
Design et performance : ces cas oubliés
En général, les équipes de design livrent l’écran dans un « état parfait ». C’est l’écran final, une fois que tout est bien chargé, avec toutes les bonnes données, les bonnes images, rien ne manque, tout s’est bien déroulé. Youpi. Et ce qu’il se passe avant, durant ces quelques millisecondes (ou parfois secondes) de chargement est souvent laissé à l’appréciation de l’équipe de développement. Tout comme ce qui se passe s’il manque une donnée, qu’une serveur met du temps à répondre, répond une erreur, une ressource manquante, etc. Designer ces cas oubliés permet grandement d’améliorer la collaboration designer / développeurs sur des thématiques et d’améliorer l’expérience utilisateur.
Voici le transcript de ma conférence sur ce sujet à We Love Speed 2021. Vous pouvez aller directement à la partie « slides » et à la partie « vidéo en Replay » si vous le souhaitez.
Designer ce qu’il se passe durant le chargement.
Tout commence… par une page vide. Et ensuite, quoi ?
Eh bien, en général, vous ne voulez pas attendre que la page entière soit chargée pour afficher quelque chose. C’est là que mon travail de designeuse va généralement vous aider.
Car souvent, la première chose à laquelle on pense quand on dit performance, c’est ce qu’il se passe pendant le chargement du contenu.
Si vous vous intéressez un peu à la performance, l’une des premières consignes dont vous avez dû entendre parler est l’optimisation du “critical rendering path”. Cela signifie que lorsqu’une page se charge, on veut en général afficher aux utilisatrices et utilisateurs en priorité « le contenu qui leur permettra de rester suffisamment longtemps pour que le reste de la page ait le temps de se charger.

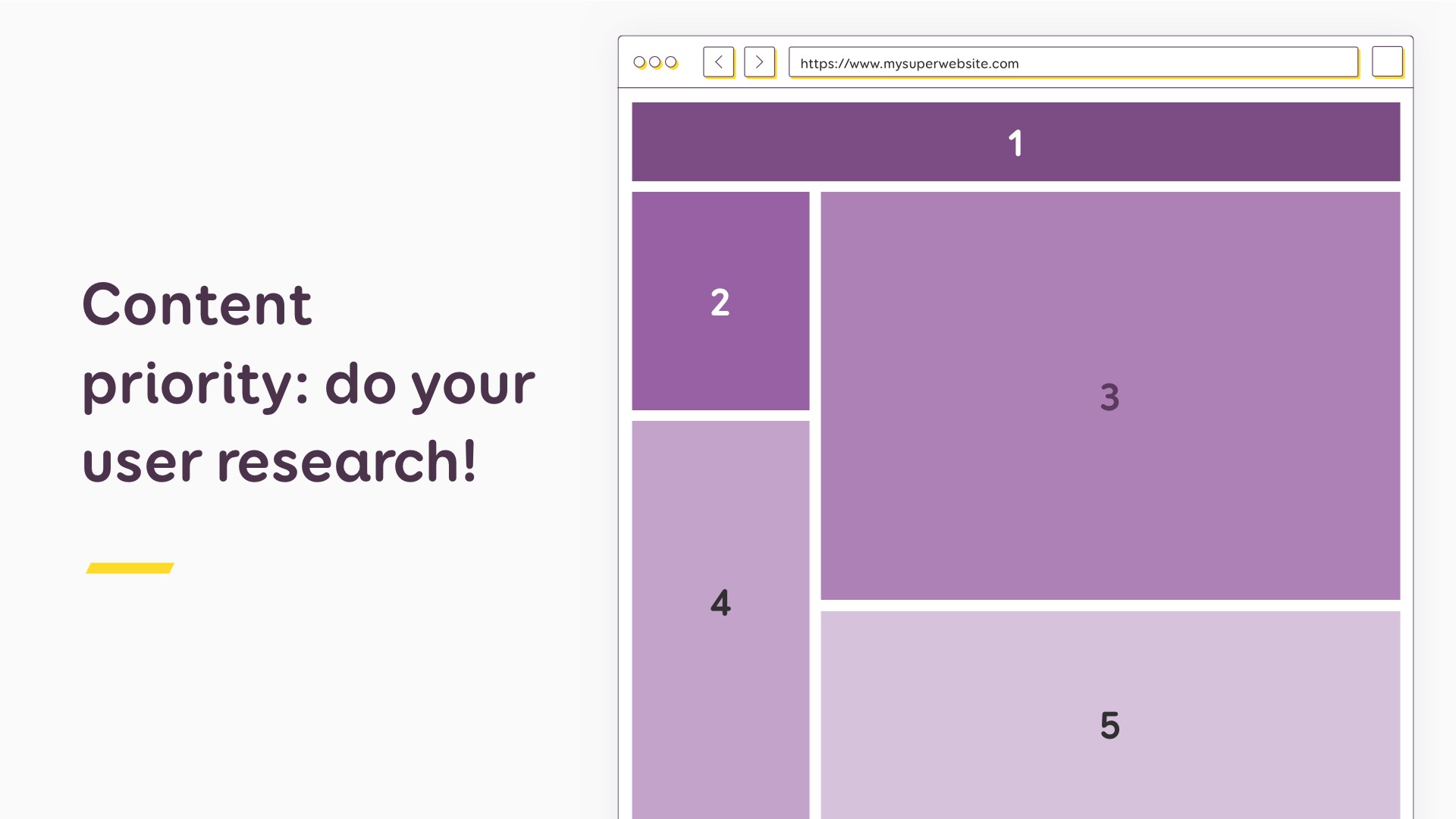
Priorité de contenu : faites votre recherche utilisateur
Mon travail est donc de designer une solide architecture d’information pour ces pages pour que ce qui s’affiche en haut soit suffisamment intéressant pour que les personnes restent le temps que le reste de la page se charge.
Il n’y a pas de recette « magique » pour y parvenir : vous devez comprendre leurs besoins et définir des priorités d’affichage de votre page : pourquoi visitent-elles cette page, que veulent-elles accomplir ?
Par exemple : s’il s’agit d’un article, le titre et l’introduction doivent être affichés le plus rapidement possible afin que les visiteuses et visiteurs puissent « au moins » se faire une première idée de « est-ce que je veux continuer à lire ceci ou est-ce que je retourne d’où je viens ?
Il existe des méthodes d’UX design qui peuvent vous aider à « hiérarchiser » ce contenu :
- Interviews (ça tombe bien j’ai un aide-mémoire pour vous aider à poser des questions d’entretien utilisateur).
- Tri des cartes (généralement, vous triez les cartes par groupes, mais vous pouvez imaginer de trier le contenu en fonction de la priorité
Identifier les contraintes techniques
Il va ensuite falloir arriver à faire en sorte que la partie technique qui permet de construire la page soit en adéquation avec cette priorité de contenus. La première étape consiste donc généralement à aller voir l’équipe de développement et à identifier, à partir de cette « priorité », ce qui peut prendre du temps pour être réellement chargé.
Il s’agit généralement d’une discussion ouverte sur le fonctionnement de la page. Surtout pour les applications web. Parce que, avec une tonne de JavaScript et de micro-services, ce n’est pas toujours aussi simple que le classique « pages rendues côté serveur PHP » d’un site WordPress comme celui-là.
Décider ensemble d’une stratégie de chargement
Une fois que je comprends les contraintes techniques, je designe ma stratégie de chargement pour cette page et ce contenu. J’essaie d’imaginer comment la page va se charger en fonction de ces contraintes.
Je communique cela à mes équipes de dev à l’aide d’un schémas de chargement (ou loading flow). L’idée est de montrer les différentes étapes de chargement.
Bien sûr, si la page se charge rapidement, l’utilisatrice ne sera pas consciente de ces étapes car elles peuvent se dérouler très rapidement. Mais si la page se charge plus lentement, cela permet d’éviter un écran vide.
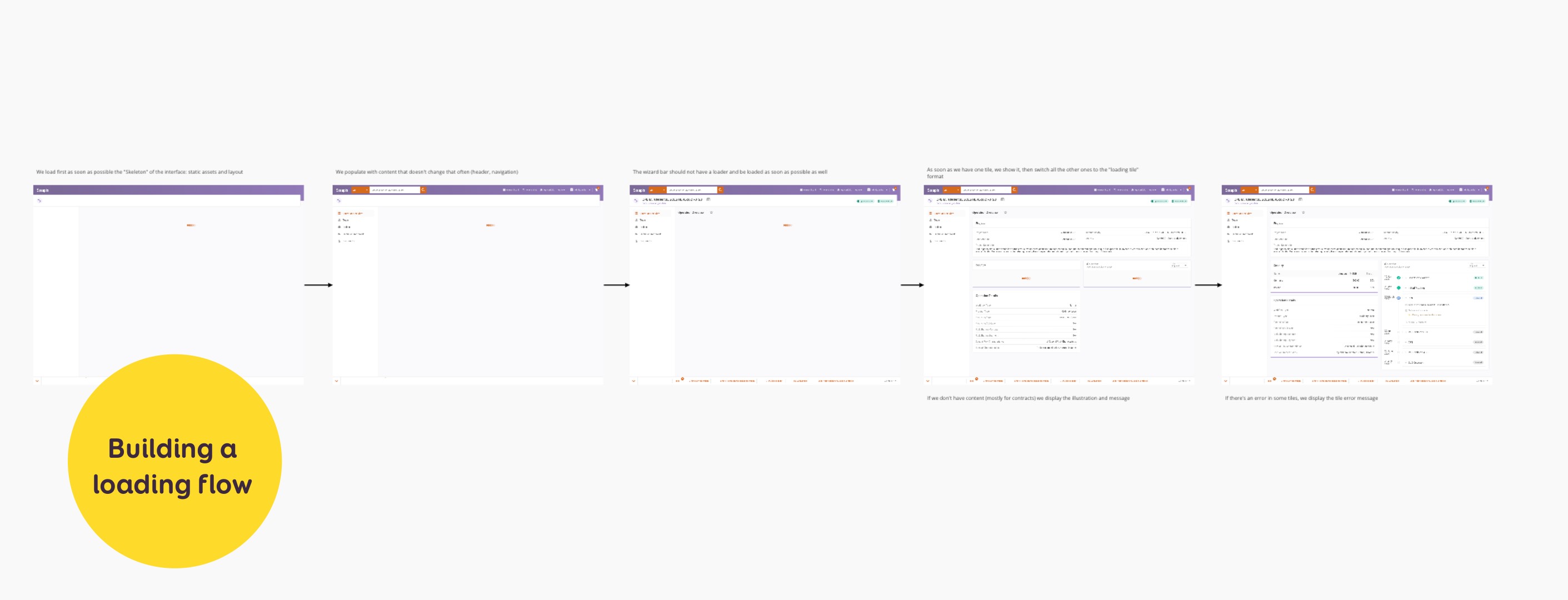
Voici un exemple:
On peut découper cet exemple en 5 étapes au niveau du chargement. Sur cette page, la première chose que nous affichons c’est une coquille composée des éléments statiques (comme le logo, les fonds). Ensuite, nous chargeons le contenu statique (navigation).
L’étape suivante consiste à afficher les titres des pages et des sections. Cela aide les utilisatrices à savoir qu’elles sont sur la bonne page).
Vous vous souvenez que je vous ai dit que j’avais besoin de comprendre comment la page est construite ? C’est là que j’ai ma première « limitation technique » (pour l’instant) :
- Le serveur envoie une liste de tuiles (mais uniquement la liste et le titre)
- Une fois que la liste est arrivée et seulement ensuite, le serveur envoie le contenu pour chaque tuile
Cela signifie que, en fonction de différents paramètres, il peut arriver qu’un contenu d’une tuile moins prioritaire (donc plus bas sur la page) « arrive » avant dans le navigateur. Mais je ne peux rien y faire.
La stratégie est donc la suivante :
- Nous affichons les tuiles dès que nous avons la première avec du contenu dans le navigateur.
- Pour celles dont le contenu n’est pas encore arrivé, nous avons un indicateur de chargement si elles mettent trop de temps à charger.
- Enfin, nous affichons le reste des tuiles lorsque nous avons les données dans le navigateur.
Là encore, ce n’est pas idéal mais c’est une contrainte technique.
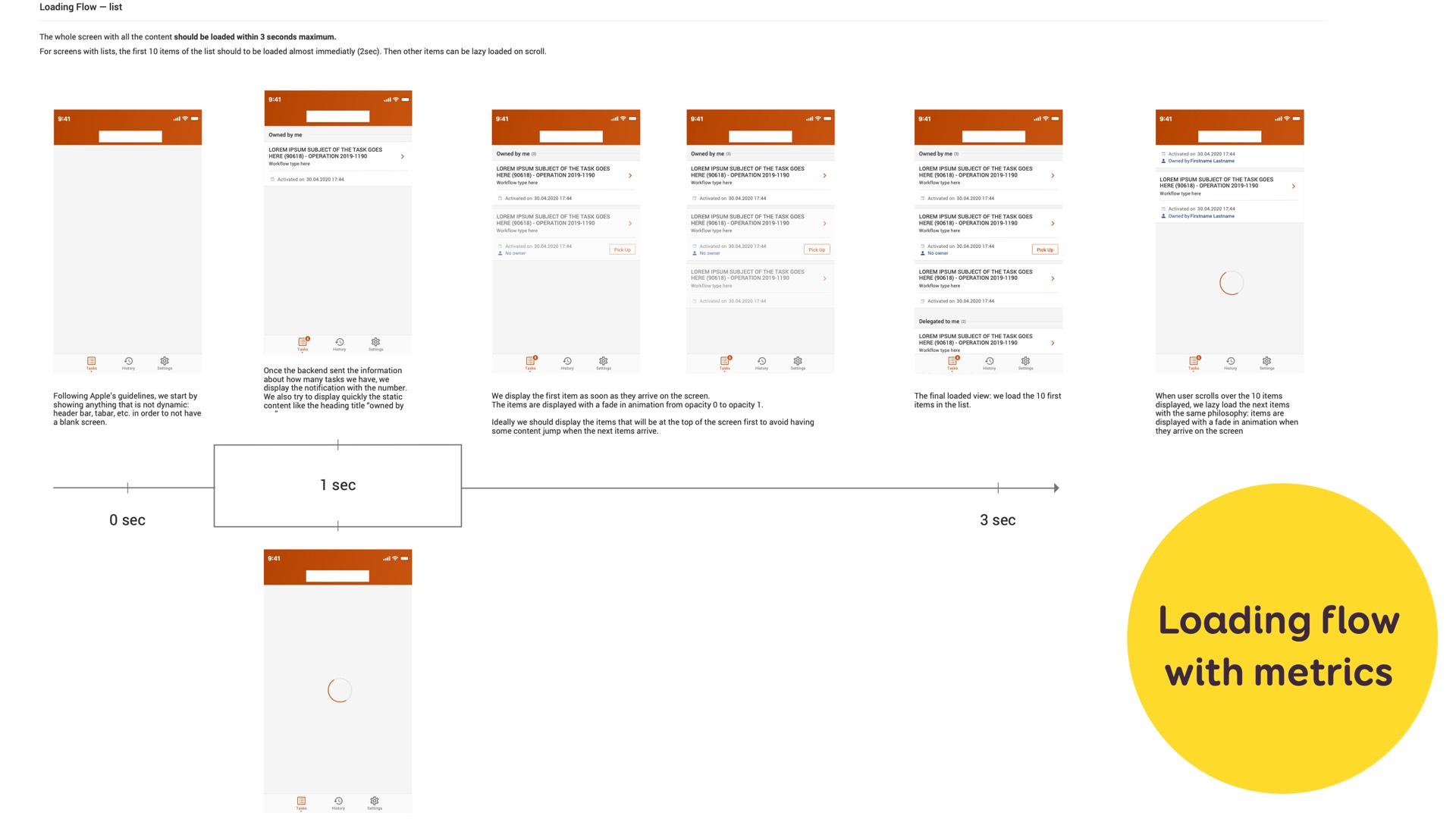
Si j’ai des métriques, j’essaie de les ajouter sur ces schémas de chargement. Voici ci-dessous un exemple du flux de chargement d’une application native. L’une des mesures que nous avons est que nous souhaitons afficher les 10 premiers éléments dans les 3 secondes. Ce schéma documente donc la manière dont le contenu est censé se charger, avec les différentes métriques et parcours.
Testez, testez, testez.
Les flux de chargement c’est bien sympa, mais c’est juste un livrable de design pour nous aider à communiquer avec les équipes de dev. La dernière étape consiste à tester tout ça une fois implémenté dans le navigateur. Testez dans de vrais navigateurs, de vraies applications, différentes conditions de réseau et affinez les réglages. Car vous pouvez designer autant de schémas que vous le souhaitez, mais vous aurez encore quelques ajustements à faire.
Ça, c’était le meilleur scénario de « sous s’est bien chargé. Mais parfois, les choses tournent mal pendant le chargement. En tant que designer, je dois également penser à tous ces cas d’erreur.
Designer les cas d’erreur.
Comme souvent dans mon processus de concept, ma première étape est généralement de parler à l’équipe de développement pour identifier ce qui pourrait mal tourner. Dans le cas d’erreurs, j’essaie d’identifier :
- Qu’est ce qui peut se produire comme erreur (généralement un code d’erreur)
- Pourquoi cela se produit-il ?
- Cela va-t-il avoir un impact sur les utilisatrices ? (s’il n’y a jamais d’impact, peut-être n’avons-nous pas besoin d’un design pour ça ?)
- Les utilisatrices et utilisateurs peuvent-elles faire quelque chose pour réparer cette erreur ou la contourner ?
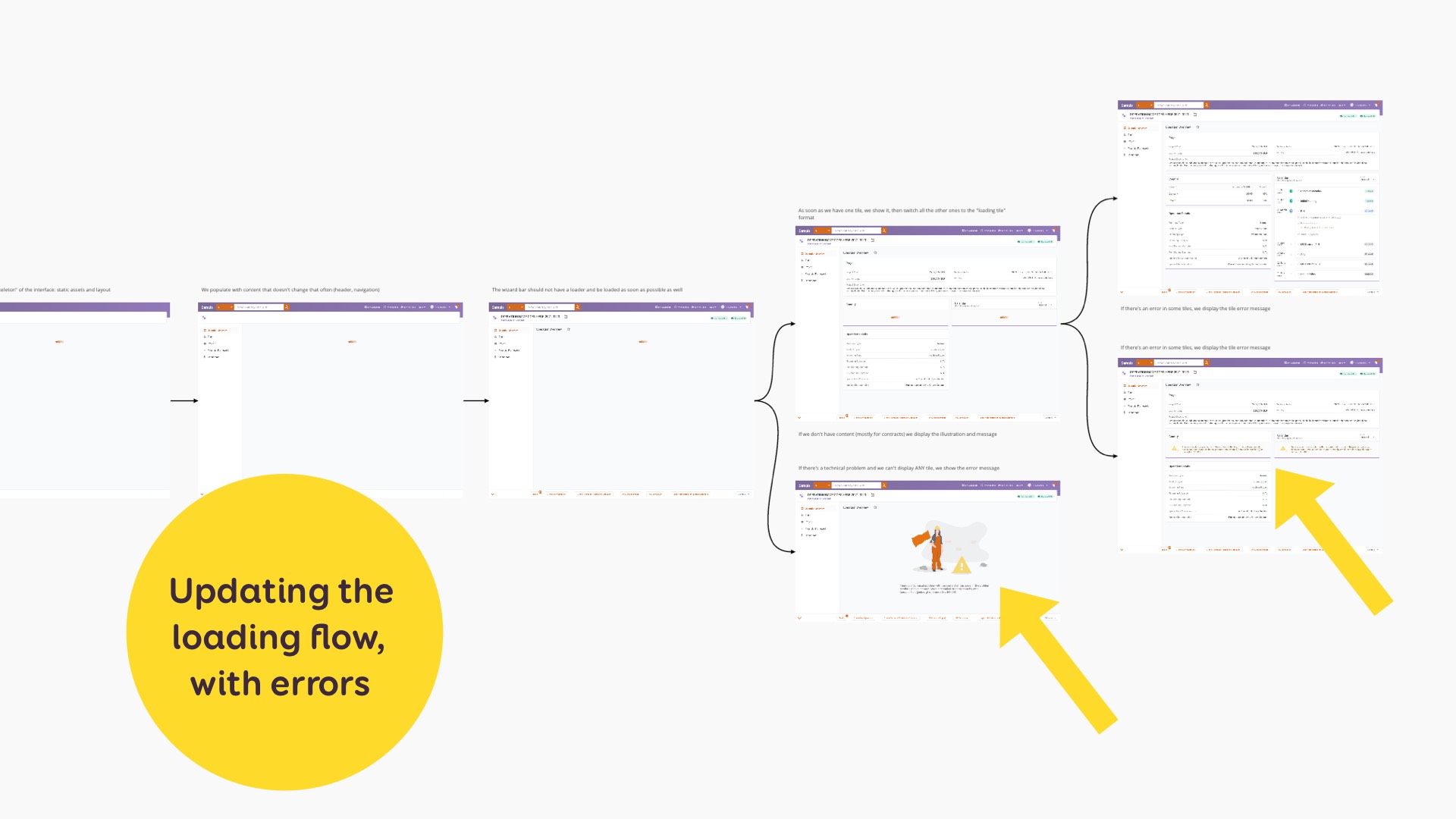
Erreurs au niveau de la page
En général, le premier type d’erreur auquel vous devez penser se situe au niveau de la page. Quelque chose s’est mal passé et vous ne pouvez pas charger le contenu de la page. Pensez par exemple aux pages 404. Si c’est possible, vous souhaitez garder la personne sur le site.
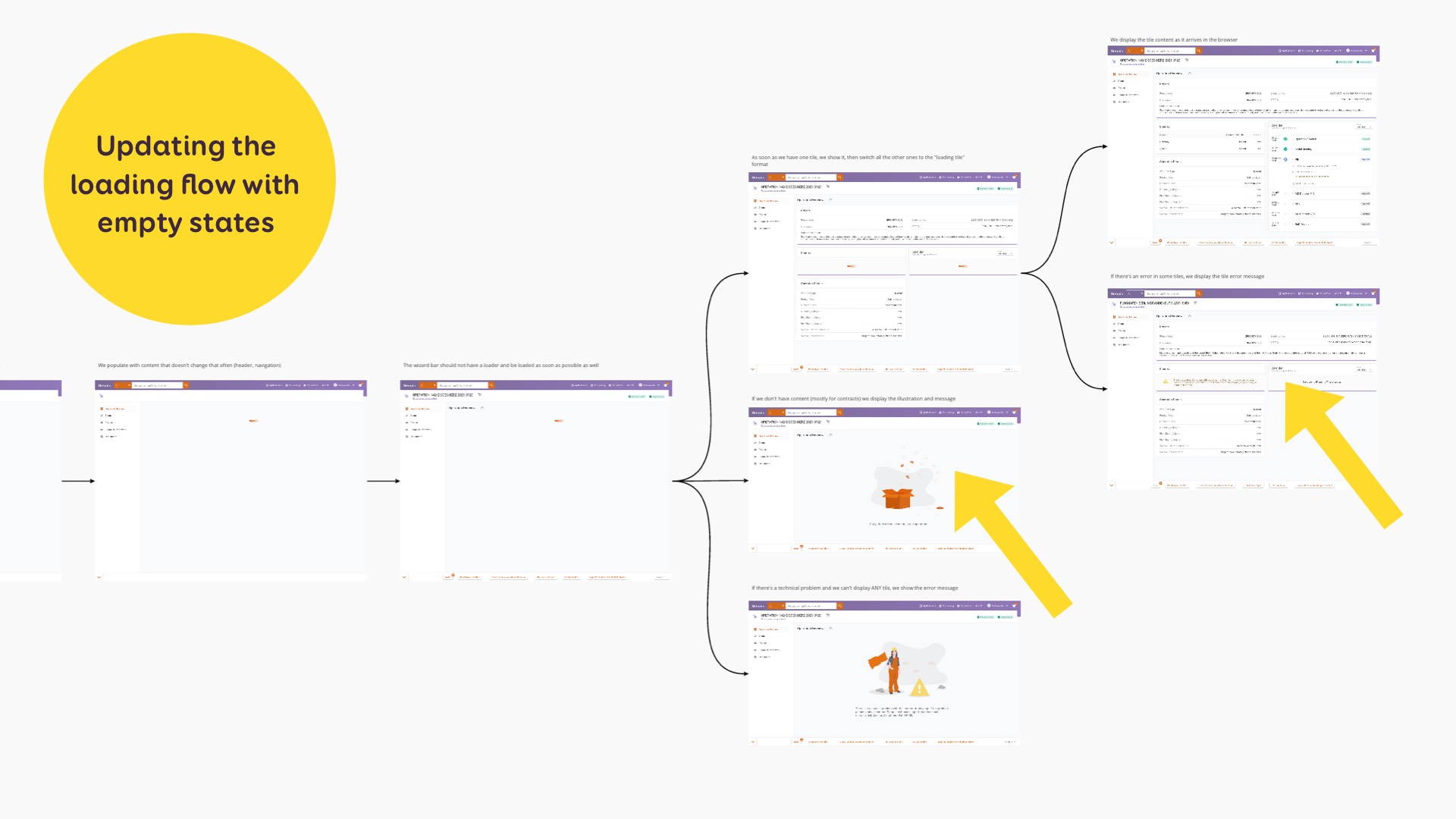
Dans mon exemple de site plus haut, si l’API n’a pas répondu, nous pouvons charger le squelette de la page. Mais nous ne pouvons pas charger les tuiles. J’ai donc un petit message d’erreur. Malheureusement ici, les utilisatrices ne peuvent pas faire grand-chose (sauf réessayer ou revenir plus tard)
Ici mon but est de faire comprendre que la page a fini de charger, mais qu’il y a eu un souci.
Erreur au niveau du composant
Dans mon cas, puisque nous avons une API qui charge le contenu de chaque composant dans une tuile, je peux également avoir une erreur au niveau du composant.
Dans ce cas, nous informons l’utilisatrice que la tuile n’a pas chargé pour faire la différence avec un « la tuile est chargée mais n’a pas de contenu » (voir section suivante). Dans mon cas, la personne ne peut encore une fois hélas rien faire (à part attendre ou revenir).
Mais parfois, parfois les gens peuvent faire quelque chose. Par exemple, sur un projet d’application mobile de vidéo surveillance, il pouvait y avoir un souci avec le wifi. Dans ce cas, nous encourageons les personnes à vérifier la connexion, voir redémarrer la box.
Messages d’erreurs : les bonnes pratiques
Voici donc quelques bonnes pratiques génériques pour la gestion des messages d’erreur :
- Si les utilisatrices et utilisateur peuvent faire quelque chose pour corriger l’erreur, dites leur comment faire
- Soyez cohérentes et consistantes dans la langue utilisée. Par exemple si vous écrivez « Mes favoris » tout au long des écrans, évitez d’écrire « vos marque page » dans le message d’erreur.
- Ne blâmez pas les utilisatrices et utilisateurs. JAMAIS. Ce n’est pas leur faute, c’est la faute du système.
- Pensez à avoir un ton cohérent avec votre identité et les attentes. En français surtout, faites attention au vouvoiement, langage soutenu, etc.
Documentation des messages d’erreur
Une fois ces deux types de messages designés, je les ajoute dans mes schémas de chargement de contenu. Dans mon design system, je documente également les états au niveau des composants. Ainsi, mon composant « tuile » a maintenant
- Un état de chargement
- Un état d’erreur
Designer pour des contenus manquants
Une autre chose que nous avons tendance à oublier quand on design, c’est est ce qui se passe quand il n’y a pas de contenu. Le but est d’aider à faire comprendre comprendre que le contenu s’est bel et bien chargé, mais que cette partie n’a pas (encore) de contenu
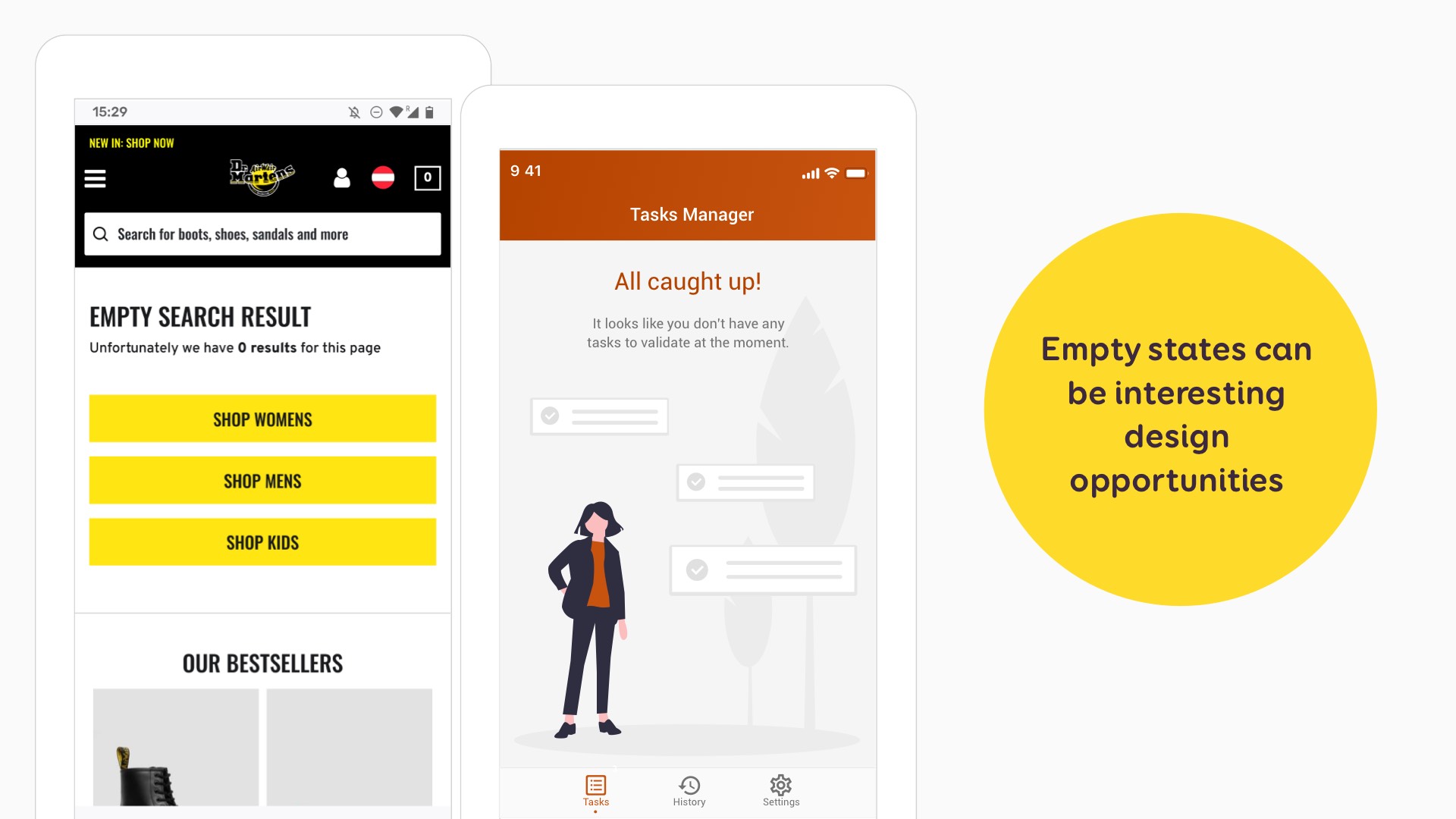
Pas de résultats et écrans vides
Ces états qu’on appellera états vides peuvent être des opportunités de design intéressantes. Par exemple, si la recherche qui n’aboutit à aucun résultat, vous pourriez proposer des alternatives comme le fait DrMarteens (le top des catégories et des produits les plus vendus). Le but est que la personne reste sur le site et continue à naviguer malgré le manque de contenu.
Dans une application de type liste de tâches, le fait de ne plus avoir de tâches est une « bonne » chose. Félicitez les gens, car généralement les personnes sont heureuses d’avoir terminé toute leur tâche (ou lu tous leurs mails). Ça peut être un écran qui peut avoir plus ou moins de personnalité en fonction de votre marque / produit. Mais là encore, attention de rester dans le ton de votre marque.
Contenu vide généré par les utilisatrices
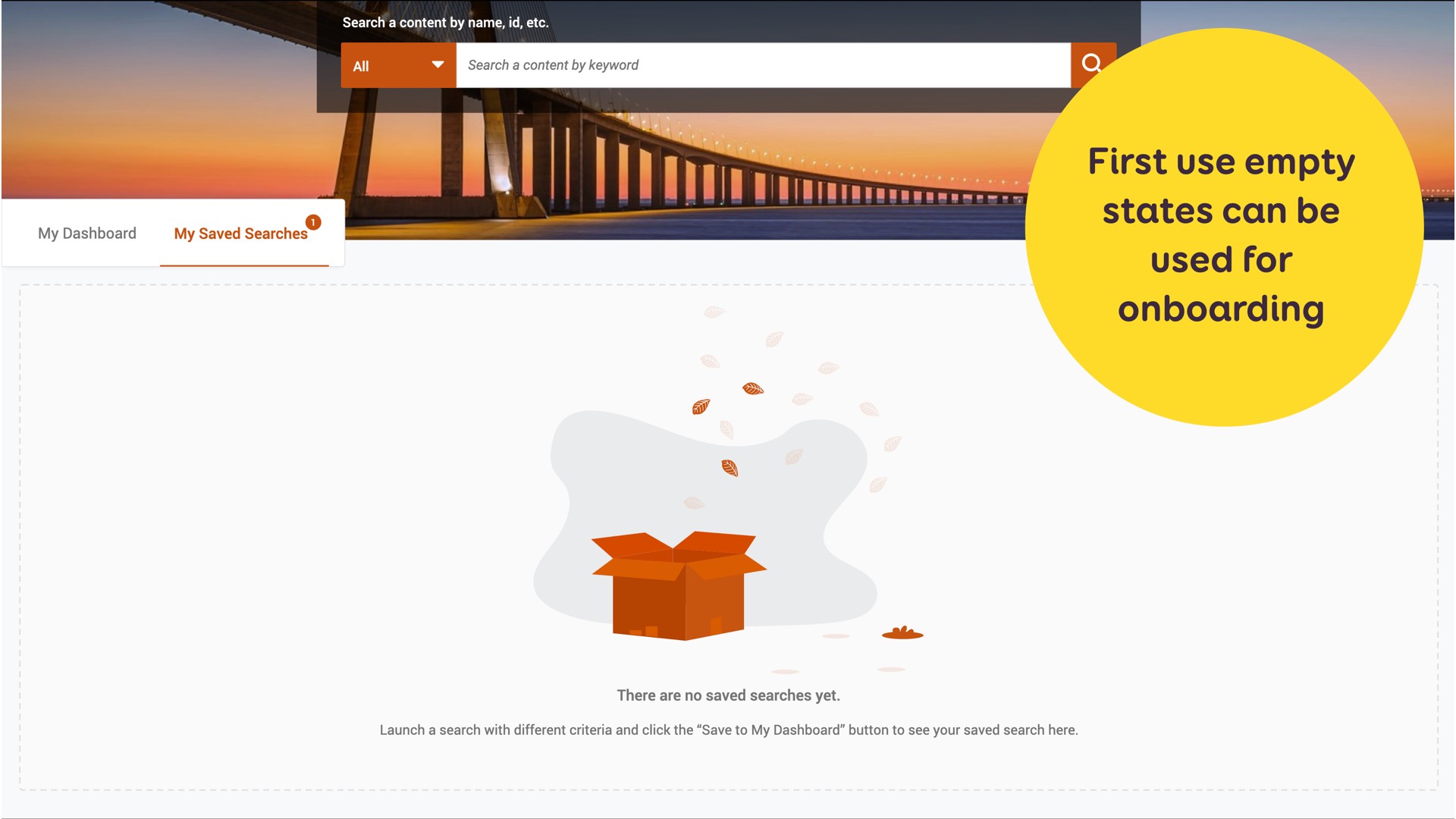
Si le contenu est un « contenu généré par les utilisatrices et utilisateurs« , vous pouvez utiliser cet état vide comme une opportunité d’onboarding. Vous pouvez utiliser cet écran pour expliquer comment faire en sorte d’avoir du contenu sur cette partie.
Nous utilisons cette technique sur la partie « saved search » de notre interface. Il est possible de faire des recherches multicritères très complexes dans notre interface. Pour ne pas avoir à remettre tous les critères nous offrons la possibilité de sauvegarder une recherche sur le Dashboard. Mais, quand on arrive pour la 1e fois sur l’écran des recherches sauvées, il est vide. Nous utilisons cet écran comme opportunité d’onboarding pour expliquer comment sauver une recherche et informer de l’existence de cette fonctionnalité.
Du contenu manquant dans un composant
Parfois, le contenu manquant se situe au niveau des composants.
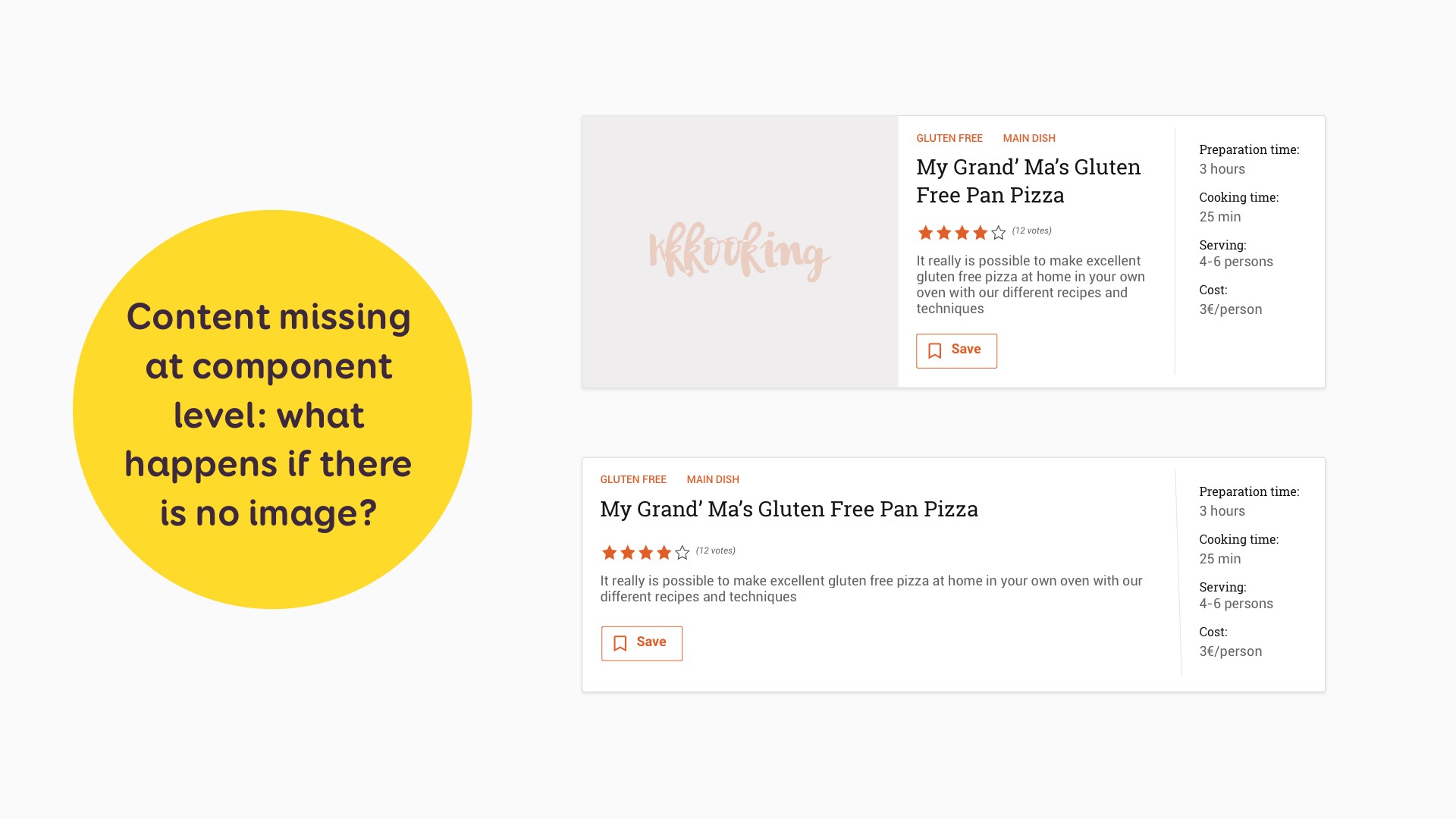
Par exemple, sur un site de recettes de cuisine, que se passe-t-il s’il manque l’image de l’aperçu de recettes?
- Est-ce qu’on affiche un placeholder ?
- Supprime-t-on l’image ?
Quelle que soit la décision prise en matière de design, l’équipe de développement doit généralement en être informée afin d’anticiper et de construire un HTML/CSS flexible. Et même parfois anticiper la construction de l’API dans certains cas.
Que se passe-t-il si certains contenus n’ont pas (encore) de valeur ?
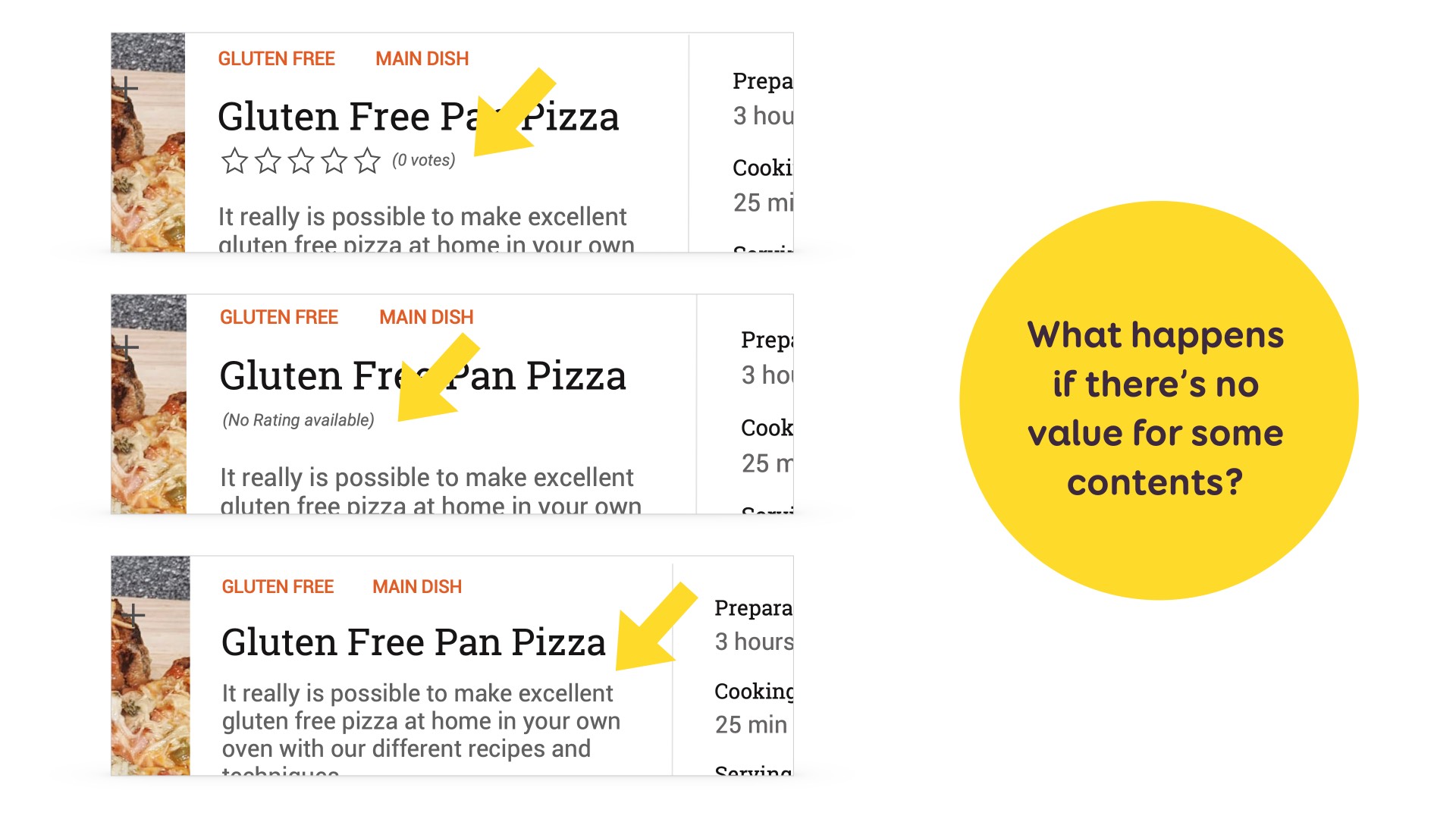
Dans notre exemple d’aperçu de recette de cuisine où on affiche un nombre d’étoiles en fonction de la note, qu’est-ce qu’on fait s’il n’y a pas encore de note ?
- On pourrait afficher « 0 votes » et aucune étoile, mais ça peut porter à confusion si les personnes ne font pas le lien entre le 0 votes et le manque d’étoiles
- On pourrait décider de ne pas afficher d’étoiles tant qu’on n’a pas de note. Mais du coup, il se passe quoi s’il n’y a qu’une note et elle est mauvaise ? Ne faudrait-il pas un nombre minimum de votes pour afficher une note ?
- On pourrait « juste » supprimer cette partie du contenu, mais là encore, est-ce que ça va porter à confusion ?
Je n’ai pas forcément la meilleure solution en tête, c’est un de ces cas où il va falloir itérer et tester. Mais ça reste un cas à prévoir en termes de design.
Communiquer les états avec les équipes de développement
En général quand je design les écrans vides de pages, je mets donc à jours mon schémas avec également ces états “vides”
Mais au final, je n’ai pas forcément besoin de designer chaque cas. Le but est surtout de décider de ce qui va se passer et le communiquer cela à / avec l’équipe de développement. Ensuite, c’est à elleux de coder ces composants. Niveau documentation, j’essaie généralement de documenter la façon dont les composants sont censés fonctionner à un niveau générique.
Comme beaucoup de ces composants de tuiles de contenus, je n’ai généralement pas forcément le temps de designer chacun d’entre eux pour tous les états, d’autant plus que les états de chargement et d’erreur sont les mêmes. La seule différence est le message.
C’est ce que j’ai fait :
- Un design « générique » des différents états de du composants dans le design system avec la structure de base du message de contenu manquant
- Le message « vide » spécifié dans la documentation du ticket Jira pour chaque tuile qu’on crée.
Enfin, nous avons mis en place une checklist pour s’assurer de ne pas oublier ces différents états dans cette documentation.
Designer pour « plus » de contenu
Bon, maintenant nous avons notre contenu. Mais, et si nous avions plus de contenu que le cas idéal que nous avons conçu ? Est-ce que votre design est capable de s’adapter. En anglais, c’est la blague de « yes, but does it scale ? »
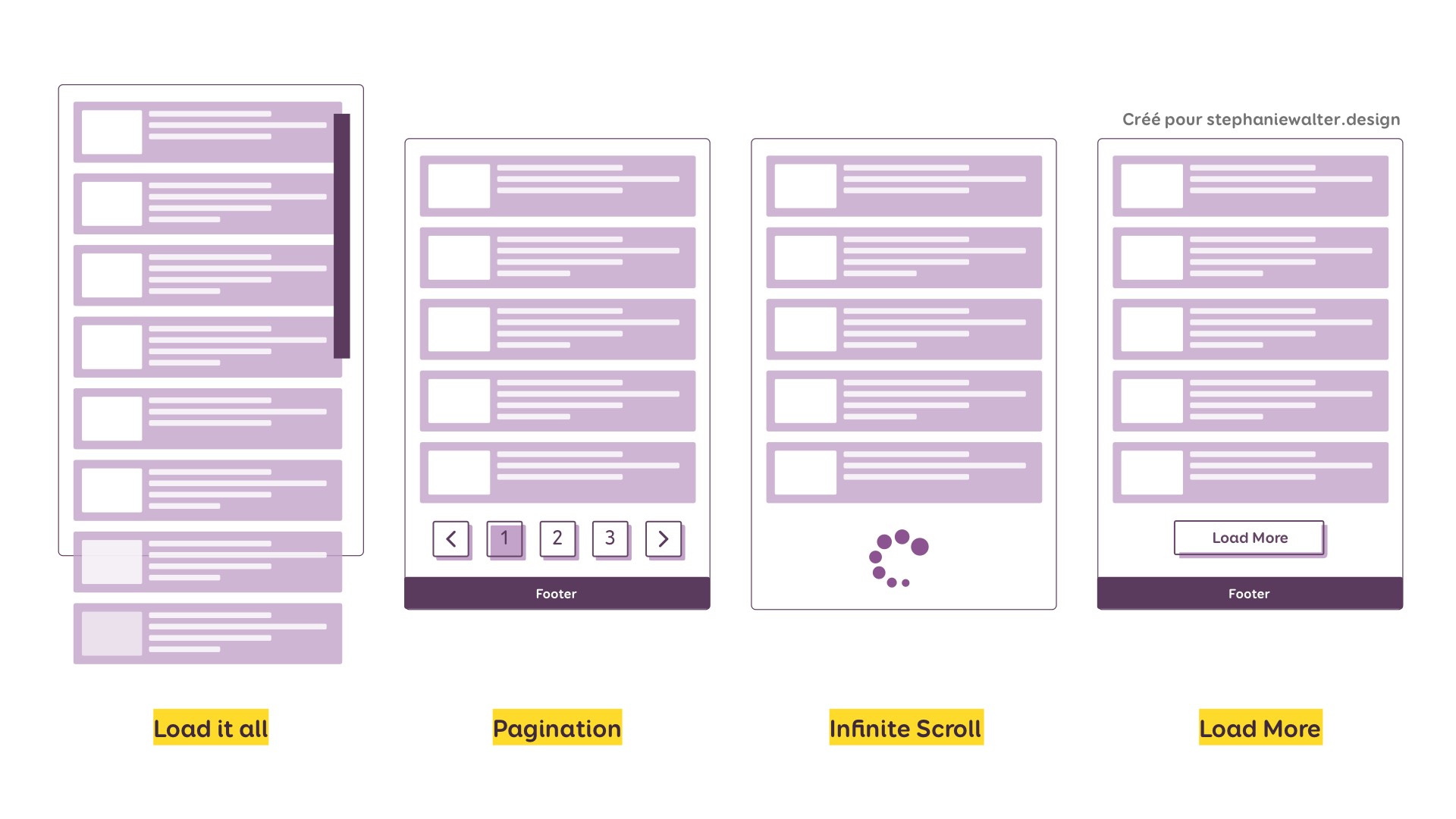
Au niveau des pages, le cas beaucoup de contenu, en particulier les listes de pages, peut être traité de 4 manières différentes :
- Tout charger. C’est ok si la liste est courte ou si l’ensemble de données n’est pas trop long. Mais en général si on charge tout, on finit avec des soucis de performance
- Une Pagination. C’est une bonne solution pour les ensembles de données complexes, des tableaux
- Un Infinite Scroll (ou défilement infini). C’est un peu le nouveau truc à la mode parce que les gens n’aiment pas cliquer sur mobile. C’est généralement pratique pour les listes où les personnes sont en phase d’exploration et découverte (e-commerce, Instagram) car on charge au fur et à mesure les contenus quand la personne arrive en bas de page. Par contre, c’est compliqué d’avoir du coup un pied de page (ou alors il faut le mettre en position sticky par-dessus). C’est bien sur les applications mobiles car vous pouvez charger une liste en défilement et avoir toute la hauteur de l’écran pour cela
- Bouton charger la suite: permet d’avoir un pied de page et un meilleur contrôle sur le chargement puisqu’une action au clic est plus précise qu’un scroll.
Quelle que soit la solution choisie, assurez-vous également que si la personne a ouvert un élément et retourne à la liste, elle arrive au même endroit dans la liste et non en haut. Il n’y a rien de pire que d’arriver au produit 340/600, l’ouvrir, et revenir au produit numéro 1 quand on revient en arrière dans le navigateur. Ça fait d’ailleurs partie des bonnes pratiques de Google en termes de pagination.
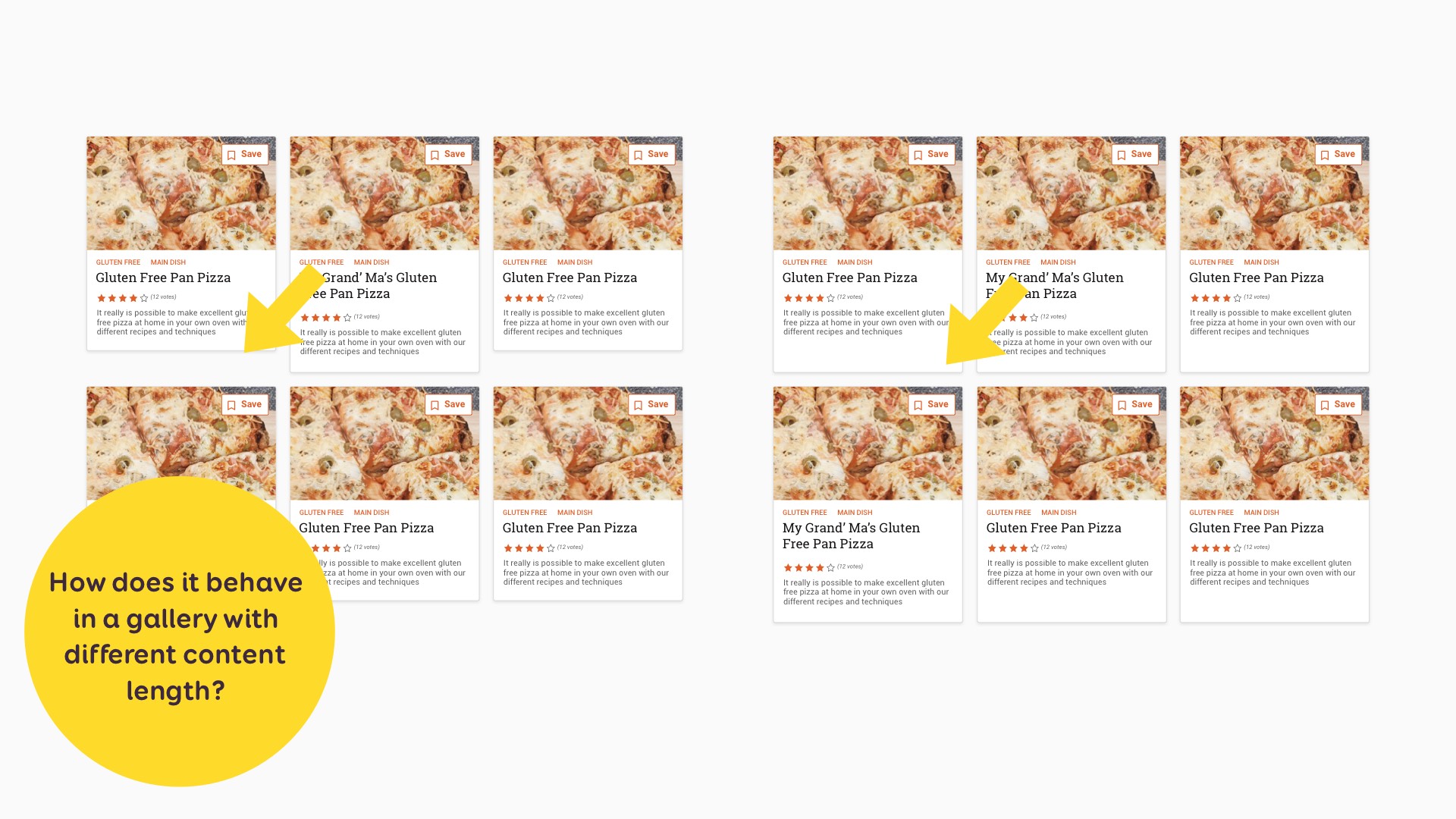
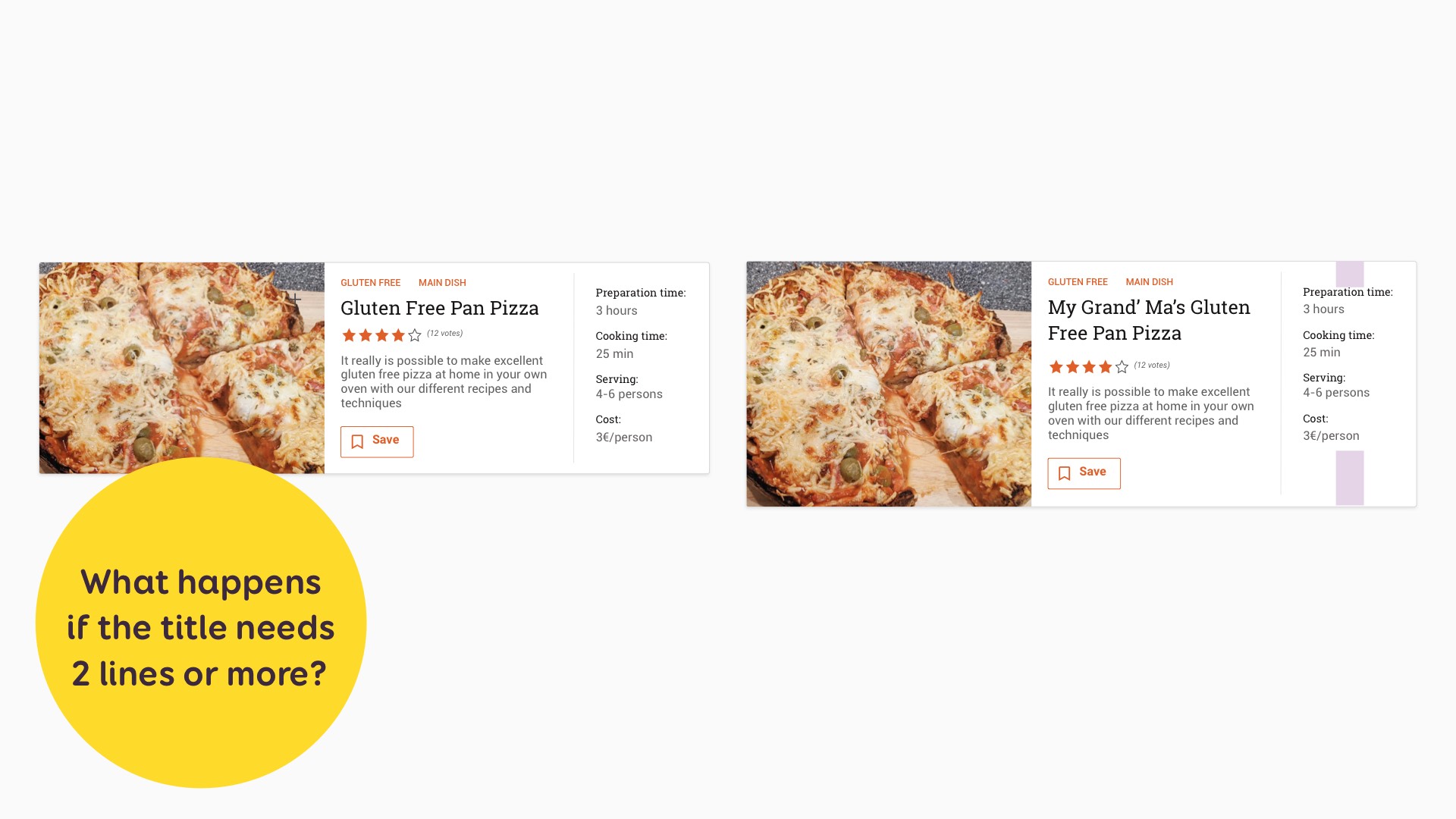
On doit aussi parfois gérer la densité du contenu au niveau des composants.
Par exemple :
- Que faire si le titre a besoin de 2 lignes.
- Que faire avec le recadrage de l’image (sur mon exemple avec la pizza ça va mais imaginez que vous avez des humains)
- Qu’arrive-t-il aux métadonnées, les gardons-nous au-dessus ? Est-ce que nous les centrons visuellement ?
Techniquement, il n’y a rien de complexe ici. Mais encore une fois, c’est le type de décisions de design à prendre et communiquer à l’équipe de développement.
- On garde la hauteur du contenu ?
- On définit une hauteur minimale pour chacun d’entre eux et un espace blanc ?
Encore une fois ce sont des décisions de design à prendre. Tout ça peut aussi devenir très vite pénible si vous utilisez des squelettes de chargement, si tous les contenus n’ont pas la même hauteur, difficile de prévoir un squelette générique.
Et oui, j’utilise toujours Sketch. Vous pouvez vous moquer de l’outil autant que vous voulez sur LinkedIn (je l’ai vu plusieurs fois), mais je travaille pour une banque qui n’aime pas trop les outils cloud. D’ailleurs si vous voulez en savoir plus sur mon processus avec des outils 100% locaux et self hosted, j’ai fait un article sur le sujet : The Pragmatic Designer: Local and Self Hosted Design Tools
Quelques conseils pour la densité de contenus
Voici quelques conseils pour vous aider à designer ces cas:
- Si vous utilisez du faux contenu, assurez-vous que la structure soit proche de celle du vrai contenu.
- Si vous êtes designeuse : demandez aux équipes de développement les limites de ces champs dans la base de données, demandez la longueur minimale, maximale et moyenne du contenu.
- Par contre soyez pragmatique : si le max c’est 1000 mais que 90% du contenu fait 300 caractères, vous allez peut-être designer le composant par défaut à 300 et prévoir un « lire la suite » ou autre pour les 10% de cas qui font 1000.
- Si vous êtes développeuse : s’il manque quelque chose, demandez à la personne qui design comment le contenu doit se comporter.
Designer une expérience ininterrompue perçue comme performante
La page s’est donc chargée. Houraaa. Mais on peut aller un cran plus loin, et commencer à parler d’expérience continue et perception de la performance
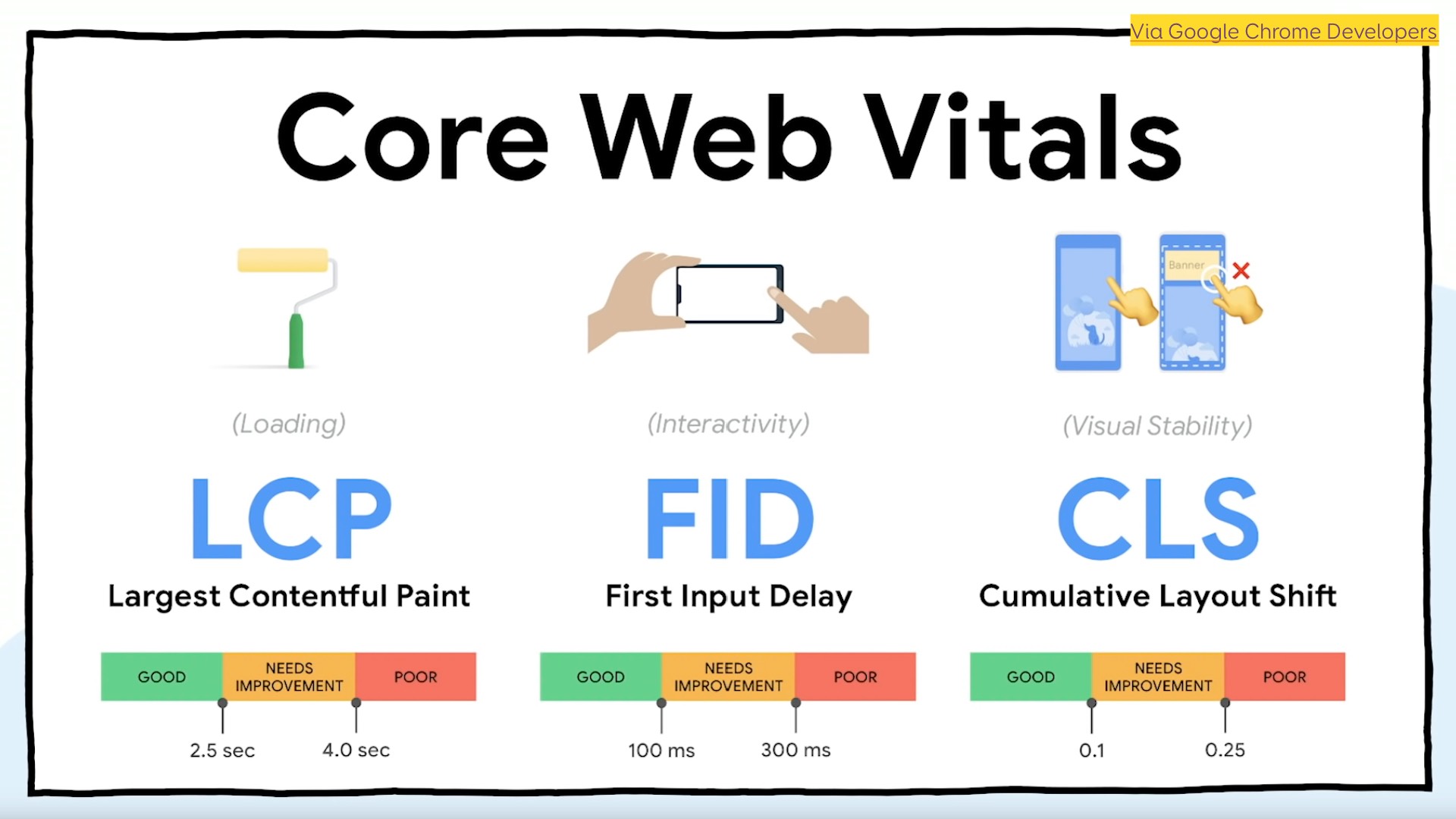
Google, le mythe de la mesure de l’UX et des Core Web Vitals
Depuis l’an dernier, tout le monde parle de ces Core Web Vitals. J’ai entendu et vu écrit que « en 2021 l’expérience utilisateur sera un critère de ranking pour Google ». Et ça m’a hérissé le poil à chaque fois, parce que c’est au mieux une TRES grosse approximation, au pire un bon gros titre clickbait d’article sur des blogs de techos qui veulent de la visite. La vérité de la vraie vie est un peu plus compliquée que ça.
Tout d’abord, Google appliquait déjà des pénalités pour des choses qui peuvent nuire à l’expérience utilisateur bien avant 2021. Je pense par exemple comme la pénalité sur les interstices qui a été lancée en 2015. Google n’a pas attendu cette année pour avoir de type de critères. Si vous voulez en savoir plus, Myriam Jessier, (mon experte SEO et SXO préférée) a un article intéressant sur le CLS.
Ensuite, mesurer l’expérience de l’utilisateur est plus complexe que ça et va bien au-delà de ces 3 mesures qui sont, encore une fois. Je pourrais faire un article qui fait la taille de celui-là juste sur différents critères de la mesure de l’expérience utilisateur, mais ce n’est pas le propos. Je vous laisse donc vous renseigner par vous-même. Si vous ne savez pas où trouver de l’info fiable sur le domaine de la recherche utilisateur je vous renvoie à 80+ UX blogs (with RSS feed) to follow et 15 + blogs francophone sur l’UX Design (avec flux RSS)
Ce qu’il faut comprendre:
- une mauvaise performance entraîne généralement une mauvaise expérience utilisateur.
- mais une bonne performance ne se traduit pas nécessairement automatiquement par une bonne expérience utilisateur
Vos utilisatrices et utilisateurs ne surveillent pas la vitesse de votre page ou votre score LPC. La performance est quelque chose que l’on perçoit. Il est donc tout aussi important de créer une expérience continue et perçue comme rapide. Voici quelques méthodes et idées pour vous aider dans ce sens.
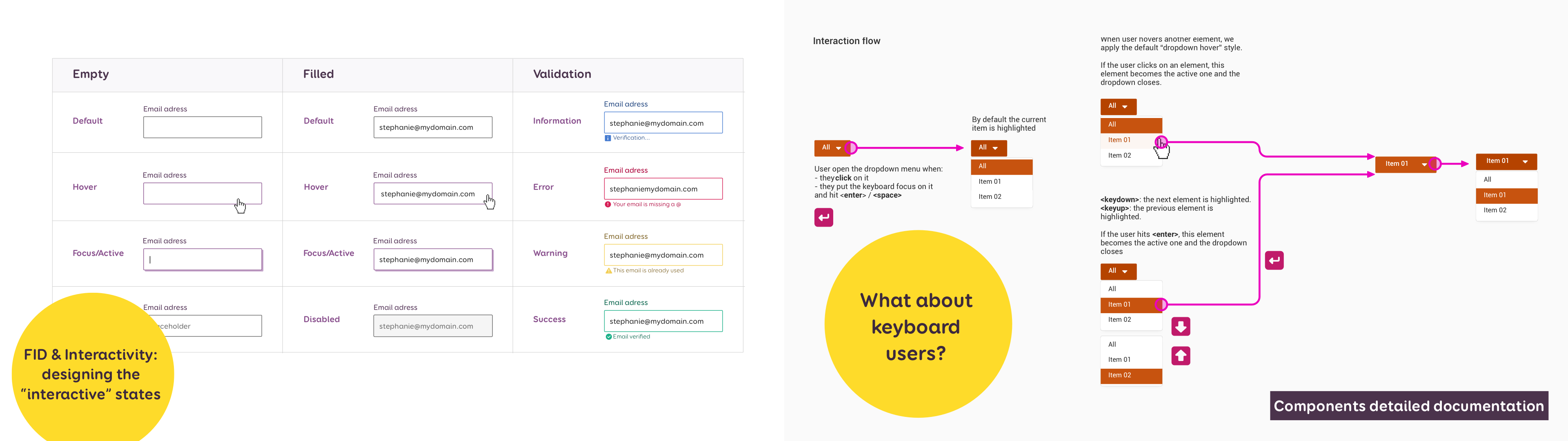
Designer les états d’interactivité
L’un des paramètres des vitals est le FID (First Input Delay) et mesure l’interactivité.
La plupart du temps, nous nous arrêtons à « l’état par défaut final sur l’écran » et oublions l’interactivité comme le survol, la navigation au clavier, au touch, etc, etc. Pourtant, ça fait partie du travail de designer de les imaginer et documenter.
Je communique généralement les états interactifs dans le design system (afin que les développeurs n’aient pas à passer par 40 maquettes pour trouver où je cache l’interaction)
J’essaie également de proposer les différentes interactions des composants à l’aide de schémas d’interactions qui lisent comment le composant va se comporter à différents états, ce qu’il se passe au clique mais également la navigation au clavier.
Designer pour le support hors ligne
Et nous pourrions aller plus loin.
Que diriez-vous d’imaginer des expériences avec un support hors ligne même pour le web ?
Par exemple
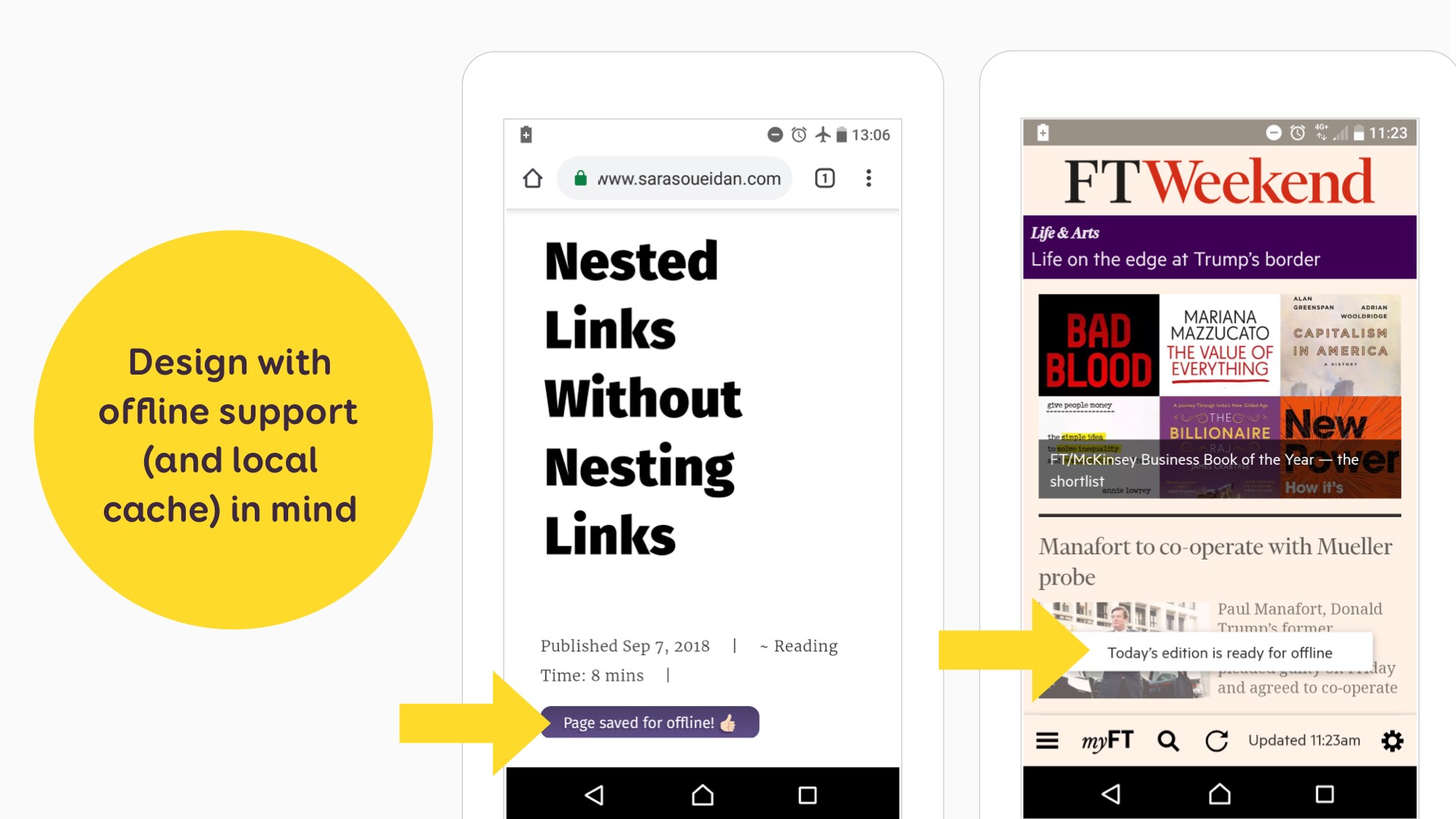
- Le site de Sara Soueidan vous permet de sauvegarder des pages pour une consommation ultérieure hors ligne
- Le FTweekend cache l’édition d’aujourd’hui. Vous pouvez donc commencer à lire et à écrire un article, et y revenir plus tard. Même si vous n’avez plus de connexion (ou une connexion pas top dans le métro).
Nous pourrions également stocker les données des formulaires dans le cache. Comme ça, si la personne soumet le formulaire mais qu’il y a une erreur de connexion, elle n’a pas perdu les données et n’as pas besoin de les re-remplir. D’ailleurs Geoffrey Crofte a un petit script pour vous aider qui s’appelle « form-saver »
Designer pour la synchronisation en tâche de fond
Un autre moyen courant de gérer la perte de connexion sur les applications natives est d’avoir de la synchronisation en tâche de fond. Et on peut maintenant (bientôt) le faire pour des sites web aussi (grâce à Background Sync API).
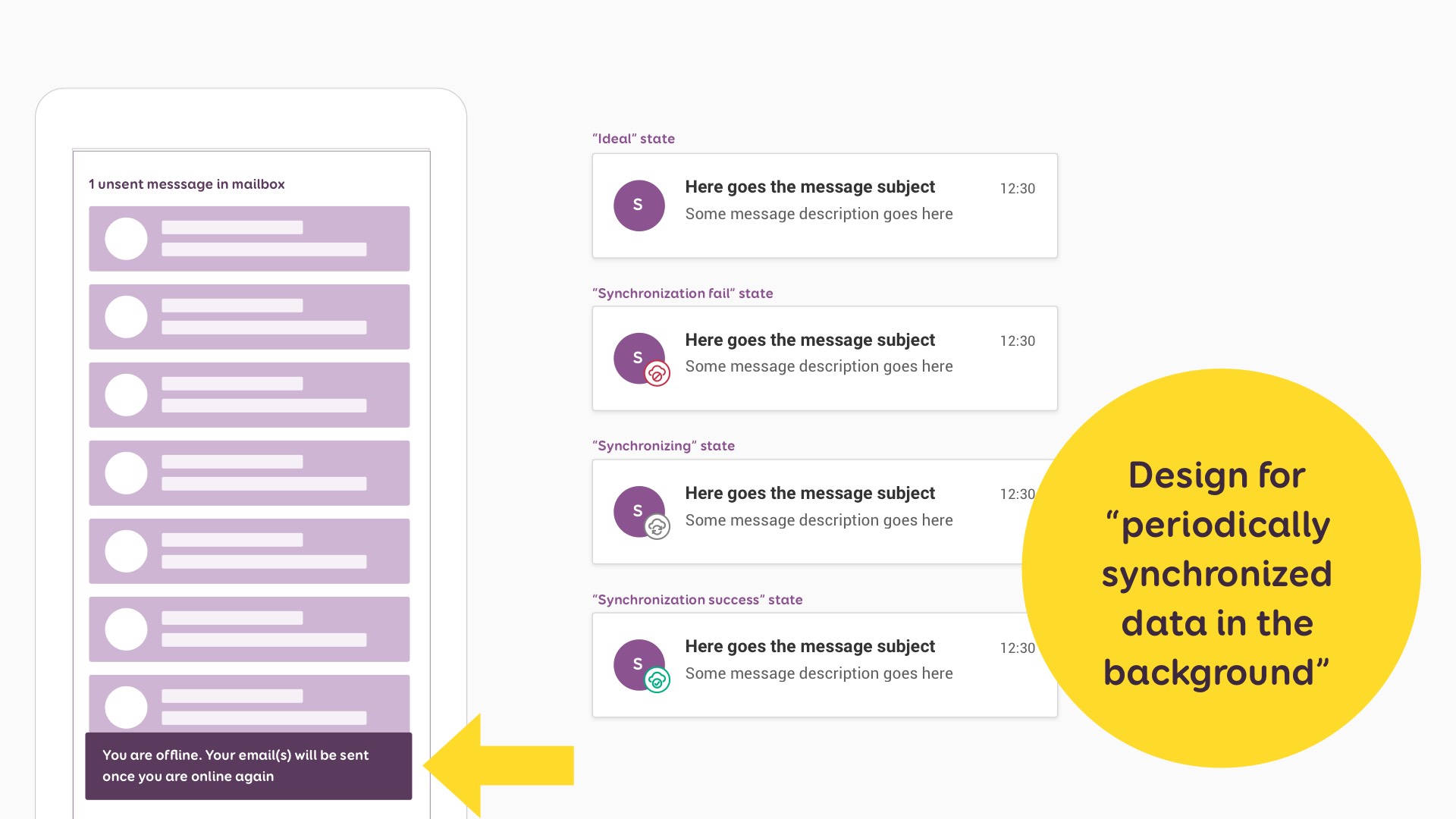
Cela apport de nouveaux challenges et nouveaux états à designer:
- À quoi ressemble un « échec de la synchronisation », « en cours de synchronisation », un « succès de la synchronisation » au de la du composant dans son état “idéal”
- À quoi ressemble le message (généralement un toast ou autre) qui indique aux personnes que le contenu ne peut pas être synchronisé et qu’il le sera plus tard ?
En outre, vous allez sans doute prévoir une notification une fois que l’élément a été synchronisé en arrière-plan si la personne a quitté l’App ou le site. Il va aussi falloir en designer et rédiger le contenu ;)
Designer pour différentes conditions de bande passante
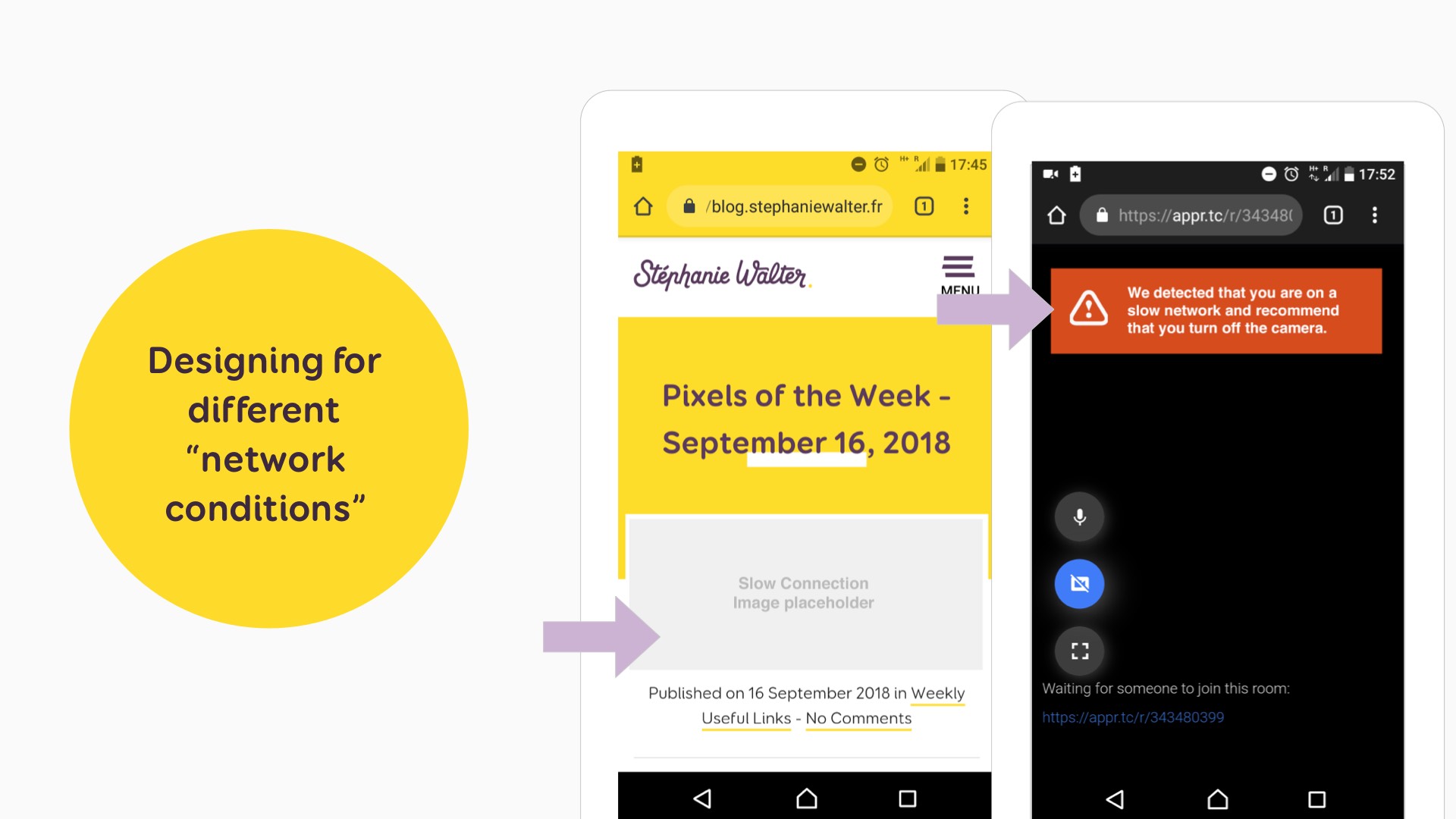
Une autre idée intéressante serait d’adapter l’interface aux conditions du réseau et de bande passante. Nous ne sommes pas tous dans le monde sur un réseau 4G (ou 5G) super rapide. Dans les applications natives (mais aussi sur le web), YouTube (et Netflix) changent la qualité de la vidéo en fonction de la bande passante. Ça explique pourquoi parfois d’un coup votre vidéo est toute pixelisée et 3 secondes après c’est revenu à la normale. La qualité a été réduite à cause sans doute d’une mini baisse de débit.
On peut imaginer des cas d’utilisation intéressants pour cela :
- Peut-être ne pas charger les images décoratives pour un blog
- Avoir un message qui informe la personne que la connexion n’est pas bonne et qu’elle devrait peut-être ne éteindre la webcam
Les possibilités sont assez intéressantes. Mais là encore, toutes ces choses doivent être préparées et faire partie de nos parcours utilisateurs.
Ne pas gaspiller les ressources techniques et cognitives.
Non je ne vais pas vous parler d’écologie ici. Mais qu’est-ce qui est pire que de cliquer sur la mauvaise icône parce qu’il n’y a pas de label, puis la page se charge, ce n’est pas la bonne page. On doit retourner la page précédente, retrouver le bon chemin ?
Ne faites pas perdre leur temps et leurs ressources (cognitives et navigateur) à vos utilisatrices et utilisateurs !
Voici comment éviter cela:
- Je me répète : faites vos devoirs, faites vos recherches : comprenez vraiment ce que les gens attendent. Pour cela un outil intéressant est la cartographie du user journey.
- Comprendre leurs modèles mentaux : comment les gens s’attendent-ils à faire quelque chose ? Essayez de faire en sorte que votre interface, vos parcours s’adaptent et suivent ces modèles.
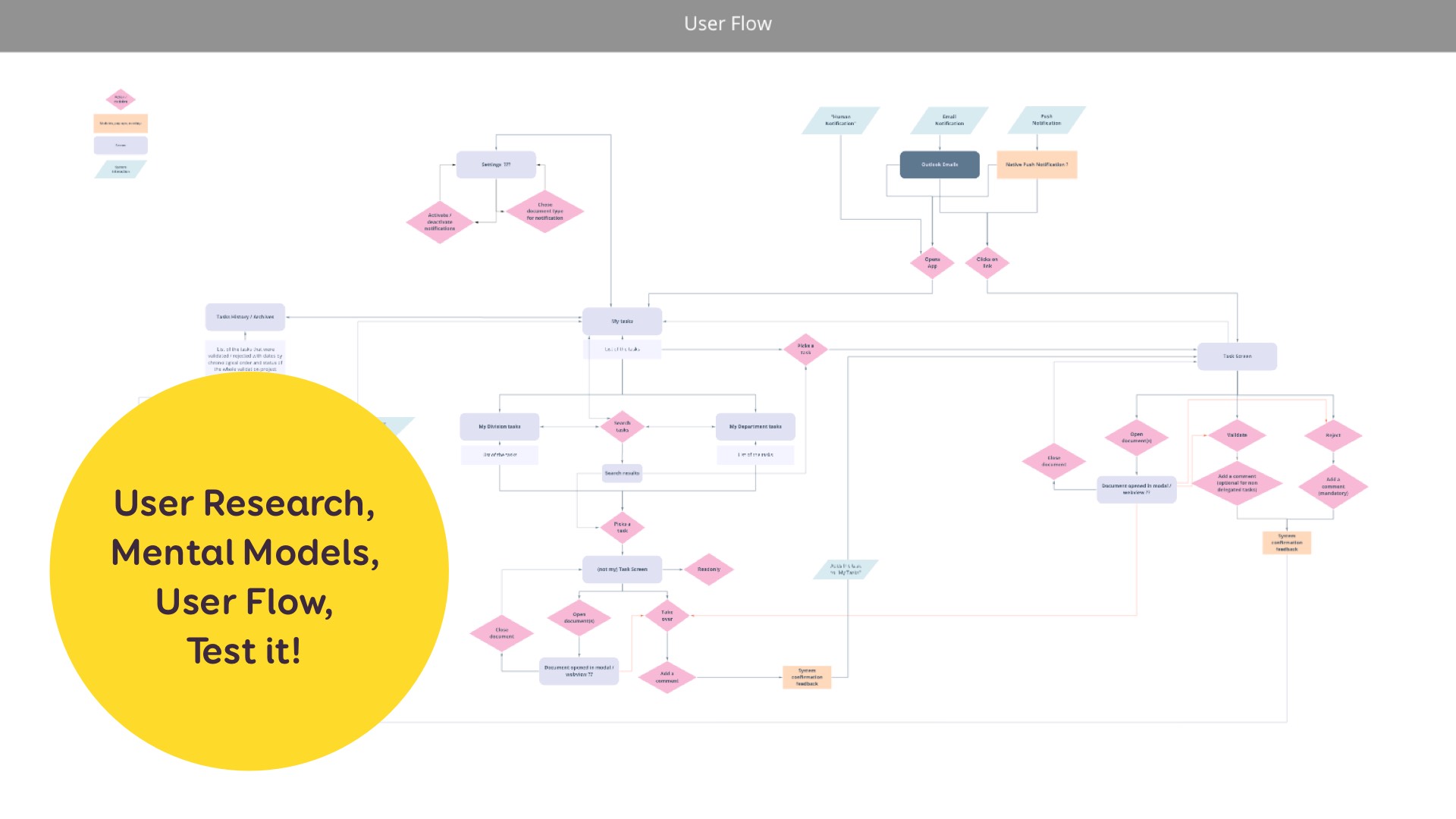
- Créer des schémas de parcours utilisateurs pour optimiser la navigation et les parcours et éviter la perte de ressources.
- Testez-le, testez les flux d’utilisateurs, les chemins, etc.
Enfin, si on parle gaspille des ressources : plus il y a de fonctionnalités, plus il faut de temps et de ressources pour les charger. Mais aussi : plus l’interface est complexe et plus elle génère une charge cognitive. Et une charge cognitive importante fait que les utilisateurs perçoivent le site comme plus lent, simplement parce qu’il leur faut plus de temps et d’efforts pour faire quelque chose. L’inverse est vrai d’ailleurs, un site lent à charger mais où les personnes arrivent à accomplir leurs tâches sans trop d’efforts sera perçu comme plus performant.
Je ne dis pas que vous ne pouvez pas avoir une interface complexe. D’ailleurs, Morgane Peng a un super article sur le sujet de la « sur simplification des interfaces métier » : Over-complicated? Over-simplified? The UX Efficient Frontier.
Mais… Si personne n’utilise un bouton ou une fonction, pourquoi le garder ?
Du coup pensez à monitorer l’utilisation de vos fonctionnalités. Faites un suivi et assurez-vous que vous n’avez pas de « fonctionnalités mortes » dans vos sites et web App. Parce que ça aussi ça peut jouer sur la perception de la performance.
En conclusion…
J’ai partagé avec vous certaines de mes méthodes et un peu de mon processus lorsqu’il s’agit de designer en ayant la performance à l’esprit.
Ça veut souvent dire, essayer de penser certains états qu’on considère souvent comme des cas marginaux et qu’on a justement tendance à oublier un peu trop souvent.
Si vous n’avez pas le temps de les designer, essayez au moins d’en discuter et de les documenter quelque part. Concevoir la performance, c’est concevoir l’ensemble de l’expérience pour ses utilisatrices et utilisateurs. C’est aller au-delà du « cas parfait de l’écran idéal ». C’est le fruit d’un effort de collaboration entre les équipes de design, de dev et les autres.
Les slides
Les slides sont disponibles sur speakerdeck. J’en profite pour ajouter que les slides tout comme toutes les images de cet article ne sont PAS libres de droits. Surtout qu’il y a des images de projet. Donc, non, vous n’avez pas le droit de les réutiliser.
La video
Vous pouvez voir la conféfence de 25 minutes en francais avec les soustitres youtube.