
Pixels of the Week – June 25 , 2023
Variable in Figma, dreams AI experiments and testing with blind users
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
Now: what I’m currently up to
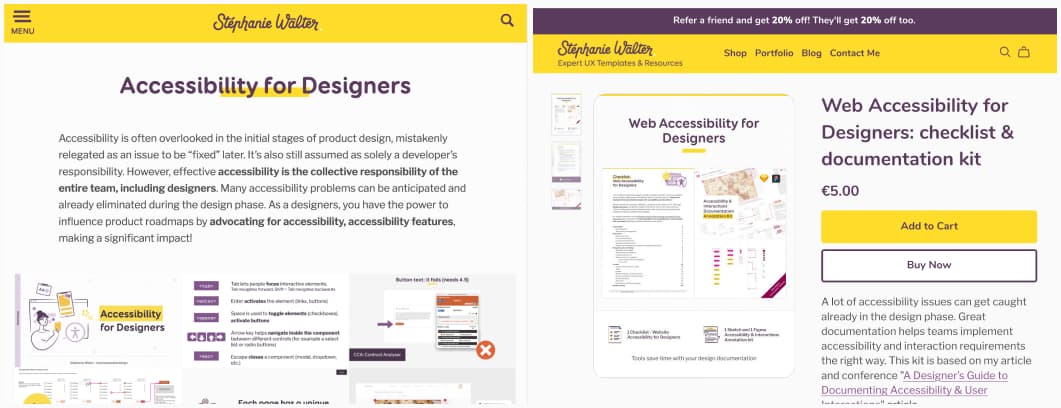
A couple of news from my content: my “Accessibility for Designers workshop” has now a dedicated page. My “Web Accessibility for Designers: checklist & documentation kit” got a huge update based on the workshop content, plus the Figma file has new components to help you document accessibility. And I added a small update of my “Accessibility for designer: where do I start?” with a couple of more links.
Also, I’ll be speaking at Wey Wey Wey at the end of the year (23-24 November)!!
On a personal note, I’m still playing Just Dance and it’s still full of bugs in Switch too, for example, recommended songs preview not loading. At least I reached master in this season of Wild Rift?
TL; DNR: the one you should not miss
Figma tutorial: Prototype with variables: okay, variables and if/else logic in prototyping for @Figma is going to be a game changer, we can finally go beyond click click prototypes and have logic. Welcome to the Axure area of Figma my friends! (Next step: actual form controls that can use keyboard and more?)
Interesting articles that caught my attention
UX Design, usability and information architecture
- Product-Led Growth and UX. Better under what product lead strategies are (freemium, trial models or hybrid models) the pros and cons of such model, metrics and how UX is crucial for a successful adoption of such products
- The value of continuous research: research is a force multiplier, not a blocker, it helps find confirm you are in the right track and find new opportunities!
- How Will Developments in AI Impact UXR? Researchers Weigh In: I’m happy to see we go beyond “chatGPT can do anything” and into more critical thinking into where can AI help us with our work, but also, what are the limits and the things to be careful about.
- Gestalt Principles of Design – Proximity: interesting illustrations to help you understand how to apply the Gestalt principle of proximity to your interfaces
- How and Why to Include Users in UX Workshops: Discovery, empathy, design, prioritization and critique workshop, you can invite users to each of those, but the strategy and method for each will be different
Accessibility
- Testing Sites And Apps With Blind Users a long super detailed article to help you plan and conduct accessibility testing sessions with disabled users
- Thoughts from “Meet Safari for Spatial Computing” “tl;dr just keeping doing what responsive web design and accessibility experts have advocated for years.”. Yup, yup, yup. This.
The other interesting things
- Generative AI Takes Stereotypes and Bias From Bad to Worse: every part of the process in which a human can be biased, AI can also be biased, the question is, who bears the responsibility, the data set providers, the model trainers, the creators?
- Generating income from open source: a couple of ideas how what to do and not do when you want to make money with open source and different economical models
- The New CSS: I love the enthusiasm, but, in my experience, in a lot of teams, we might mostly go from “you can’t do that with CSS” to “yeah, you can do it with CSS, BUT, it’s not part of our React component”. We need more people to learn CSS. And frameworks to follow with the new cool features!
If you want to learn more about biases and mitigate them, check my “UX Cognitive Bias Cards & Workshop“. It’s a fun way to raise awareness of biases when designing products & services
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
Chocolate doesn’t cause acne – but carrots do help you see in the dark: the best and worst health myths and wisdom: so, yeah eat chocolate and don’t bother peeing on your jellyfish stings
Inspiration: fun experiments, beautiful art, and great ideas
- Bento Grids: a collection of (mostly dribbble) tiles-based layouts for your inspiration. This kind of layout can be interesting for iPad apps, especially if you have monitoring dashboards.
- 2023 Logo Trend Report I kind of like the bloblend trend haha, very lava lampish vibes, perfect for the summer. What’s your favorite one?
- archives.design: a collection of books, branding guidelines, posters, type specimens and more graphic design related items, available as archives. I’m still a big fan of the Nasa branding book.
- The Dreamkeeper: a fun experiment of collaboration between AI engineers and dream scientists to bring your weird and wonderful dreams to life.
- Times New Bastard: it’s Time (hahaahaa) to annoy some typography lover friends, with Times New Roman but every seventh letter is jarringly sans serif
Useful tools & resources
- UX Bites a collection of fun, interesting UI interactions for your inspiration
- Recraft: this tool is very cool, you can build, mix and match some vector images using AI drawing tools, different styles, specific color palette, etc.
- Huemint: a color palette generator that can help you find inspiration and find tune your brand identity
- Tunera is a transnational type foundry, that aims to present new and original typefaces for everyone.
Cool and Interesting Videos
UX Tea Break: UX research v Market research: 5min video to understand the difference between both. I like those short tea break videos, the rest of the channel is quite nice too
Tutorials
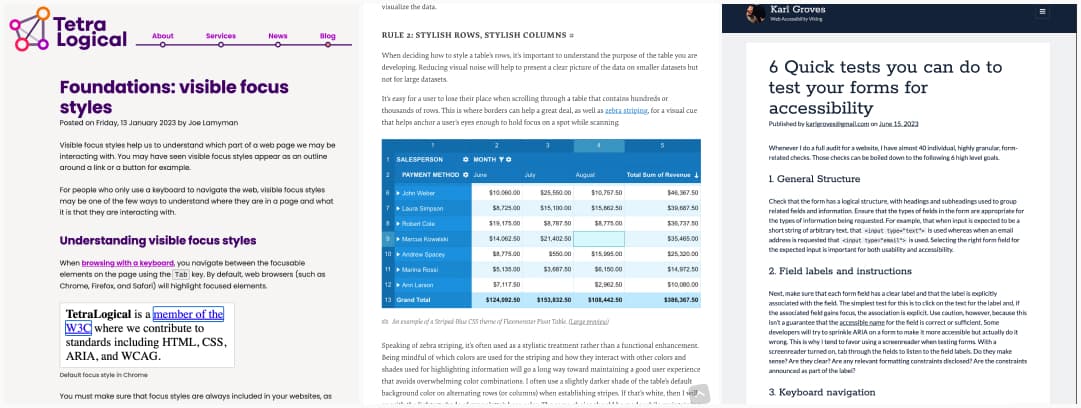
- Foundations: visible focus styles: how to design and build a focus and visible focus style that will work for different colors and modes
- Exploring Universal And Cognitive-Friendly UX Design Through Pivot Tables And Grids: some interesting ideas on how to better present tables (like big excel-ish ones) on the web to help people understand the information
- 6 Quick tests you can do to test your forms for accessibility: check the structure, make sure each field has a clear label, check all elements can be accessed and filled out using keyboard, insure the tab order is consistent with layout, ensure there is a focus indicator, handle errors and help users recover.
Latest news in the industry
US Agency Releases Free Stock Photos of People With Disabilities: representation is important, you can access the whole gallery of pictures here