
Pixels of the Week – February 10, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: Responsive Design podcast, User Experience articles (biases, help on the interface, trends, audit), motion design, accessibility and color blindness, CSS focus, design systems and Sketch tips. Don’t miss the CSS tutorials (grid, flexbox, drawing and animations and hover effects) and some free pictures for your projects, a tools to version Sketch files, a Sketch user flow template and a tool to build voxels.
You can follow me on twitter to get a dose of links every days.
Things I published this week
#Responsive #Podcast
I talked about responsive design, pwa and other things with Justin Avery in a podcast
Interesting article
#UX
Resources for Eliminating Bias in Design
#UX #Help
I Don’t Need Help – yes, let’s kill the “a good interface is like a joke it does not need explanations” myth!!
#UX
Haha trolling master level 100 -> Terrible UX Trends for 2017, by @cmbeck_ I want to become Drone Choreographer
#UX #Audit
The UX Audit: A Beginner’s Guide
#Motion
The Transformative Power of Motion, Motion brings the digital environment to life.
And on the same topic my slides on how to delight users using CSS3 animations
#Accessibility #Color blindness
How to Design for Color Blindness
#CSS
Do not only rely on Default Browser Focus Styles?
#Accessibility
#Design
Creating a Design System Language, a step by step guide 🙂
#Design #Icons
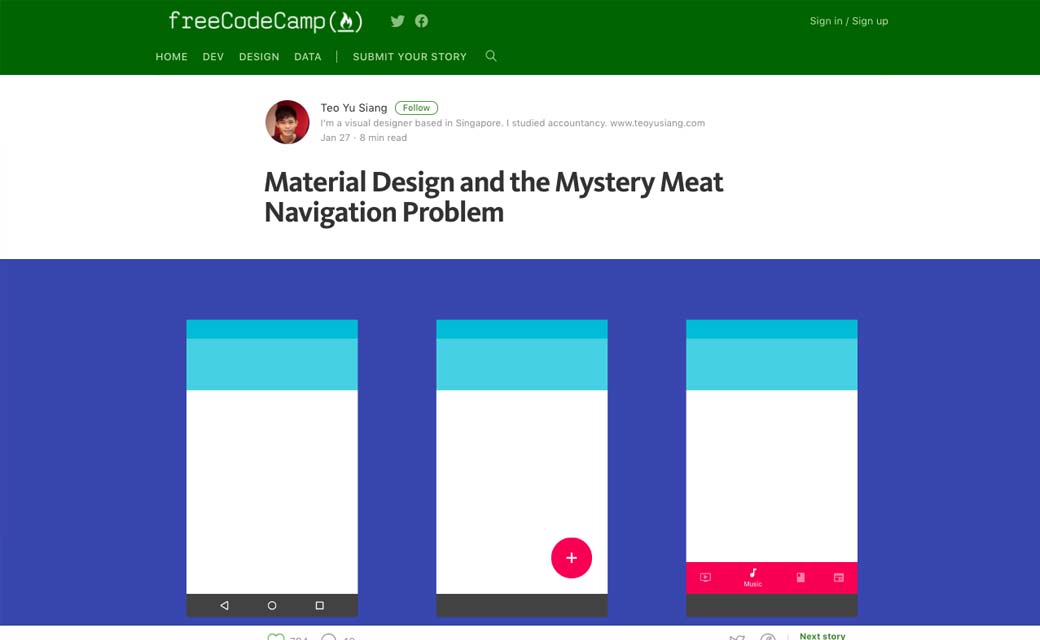
Material Design and the Mystery Meat Navigation Problem, interesting, maybe a little bit hard on the icons though. As mentioned in the comments, even though the 3 system icons are ambiguous, user discover them quickly and use those 100x times a day
#Responsive
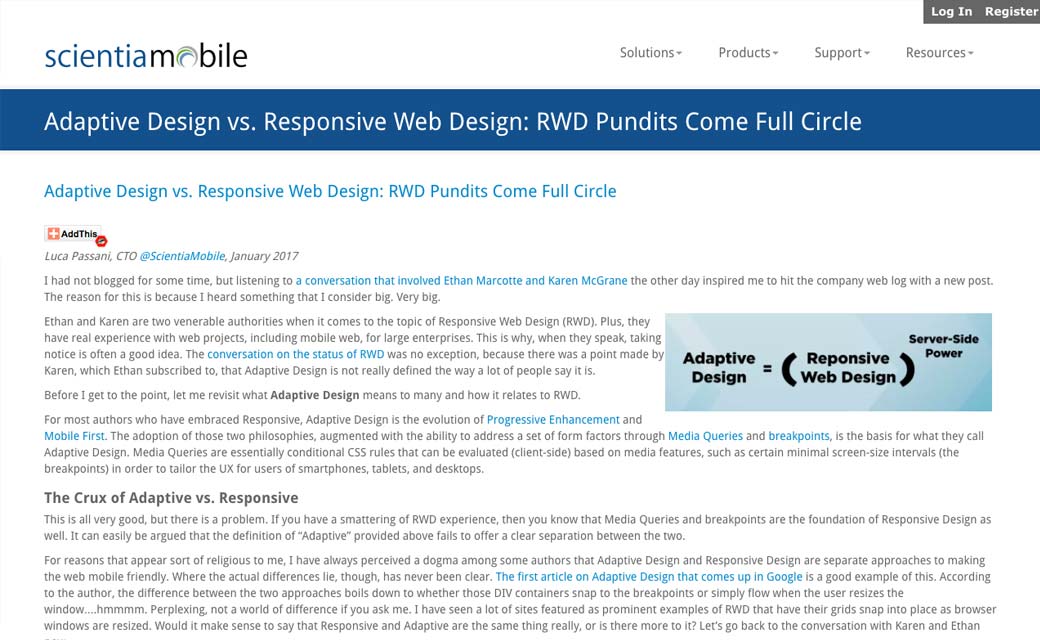
Adaptive Design vs. Responsive Web Design, on server side getting involved and the mobile user myth
#Sketch
“I didn’t know Sketch could do that!” quite a few nice tips
#Mobile
Inspiration and Great ideas
#Search
Inspiration for Search UI Effects
#Illustration #NSFW
I really like this illustration style
Tutorials
#CSS
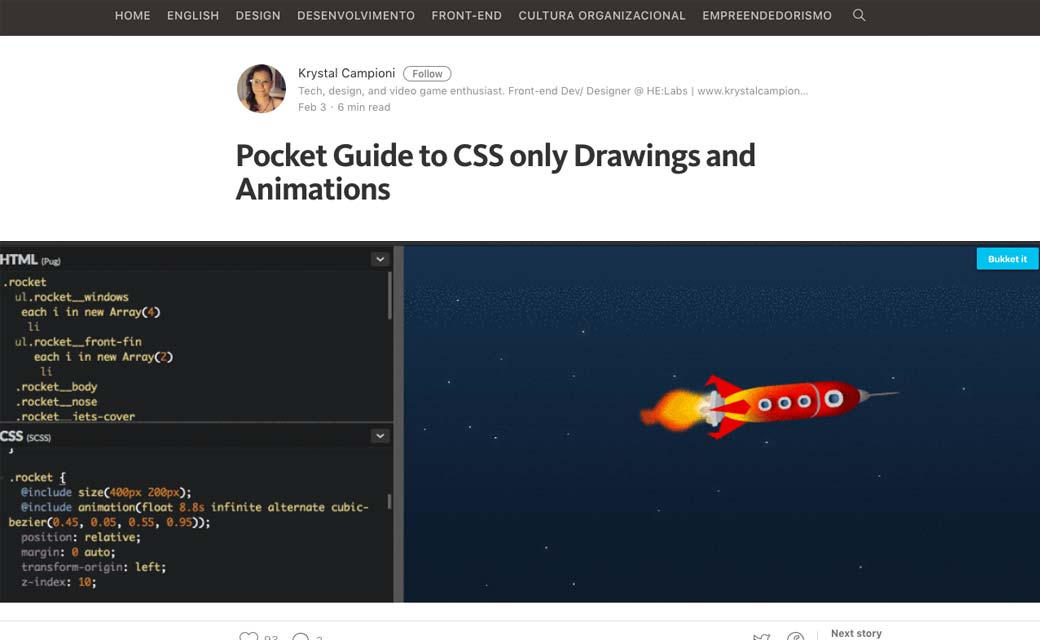
Pocket Guide to CSS only Drawings and Animations, nice to see how to do fun things in CSS
#CSS
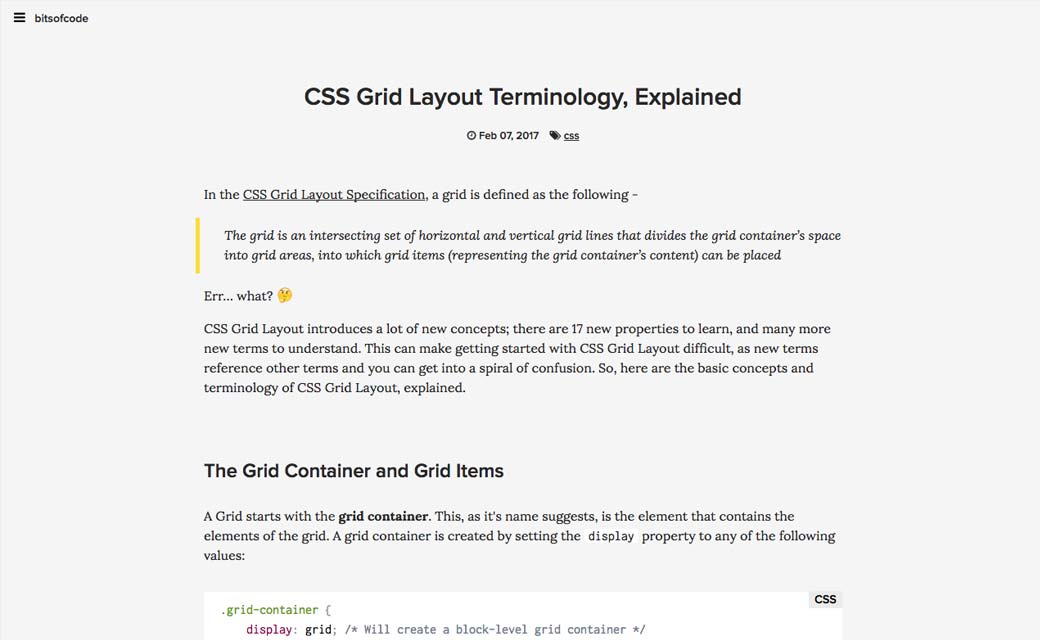
CSS Grid Layout Terminology, Explained
#CSS
This is, woow: How to Create Direction-Aware CSS-Only Hover Effects
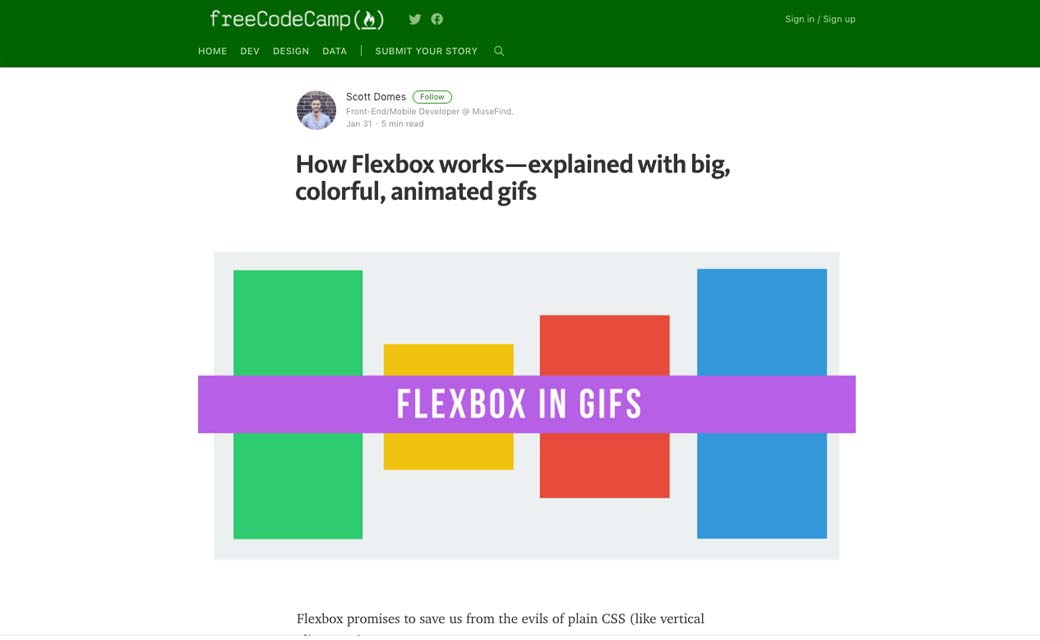
#CSS #Flexbox
In case you need a more visual explanation of flexbox properties, here is one with little GIFs
Useful resources, tools and plugins that will make your life easy
#Freepics #CC0
NegativeSpace, another site to find free CC0 photos for your projects
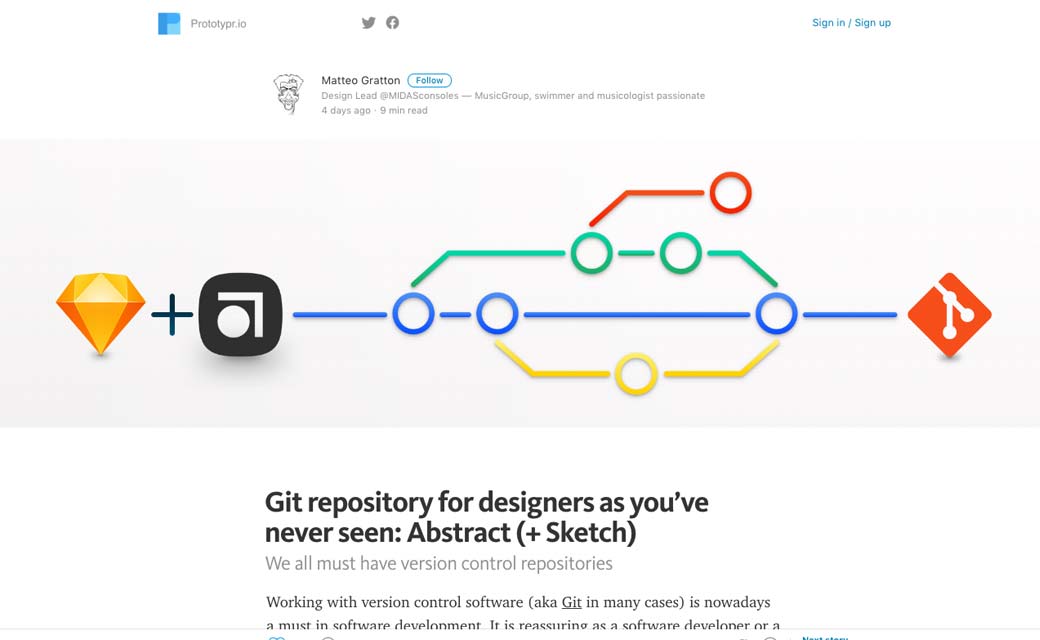
#Versionning #Sketch
Abstract, interesting tool to version your Sketch files in a GIT way (not using Git though if I understood properly)
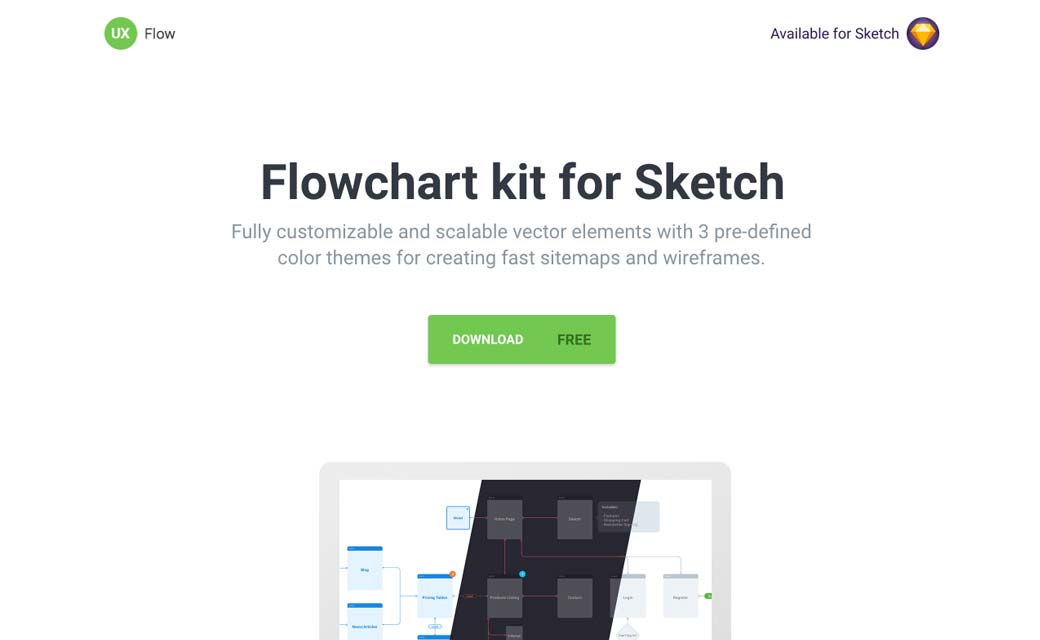
#Userflow #Sketch
I like doing user flows in draw.io but if you’d rather use Sketch here is a free template with box and arrows 🙂
#Responsive
Web Developer Reading List: Responsive Images
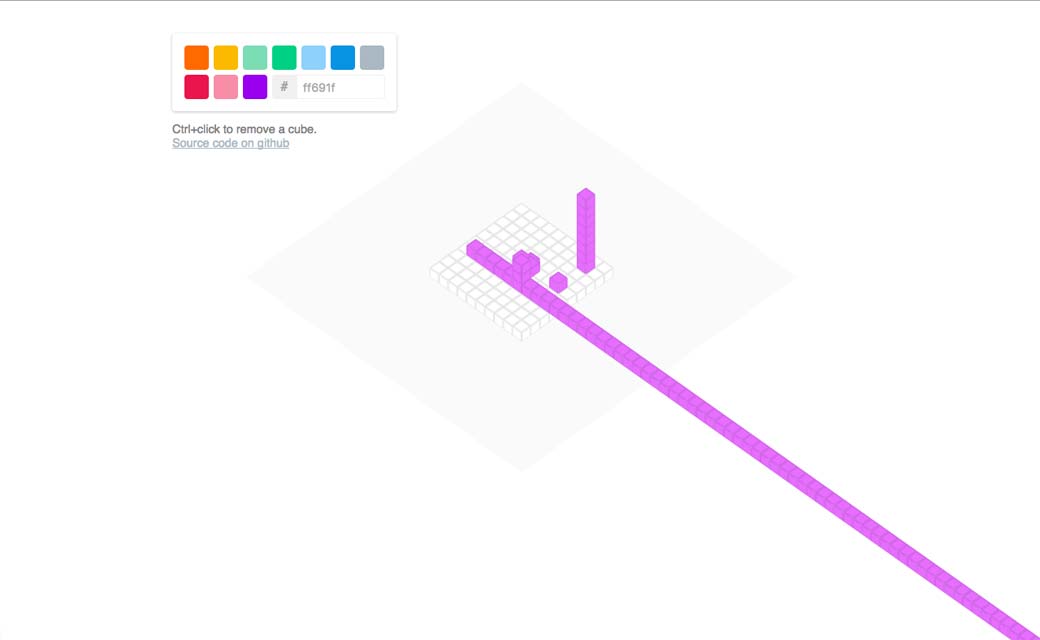
#Voxel
Voxel Designer, a voxel builder directly in the browser
Fun, games, experiments and demos
#America
America first, who is going to be second?