All posts in UX Research & Design

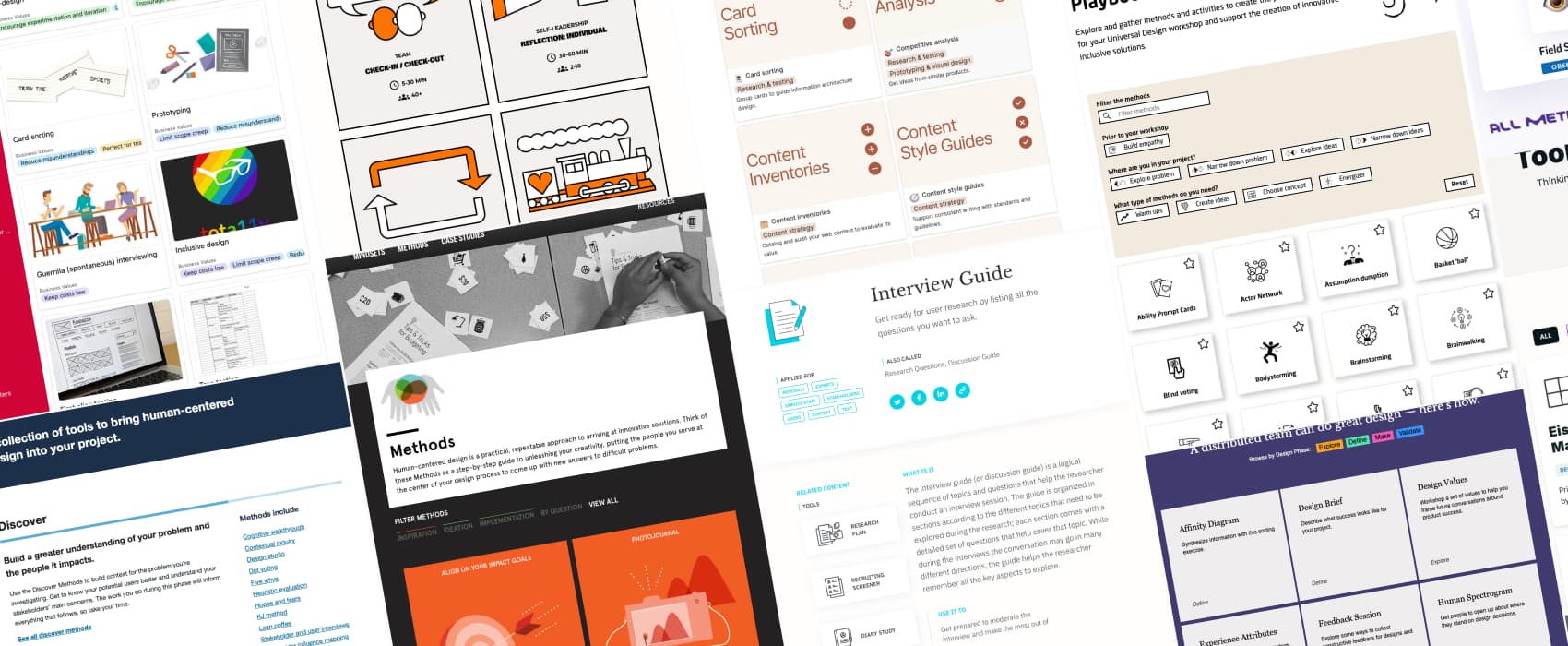
10+ Resources to Find UX Methods and Tools
There’s a lot of methods available to UX designers and researchers to help strategize, observe, understand problems, ideate and validate solutions. This also means that it’s quite easy to get lost and feel overwhelmed with the quantity of information available. That’s why, I’m sharing with you my list of resources I use in my daily job to find the right UX method and tool for my project.

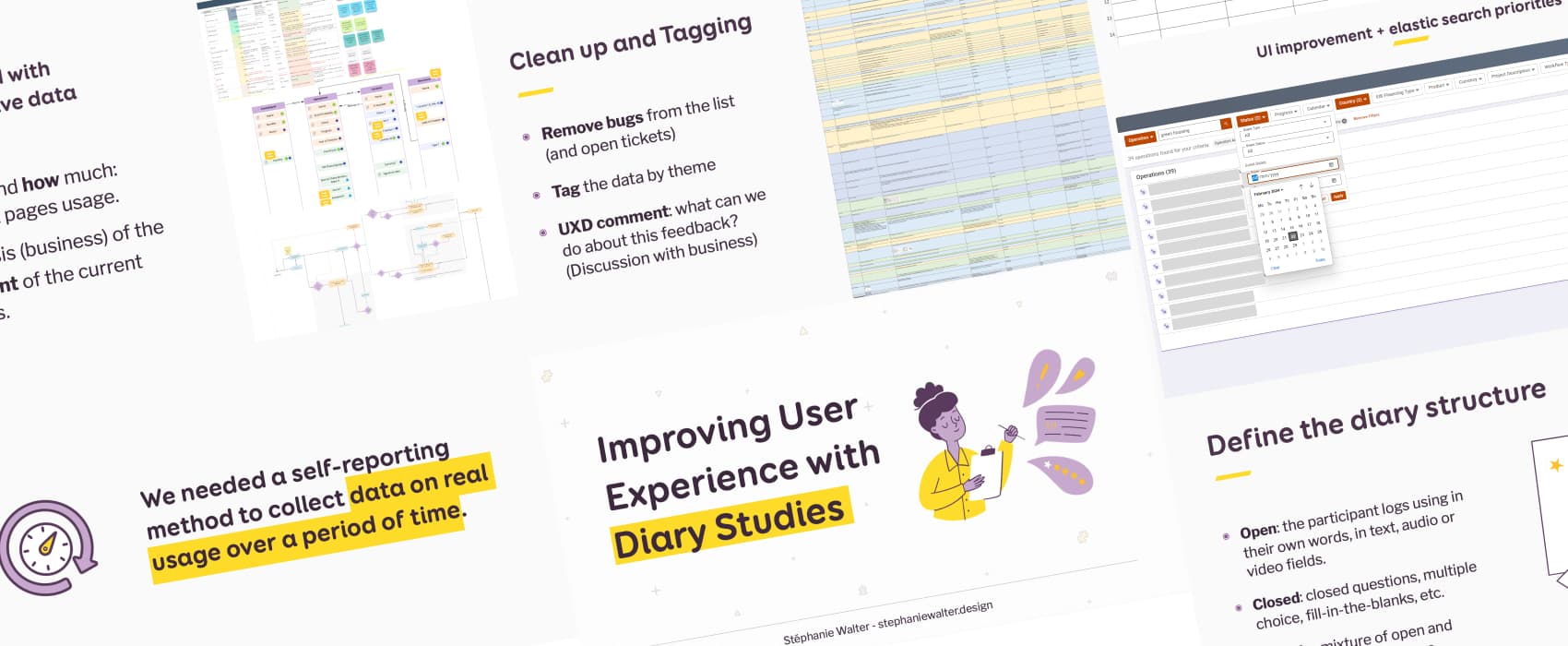
Improving User Experience with Diary Studies
How we used diary studies to evaluate how users interacted with the product over time, on a large-scale redesign project. This helped us improve the product a lot before final launch. I share my process step by step—from setting up the study to analyzing the results—and shared key takeaways.

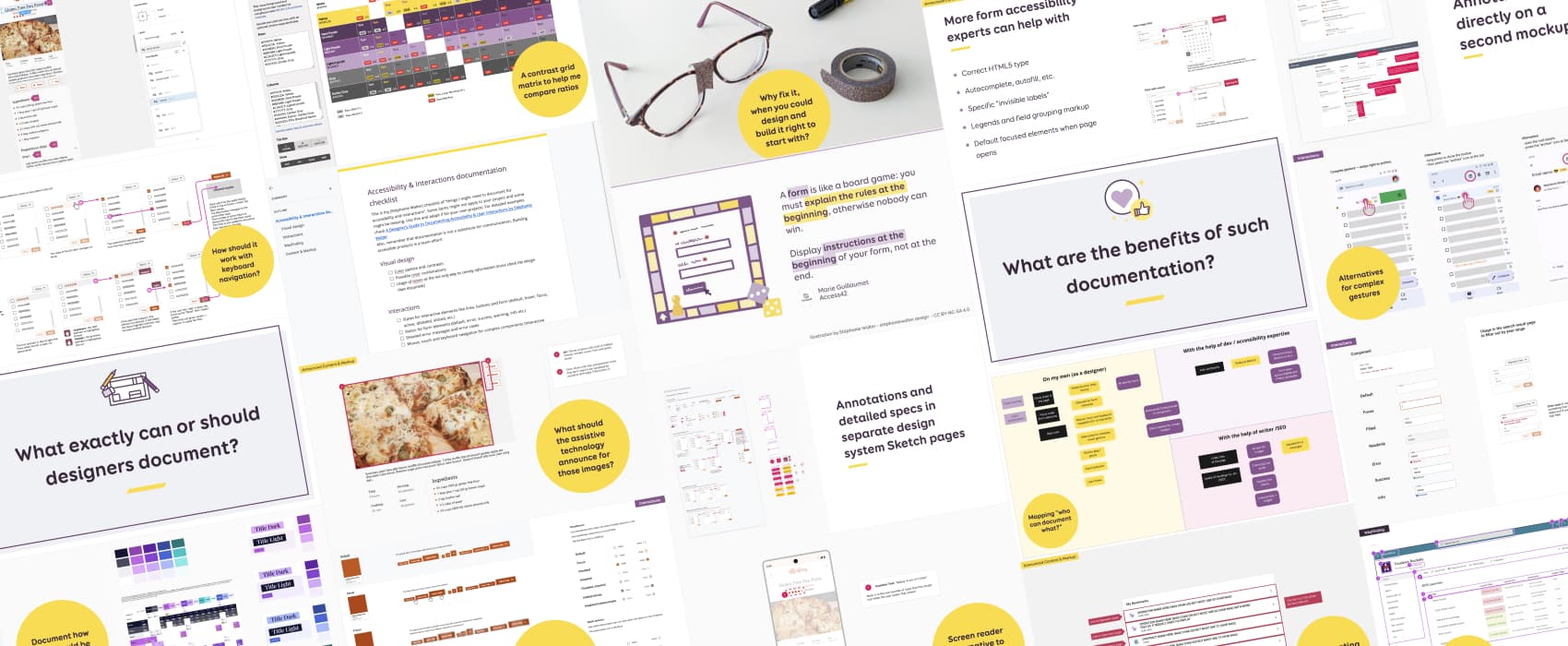
A Designer’s Guide to Documenting Accessibility & User Interactions
Accessibility is unfortunately still an afterthought on many projects. User interaction and accessibility requirements are poorly documented, at best. Or forgotten, when handing over designs to developer teams. And fixing it later costs a LOT more than building it right to begin with. Why, what and how designers can document different aspects of accessibility and user interactions requirements, to build better more inclusive products.

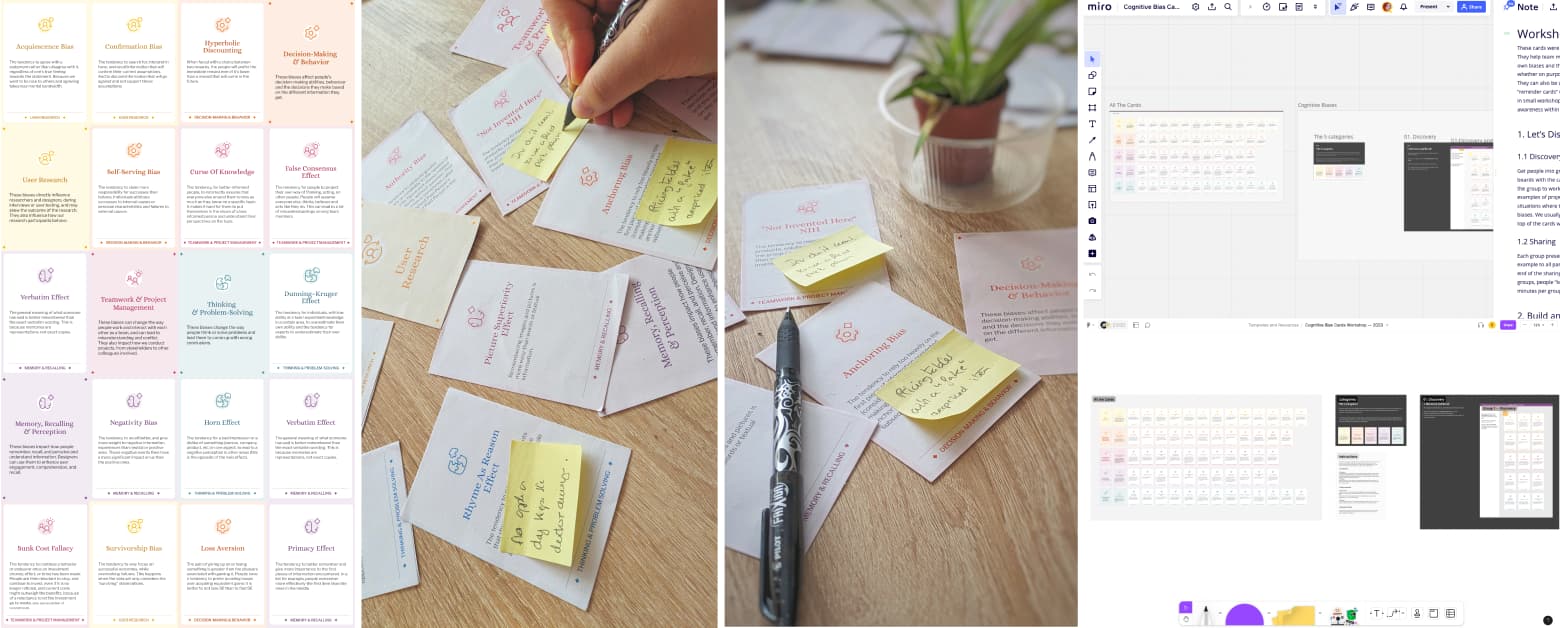
UX Cognitive Bias Cards & Workshop
Cognitive biases are psychological thought mechanisms and tendencies that cause the human brain to draw incorrect conclusions. They will influence people’s behavior. We created this deck of 60 cognitive biases cards and a workshop to help teams / students understand how different cognitive biases that will impact people’s behavior.

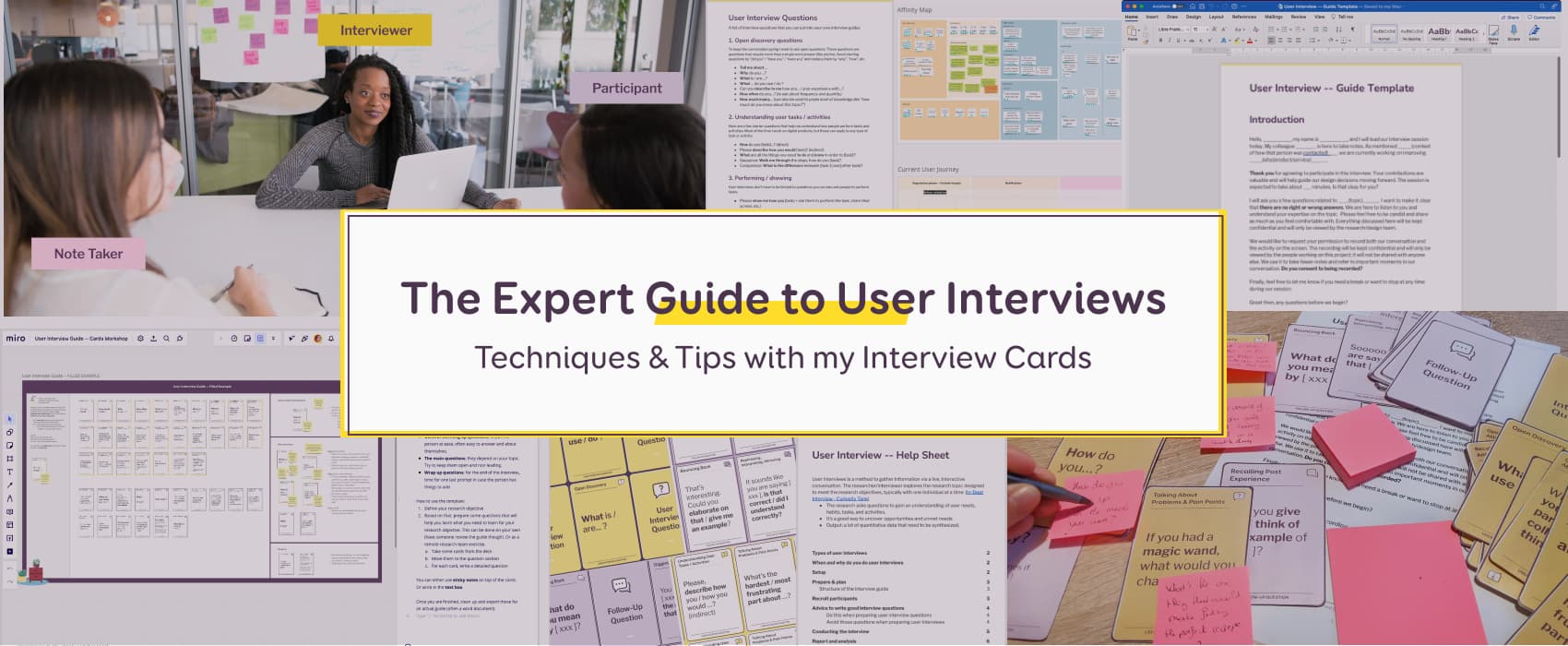
My Expert Guide to User Interviews
Well written and well conducted interviews are the key for gathering useful and helpful information about our user needs, pain points and more. I created a set user interview and follow-up questions cards and a digital workshop board (Miro and Figma). Those tools make writing better interview guides easier. They also help experts plan and conduct user interviews more effectively.

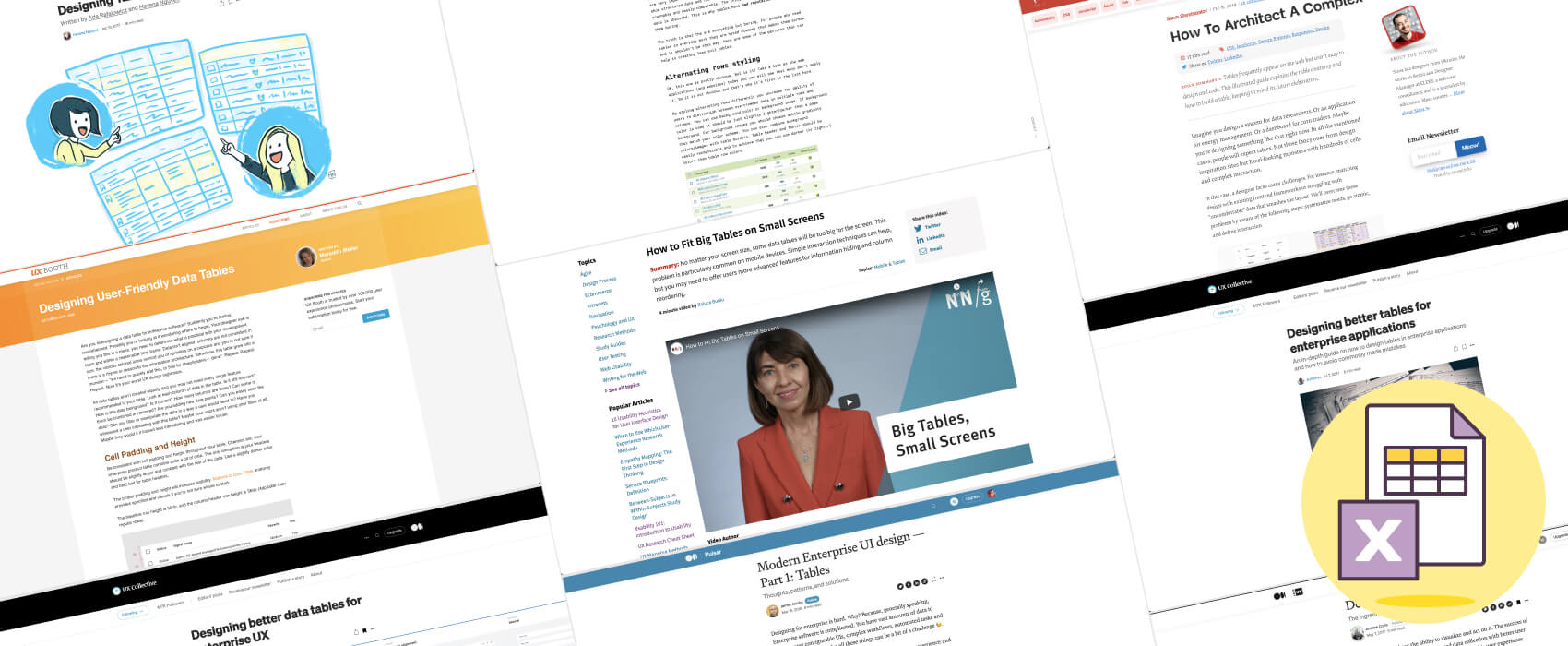
Enterprise UX: essential resources to design complex data tables
I often work on dashboards, internal tools and web apps with a LOT of complex data to display. Most of the time, that data is displayed in different forms and variations of tables. From basics and specific table patterns to enterprise app tables tips and fitting big tables with a lot of content in any screen, I put together a list of resources and blog posts that will help you design complex tables with a lot of data and interactions.

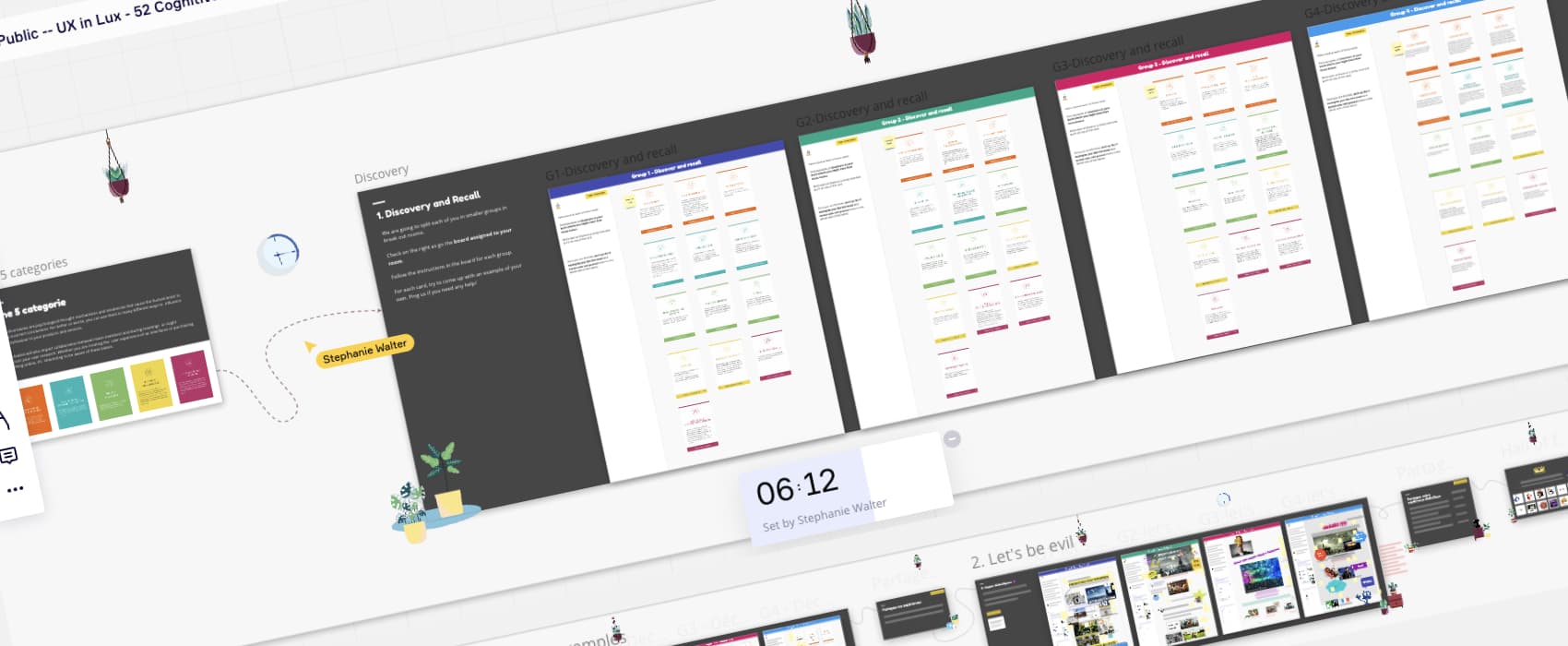
How to Facilitate a Remote Workshop on Cognitive Biases
Laurence Vagner and I created a workshop animated by a deck of 52 UX Cards to Discover Cognitive Biases. Facilitating it was all fun and really instructive. Due to the pandemic, we brought this workshop online, and designed a remote version. Here is how we prepared and animated it. And is some advice if you too want to facilitate your own remote workshop on Cognitive Biases.

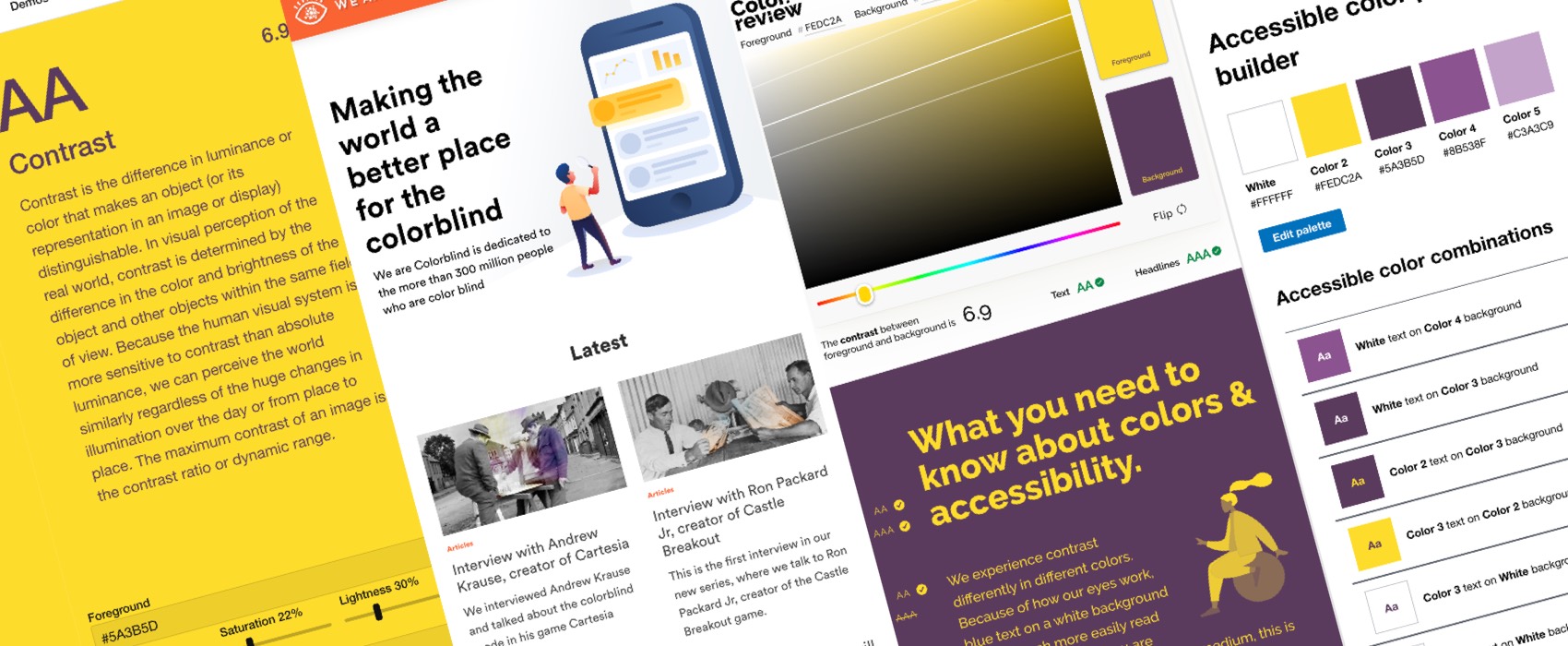
Color accessibility: tools and resources to help you design inclusive products
I wrote a quick tweet about teaching the basics of accessibility and colors to design students that go quite some attention. It brought up some interesting discussions. So I thought I would share with you all the resources, tips and tools I regularly use to build and check the color accessibility of my products in one place. Enjoy.
Tips on How to Pick the Right Icons for Your Website
Here’s an article to help you pick the right icons for your website or app. We cover how to choose icons that will work together to ensure you always look professional along with a few other tips. And to help you even further, I partnered with Icons8 to offer 3 licenses at the end of the article.

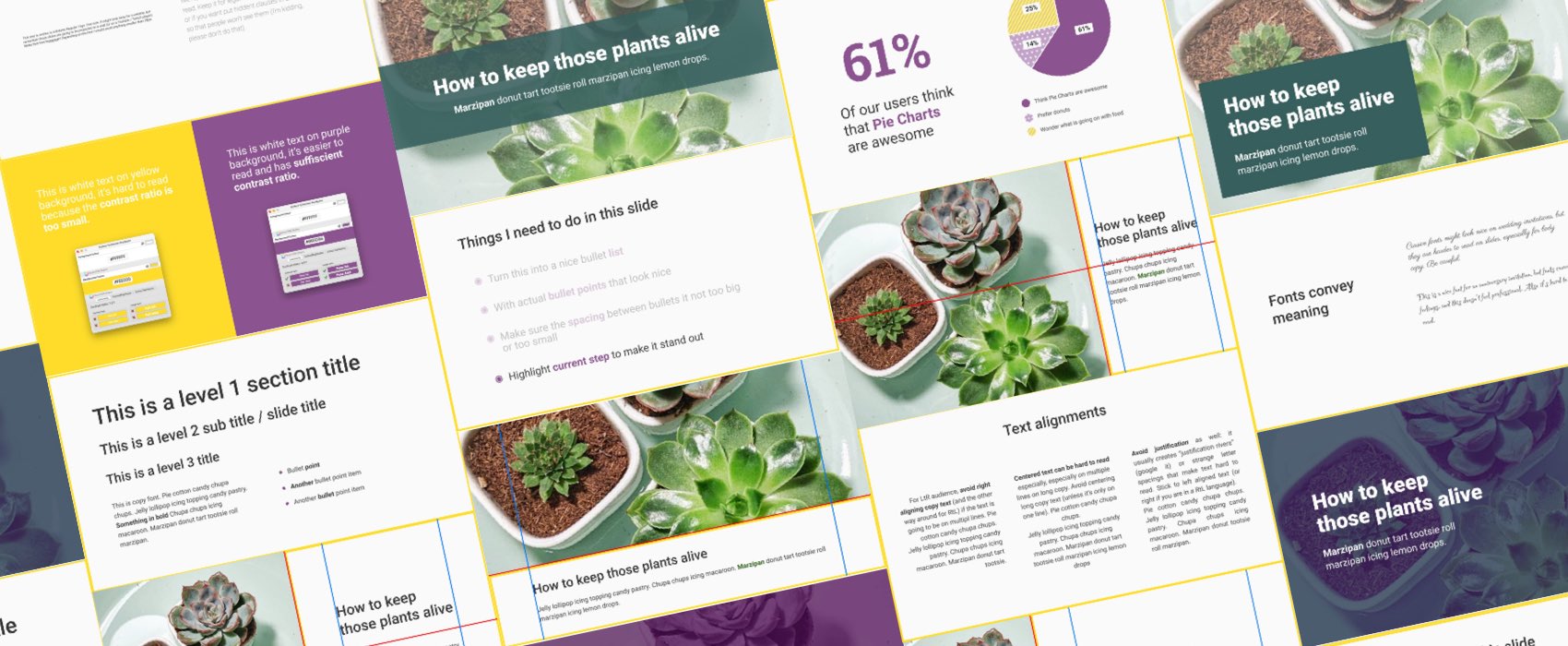
Create better conference slides and presentations
Do you want to start a journey in public speaking, but are no designers ? I am showing you the ropes and basics to help you craft slides that look professional. No magic; mostly planing, typography, content layout, images, audio, video and content tips. And a few extra tips on rhythm, notes, technical checks, rehearsals. All those small details to make sure you are and feel prepared. Bonus: there’s a checklist!