The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Pixels of the Week – January 18, 2026
A fun API to say “no” with different excuses, Instagram’s failure on video accessibility, and why we shouldn’t humanize AI. Also: Microsoft’s Fluent UI resources for designers, cute animated icons, and creepy cute cozy game vibes.

Pixels of the Week – January 11, 2026
Why accessibility helps everyone, the AI-fueled crash of tech giants, and why people sound like chatGPT. Also: placeholder cats, font dataviz, responsive letter spacing, and a critique of Pantone’s 2026 very white color of the year.

Pixels of the Week – December 7, 2025
👉🏻 Curated weekly UX Research, Design & Tech resources: you can’t make something accessible for everyone, the need for accessible ads, UX research workshops with stakeholders, the design fundamentals problem, deceptive patterns and forced continuity, fran sans monospaced display font, retro futurist UI components, flags dataviz, virtual zine library, book recommendation tool. How to create 3D images in CSS with layered pattern.

Pixels of the Week – November 30, 2025
👉🏻 Curated weekly UX Research, Design & Tech resources: anxiety toolkit, design beyond the echo chamber, accessibility for ecommerce, holes in the web and AI bias, alt text character limit myth, 3 bodys problem simulator, a fun ninja cat portfolio, reddit images explorer, neumorphism-style color palette generator, untranslatable words, 3 tools to caption videos, closing open objects and ARIA states.

Pixels of the Week – October 26, 2025
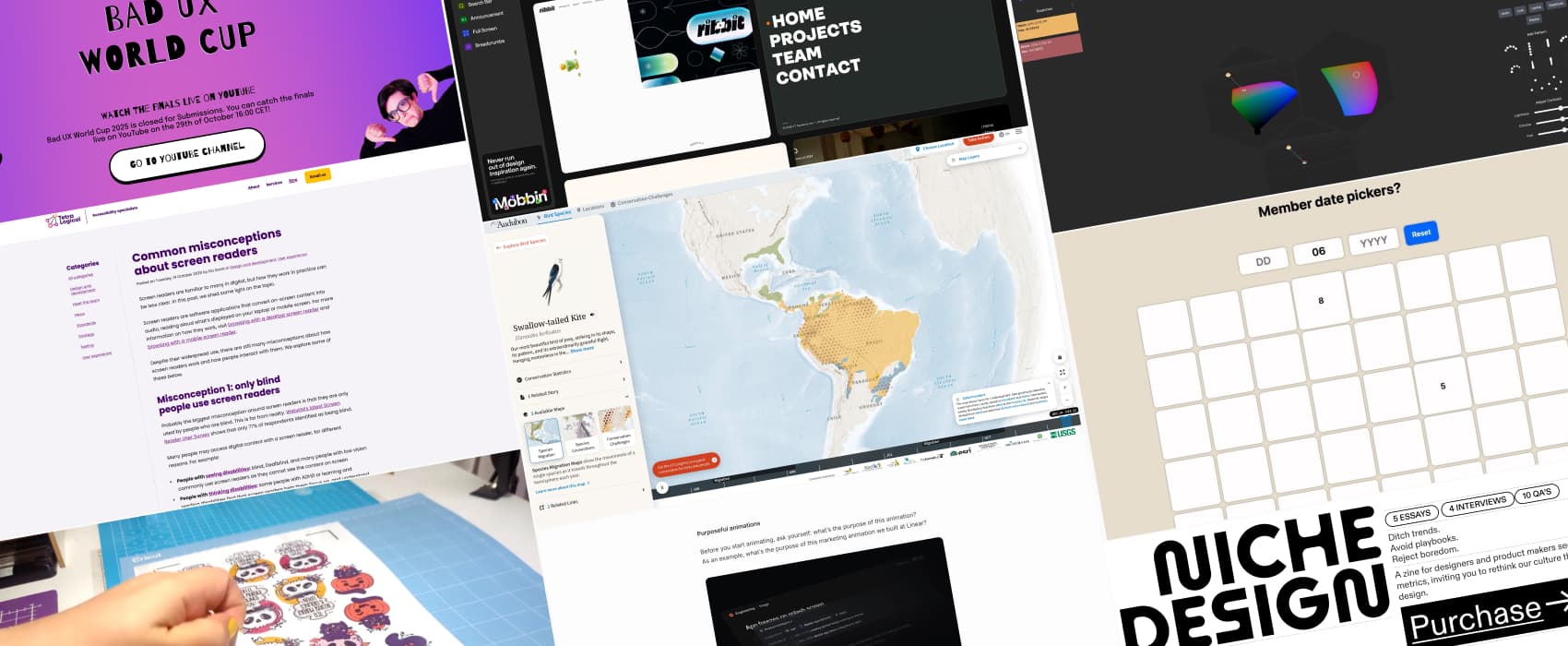
👉🏻 Curated weekly UX Research, Design & Tech resources: UX animations done right, common misconceptions about screen readers, niche design magazine, bird migration explorer, bad UX world cup, pictures of polar bears in abandoned station, navbar gallery inspiration, 3D OKLCH volume color tool, the w3c logo refresh, most beautiful places in the world, aria-current for accessible navigation.

Pixels of the Week – October 19, 2025
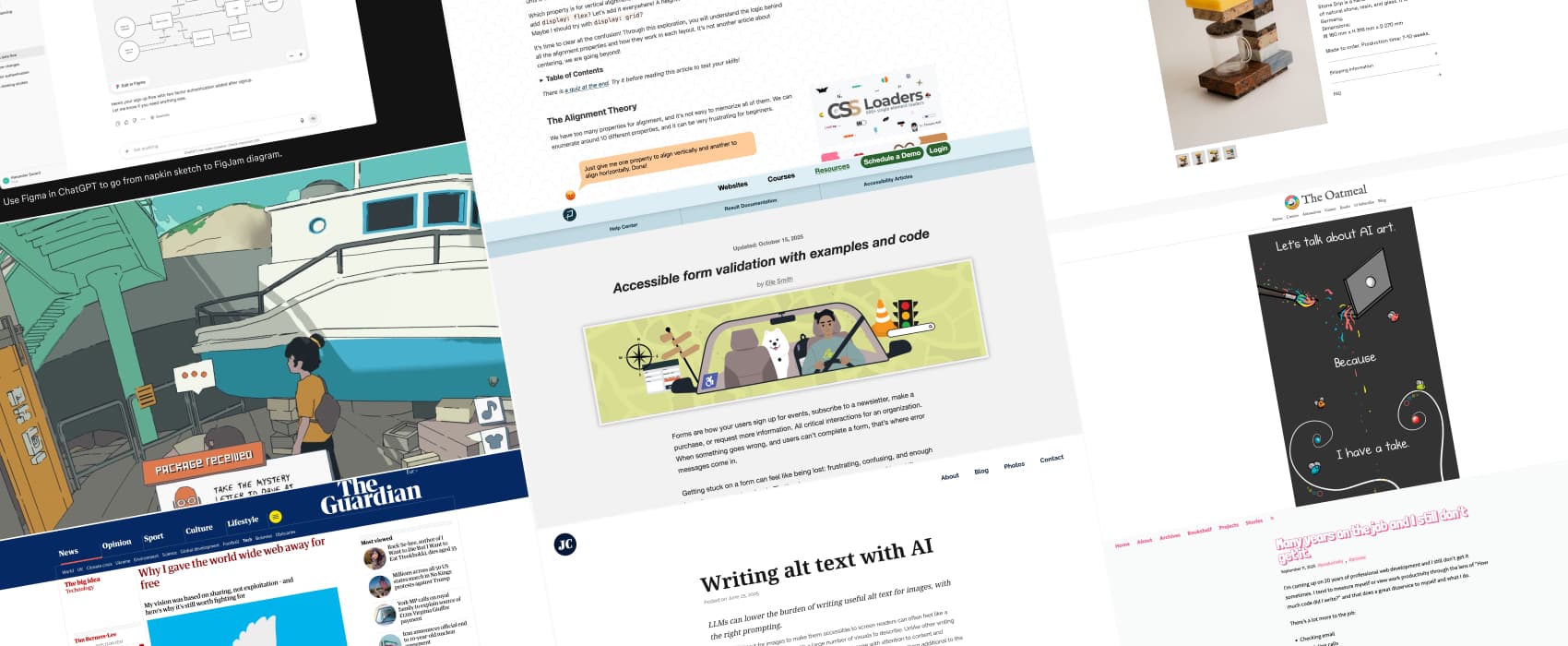
👉🏻 Curated weekly UX Research, Design & Tech resources: why Tim Berners-Lee gave the web for free, can AI generate good alt texts, the actual work we do, the oatmeal’s opinion on AI art, cozy multiplayer game messenger, stone drip coffee machine, CSS alignment fundamentals, accessible form validation, FigJam from ChatGPT brainstorming

Pixels of the Week – October 5, 2025
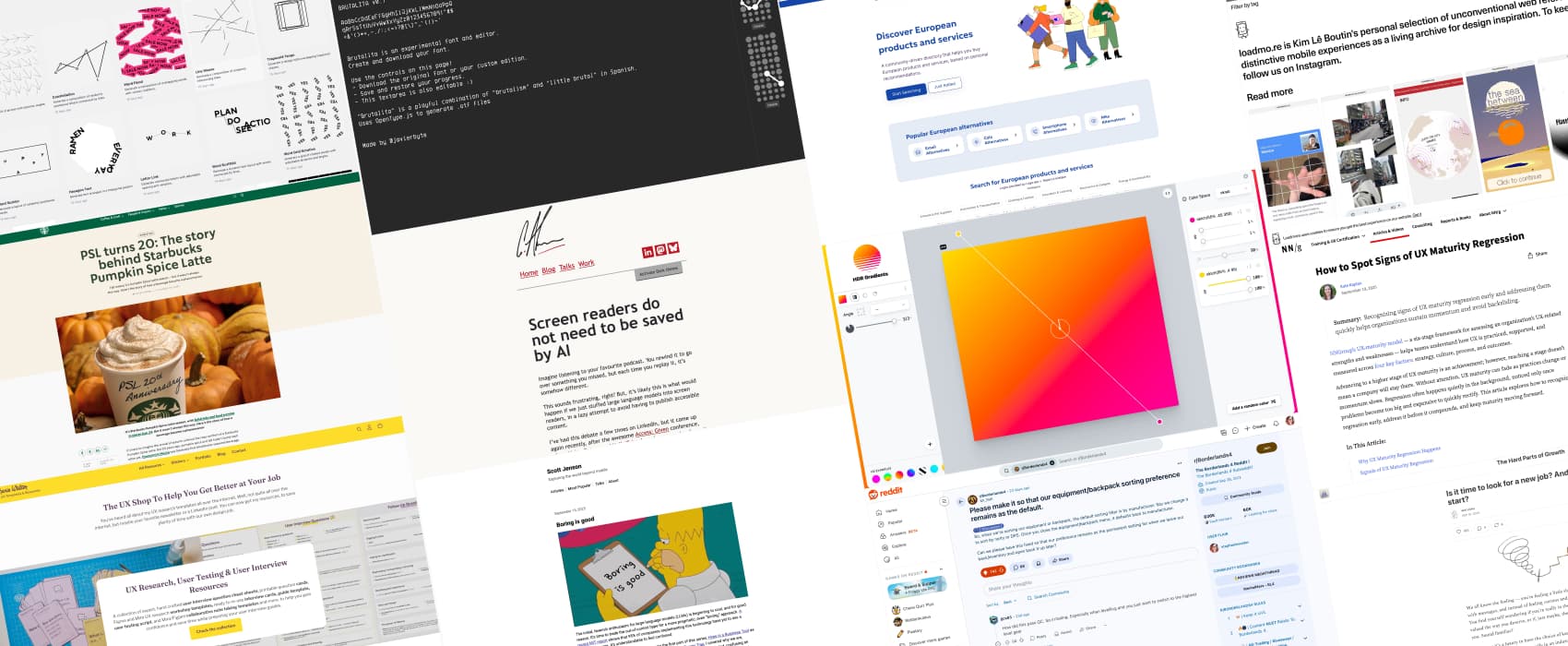
👉🏻 Curated weekly UX Research, Design & Tech resources: OKLCH gradients, screen readers and AI ethics, UX maturity regression, smart defaults in Borderlands 4, boring LLMs are they way to go, the history of pumpkin spice latte, mobile web inspiration, European product alternatives, brutalita font editor, generative design gallery, accessible flip card tutorial, design system accessibility audit

Pixels of the Week – September 28, 2025
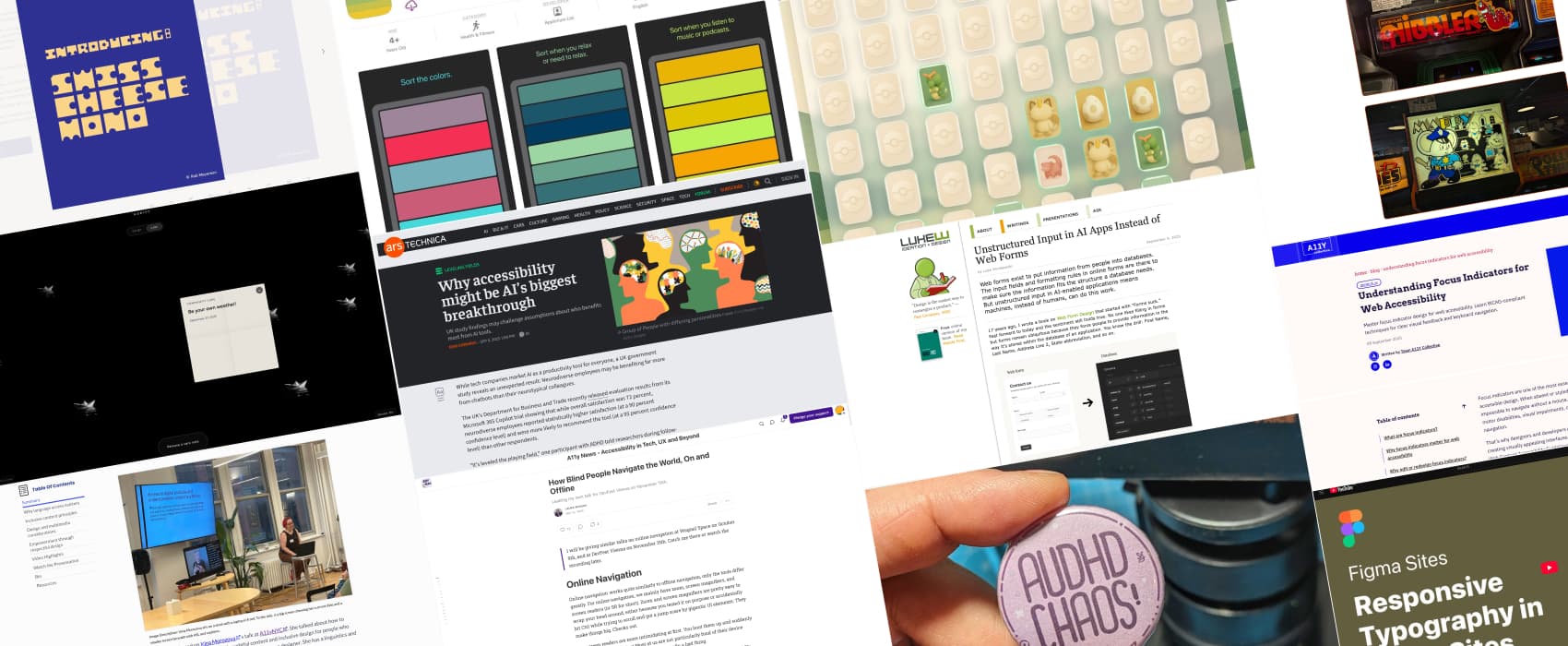
👉🏻 Curated weekly UX Research, Design & Tech resources: how blind people navigate the world, accessible content for limited english proficiency, AI helping neurodivergent users, replacing webform with AI unstructured inputs, video game marquee inspiration, swiss cheese font, pokématch card game, color sort therapy, adrift paper boats quiet space, designing focus indicators, responsive typography in Figma sites, color contrast testing, etc.

Pixels of the Week – September 21, 2025
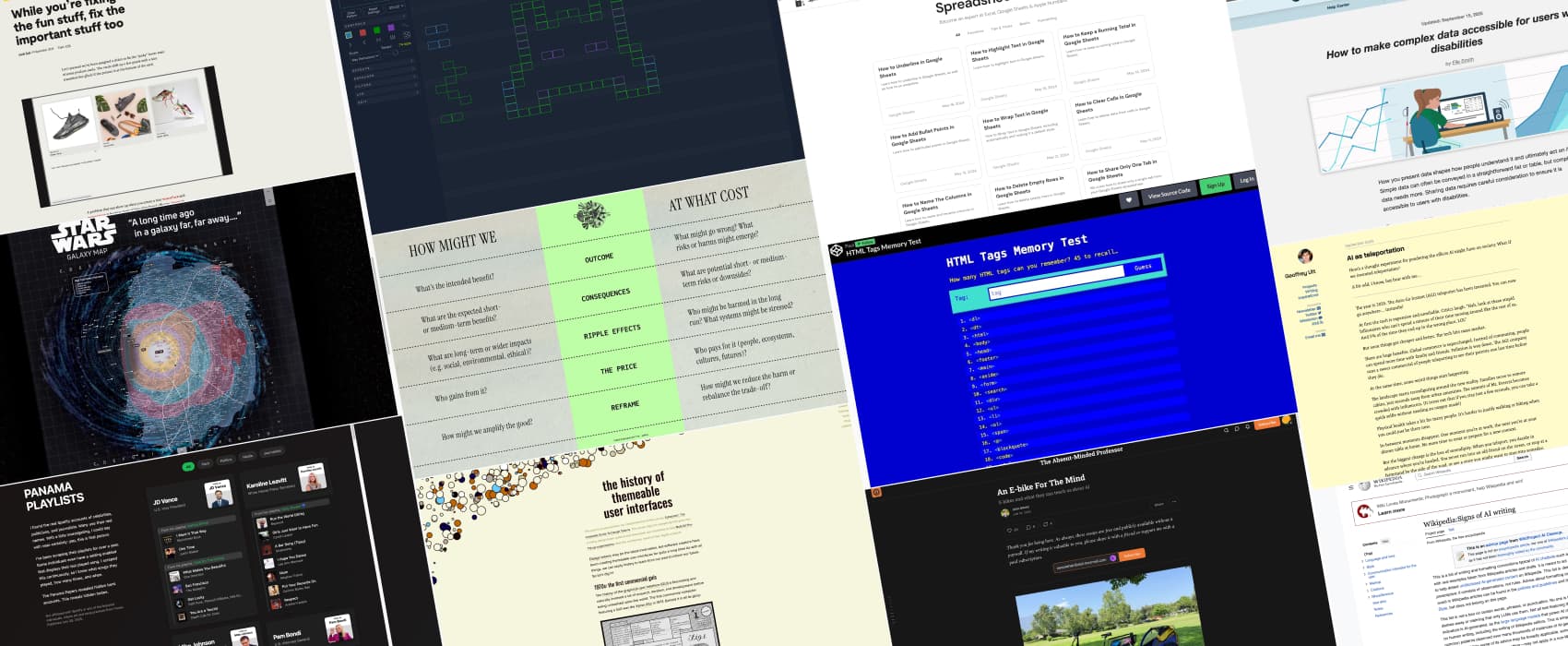
👉🏻 Curated weekly UX Research, Design & Tech resources: from “how might we” to “at what cost”, AI as ebike, or as teleportation interesting metaphors, history of themeable user interfaces, HTML tags memory game, signs of AI writing, panama playlists, a Star Wars universe map, a fun draw audio music experiment, accessible data design, fixing CSS & HTML for accessibility, accessible authentication.

Pixels of the Week – September 14, 2025
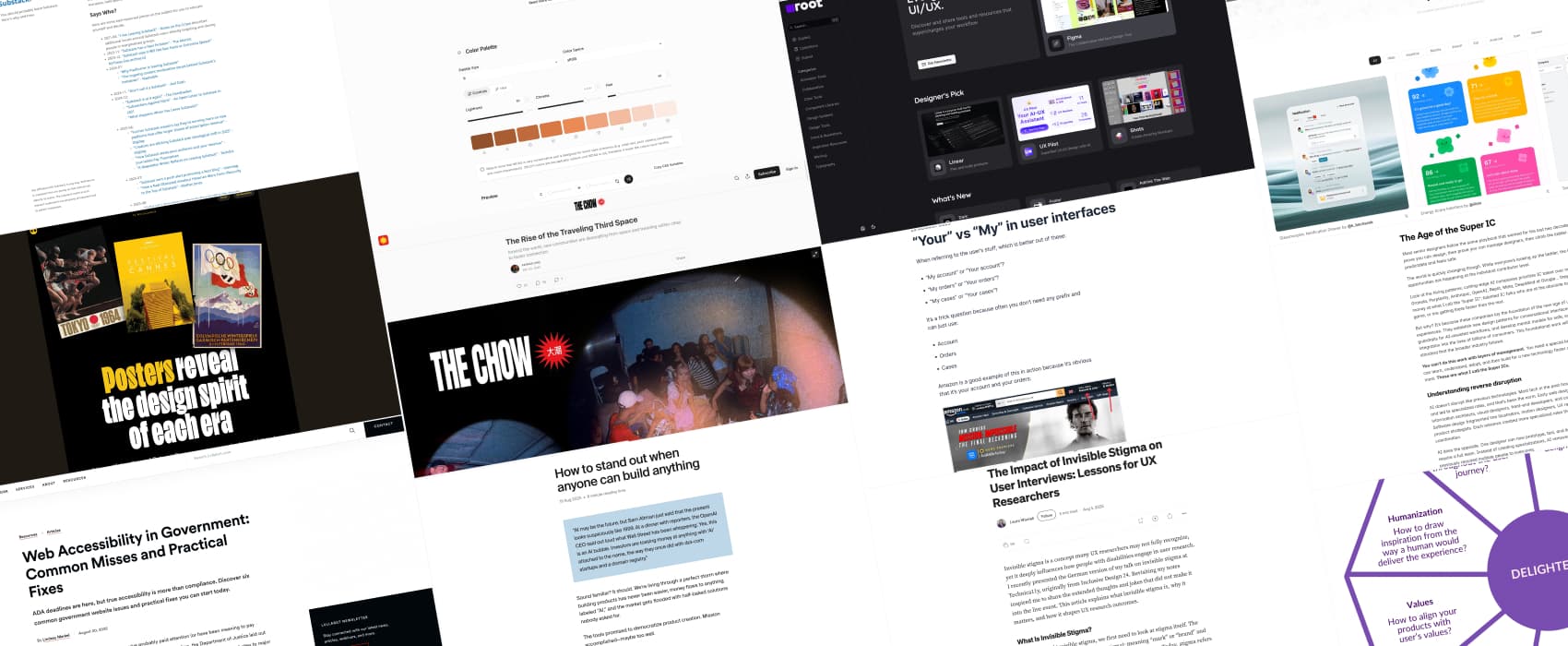
👉🏻 Curated weekly UX Research, Design & Tech resources: invisible stigma in user research, common accessibility mistakes, “your” vs “my” in interfaces, standing out in our industry, super IC career path, AI criticism, travelling third spaces, design trends through sport posters, UI inspiration, OKLCH color tool, ethical reasons to leave Substack, nine delighters framework.