The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Pixels of the Week – July 6, 2025
👉🏻 Curated weekly UX Research, Design & Tech resources: enterprise UX Q&A, motion sensitivity, and accessibility, the broken rhetoric of AI, no yes/no questions, 7 principles for inclusive UX, figma’s new grid system, design good practices, a fun password generator, free poker planning tool, open source tools for designers, 48 mesh gradients, etc.

Pixels of the Week – June 29, 2025
👉🏻 Curated weekly UX Research, Design & Tech resources: design beyond barriers guide, the market for pockets and search UX, UX challenges with MCPs, agent management interface patterns, a fun daily game, a Figma copy rotation plugin, a punctuation guide, a study on cozy game, fake product mockups, and a satirical video on site generators.

Pixels of the Week – June 22, 2025
👉🏻 Curated weekly UX Research, Design & Tech resources: the disability caste system, working from home makes us happier, post-chat UI, reinvent the wheel, a designer’s guide to engaging with AI, the false confidence of AI, beautiful covers, leaf art, a game level editor, design concepts, free icons, making scannable web pages for assistive technology, the role of captions and transcripts in accessibility, EAA compliance, etc.

Pixels of the Week – June 8, 2025
👉🏻 Curated weekly UX Research, Design & Tech resources: what makes a good accessibility designer, the captcha paradox, designing through uncertainty, design accessible annotations part 1 and part 2, the issues of democratizing UX research with AI, fermented miso in space, whimsical animations, image editor Figma plugin, file format converter, CSS holographic masks, apple new accessibility features

Pixels of the Week – May 25, 2025
👉🏻 Curated weekly UX Research, Design & Tech resources: convincing people to care and invest in accessibility figma sites and accessibility risks, creative power of constraints, new ux research role tips, the ai button critique, CTA inspiration, social proof examples, owls in towels, video ideas inspiration, alt text in the wild, a11y reflow, flower shapes with clip-path

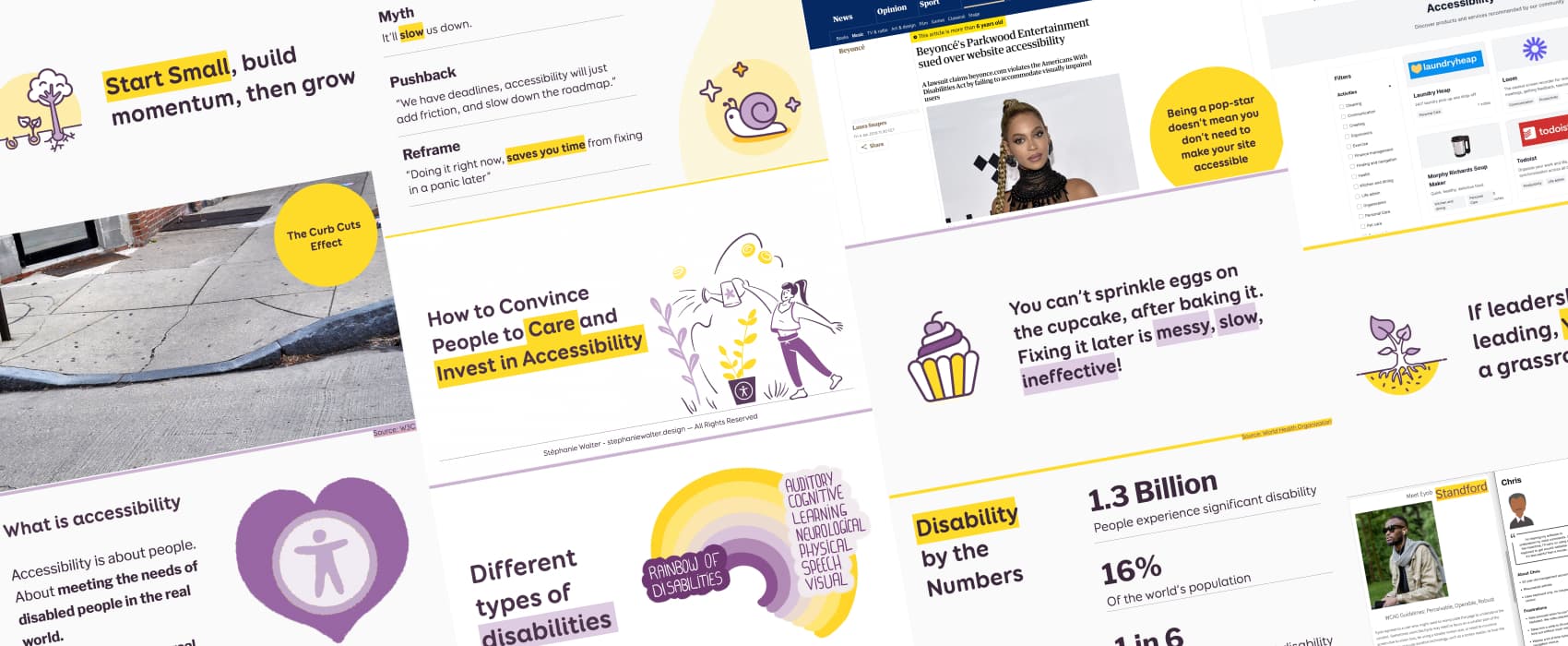
How to Convince People to Care and Invest in Accessibility
Tired of being ignored when you bring up accessibility? Here is your guide to making people care, whether you’re in charge or not. Learn how to connect accessibility to business goals, avoid common pushback, and take small actions that lead to real change. Because accessibility isn’t optional, it’s a universal right. And, it’s essential.

Pixels of the Week – May 18, 2025
👉🏻 Curated weekly UX Research, Design & Tech resources: whimsical accessibility, UX research task analysis method, not overdoing accessibility, accessibly is a drive for innovation and UX, ai-first is the new return to office, the age of the double sell-out, color ramp generator for accessible palettes, mesh gradient generator, website inspiration, Figma component cloner, using currentColor in 2025

Pixels of the Week – May 11, 2025
👉🏻 Curated weekly UX Research, Design & Tech resources: convincing people to invest in accessibility, WCAG EAA and EN 301 549, shift left on accessibility, accelerators in UI (shortcuts, gestures, etc), prompt suggestions UX, Vietnamese graphic design, bird illustration, spiral Figma generators, design token naming tool, 65,000+ free icons, accessible forms tips, etc.

Pixels of the Week – May 4, 2025
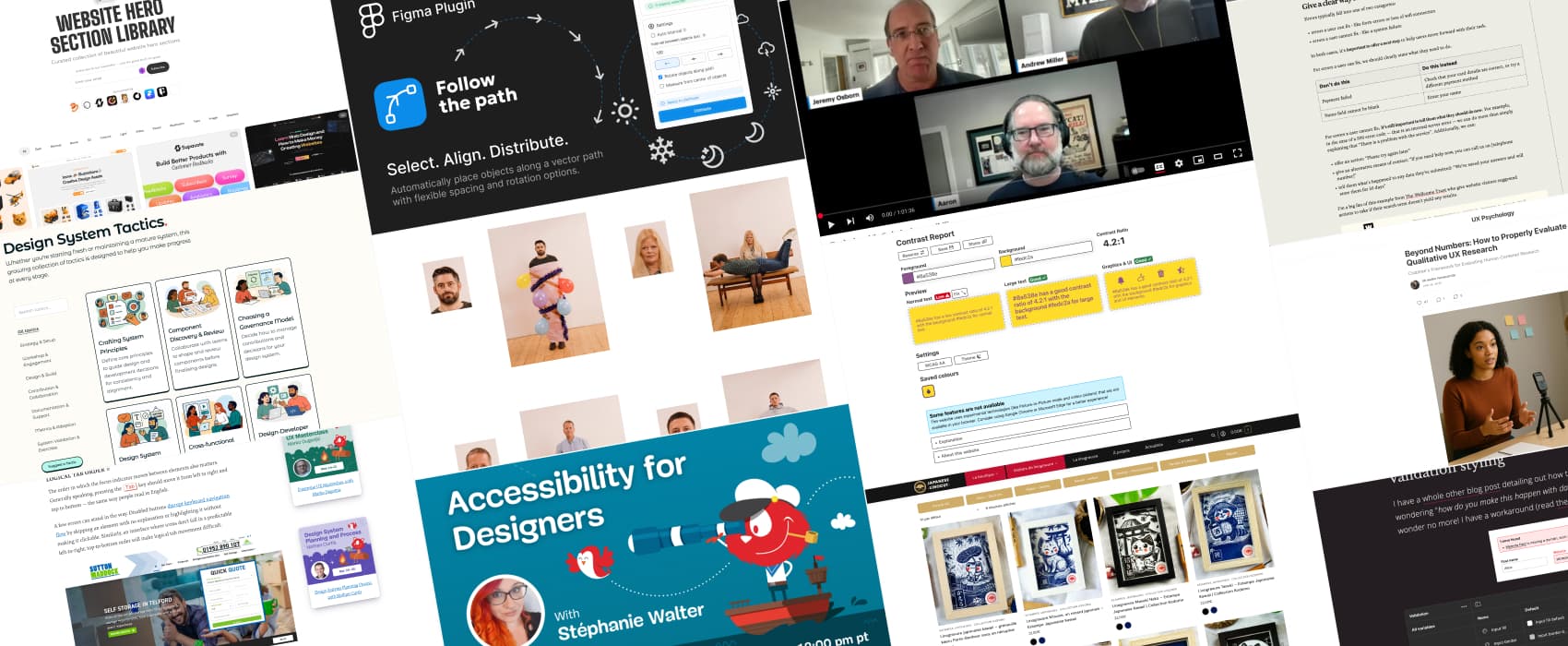
👉🏻 Curated weekly UX Research, Design & Tech resources: accessibility for designer workshop, a new contrast analyzer tool, evaluating qualitative research, helpful error messages, keyboard navigation, Japanese inspired linocuts, a fun passport photo series, design systems tactics, exploring AI’s role in accessibility, Figma modes use cases and Penpot design tokens

Pixels of the Week – April 27, 2025
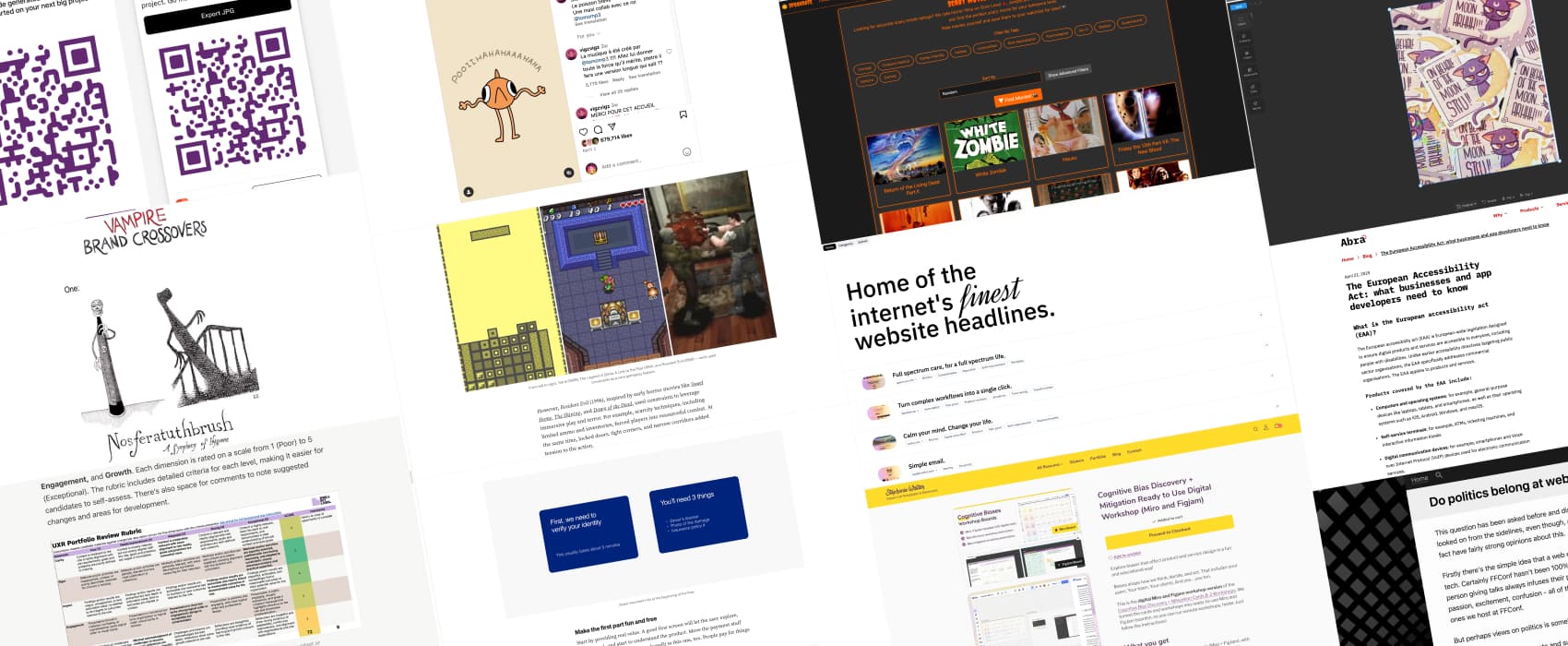
👉🏻 Curated weekly UX Research, Design & Tech resources: bias mitigation strategies, onboarding tips, creativity and constraints, improving your UX researcher portfolio, politics at web events, European accessibility act explained, horror movies database, fun vampire crossovers, Steve the orange fish that leaves rent-free in my head, browser based image editor, website headlines, Figma QR codes, fluid CSS layouts, a11y resize text, etc.