
Pixels of the Week – March 22, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: form elements, remote UX strategies, remote workshops, teaching tech, CSS viewport units, psychology and behaviour change, the problem with snackbars, accessibility resources, usability test template, design system resources, online video conference tools, books to read, the ROI of design, accessible SVG, and some fun illustrations for your inspiration.
#Now – what I’m up to
Well, like many people working in the web industry I’m one of the lucky people who can work from home. Strangely enough I’ve never been so social, but remotely. We organize zoom afternoons with friends, I attend a few webinars. I also watch Ugly Delicious on Netflix. It’s a nice mix between food and culture, would 100% recommend. It’s a strange period people, please stay safe!
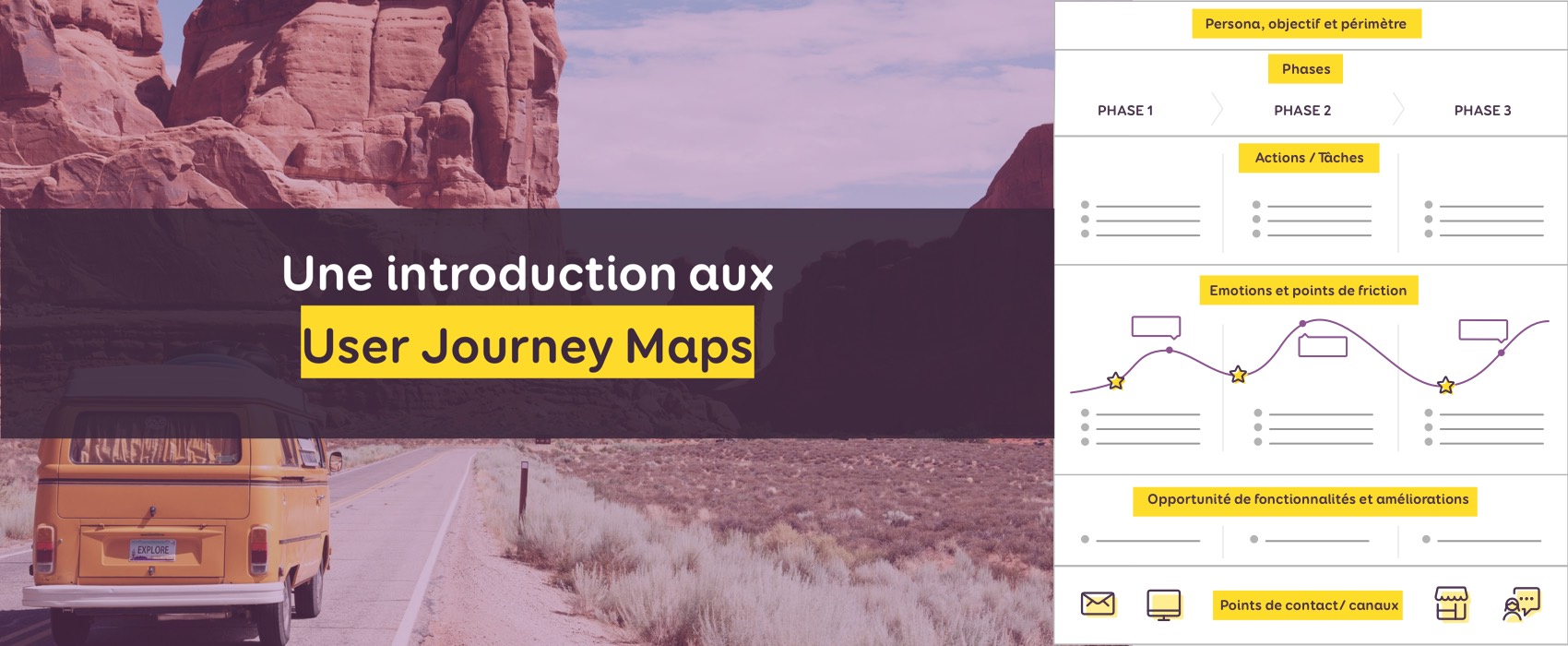
Also if you speak French I translated my article on user journey maps: Introduction aux « User Journey Maps » + modèles PDF à télécharger
TL;DNR the one you should not miss
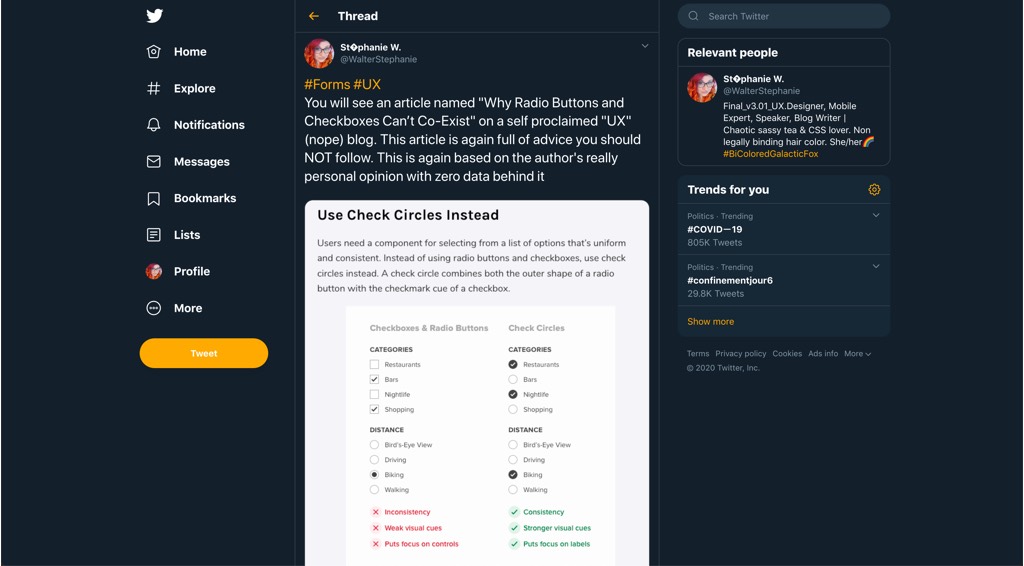
For once, I will put one of my twitter thread as “you should not miss”, it’s about checkboxes and radio buttons. Because I’m tired of seeing UX newsletters sharing those kind of articles. You will see an article named “Why Radio Buttons and Checkboxes Can’t Co-Exist” on a self proclaimed “UX” (nope) blog. This article is again full of advice you should NOT follow. This is again based on the author’s really personal opinion with zero data behind it
Interesting article
#RemoteUX
- “5 Strategies for Presenting UX Remotely” an interesting article, I think some of those might also apply to online meetups and teaching
- “How to Effectively Run a Virtual Design Thinking Project” an interesting tool and some nice ideas to help you run design thinking workshops remotely
- Tools for Remote UX Workshops
#Usability
- “The problem with snackbars and what to use instead” by @adambsilver a few good points on when not to use snackbars!
- “The ultimate Notion template to run efficient usability tests” this is a nice template to help you plan and organise usability testing without forgetting anything!!
#Psychology
An interesting scientific publications “The behaviour change wheel: A new method for characterising and designing behaviour change interventions“. The result of the research: the COM-B framework (capability, opportunity, and motivation. I discovered it by listening to Amy Bucher in a great podcast and now her book “Engaged Designing for Behavior Change” is in my (way too long) reading list 😀
#Food #Culture
“Fear of MSG in Chinese food is part of the U.S.’s long history of viewing the “exotic” cuisine of Asia as dangerous or dirty” an interesting article about food, xenophobia and the nocebo effect
#Remote tips
Another list of tips when Going Remote
#Dataviz #Coronavirus
A case study of how dashboard designs can impact your perception, be careful of how you represent information especially that kind of information, beware of your biases as designer, of user’s biases as well.
#Negociation
A creative person’s guide to negotiating
Inspiration, fun experiments and great ideas
#Illustrations
Creativity in captivity, a fun illustration.
Call of Cthulhu The Coloring Book is free to download to while away those long self-isolation hours
#Bingo
#Empathy #Psychology
“5 Ways to Spot Emotional Immaturity” an interesting video
Tutorials
#CSS
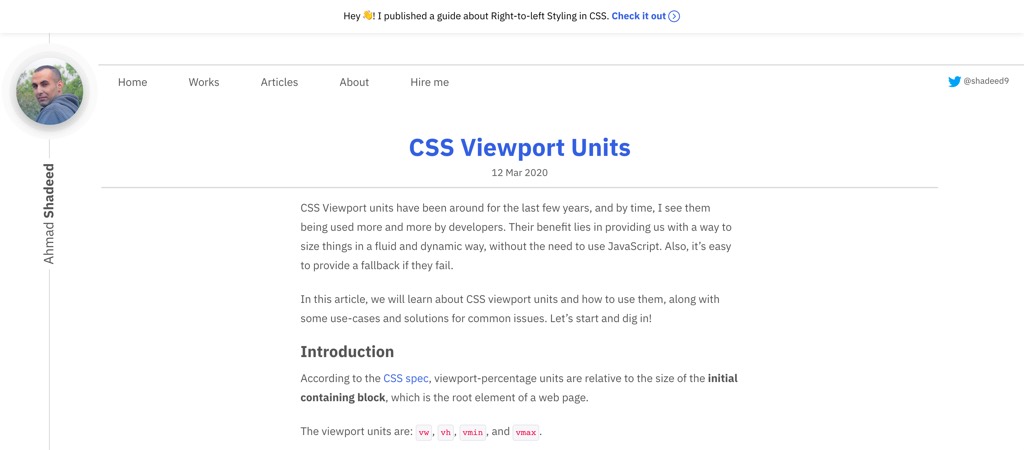
“CSS Viewport Units” I like the flexibility it brings to responsive design. Still, as a designer, I’m careful with elements automagically changing size based on viewport, I prefer to have more “control” sometimes, so I use this sparingly
#Accessibility
Accessible SVGs: Inclusiveness Beyond Patterns
Books & Podcasts
#Books
Brad Frost shared his reading list, quite a few nice books.
#CSS
Yeahy Una and Adam have a cool podcast about CSS: the CSS Podcast
#Design
Great podcast: The ROI of Design “design isn’t an investment, design is a core business function. What is the ROI of the legal department? I don’t know, maybe, you don’t get sued?”
Useful tools and plugins that will make your life easy
#Tools #Remote
Scaleway – If you need a tool to quickly setup a virtual conference with audio, video and screensharing for your students, your friends, family, coworkers, zero login required, private rooms, here you go (in French but it’s not complex to understand)
#Teaching
Teaching Tech Together, a huge resource to help you teach tech
#Accessibility
Digita11y – A collection of tools for incorporating inclusive design and accessibility into the process of designing, developing, and maintaining websites.
#Design System
A Figma publication for design systems creators, designers, developers, and managers
#Illustrations
10 royalty-free illustration libraries – for your MVP product page or application or if you have no budget for illustration, feel free to use it for commercial use also. Thanks for sharing dear illustrators.