
La semaine en pixels – 7 avril 2019
Votre dose de veille UX, UI design et Front-end de la semaine : l’accessibilité au lecteur d’écran, inputs HTML5, la méthode des 5 « Pourquoi », la couleur orange et l’accessibilité, de la visualisation de données, le responsive webdesign est-il mort, Firefox essayant de réduire le bruit des notifications, design et vie privée, un générateur d’avatar, une liste d’outils pour le design et plus encore.

La sélection de liens SEO, SXO et plus de Myriam – Mars 2019
Ce contenu a été rédigé il y a 5 ans. Il se peut qu’il ne soit plus à jour.Bonjour ! De temps en temps, je fais une petite liste de liens intéressants. Les liens couvrent divers sujets – cela va d’articles Wikipedia obscures à des études de sociologie en passant par des tests SEO techniques et des liens SXO. Vous pouvez me suivre sur Twitter aussi pour avoir accès à plus de liens. Pssst! Even d’en savoir plus sur ma …

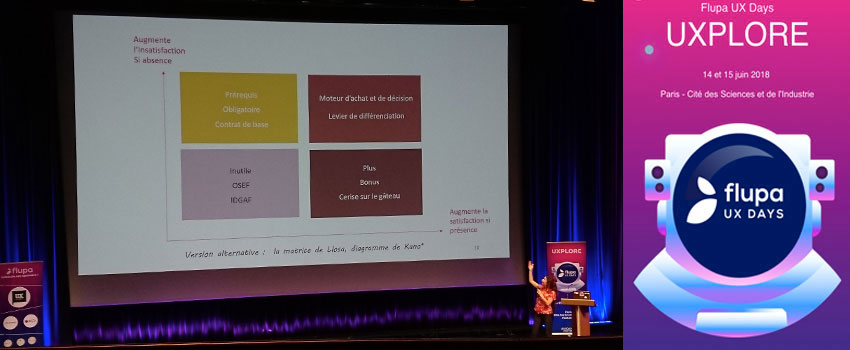
« Le diagramme café : une méthode simple et efficace qui va réveiller votre UX ! » Flupa UX Days 2018
Pas toujours facile de passer de l’UX « roue du carrosse » à l’UX cœur de l’entreprise et l’humain au cœur des décisions. Emmanuelle Marévéry nous présente le diagramme café, une méthode pour aider à réfléchir, présenter et prioriser les attentes et besoins des utilisatrices et utilisateurs. Ce diagramme les classe en 4 catégories : prérequis, moteur d’achat et de décision, plus et inutiles. On peut également se service de ce diagramme avec différentes autres méthodes de conception. Elle montre par exemple une utilisation sous forme de persona, mais aussi pour des test utilisateur, classer les user stories ou encore définir des scénarios et objectifs lors d’ateliers de co-conception.

La semaine en pixels – 24 mars 2019
Votre dose de veille UX, UI design et Front-end de la semaine : des conseils pour les conférencières débutantes, un outil de test d’accessibilité, demander le genre dans les formulaires, des conseils pour les checkout en e-commerce, un design sans frictions, l’apprentissage en ligne du métier d’UX designer ne fonctionne pas, un outil de création de palettes de couleurs, des grilles CSS complexes et un plan de maison en CSS Grid, des animations de chargement, design inclusif et comment la technologie fournit des plateformes qui favorisent la haine en ligne, un joli livre sur la typographie, la nouvelle identité visuelle de Feminist Library, la nécessité de normalisation des chaînes Unicode, éviter les mauvaise descriptions de fiches de postes d’UX Designer, etc.

La semaine en pixels – 17 mars 2019
Votre dose de veille UX, UI design et Front-end de la semaine : plusieurs articles sur la diversité, le fait d’être une femme dans les entreprises de design et de tech, inputs pour des nombres, recherche utilisateurs sans outils analytics, fonctionnement du cloud, React et accessibilité, tendances UI mobile, performance perçue, une liste de caractéristiques CSS, faire de meilleurs retours sur le design, des conseils pour la rédaction de curriculum vitae et plus.

La semaine en pixels – 10 Mars 2019
Votre dose de veille UX, UI design et Front-end de la semaine : conseils pour votre portfolio, UX et GDPR, création d’une palette de couleurs accessible, biais cognitifs, global swatches sur Illustrator, animations CSS avec « Jumps », l’accessibilité comme outil de conception, démystifier l’accessibilité, CSS Custom Properties, échecs et accessibilité, WebAIM analyse l’accessibilité de 1 million de sites, générateur de stock photos, jeux de sélecteurs CSS, etc.

La semaine en pixels – 3 Mars 2019
Votre dose de veille UX, UI design et Front-end de la semaine : création d’un jeu données ouvert et diversifié pour les interfaces à la voix, pertinence des wireframes comme outils de conception, l’histoire du design LGBTQ+, outils d’audits d’accessibilité, inspiration typographique, apprendre le CSS, validation des décisions de design, recréer des boutons avec divs et JS est une mauvaise idée, cheatsheet typography et CSS grid, micro-interactions SVG & CSS, design de footers, PWA, introduction au dessin en CSS, etc.

La semaine en pixels – 17 février 2019
Votre dose de veille UX, UI design et Front-end de la semaine : conception de formulaires, designer pour la densité de données, recherche utilisateur, modèles mentaux, inefficacité d’icônes seules, conversations sur la diversité, conception de produits, designs systems pour applications mobiles et desktop, sélecteurs CSS4, conseils de design mobile, apprendre le HTML et CSS, etc.

La semaine en pixels – 10 février 2019
Votre dose de veille UX, UI design et Front-end de la semaine : superposition de texte dynamique sur des images, design de tableaux complexes, travailler efficacement entre designeuses et développeuses, exemples de portfolios d’UX designeur·euses, positions sticky en CSS, animations de texte SVG, filtres SVG, plugins Sketch, réflexions sur les Jobs to be Done, une jolie carte de bonne année interactive, un peu d’aide typographique, la vie sans Google (Fonts), devenir manager quand on est designeur·euse, etc.

La semaine en pixels – 3 février 2019
Votre dose de veille UX, UI design et Front-end de la semaine : 2019 outils de conception, design inclusif, méthodes UX, générateur de favicon, processus d’onboarding, disponibilité des PWAs sur le Google Play Store, un outil de palette de couleurs, design de tableaux, unités CSS, cheat sheets CSS, un site avec des définitions de notre jargon très funs, etc.