Le blog Recherche Utilisateur & UX Design
Je partage ici mes conseils, mes ressources et outils sur la conception centrée utilisateur, la recherche et tests utilisateur, le design de produits, la stratégie mobile, l’utilisabilité et l’accessibilité.
Des pixels et du code #62
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Cette semaine on parle principalement de mobilité avec quelques retours chiffrés sur les ventes d’un site e-commerce responsive, une spéculation de ce à quoi pourrait ressembler iOS7, mais également d’expérience utilisateur des barres de navigation « fixes », tendances du design (oui encore) et de typographie. Quelques jolis sites pour votre inspiration également cette semaine, typography, letterpress, illustrations, vous devriez trouver votre bonheur. La …

Skinny Ties : 211% de vente en plus avec son nouveau site responsive – chiffres et analyse
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.En octobre 2012, Skinny Ties lançait la nouvelle version de son site qui est également responsive. Même si le responsive webdesign semble presque être devenu la norme pour les sites vitrines et blogs, la version « site mobile dédié » en m.monsite ou mobi.monsite est encore très courante en e-commerce. D’après l’article « Skinny Ties gets a 211% bump in mobile sales with its responsive …
Des pixels et du code #61
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Cette semaine on parle encore et toujours de flat design pendant qu’Adobe annonce « discrètement » la mort de Fireworks. Vous trouverez dans les liens utile un joli tutoriel sur la vectorisation de lettres, un retour d’expérience sur la création du logo de Mapado, quelques ressources pour Sublimte Text, un tutoriel pour créer une jolie navigation responsive ainsi que des plugins pour Photoshop, et …

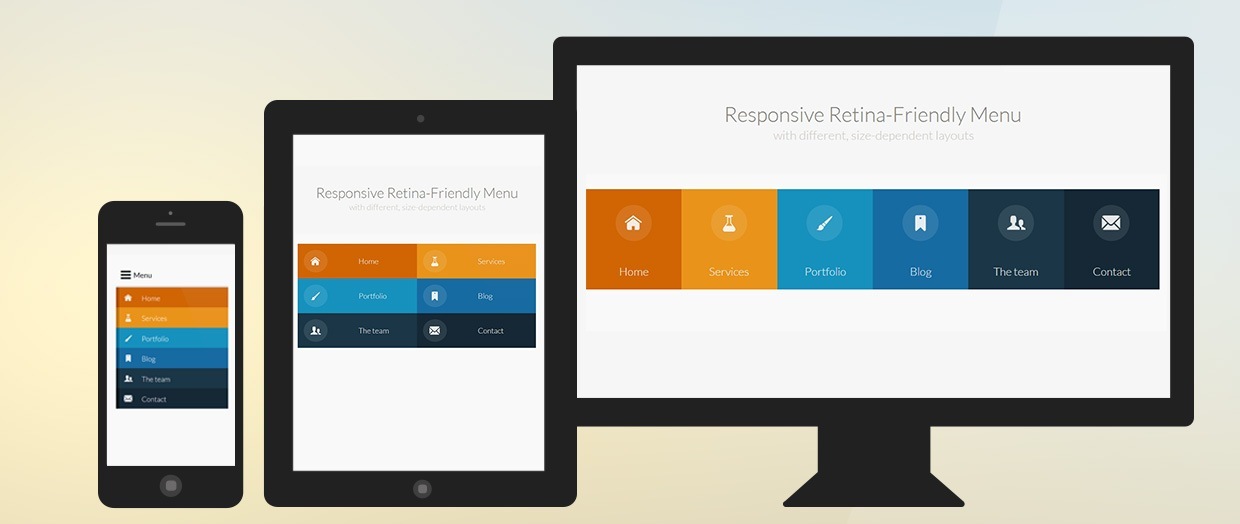
Un menu Responsive et Retina-Friendly sur Codrops
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Pour mon dernier article sur Codrops, j’ai voulu jouer avec les font-icons et les media-queries pour créer un menu responsive qui s’adapte aux tailles d’appareil et de navigateur. Les couleurs sont inspirées des armes Maliwan de Borderlands et le menu proposé a 3 différentes mises en pages : une navigation en blocs en ligne avec une animation de box-shadow sur les différentes …
Des pixels et du code #60
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Cette semaine j’ai lu et sélectionné beaucoup d’articles de fond qui traitent d’expérience utilisateur et d’interface. Au niveau de l’inspiration, je cherche à me perfectionner en lettering donc vous trouverez encore beaucoup de galeries qui présentent de jolies la jolie typographie et dessins à la main de jolies lettres. Dans la section des outils, je suis tombée entre autres sur deux petits outils pour Phtoshop bien pratiques …
Des pixels et du code #59
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Une semaine de lien qui devrait ravir les designer mobile puisque l’on y parle beaucoup d’expérience utilisateur au niveau des tab bars, de responsive webdesign et de l’utilisation des <select>à la place des menus. Vous trouverez également d’excellente ressources d’inspiration graphique, les photographes et fans de typographie devraient y trouver leur bonheur. Au niveau des tutoriels je vous encourage vraiment à jeter …
Des pixels et du code #58
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Les liens qu’il ne fallait pas manquer cette semaine, que vous soyez graphiste, webdesigner ou intégrateur. Dans les articles de fond, beaucoup d’ergonomie et d’expérience utilisateur avec un très bel article en français sur justement la différence entre les deux disciplines, une remise en question de l’utilité de la « sidebar » sur les blogs et du mythe du » le moins de cliques …
Des pixels et du code #57
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Cette semaine, quelques tutoriels pour les graphistes amoureux de typographie et illustrateurs, des ressources oldschool et retro à télécharger gratuitement mais également des outils en ligne pour gérer la couleur, du plugin jQuery pour créer un datepicker ainsi qu’une galerie de paterns pour Windows Phone. Du côté des articles à lire, beaucoup d’ergonomie et expérience utilisateur que ce soit pour les formulaires, …
Des pixels et du code #56
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Malgré les poissons d’avril de début de semaine, encore une semaine riche en tutoriels CSS, ressources utiles notamment si vous êtes fans d’icônes et de « launch icon » iOS, quelques outils pour vous faciliter le rythme vertical en typographie et action Photoshop et des articles de fond sur le vol d’article, la posture de vos collègues en réunion illustré par des peluches, de …
Des pixels et du code #55
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Une semaine de liens qui devraient beaucoup plaire aux graphistes et webdesigner puisque beaucoup de tutoriels et d’outils en rapport avec Illustrator, la typographie ainsi que des réflexions sur le métier de designer en général et l’ergonomie. Des tutotoriels CSS et des démonstrations impressionnantes ne laisseront pas nos amis intégrateurs en reste et toujours autant de ressources utiles sur le responsive webdesign, …