The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Pixels of the Week – December 6, 2020
👉 Your curated weekly Design and Front-End resources: 10 NNgroup heuristics illustrated with posters, a UX tools database, teaching remotely, CSS aspect-ratio, a figma course, behavioral science, UX design interview tips, UX metrics, an accessibility buddy, cute manga font, 2020 state of CSS, and a lot of cool design, sound and video inspiration and tools to make your life easier.

Pixels of the Week – November 29, 2020
👉 Your curated weekly Design and Front-End resources: a font with greater legibility, 10 CSS layouts, CSS masonry, fonts for coding, dataviz, foldable objects templates, why the HTML/CSS/JS separation is good, black and white design, accessibility & aria explained, CSS clip-path editor, design strategy, beautiful illustrations, a LGBTQ inclusive survey, a design challenge, some cool music, etc.

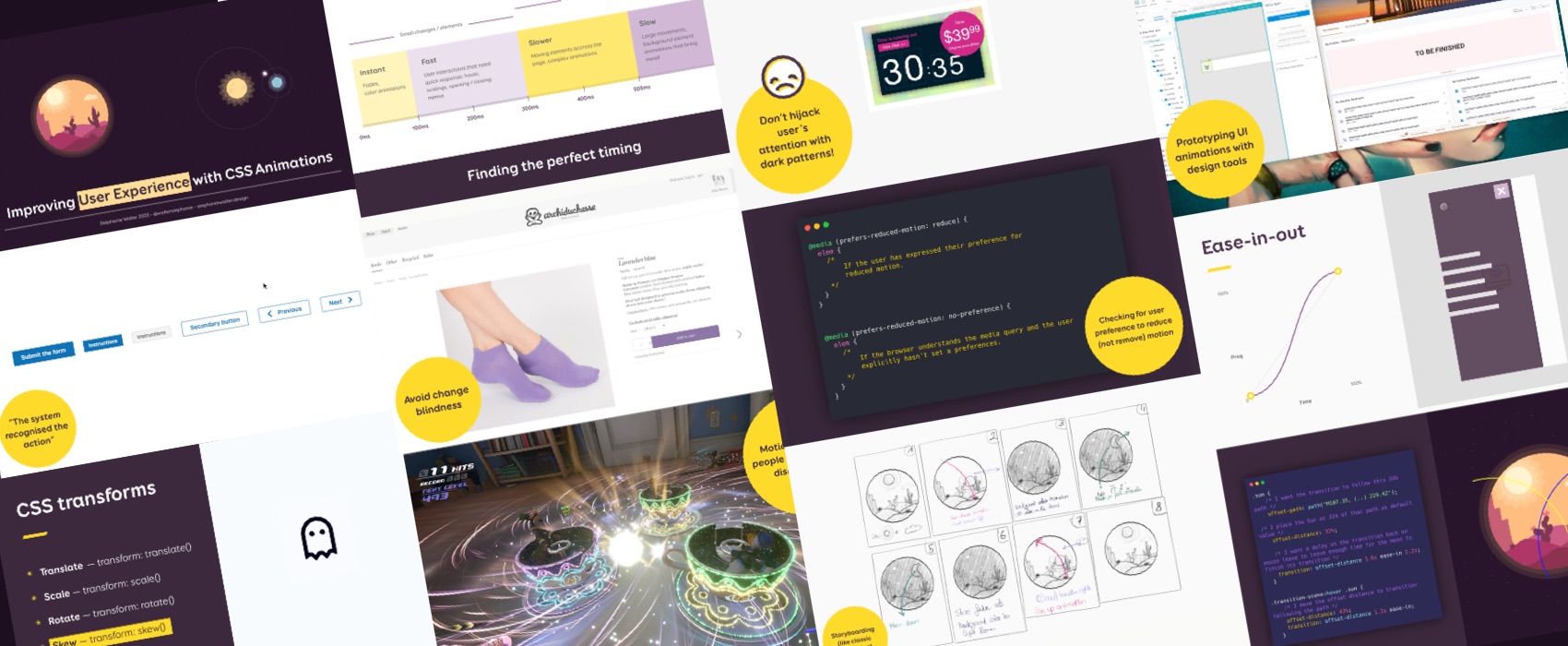
Enhancing User Experience With CSS Animations
With CSS and JS progress, implementing animations on websites has never been easier. But how do we make sure that our CSS animations and transitions will be meaningful to our users? That they will not be just some annoying “in-your-face” eye candy? That they will not trigger motion sickness and cause accessibility issues to some?
You will find here a transcript with CSS codepen and video examples and LOT of resources to dig further in specific topics. I also published the PDF version of the slides at the end of the article.

Pixels of the Week – November 1, 2020
👉 Your curated weekly Design and Front-End resources: typography CSS vertical rhythm tool, a UI challenge generator, balance and composition in UI layouts, UX glossary, user friendly data tables, improving UI with typography, responsive grid design, free icons, usability of state switch buttons, a CSS escape game, some really cool CSS drawings, mobile flow inspiration, a cat keyboard, some photo inspiration, beautiful botanic and animals illustrations , a naked HTML page, etc.

Pixels of the Week – October 25, 2020
👉 Your curated weekly Design and Front-End resources: CSS Grid Playground, chatbots, spatial memory in psychology and UX Design, a tool to find CSS values based on the property, some CSS gradient background that you can copy/paste, advice for UX interviews, great packaging, the issues with the video game industry, a beautiful serif font, testing accessibility, CSS clamp() min() and max(), CSS and accessibility, naming conventions, 3D printed bee homes, etc.

Ask me Anything: How can I find my First UX Job?
I get a lot of DMs on Twitter and LinkedIn all from students all over the world who ask me for “advice on how to find their first UX job”. I started writing a “short” answer for them. But let’s face it: I don’t do short answers. So here we are with the “things I wish someone told me when I was finishing my master degree and looking for my first job”. But also the “things I want to say to candidates as a lead designer who screens resumes and conducts interviews”.

Pixels of the Week – October 18, 2020
👉 Your curated weekly Design and Front-End resources: a cool color finder tool, naming colors, a game to “judge” some controversial color naming, an based experiment based on AI to tell how “normal” you are, some SVG patterns, CSS variables 101, a virtual drum machine, hot pink illustrations, a place to find UX volunteer work, CSS focus-visible, CSS media queries, CSS full bleed layout, some webcam sketchy filter experiment, DevFest videos, etc.

Pixels of the Week – October 11, 2020
👉 Your curated weekly Design and Front-End resources: a pokemon analogy to explain annoying UI patterns, the concept of disability dongle, fun animation demos, CSS tutorials, design automation tools, chrome devtools to inspect CSS grids and emulation visual disabilities, mental models, the inclusive Design 24 videos, user task analysis, CSS clamp() responsive typography, beautiful variable fonts, online privacy tracking tool, usability of opening links in new tabs, etc.

80+ UX, psychology and product design blogs & people to follow
A lit of UX research, psychology, product related blogs and people I follow. Those are listed in alphabetic order. Some of them might not be active anymore. But those are still full of great articles and resources to help you get started and progress in the user research and user experience design field.

Pixels of the Week – October, 2020
👉 Your curated weekly Design and Front-End resources: accessibility tools and resources, lack of accessibility costing a client, advice for junior UX designers, an online waves, curves and blobs SVG generator, some nice illustrations, taking ethical tech decisions, a podcast on design briefs, emotion centered design, 3D objects in the browser, a 3D room in CSS, a guide on how to design for diversity, should you charge less for speaking remotely (no), booking’s illustration process, learning JS online, a nice online events tool, Wikipedia will get a redesign, some bidirectional scrolling advice, etc.