Mobile et Responsive Web Design

Améliorer l’expérience utilisateur des formulaires mobiles – partie 2
La seconde partie de mon article sur l’amélioration de l’expérience utilisateur des formulaires mobiles est en ligne. Cette partie se concentre sur les capacités des navigateurs sur mobile : différents types d’input HTML5 et des attributs, l’accès aux médias, le remplissage de champs de cartes de crédit et l’utilisations d’APIs HTML5 comme la géolocalisation pour permettre aux utilisatrices de remplis les formulaires plus facilement.

Améliorer l’expérience utilisateur des formulaires mobiles – partie 1
Ce contenu a été rédigé il y a 7 ans. Il se peut qu’il ne soit plus à jour.Cette semaine j’ai publié un article sur Smashing Magazine sur l’expérience utilisateur des formulaires intitulé « UX And HTML5: Let’s Help Users Fill In Your Mobile Form (Part 1)« . Il sera publié en deux parties. Les formulaires sont le moyen d’interaction principal des utilisateurs avec nos services et produits. On dénombre aujourd’hui plus d’utilisateurs mobiles que « desktop » à travers le monde. Pourtant, l’expérience …

Stratégie mobile et capacités des navigateurs modernes – slides de conférence Yajug
En 2018 nous avons plus que jamais l’embarras du choix lorsqu’il s’agit de proposer nos produits et contenus à des utilisateurs sur mobile sans forcément devoir passer par une application native. Peut-être un peu trop de choix d’ailleurs, on finit par s’y perdre.
Je vous propose de faire le tour des différentes stratégies possibles, leurs avantages et limites et de découvrir les capacités des navigateurs mobiles modernes. Notifications, offline, accès au son, à la vidéo, etc. : ces fonctionnalités réservées aux applications natives jusque là arrivent dans nos navigateurs. Et si les technologies web (re)prenaient une place de plus en plus intéressante dans le paysage applicatif futur ?

Les super pouvoirs des navigateurs mobiles
Notifications, géolocalisation, support de l’hors ligne, accès aux médias pour créer un système de vidéo conférence dans le navigateur ou communication d’URLs en Bluetooth et installation sous forme de Progressive Web App sur l’écran d’accueil de nos mobiles : petit tour d’horizon très détaillé de ce dont sont capables nos navigateurs mobiles aujourd’hui. Au final, avons nous encore besoin d’une application pour faire ça ?

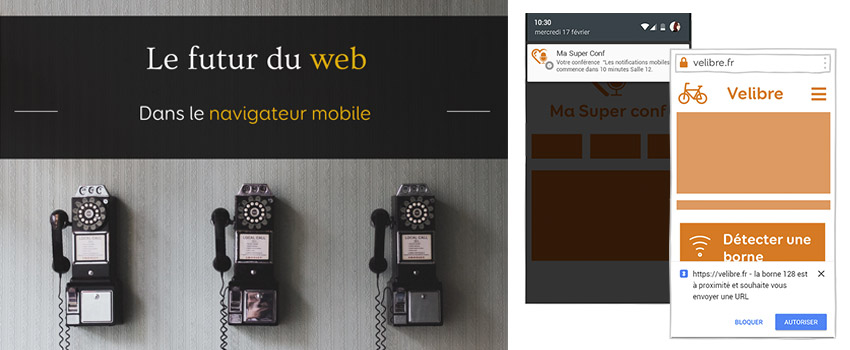
Le futur du web dans le navigateur mobile ? – Confoo 2016
Ce contenu a été rédigé il y a 10 ans. Il se peut qu’il ne soit plus à jour.Ma seconde session à Confoo cette année s’intitule Le futur du web dans le navigateur mobile ? Ces dernières années, nos navigateurs ont bien évolué, au point où leurs capacités se rapprochent de plus en plus des capacités des applications natives. Vous rêvez de pousser des informations sous forme de notifications en fonction de la localisation géographique de vos utilisateurs mobiles ? D’un système …

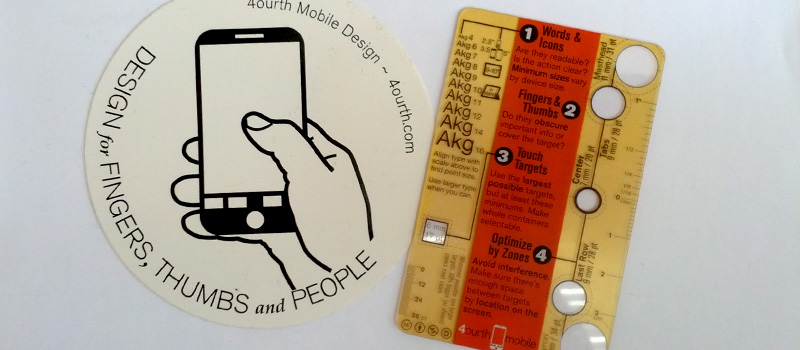
Touch Template, la petite règle pour tester vos interfaces mobile de 4ourth
Ce contenu a été rédigé il y a 11 ans. Il se peut qu’il ne soit plus à jour.Plusieurs d’entre vous m’on demandé suite à la publication de ma photo de test multi appareils sur Instagram ce qu’était l’étrange petite réglette que j’avais mis sur l’iPad. J’en avais rapidement parlé en mai dans la semaine en pixels, mais du coup je me suis dit qu’elle mérite bien son article dédié. Cette petite réglette est donc la « Touch Template » développée par …
![[Lecture] Projet Responsive Web Design](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2013/07/projetresponsive.png)
[Lecture] Projet Responsive Web Design
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.6h de train m’ont permis d’enfin finir le livre du Rudy Rigot et Jémérie Patonnier « Projet Responsive Web Design, Du recueil des besoins à la mise en ligne ». Voici ma première impression après la lecture de ce livre. Si vous vous attendiez à un guide pratique sur comment créer un site responsive, passer vos chemin, ce n’est pas le but, et tant mieux. …