Le blog Recherche Utilisateur & UX Design
Je partage ici mes conseils, mes ressources et outils sur la conception centrée utilisateur, la recherche et tests utilisateur, le design de produits, la stratégie mobile, l’utilisabilité et l’accessibilité.
Des pixels et du code #76
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. C’est encore le design d’interface utilisateur et la mobilité qui sont à l’honneur cette semaine : mythes sur les utilisateurs mobiles, icônes « non pleines » et problèmes de mémorisation et deux articles sur des bars de chargement …
Des pixels et du code #75
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Cette semaine je vous propose une grand sélection d’articles orientés sur le métier et processus de travail du Designer Web : perfection au pixel près, checklist de designer et incidence d’outils d’automatisation de code dans nos …
Des pixels et du code #74
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Cette semaine c’est encore une fois l’expérience utilisateur qui sera mise en avant avec 4 articles sur le sujet : communiquer les fonctions à l’utilisateur, différence entre UX et UI ou encore utilisation des listes de …
Des pixels et du code #73
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.Je vous propose cette semaine encore une petite sélection de liens qui traitent d’expérience utilisateur : amélioration pas à pas, perception de rapidité sur mobile, interface sans clique ou encore comment trouver de l’inspiration pour des animations et transitions qui vont apporter une valeur ajoutée à votre interface. Du côté de l’inspiration des couleurs, des effets 80′, du packaging et du paper …

Animations et transitions d’interface : où trouver l’inspiration ?
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Dans le design d’interface et de site web, chaque petit détail compte de plus en plus. Les petites transitions et animations entre les éléments d’interface avec lesquels l’utilisateur va interagir au survol ou au clique sont aujourd’hui une partie très importante de l’expérience globale qu’il va avoir avec un service ou une application en ligne. L’excellent article “Transitional Interfaces” vous donnera de …
Des pixels et du code #72
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Expérience utilisateur et Responsive Webdesign sont les deux grand thématiques de la semaine : dark patterns illustrées par des exemples de vrais sites, amélioration de l’expérience utilisateur par de petites modifications de l’interface, tester des sites responsive sur Chrome et Firefox sans plugins, outils pour créer une navigation responsive ou encore une newsletter responsive, vous aurez de quoi lire. Sans oublier les …

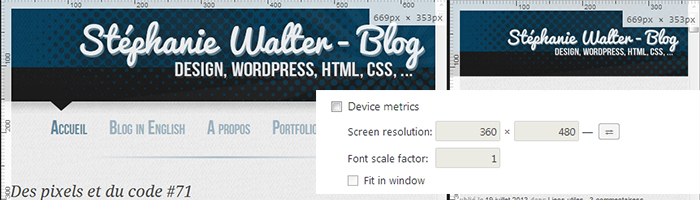
Tester du responsive sous Chrome sans plugin : 2 astuces
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Beaucoup connaissent déjà le CTRL + SHIFT + M pour passer en mode « teste responsive » sur Firefox, mais saviez vous que Chrome propose plus ou moins un équivalent natif sans avoir à installer un seul plugin ? Ce qui suit à été testé sur Chrome 28+. Astuce 1: l’inspecteur et le mode « règle » Lorsque vous ouvrez un site et que vous ouvrez …
Des pixels et du code #71
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Pour cette nouvelle semaine de liens qu’il ne fallait pas manquer, je vous propose beaucoup d’inspiration pour bootster votre créativité de graphiste ou tout simplement pour le plaisir des yeux : zombies, sites animés et pleins de couleurs, identité visuelle et jolie polices d’écriture, vous trouverez votre bonheur. La sections des ressources utiles est également très bien remplie cette semaine, entre galerie …
Des pixels et du code #70
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Encore une semaine avec beaucoup de liens pour les designers, graphistes mais aussi intégrateurs et chefs de projets à vous partager. Du côté des articles à lire on retrouve du wireframe, les spécifications techniques pour faire une site pour les Google Glass, une idée de wordkflow Photoshop/Illustrator que je testerai à m’occasion sur du design d’application, ainsi qu’un quizz CSS pour l’été. …
Des pixels et du code #69
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Pour la 69e semaine de liens, beaucoup d’inspiration que ce soit du sketch, des logos ou encore des sites d’agence et des illustrations. Les articles de fond que j’ai sélectionné cette semaine traitent principalement de wireframe, de design responsive ainsi qu’un avis sur les redesigns non sollicités d’iOS7 et quelques bons conseils pour réussir une conférence web. Du côté des ressources vous …