
Pixels of the Week – October 11, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: a pokemon analogy to explain annoying UI patterns, the concept of disability dongle, fun animation demos, CSS tutorials, design automation tools, chrome devtools to inspect CSS grids and emulation visual disabilities, mental models, the inclusive Design 24 videos, user task analysis, CSS clamp() responsive typography, beautiful variable fonts, online privacy tracking tool, usability of opening links in new tabs, etc.
#Now – what I’m up to
Sharing is caring: this week I shared my list of 80+ UX related blogs (and people’s blogs) with RSS feed to help you get started an progress in the user research and user experience design field.
I’ll be talking and giving a workshop on designing adaptive components at Open Slava next week. The workshop is sold out but there’s still tickets for the talk.
TL;DNR the one you should not miss
#UserPatterns #Pokemon
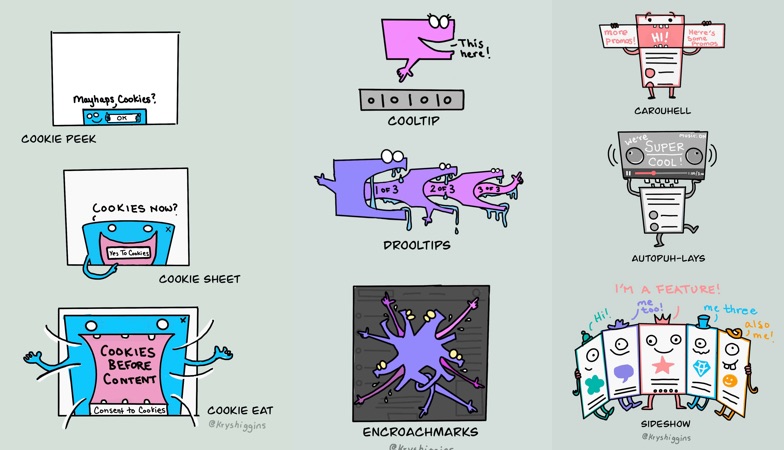
This is amazingly fun and instructive: an illustration on how a seemingly harmless pattern can turn into a formidable beast, using the analogy of Pokemon evolutions by @kryshiggins
#Accessibility
Did you know you can now emulate different types of color blindness and visual deficiencies with the Chrome Dev Tool? Go to the dots icon in devtool > more tools > rendering. At the bottom of the list use “emulate vision deficiencies” to launch different tests.
Interesting article
#Usability #NewTabs
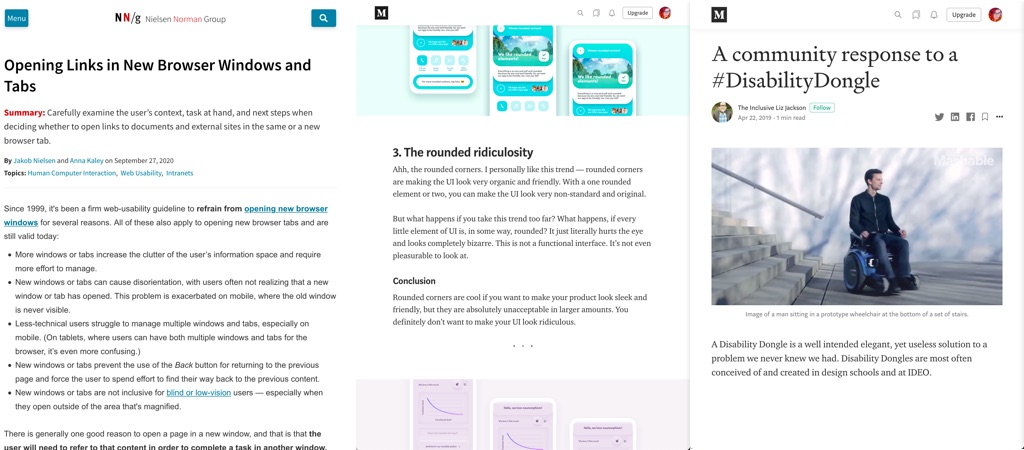
“Opening Links in New Browser Windows and Tabs” by @NNgroup Short answer: always open links in the same browser tab or window (especially on mobile) and do some heavy user research to discover if that would actually benefits users.
#Psychology #Design
Design better by avoiding your cognitive biases: seven cognitive biases, how they can mess up your design work and what you can do to avoid that.
#TaskAnalysis
I’ve been using a Task Analysis method on current project and it helped us a lot understand user user tasks and goals, so I’m super glad to see @NNgroup
published a comprehensive article about this method.
#Disability #Accessibility Dongles
A community response to a #DisabilityDongle. A Disability Dongle is a well intended elegant, yet useless solution to a problem we never knew we had. Disability Dongles are most often conceived of and created in design schools and at IDEO.
#Trends
“The 5 main anti-trends in design” things like illutrations, unsplash photos, rounded corner, neumorphism and transparency might look cool, until everyone follows the same trend and they are not anymore. Don’t blindly follow the latest UI trend ^^
#Harassment
Going Viral as a Woman in Tech the kind of harassment women in tech face
#Touch
“Touch, Point, Click: Mouse vs Touch Screen Input” an interesting articles on touch support for drag and drop interfaces and how complex it can quickly become
Inspiration, fun experiments and great ideas
#Animations #Demo
- Some fun animations. Strangely this is also the worse menu I have ever seen on a website: you need to scroll and stop the scrolling on the right item. It’s next to impossible with my trackpad. Why?
- This is the best log out animation you might see this week 😀
#Comic
OMG I am so glad this still exists: Hello Cthulhu, when Hello Kitty meets my Lord the all mighty Cthulhu
#Typography
Before the Netflix N + Ta Dum sound, I think the most iconic and recognizable typeface + sound combination was the Law and Order one: Dun Dun. It’s 30 years old now, wow, time flies. That’s the power of great branding ^^
#Typography #Variablefonts
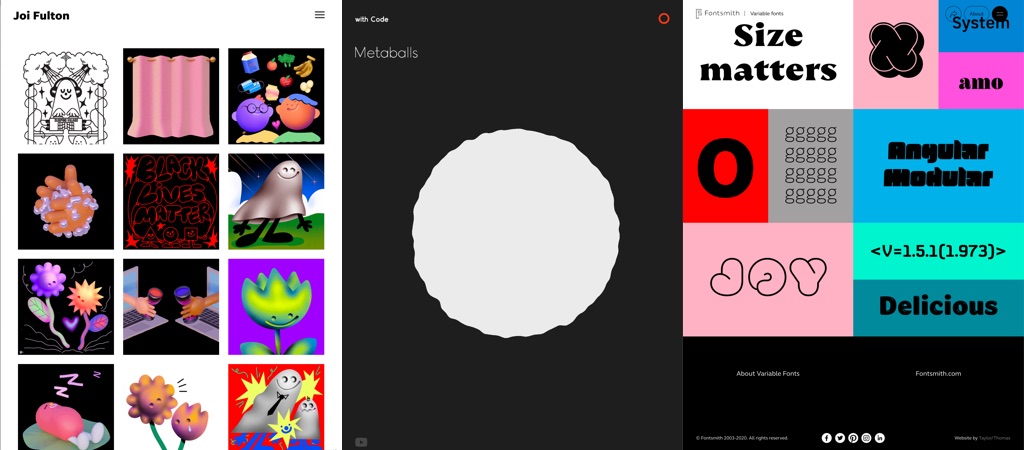
A showcase of a few beautiful variable fonts you can play with by @Fontsmith
#Inspiration
I like this fun 3D style of @thedaintyheart’s illustrations, great portfolio
Talks and podcasts
#MentalModel
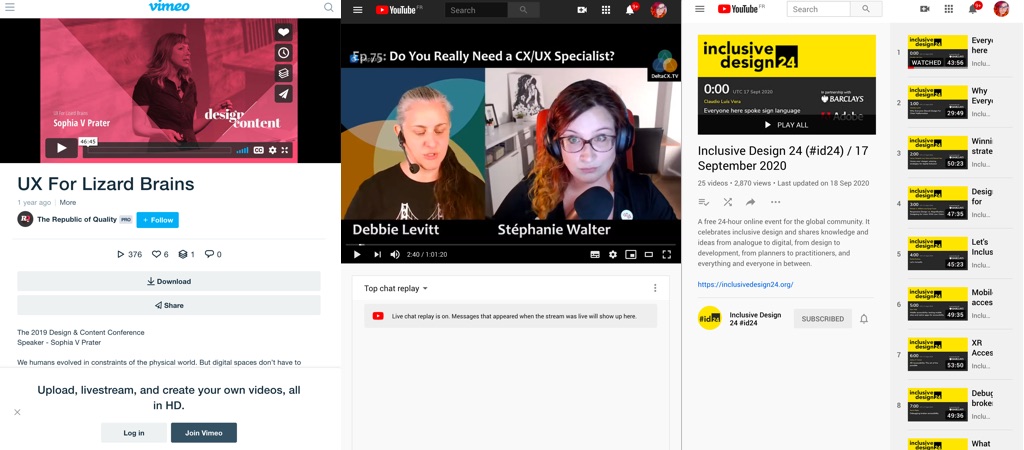
“When we design for the digital world, the laws of physics are no longer a constraint technically, but are still a constraint mentally for our users”, UX for Lizard Brains a great talk on mental models and designing for the Lizard Brains by Sophia V Prater.
#Inclusive Design
The videos of Inclusive Design 24 (#id24) are all online for free on youtube
#Podcast
With business analysts documenting exactly how this looks and works, product owners doing wireframes, and engineers asking customers “what they want,” do we really need CX/UX specialists at their company? Find out my answer in this podcast I was invited to.
News in the industry
#CSS #Inspect
Did you know the Chrome dev tool has a tool to help you inspect and debug your CSS Grid layouts?
Tutorials
#CSS
An elegant solution to get images bleed outside of the main text container
#CSS #Typography
An interesting elegant solution for responsive typography without media queries that uses the CSS clamp() property and CSS custom properties.
Useful tools and resources that will make your life easy
#UX #Students
If you are a student studying UX design, Uyen Vicky Vo and Julia Fernandez built a community for you. The idea is to connect, share, showcase, inform and provide a platform to support and encourage new designers. There’s also great events
#Automation #Design
Thedesignmagic.com: this is a gold mind if you are trying to automate some parts of your design process in different areas: user search, inspiration, UI design, review, presentation, code and testing.
#Privacy
Blacklight: “Enter the address of any website, and Blacklight will scan it and reveal the specific user-tracking technologies on the site—and who’s getting your data. You may be surprised at what you learn. “