
La semaine en pixels – 7 juillet 2019
Le résumé de ma veille UX, UI et Front-End de la semaine, avec au programme le résumé des Flupa UX Days 2019, Co-construire des parcours utilisateurs respectueux du RGPD et de la vie privée, retour sur le télétravail, guide de la transidentité à destination des RHs, une étude sur les enceintes intelligentes, mais surtout et la place des sites web personnels dans notre paysage professionnel.

Flupa UX Days 2019 – Les conférences
Mon résumé des conférences Flupa UXDays 2019 est riche en conseils et outils : évolution d’un design sytème et relation design/développement, utiliser et traiter des données pour améliorer nos interfaces et produits notamment grâce au text mining, résoudre les problèmes de culture, organisation et business pour mieux collaborer avec les non designers de l’entreprise, des conseils concevoir des interfaces immersives pour la réalité virtuelle et augmentée et des astuces pour designer des expériences à la voix pour assistants vocaux.

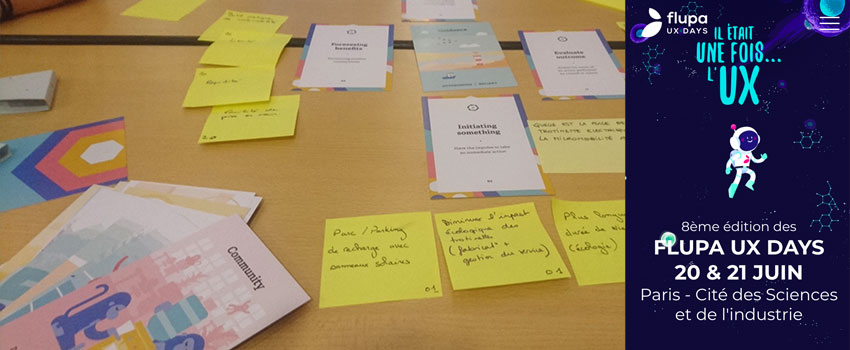
Flupa UX Days 2019 – Les ateliers
La semaine dernière j’ai assisté aux deux jours des Flupa UX Days, la grande conférence sur l’UX en France. Voici un condensé du déroulement et mon avis sur les 4 ateliers auxquels j’ai assisté jeudi: Whiteboard challenge comme outils de recrutement (et d’idéation), dataviz avec des fruits et des bonbons, cartes d’idéation inspirées du tarot et jeu de plateau inspiré du focus groupe,

La semaine en pixels – 23 juin 2019
Votre dose de veille UX, UI design et Front-end de la semaine : accessibilité et typographie, signes d’une faible maturité UX, quelques cartes UX pour de l’idéation, un menu responsif, les champs obligatoires dans les formulaires, un outil de prototypage mobile, des tableaux CSS, un avis satirique sur le nouvel élément

La semaine en pixels – 2 juin 2019
Votre dose de veille UX, UI design et Front-end de la semaine : trouver des données pour la recherche utilisateurs, du design éthique dans un contexte de surconsommation technologique, la ligne de flottaison est-elle toujours d’actualité, améliorer la conception entre designers, accessibilité, une étude des services bancaires mobiles, les pièges du freelance, des outils SVG/Canvas 3D, un générateur de grille CSS, de la musique générative, un moteur de recherche d’inspiration, différents outils et ressources pour le design, affichage et performances des polices d’icônes, etc.

Qu’est ce qui fait une bonne formation à l’UX et UI design?
En réponse à la question souvent posée « comment et où me former en UX/UI », Carine Lallemand a publié un thread sur twitter sur « Pourquoi les meilleures formations universitaires actuelles pour devenir UX côté recherche utilisateur, sont les sciences humaines et sociale ». Sa spécialité étant la partie recherche utilisateur, elle m’a demandé de rebondir et donner des pistes et bonnes pratiques pour celles et ceux qui souhaitent se reconvertir du côté UI (donc plutôt coté design d’interface).
Je vous liste donc ce que je considère comme essentiel de connaitre pour se former en design d’interface. Ca vous aidera je l’espère à mieux évaluer les contenus des formations sur le marché.

La semaine en pixels – 26 mai 2019
Votre dose de veille UX, UI design et Front-end de la semaine : un épisode podcast sur l’accessibilité et le design, des boutons SVG accessibles, ergonomie des écrans tactiles de Tesla, conception de produits pour le grand public, compréhension de Modèle de Kano, aide pour passer de Sketch à Figma, comment les assistants vocaux répondant au harcèlement, quelques astuces CSS, le guide du SVG et CSS, un manuel pour créer des animations, input mode en HTML, des questions alimentaires et climatiques, une petite plateforme micro blogging, conventions de nommage de design, des affiches et du concepts art pour vous inspirer, etc.

La semaine en pixels – 19 Mai 2019
Votre dose de veille UX, UI design et Front-end de la semaine : comme j’ai passé 3 jours à Google I/O la semaine dernière j’ajoute donc une section supplémentaire avec tous les liens et ressources intéressants que j’ai y découverts. Des liens sur le design éthique dans un monde des technologies futures , des expériences vraiment cool en Art, Culture, AR (réalité augmentée) et Machine Learning, les nouvelles intégrations Web et Chrome, designer des expériences en réalité augmentée ou avec des technologies de machine learning, les nouvelles fonctionnalités Android, etc. En plus de cela, il y a la sélection habituelle de liens incluant le design inclusif, l’effritement de mastodon, des composants React accessibles, la MacDonaldisation du design d’experience utilisateur, des podcasts, des animations SVG & CSS, de beaux fonds d’écran Mac, des icônes, des BD pour les designers, etc.

La semaine en pixels – 28 avril 2019
Votre dose de veille UX, UI design et Front-end de la semaine : UX vs UI, comprendre les webviews, React 95, sympathie vs empathie, construire des ordinateurs avec des systèmes de billes, pourquoi ne pas « juste » utiliser Material Design, quel type de créatif êtes-vous, blocage des pop-up de demande d’accès aux notifications, astuces CSS pour des arrières plans multilignes, HTML pour débutants, les soucis de nos outils de conception et quelques belles illustrations et animations optimistiques.

La semaine en pixels – 22 avril 2019
Votre dose de veille UX, UI design et Front-end de la semaine : accessibilité et contrastes de couleurs, comment construire un design system, guide pour les front-ends, ce qu’est un ingénieur UX, une liste de brevets sur certaines interactions d’interface, rédiger de meilleurs messages d’erreur, quelques réflexions sur l’état actuel du front-end, une photothèque avec des personnes trans et non-binaires, un jeu de combat CSS, des conseils pour le design des écrans Apple Store, et plus.