Le blog Recherche Utilisateur & UX Design
Je partage ici mes conseils, mes ressources et outils sur la conception centrée utilisateur, la recherche et tests utilisateur, le design de produits, la stratégie mobile, l’utilisabilité et l’accessibilité.
![[Lecture] Projet Responsive Web Design](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2013/07/projetresponsive.png)
[Lecture] Projet Responsive Web Design
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.6h de train m’ont permis d’enfin finir le livre du Rudy Rigot et Jémérie Patonnier « Projet Responsive Web Design, Du recueil des besoins à la mise en ligne ». Voici ma première impression après la lecture de ce livre. Si vous vous attendiez à un guide pratique sur comment créer un site responsive, passer vos chemin, ce n’est pas le but, et tant mieux. …
Des pixels et du code #68
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Les liens de la semaine qu’il ne fallait surtout pas manquer, avec d’excellents articles sur l’UX mobile et les bonnes pratiques du domaine en général, du street art et des illustrations pour votre inspiration. Du côté des outils vous trouverez de quoi nettoyer vos fichiers SVG pour en faire de jolies icônes et font-icons, des tutoriels CSS3 pour des transition de modales …
Des pixels et du code #67
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Une semaine de liens très riches du côté de l’expérience utilisateur : labels des formulaires, anticipation de l’utilisateur, ressources pour reste à jour dans le domaine et autres astuces, et de l’inspiration en terme d’animation d’interface. Bref vous aurez de quoi vous documenter ce weekend. Si le webdesign en général vous intéresse, Brad Frost détaille sa technique « Atomic Design » sur son blog, …
![[Traduction] Adaptive VS Responsive Design : quelle est la différence ?](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2013/06/adaptivedesign-traduction.jpg)
[Traduction] Adaptive VS Responsive Design : quelle est la différence ?
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.La différence entre le « Responsive Webdesign » et ce qu’on appelle « Adaptive Design » ou « Design Adaptatif » n’est pas forcément facile à saisir. Viljami Salminen dans son article Adaptive vs. Responsive, what’s the difference? donne une explication assez claire, dont je vous propose la traduction aujourd’hui avec son autorisation. Il semble y avoir confusion entre ces deux termes et leur signification. Je vous propose …

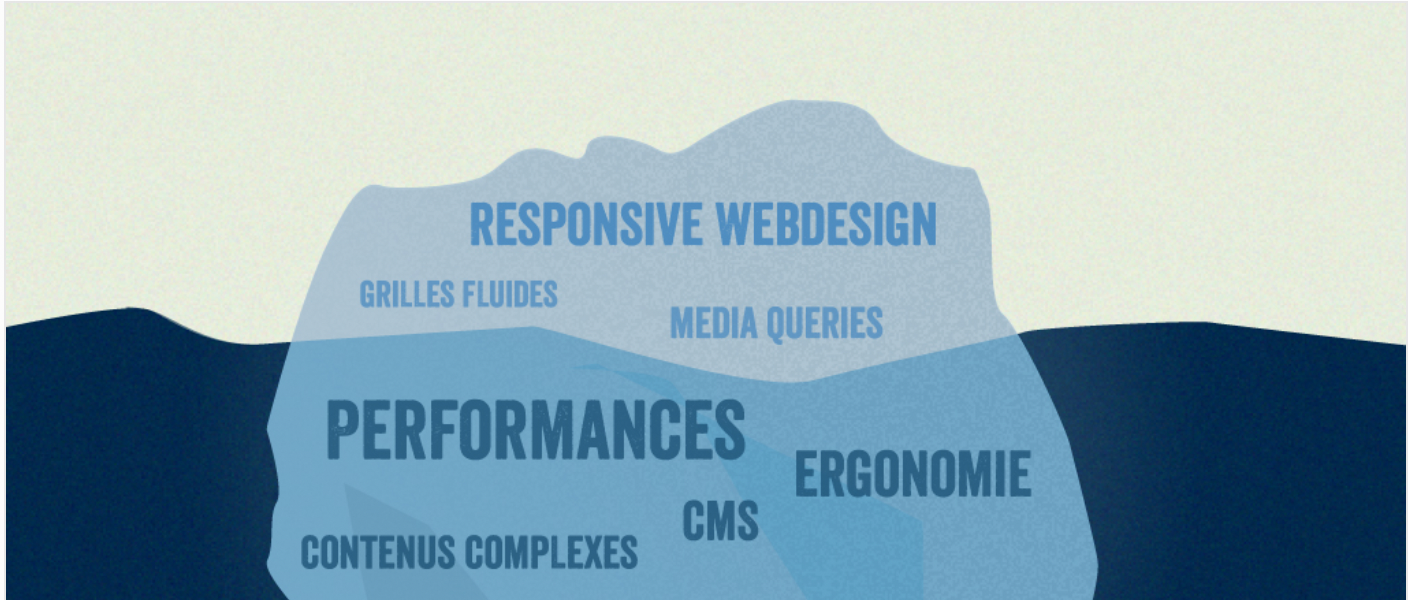
Illustration « Le responsive n’est que le sommet de l’iceberg »
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.J’utilise cette métaphore pour faire comprendre en cours et conférences que le responsive web design n’est au final qu’une infime partie d’une stratégie mobile globale qui va inclure d’autres technologies, techniques et acteurs du web. La métaphore de l’iceberg est inspirée de Brad Frost. L’illustration et la traduction de l’article sont sous licence Creativ Commons Attribution – Partage dans les Mêmes Conditions 3.0 France …
Des pixels et du code #66
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Une version un peu particulière des pixels et du code puisque je suis aujourd’hui en directe de Bézier pour ma toute première conférence à Web-5. Du coup les liens de la semaine prochaine seront surement moins nombreux, n’ayant pas le temps en ce moment de faire ma veille matinale quotidienne. Au programme cette semaine, quelques articles sur la sortie d’iOS7, on ne …
Des pixels et du code #65
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Mobilité, mobilité, et mobilité seront les maîtres mots de la semaine : des techniques d’images responsive très poussées à base de hack de SVG et un polyfill d’image responsive chez Zurb à base de balise image pour les intégrateurs en passant par de l’inspiration de navigation optimisée mobile pour les designer par la cohérences des zones d’interaction sur mobile et sur bureau …
Des pixels et du code #64
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Cette semaine vous découvrirez dans les articles à ne pas manquer les nouveautés Illustrator CC, une méthode d’apprentissage peu banale et un superbe making of de site avec des SVGs animés. Designers et graphistes en manque d’inspiration pourront jeter un oeil aux tendances des logos pour 2013, et s’inspirer du design de formulaire et d’illustrations. Les ressources sont très orientées mobile et …

Sur Smashing Magazine : Responsive Webdesign – présent et futur de l’adaptation mobile
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Après plusieurs mois de recherche sur le sujet et plusieurs relectures, mon article qui dresse l’état des lieux de ce qui est aujourd’hui faisable en terme de responsive webdesign et adaptation mobile, ce qu’il reste à creuser et améliorer et surtout ce que l’on pourra (peut-être) faire dans le futur est publié aujourd’hui sur Smashing Magazine. Tout avait commencé en Octobre 2012, …
Des pixels et du code #63
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Comme chaque semaine, une sélection de liens à la volée partagés sur les différents réseaux sociaux. Dans les articles utiles on parle Utilisabilité et petits détails dans le design, ergonomie des carrousels, de conseils pour le design d’applications iOS et Mike Monteiro donne des conseils aux jeunes diplômés en graphisme et webdesign. Les tutoriels de la semaine sont axés jQuery Mobile Objective C, Django, …