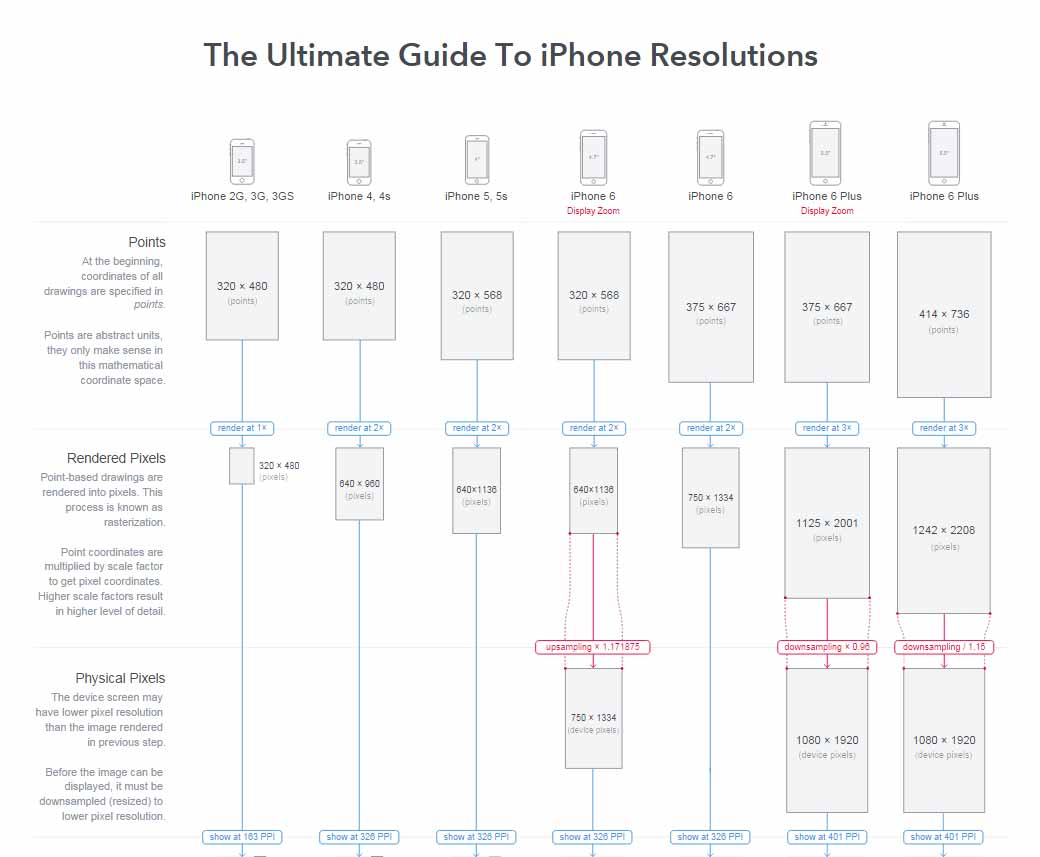
The Ultimate Guide To iPhone Resolutions to get a better understanding of what’s going on in the iOS field those days
Interesting article
#Mobile Design
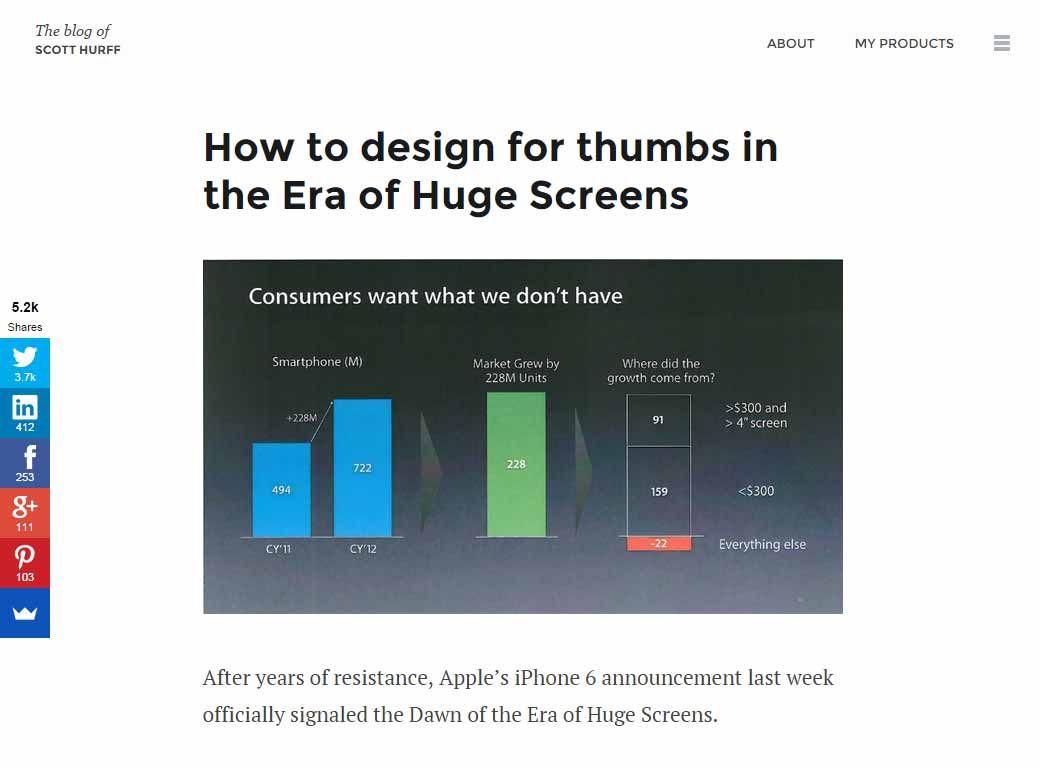
How to design for thumbs in the Era of Huge Screens and the concept of “thumb zone”
#Mobile #Design
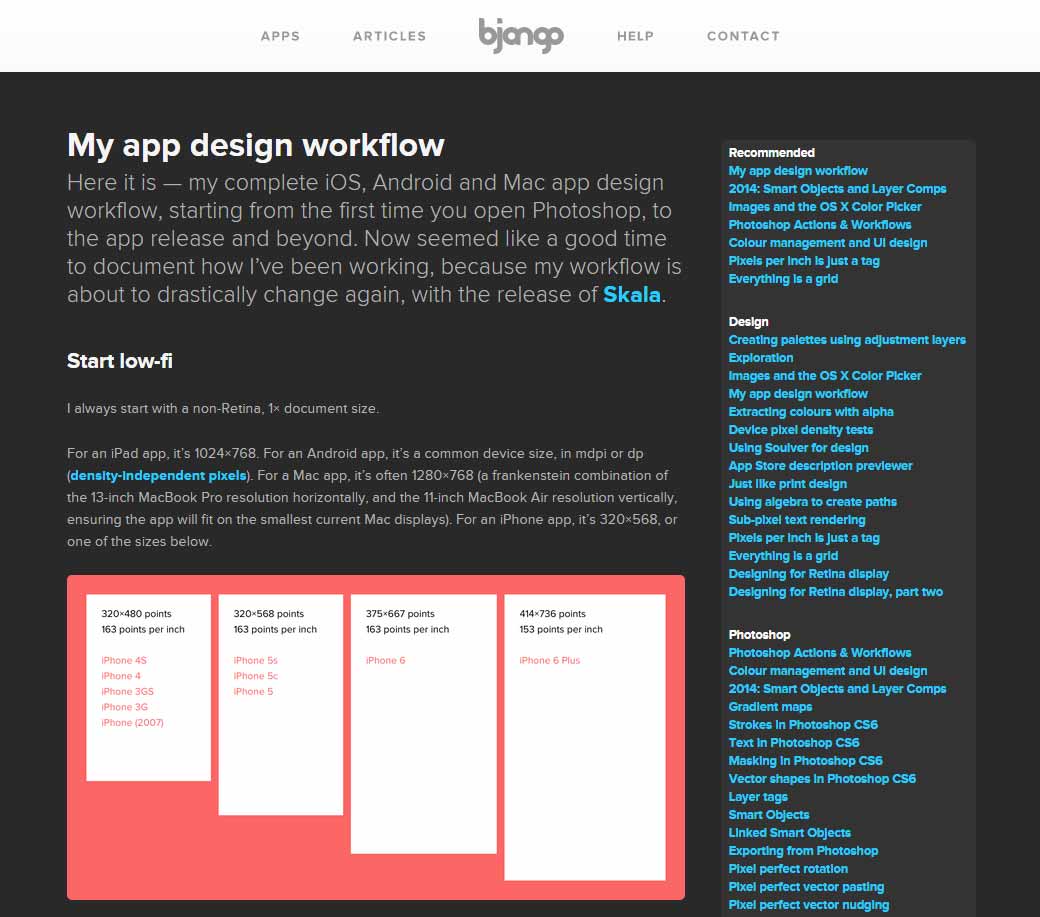
My app design workflow, Bjango updated their article on app design to include iPhone 6 and 6+
#Responsive
Responsive Email Design Guide: How-To, Examples, Tips & More
#UX
18 Things Customers Ask About Interaction Design And UX: to help you educate clients about
#UX
The User Experience treasure map
#Usability
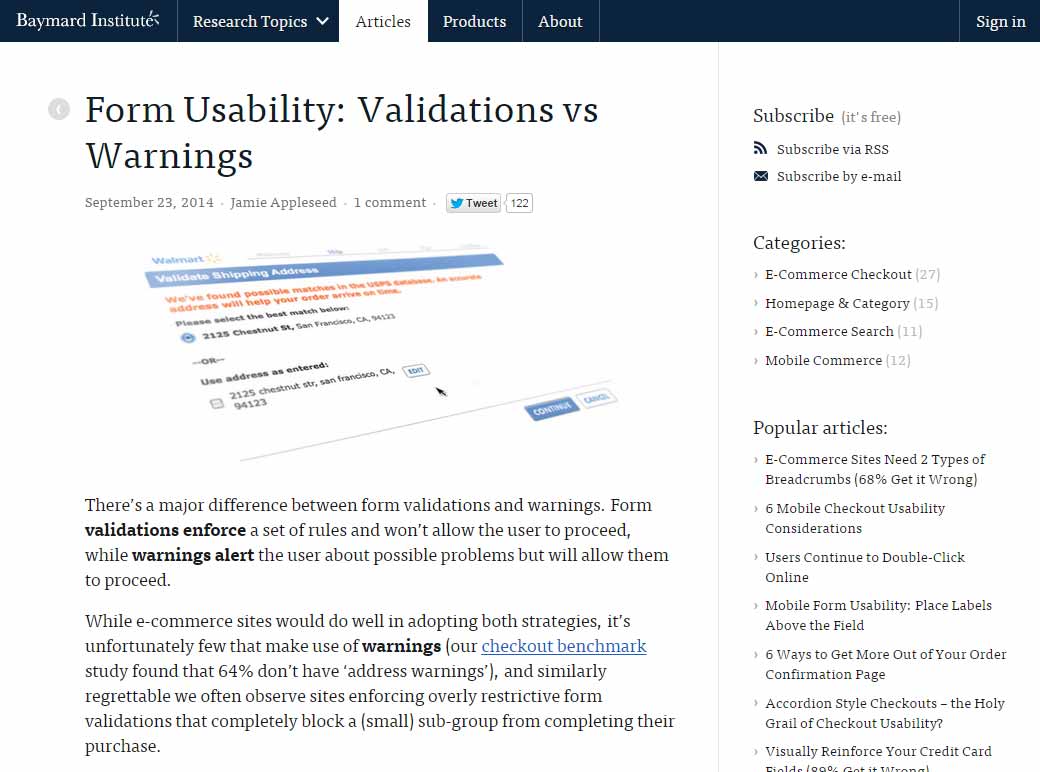
Form Usability: Validations vs Warnings: beware false negativs when you validate forms
#JS
Async vs defer attributes: learn exactly what async and defer attributes do
#CSS
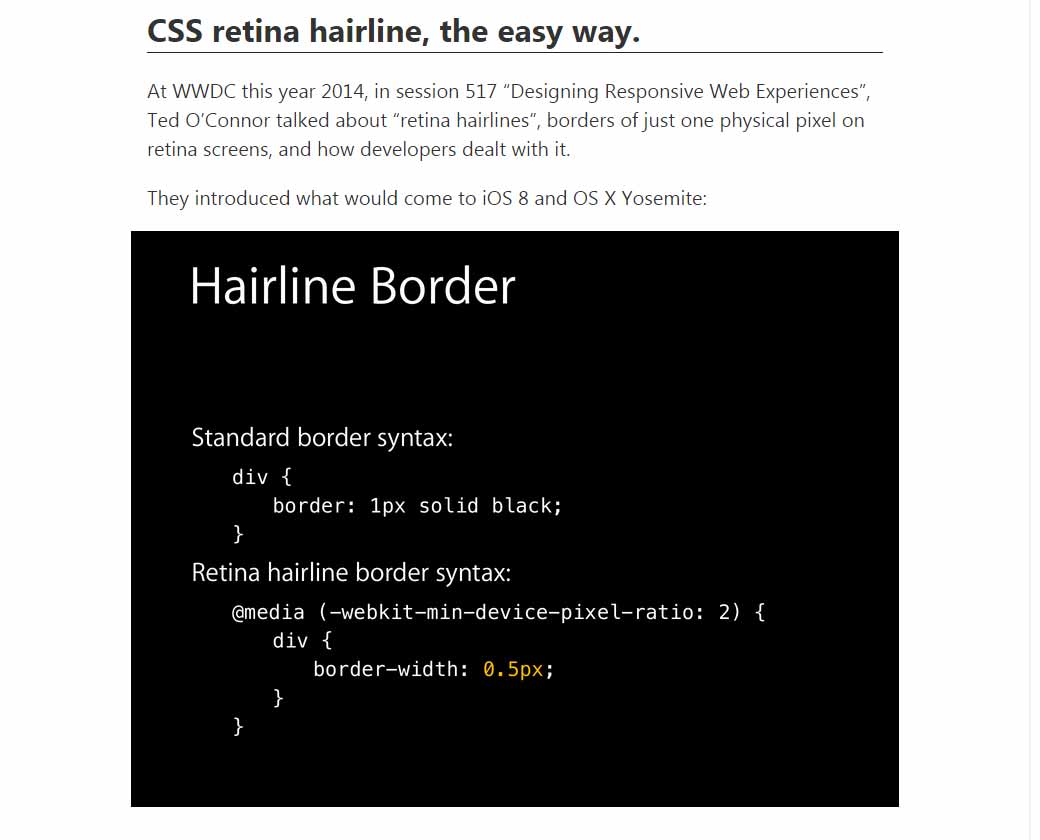
Hum so you could use .element { border-width: 0.5px; } aka “retina hairline”
Designer Great news
#iOS8
iOS 8 and iPhone 6 for web developers and designers: next evolution for Safari and native webapps
Inspiration and Great ideas
#Lettering
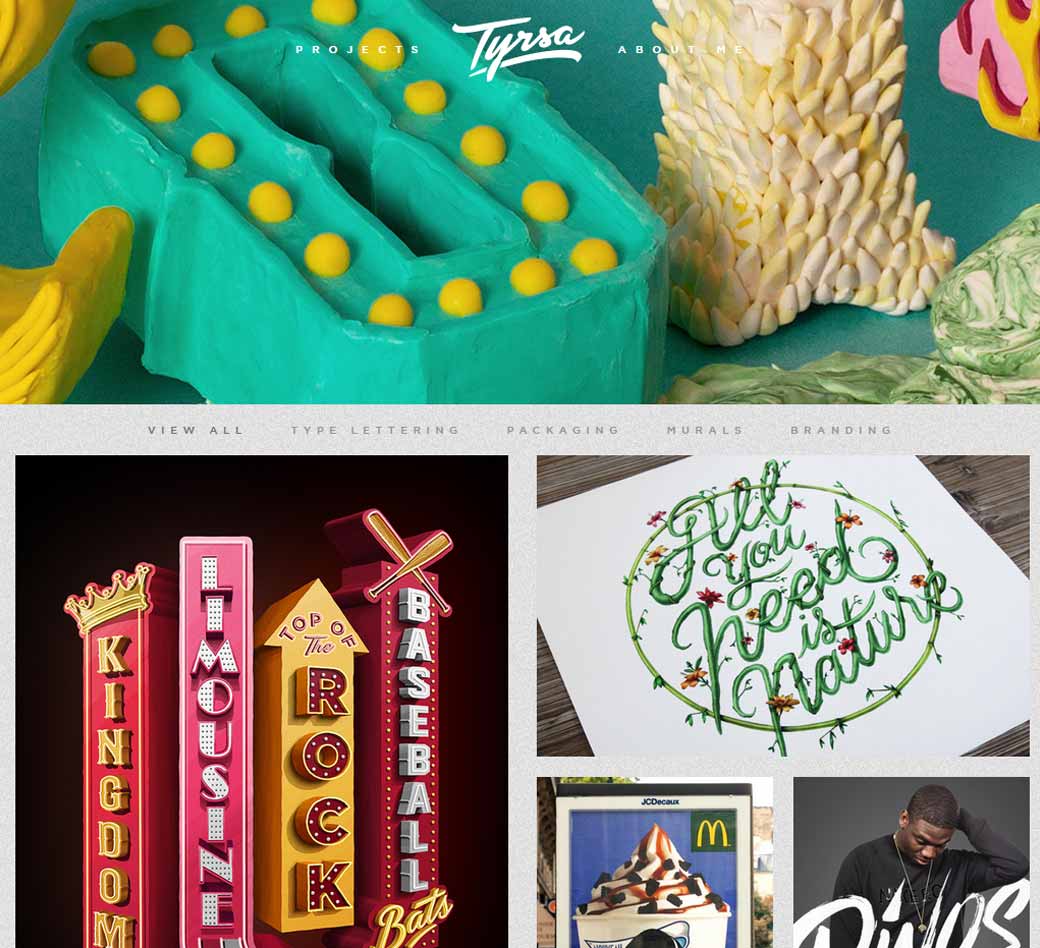
Tyrsa.fr for my lettering lovers friends 🙂
Useful ressources
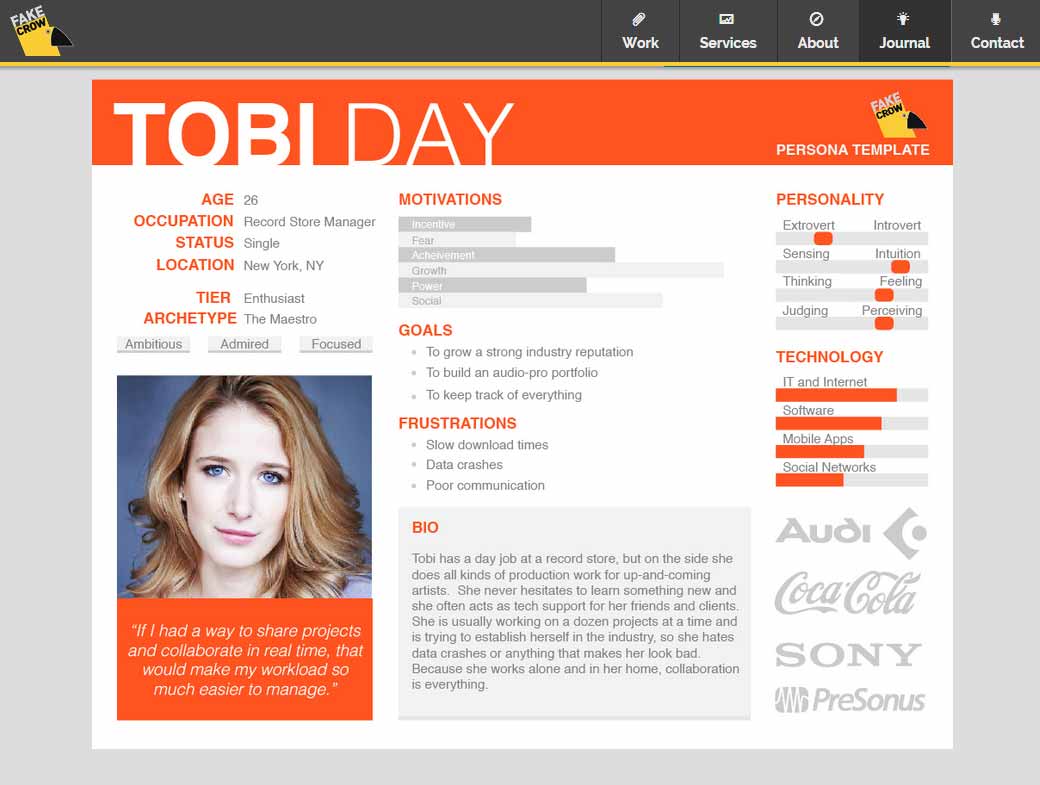
#Persona
A persona template you can download for free.
#SVG
Styling & Animating Scalable Vector Graphics with CSS by the amazing Sara Soueidan
Tools and plugins that will make your life easy
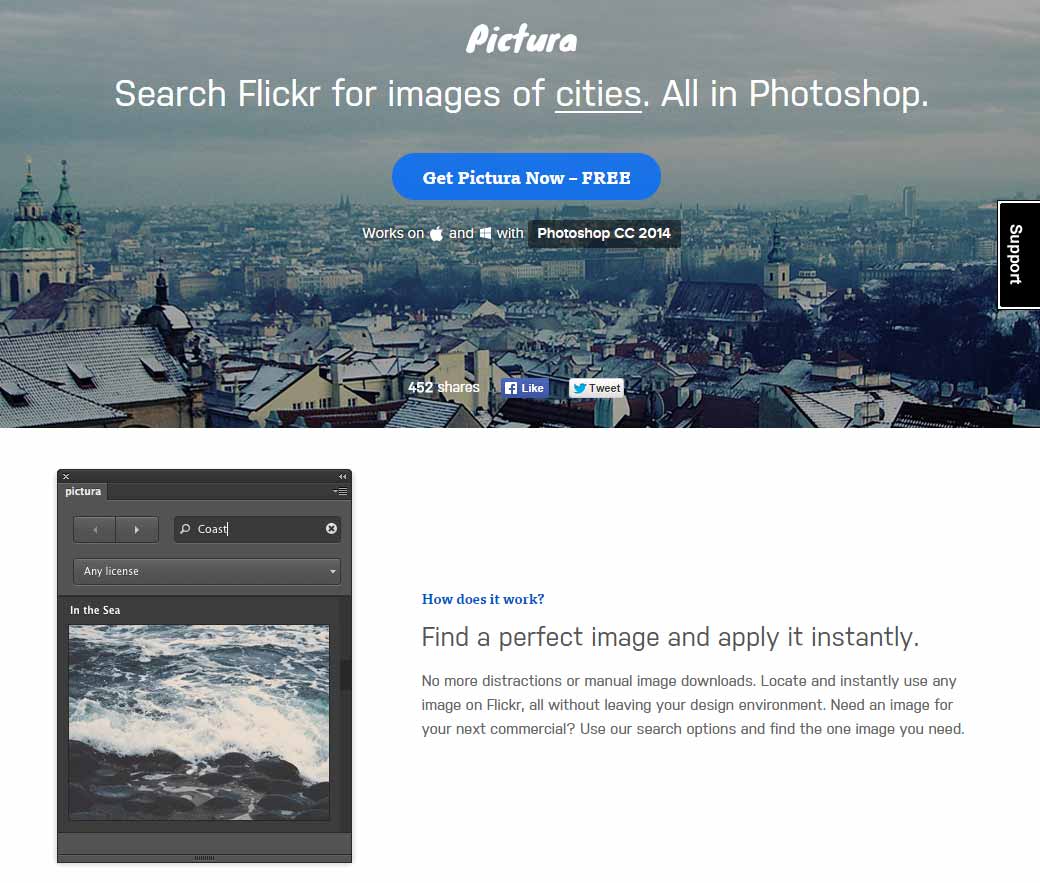
#Photoshop #Plugin
Pictura, a new Photoshop panel made by @madebysource to find flickr images to use in your designs
#SVG #Icon
SVGicons , a ready to use SVG icon kit, all you have to do is copy/paste the code in your HTML (and import the base CSS)
#SCSS
Usetakana.com finally, a SCSS Live Editor.
Fun, games and impressive demos
And for the fun a little lvl 100 troll master spaming his spammer