
Pixels of the Week – April 12, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: responsive web design, all you need to know about button design, visual hierarchy, Information Architecture Lenses cards, CSS transformation properties, LCH colors in CSS, a web glossary, typography inspiration, Bad Actor Workshops, remote UX tips, web accessibility report, color combinations, SVG icons customisation tool, is this a sandwich quizz, a free ebook on PWAS, beautiful illustrations, the design jargon problem, finding confidence in design choices, how to get help from an expert, etc.
#Now – what I’m up to
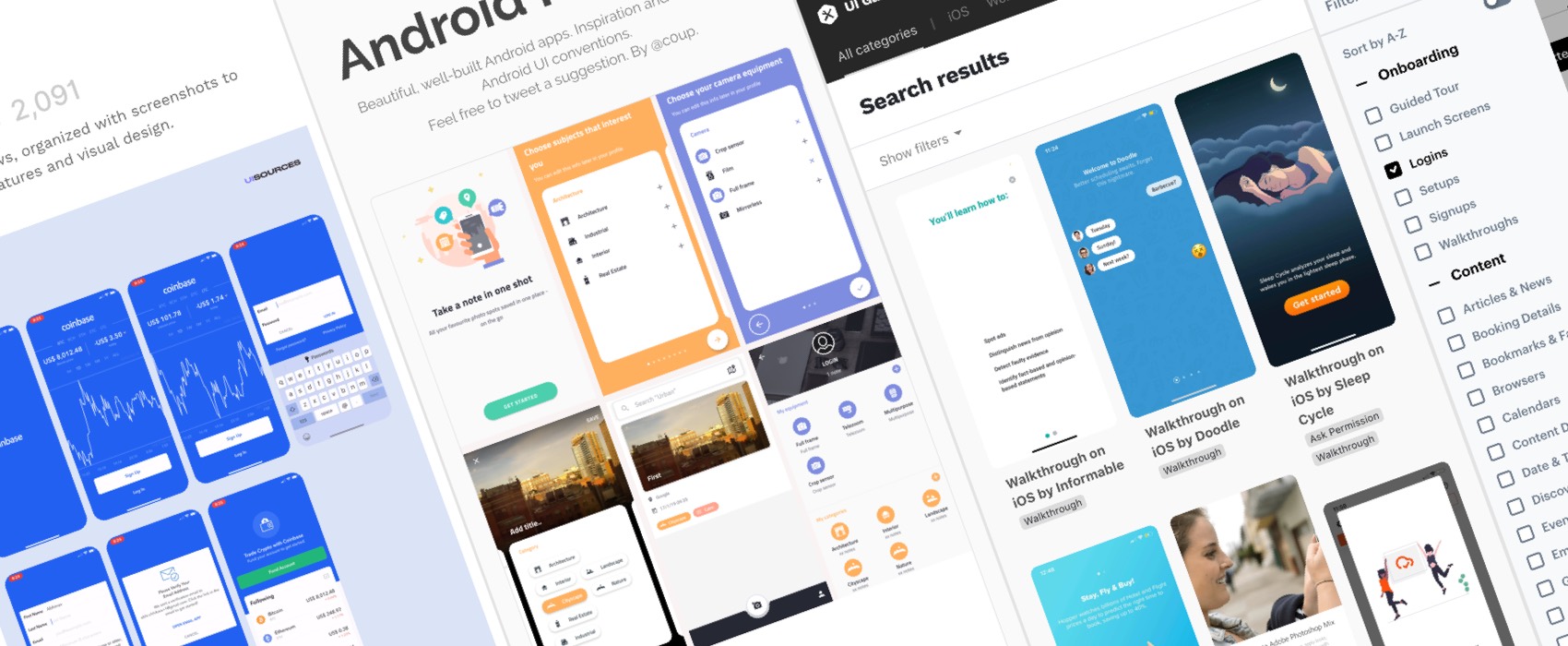
I’m currently refreshing a little bit the design of the blog but it takes forever because you are usually you own worse critic. So meanwhile, you can take a look at those 15+ Expert Resources For Mobile UI Inspiration: Patterns, Components and Flows
TL;DNR the one you should not miss
#Responsive
“Stop making responsive websites the hard way!” Some quick tips to make your life easier when building a RWD website, think mobile first!
Interesting article
#UI #Interaction
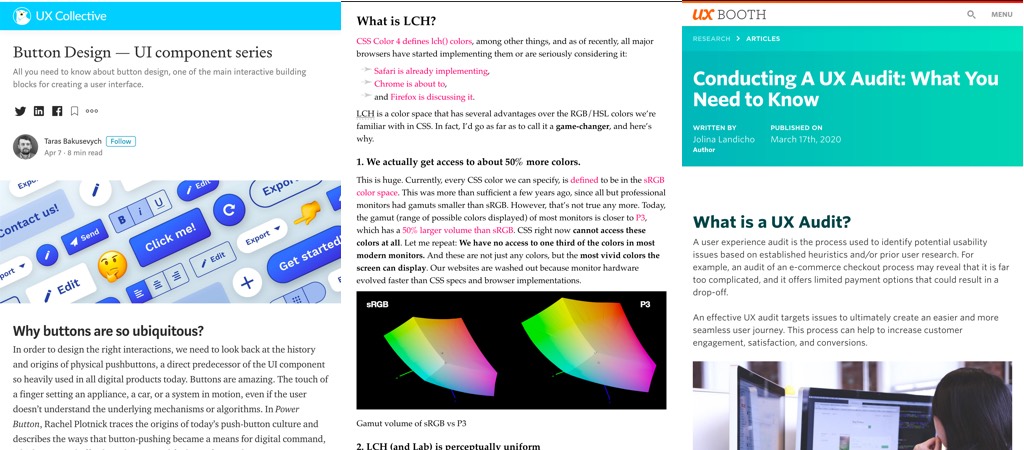
Button Design – an interesting wrap up of everything you need to think about when designing buttons (I don’t totally agree with the “avoid disable buttons” I really think it depends on the form and audience)
#Hierarchy
Key Principles of Visual Hierarchy in UX Design: size and scale, color constrast, perspectives, typography, spacing, symmetry, alignment, proximity, etc. (be careful with the reading F and Z patterns though)
#Design
- “Why Design-isms are a problem: We’ve become so comfortable using this type of language, we forget that most people don’t have a clue what we’re talking about.” interesting read on how we have a problem with jargon and what to do about it
- “Finding confidence in design decisions” a small exercise you can do with your team to help people build confidence with their design decisions (and maybe in other activities)
#UXDesign
“Conducting A UX Audit: What You Need to Know” a quick step by step to help you understand what a UX audit is and how to conduct one.
#CSS #Colors
“LCH colors in CSS: what, why, and how?” Lea Verou explains the sRGB color space, what LCH is and why this is going to be a game changer for the web. Looking forward to this being more implemented
#Expertize
How to get help from an expert, a short thread by Erika Hall about seeking our expertise help on the web. TLDNR: if it’s help for your business or a significant project success, Determine your budget and PAY THEM.
#Remote
“Working remotely: the good, the bad, and the unexpected” a few good advice and testimonials to help you work from home without feeling guilty, overwhelmed or burn out
#Socialisation
Conference Tools Weren’t Designed to Be Social Networks, a great article on the lack of moderation (too avoid harassment) and the limits of the tools we have today when it comes to remote socialisation
#Anxiety
The coronavirus pandemic is a devastating mass trauma—but some people with anxiety and depression have seen their symptoms improve, interesting read
#Society #Covid-19
The Coronavirus Is a Disaster for Feminism, Pandemics affect men and women differently. An interesting read on gender roles in times on crisis, unpaid labor division, and how women will again sacrifice their payed job to stay home, take care of the kids, the rise of domestic violence, etc.
#Privacy
Since many of us now use zoom for different online social events, meetings etc, here are some “Tips to Make Your Zoom Gatherings More Private”
Inspiration, fun experiments and great ideas
#Games
- You can help medical science just by playing a new Borderlands mini-game and it’s a really cool idea
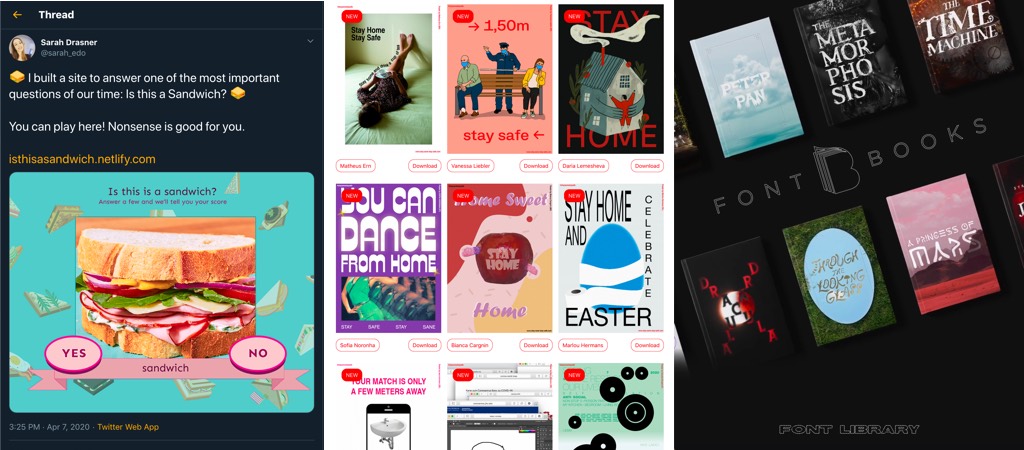
- Is this a Sandwich, a quizz to know your alignment based on what you consider as a sandwich (sorry not sorry but, NOPE dumplings are no sandwiches people!!)
#Typography
“Font Books – Turn your next font into your next read” a fun project for my typography lover friends
#Coloring
“Stay Home & Color: A collection of free coloring pages to help you relax” I usually import those in procreate and do the coloring directly on the iPad (also I find lettering on the iPad quite relaxing as well, just drawing letters)
#Illustration
Stay san, stay safe is a collection of posters to show love to lifesavers and motivate people to stay home from all around the world. I really love how there’s so many different illustration styles, cultural references, etc.
#HomePro #Freeride
Freeride Skiing at Home – A Ski Movie By Philipp Klein
News in the industry
#Accessibility
The WebAIM report is out and it’s apparently getting worse. Seriously, it’s about time we start making the web more accessible, people rely now more than even on a lot of online services for security, health, information, etc.
Tutorials
#CSS
“How They Fit Together: Transform, Translate, Rotate, Scale, and Offset” CSS transformation properties explained with nice little animations. Remember that they are always applied in the same order: 1. translate, 2. rotate, 3. scale
#Accessibility
“Playing with state” an interesting article about play/pause buttons and aria-pressed
Podcasts
#Remote UX
This week, laura and kate give a LOT of great advice on how to adapt to Remote User Research, from videos conferences to journals, asking users to take pictures, changing recrutement, collecting other type of data, incentives, etc.
#Design systems
Need something new to listen to? Superfriendlyco made a new podcast about design systems!
#Avoiding Bad Things
“We didn’t know someone was going tu use this for harm” is never a good excuse! Why and you to do a “Bad Actor Brainstorming Workshop” to mitigate risks, privacy and security are areas where you WANT to mess with edgecases
#CX
Two New Models: “Empathy-Knowledge-Action” and “Behavior Triggers”, a really great podcast by Debbie Levitt with good examples of behavior triggers that you could check to better understand what people are doing and why
Ebooks
#PWAs
“Progressive Web Apps: The Superpowers of the Web and Native Apps Combined” by Google and AWWWARDS is free to read online as… a PWA 😀 (and in PDF)
Useful tools and plugins that will make your life easy
#Information Architecture
“Information Architecture Lenses” a set of 51 cards to look at your interface through different angles and help you build a better architecture
#Icons
Norde – an interering tool to change color and customize icon sets to fit your brand
#Glossary
Web Development Glossary covering almost 2,000 terms ranging from A11Y to Zsh, a comprehensive compendium rich in information for both novice and expert developers.
#Colors
If you need inspiration for colors, here are 100+ color combinations curated and you can toggle only the AA accessible combinations
#Remote
A lot of Figma resources to help you collaborate and design remotely: templates, activity sheets to connect with your teams and plugins to collaborate with your teams
#Illustrations
Black illustrations: Some nice free (for personal and commercial use) illustrations of black people for your next digital project, a nice idea for a more inclusive design